Macra są kluczowymi elementami odpowiedzialnymi za renderowanie powtarzalnych komponentów na stronie internetowej. W sytuacji, gdy na stronie występuje wiele podobnych elementów, takich jak na przykład cena produktu, która może być wyświetlana w różnych miejscach, to w takim przypadku najlepiej jest stworzyć dedykowane macro. Macro to umożliwia ujęcie wszystkich możliwych opcji i kombinacji danego elementu w jednym, zwięzłym fragmencie kodu.
Jest to część frameworka Twig, dlatego szczegółowa składnia oraz możliwości, jakie oferuje, zostały opisane w dokumentacji.
Każde macro, które zostało użyte w Storefront, jest szczegółowo opisane w naszej dokumentacji, która zapewnia pełne wsparcie przy jego implementacji i modyfikacji. Dokumentacja ta jest dostępna pod tym adresem.
Tworzenie i edycja plików Macro możliwe jest jedynie w sklepach działających w abonamencie Shoper Premium.
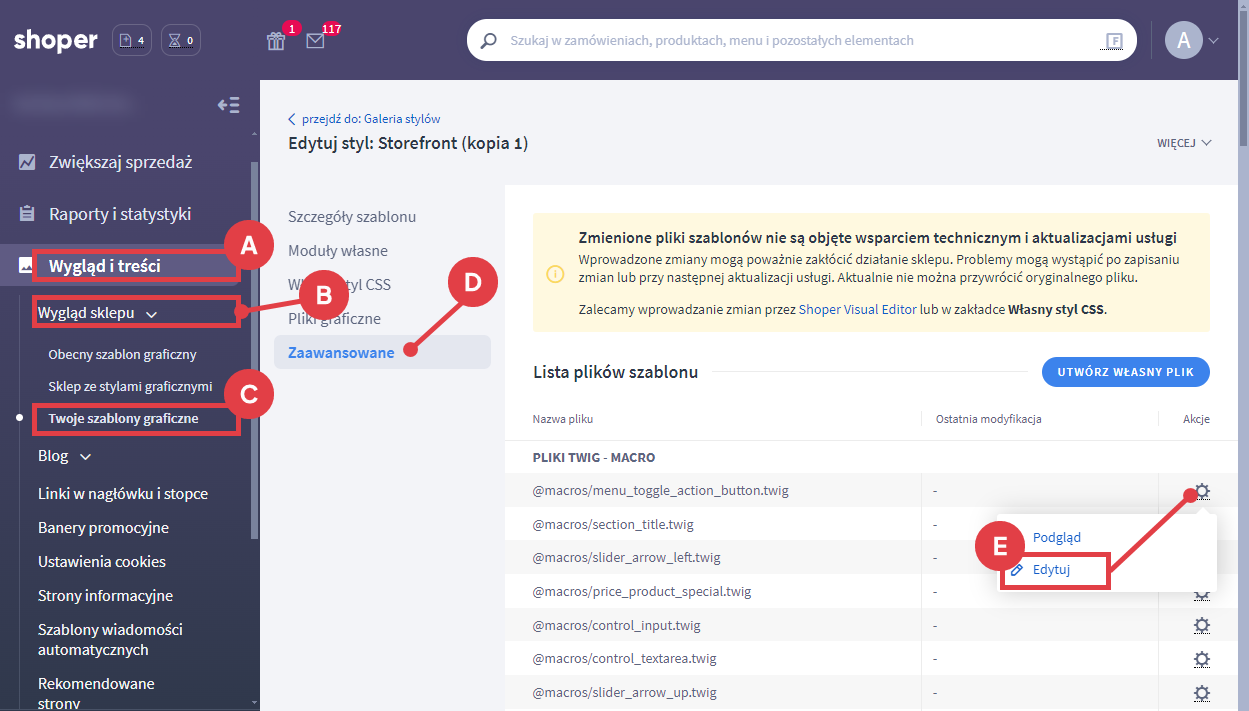
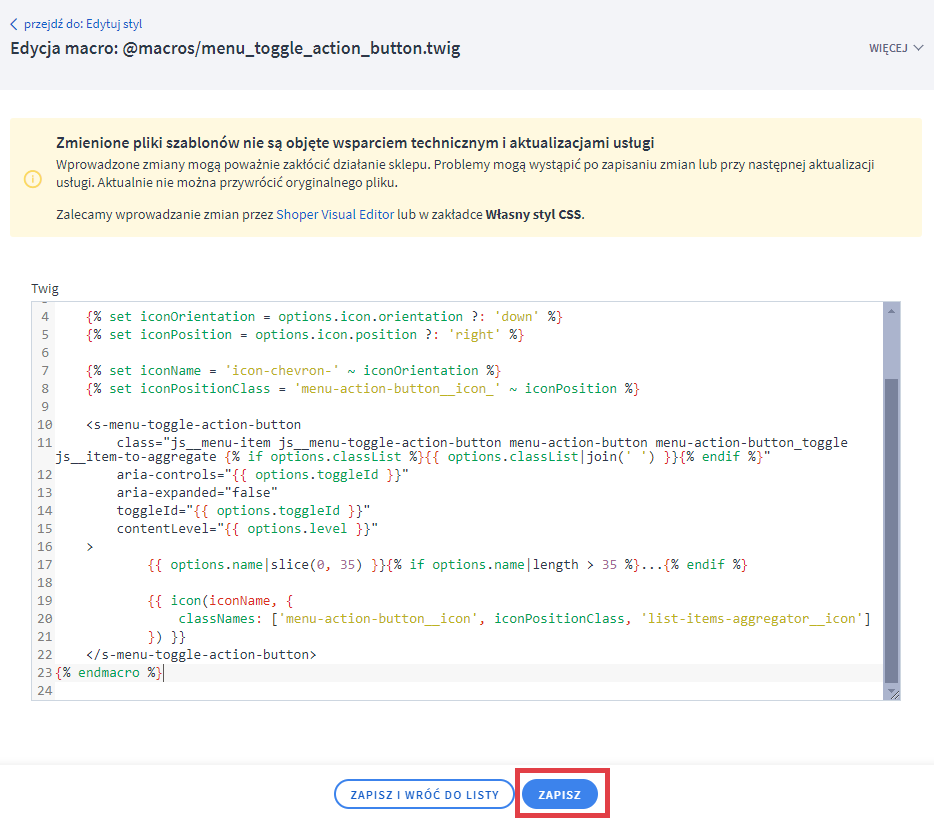
Jak edytować pliki Macro w szablonie Storefront?

Zakładka Zaawansowane dostępna jest widoczna tylko w kopii danego szablonu. Oryginalna (pierwotna) wersja szablonu nie posiada dostępu do tej zakładki.

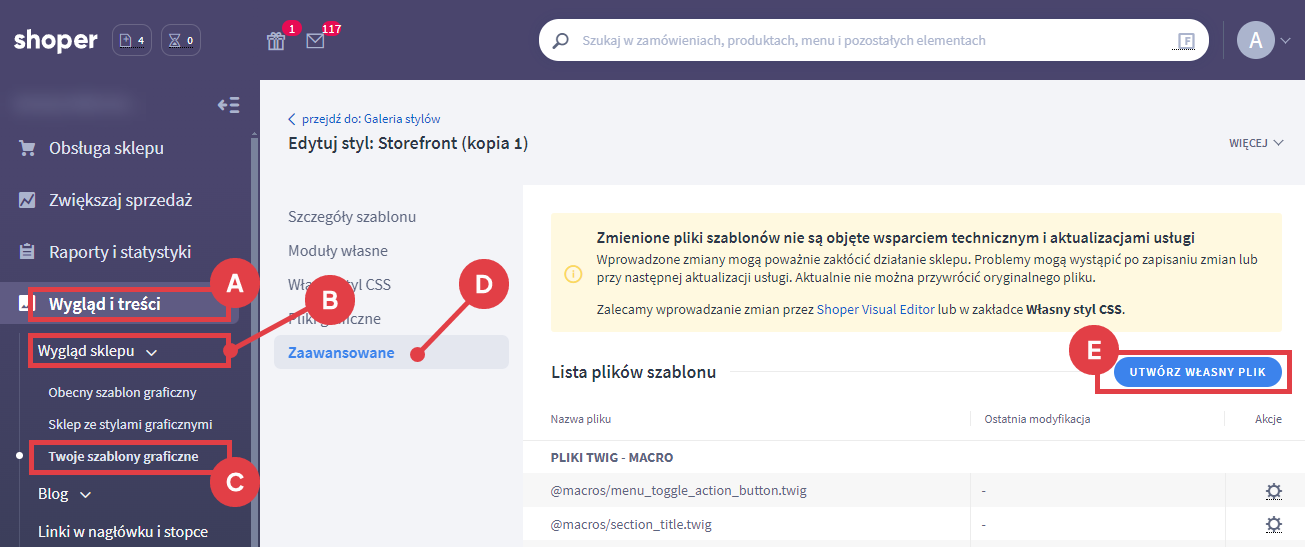
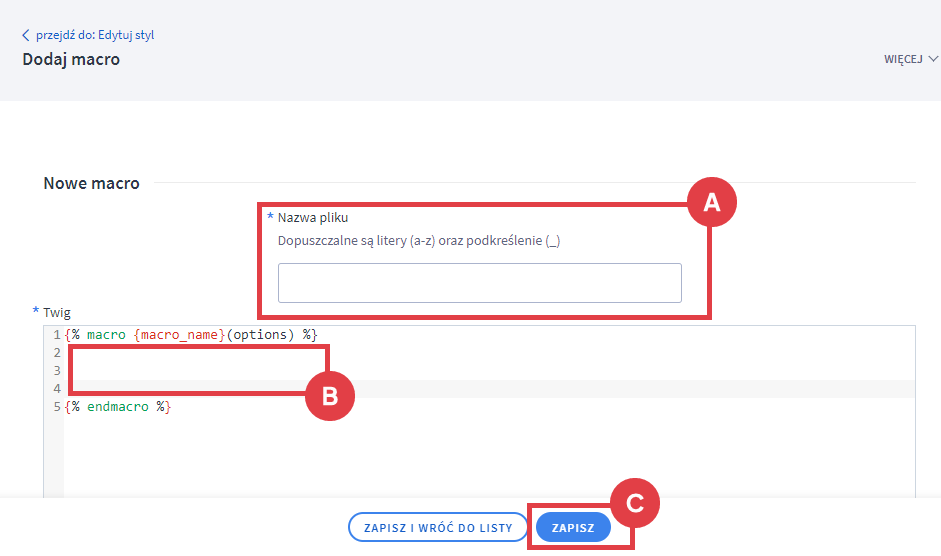
Jak tworzyć własne pliki Macro?


Warto zapamiętać!
- W jaki sposób nadać klasę CSS danemu elementowi w szablonie Storefront?
- Gdzie można wprowadzić parametry reguły CSS dla elementów szablonu?