W Shoper Visual Editor możesz dodać grafikę razem z hiperłączem, w którą po kliknięciu użytkownik zostanie przeniesiony w ustalone przez Ciebie miejsce w sieci. Są dwa sposoby na to, aby osiągnąć taki efekt. Z poniższego artykułu dowiesz się jak dodać link do grafiki w Shoper Storefront.
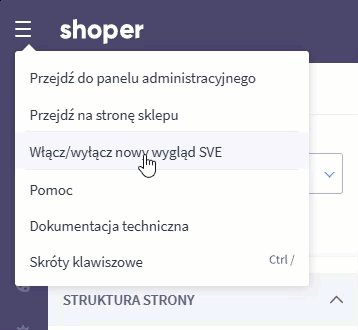
Włącz nowy wygląd edytora szablonu Shoper Visual Editor
Dodawanie linka do grafiki w module Obrazek

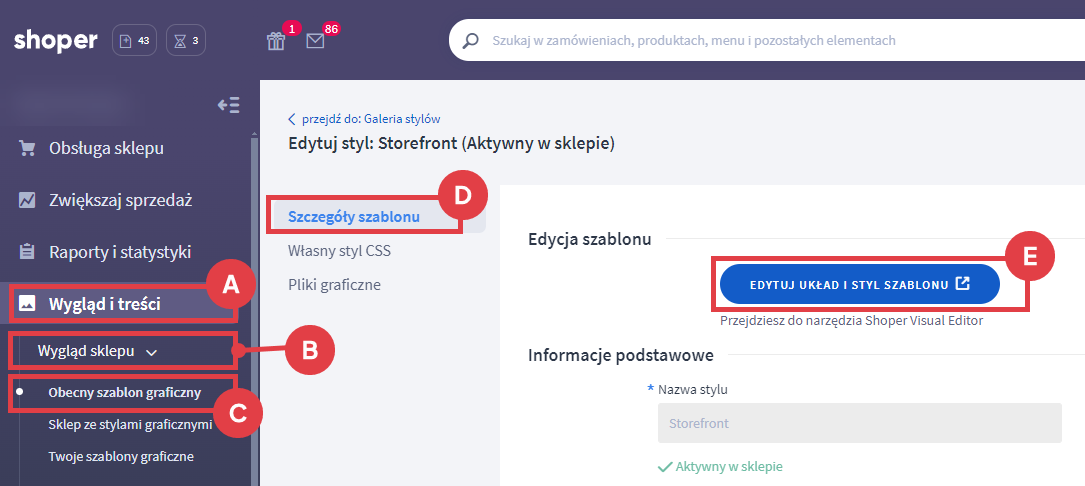
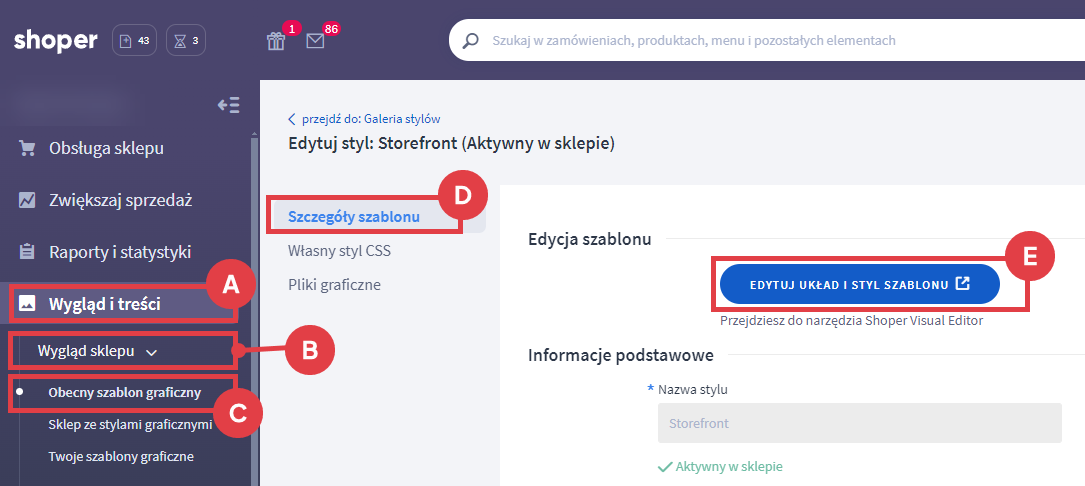
Jeśli szablon Storefront nie jest ustawiony jako aktywny w sklepie, to przejdź do jego edycji w zakładce: Wygląd i treści > Wygląd sklepu > Twoje szablony graficzne.



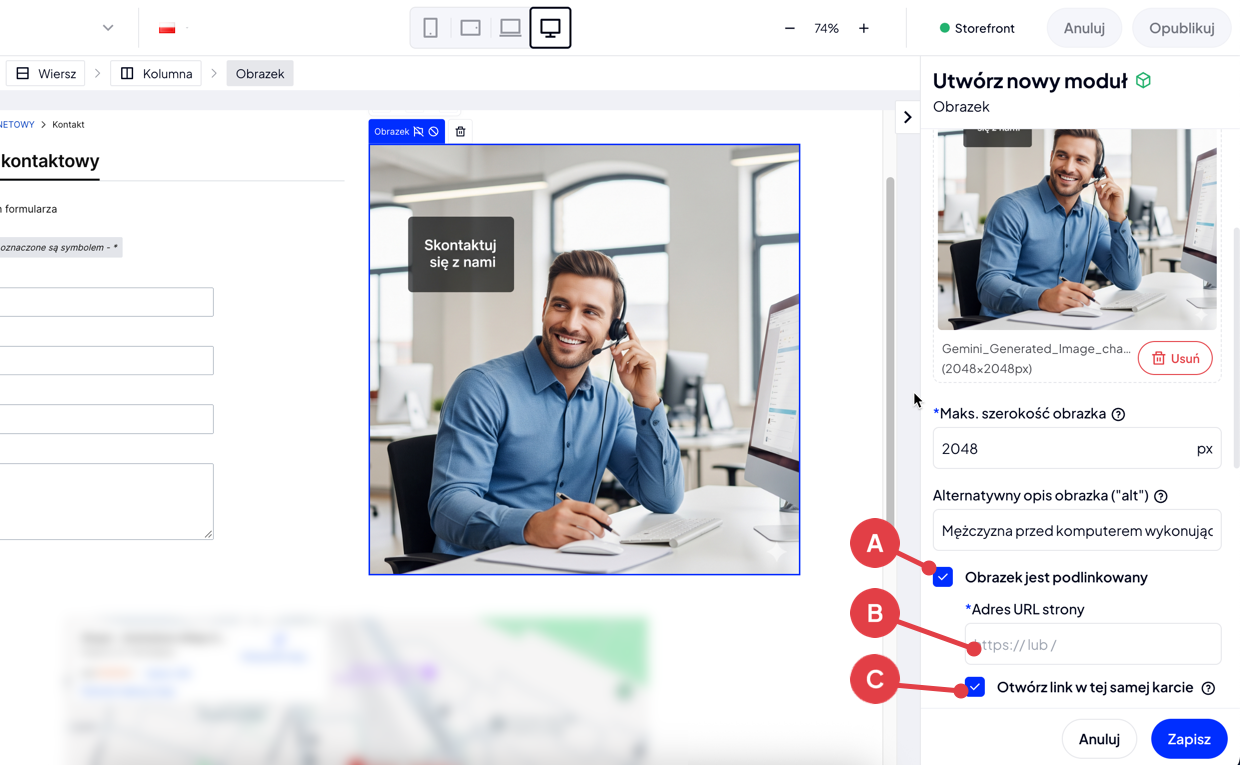
Dodatkowo w ustawieniach modułu Obrazek znajdziesz następujące ustawienia:
– Maksymalna szerokość obrazka: możesz ustawić maksymalną szerokość dodawanego obrazka, podając jej wartość w pikselach.
– Alternatywny opis obrazka („alt”): możesz podać dodatkowy opis obrazka, który jest istotny pod kątem pozycjonowania.
– Zaokrąglenie rogów obrazka: możesz podać procentową wartość zaokrąglenia narożników obrazka, gdzie 0% to obrazek prostokątny, a 100% to obrazek całkowicie okrągły.
– Klasa CSS: możesz modułowi nadać klasę CSS, aby wprowadzać do niego bardziej zaawansowane zmiany w stylach CSS.
– Widoczność na urządzeniach: możesz określić na jakich szerokościach ekranu, dla poszczególnych typach urządzeń, moduł obrazek ma być wyświetlany.
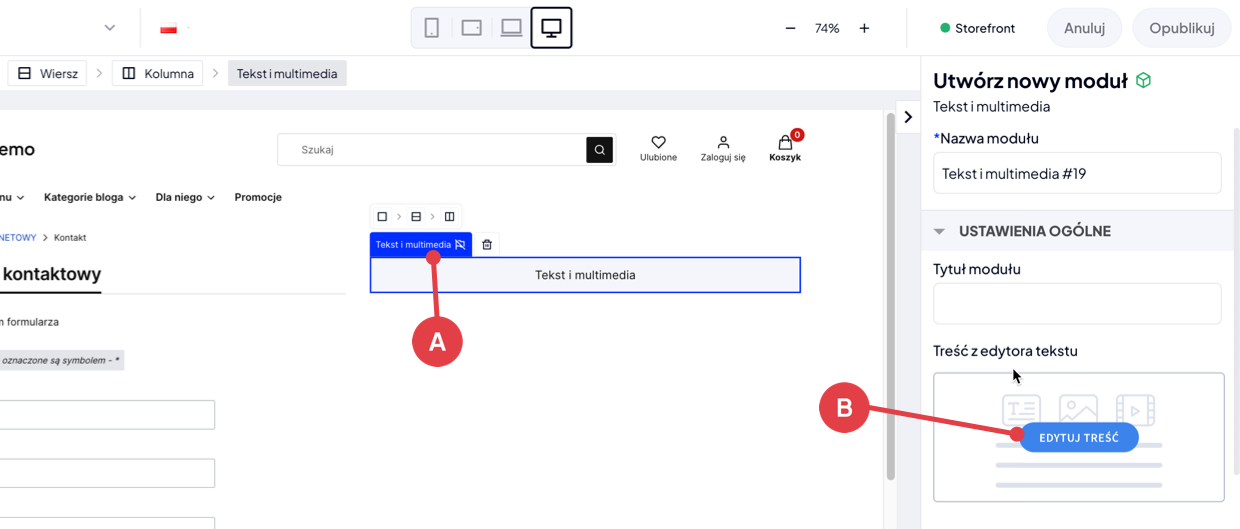
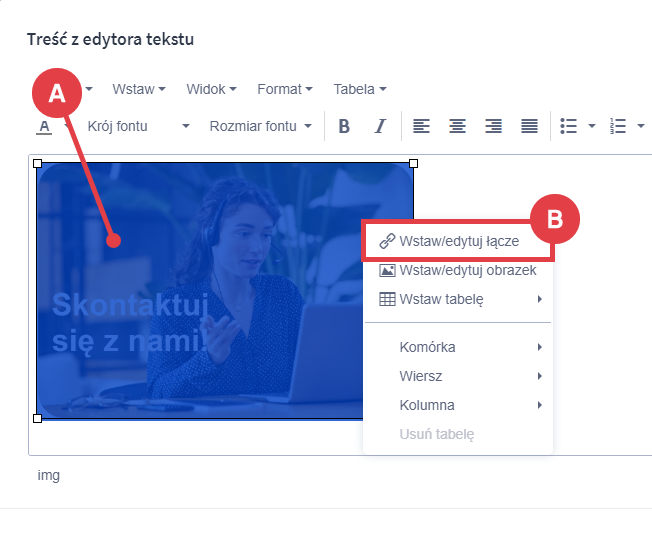
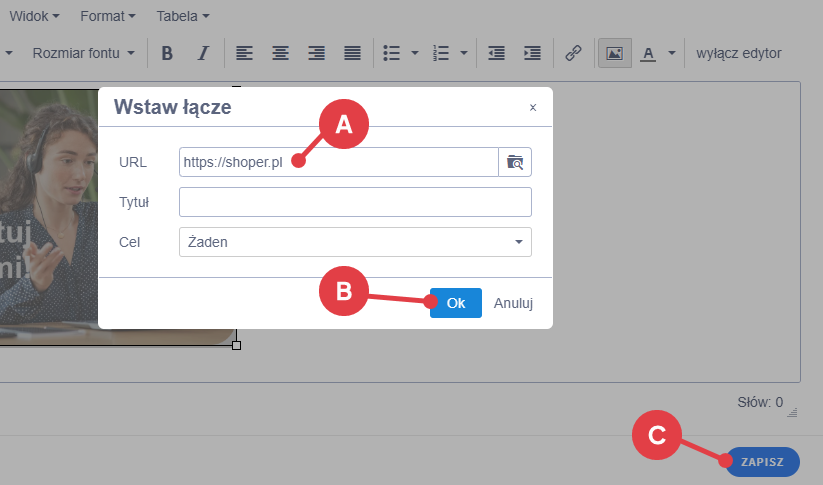
Dodawanie linka do grafiki w module Tekst i multimedia






Warto zapamiętać!
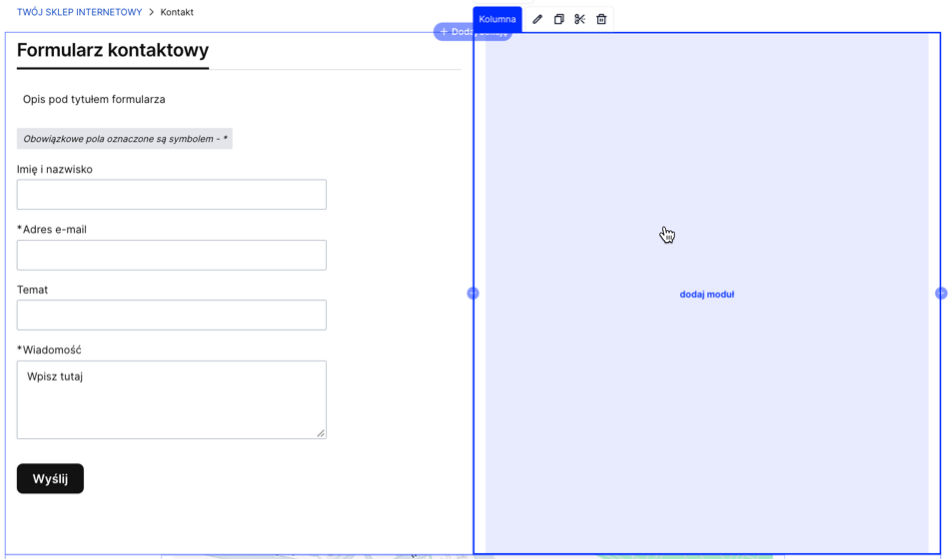
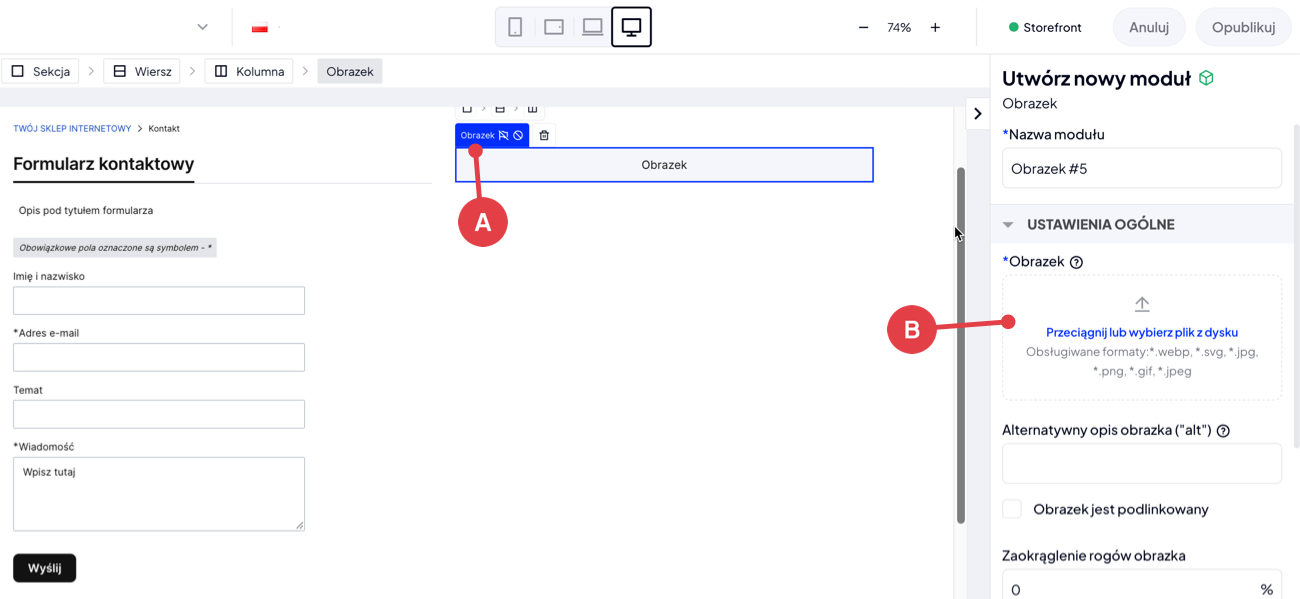
- w jaki sposób dodać moduł Obrazek,
- w jaki sposób dodać moduł Tekst i multimedia,
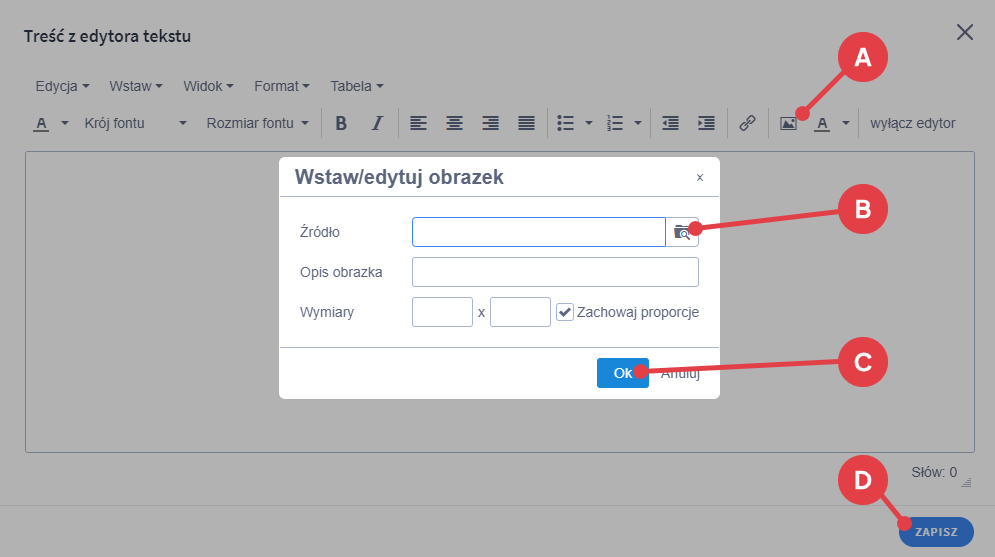
- jak załadować obraz z dysku swojego komputera,
- jak dodać link do przesłanego obrazka.