Moduły własne w Shoper Storefront pozwalają na dodawanie do szablonu sklepu niestandardowych rozwiązań, które odpowiadają na zapotrzebowanie kupujących w danej branży, czy też innowacyjnych, unikalnych rozwiązań pozwalających na jeszcze lepszą personalizację produktu dla klienta.
Tworzenie modułów własnych możliwe jest jedynie w sklepach działających w abonamencie Shoper Premium.
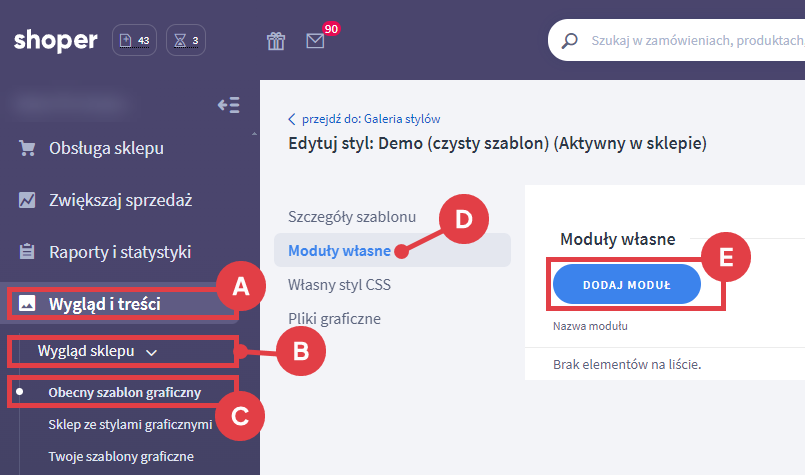
Jak dodać własny moduł w technologii Storefront?

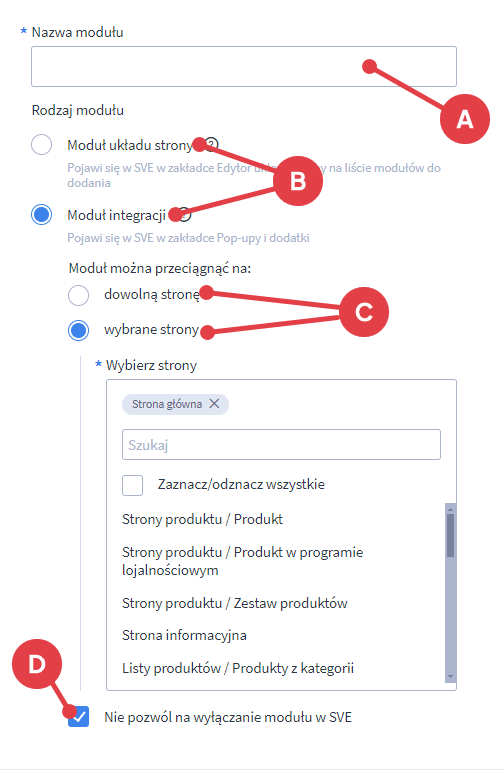
Nazwa modułu
Wprowadź nazwę modułu (A), który będzie widoczny w Shoper Visual Editor na liście modułów możliwych do użycia lub konfiguracji w szablonie.
Rodzaj modułu
Wybierz jedną z dwóch opcji (B):
- Moduł układu strony – dostępny będzie na liście modułów możliwych do dodania na edytowaną stronę
- Moduł integracji -dostępny będzie w zakładce Integracje
Dodatkowo w każdym z rodzajów modułów możesz określić, na jakich stronach sklepu nowo tworzony moduł ma być możliwy do użycia (C): dowolna strona (moduł będzie działał na każdej stronie sklepu) lub wybrana strona (moduł będzie działał jedynie na konkretnie wskazanych stronach sklepu).
Dla typu Moduł integracji możesz dodatkowo określić czy możliwe ma być jego wyłączenie przez użytkownika, czy też nie (D).

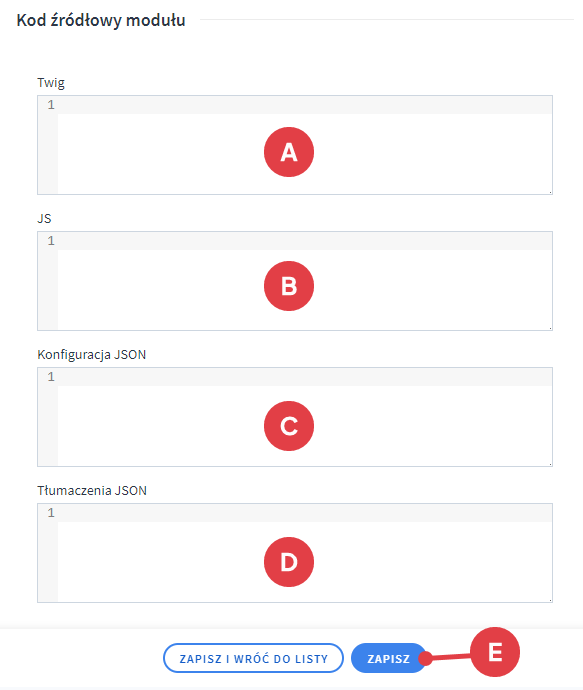
- Twig (A)
- JS (JavaScript) (B)
- Konfiguracja JSON (C)
- Tłumaczenia JSON (D)
Po wprowadzeniu wszystkich kodów i parametrów nowego modułu kliknij: ZAPISZ (E).

W zależności od tego, jakiego typu moduł został utworzony (moduł układu strony czy moduł integracji, znajdziesz możliwość jego użycia w zakładkach edytora (odpowiednio w Edytor układu strony czy w Integracje).
Umieszczanie modułu na odpowiedniej stronie sklepu
Instrukcja: jak wybrać układ strony, na której pojawić się ma moduł?
Dodany moduł nie wyświetla się w układzie strony
Istnieje możliwość, że pomimo umieszczenia modułu w układzie strony i zapisaniu zmian w edytorze, dany moduł zamiast zawartości wyświetla tzw. zaślepkę, a na stronie sklepu nie jest on w ogóle widoczny.
Poznaj potencjalne przyczyny niewyświetlania się modułu w poniższym artykule:
Inne artykuły nt. technologii Storefront
Przeczytaj również poniższe artykuły Centrum pomocy związane z nowym interfejsem edycji wyglądu sklepu:
- Jak umieścić moduł slajder w Storefront?
- Jak dodać moduł rekomendacji produktowych w Storefront?
- Jak zarządzać Integracjami w Storefront?
- Jak dostosować wygląd sklepu z aktywnym szablonem Storefront?
Warto zapamiętać!
- Jak utworzyć własny moduł w Storefront?
- Jak dodać własny kod JavaScript w szablonie Storefront?