Technologia Storefront daje możliwość prostej zmiany szerokości sekcji, z podstawowej szerokości strony na szerokość ekranu. Taki zabieg pozwala na lepsze wyróżnienie elementów strony i skupienie większej uwagi kupujących na nich.
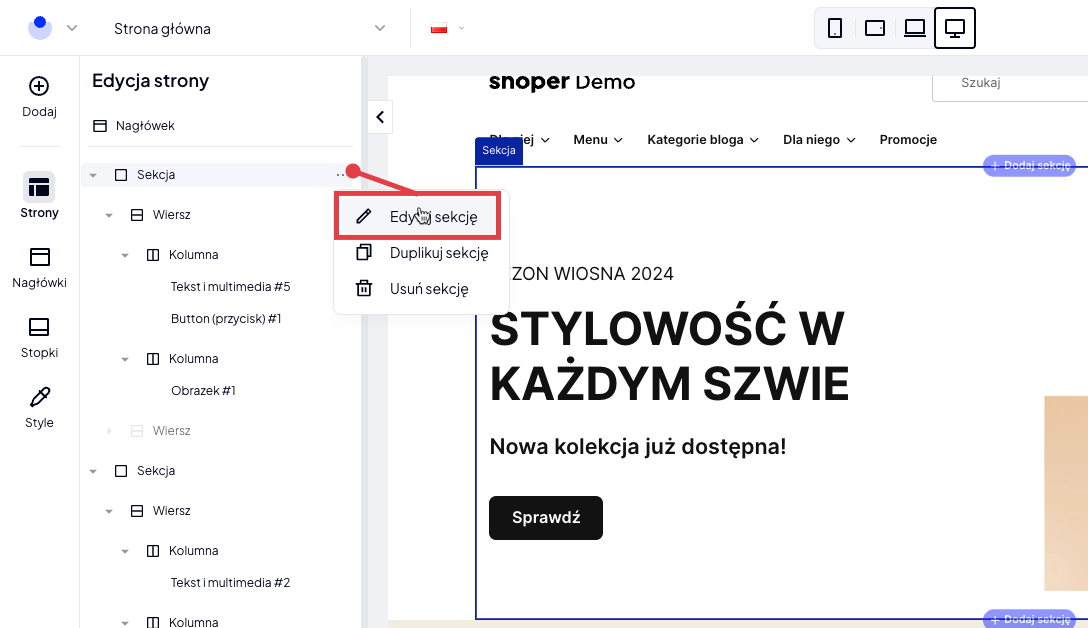
Jak ustawić sekcję na szerokość ekranu?

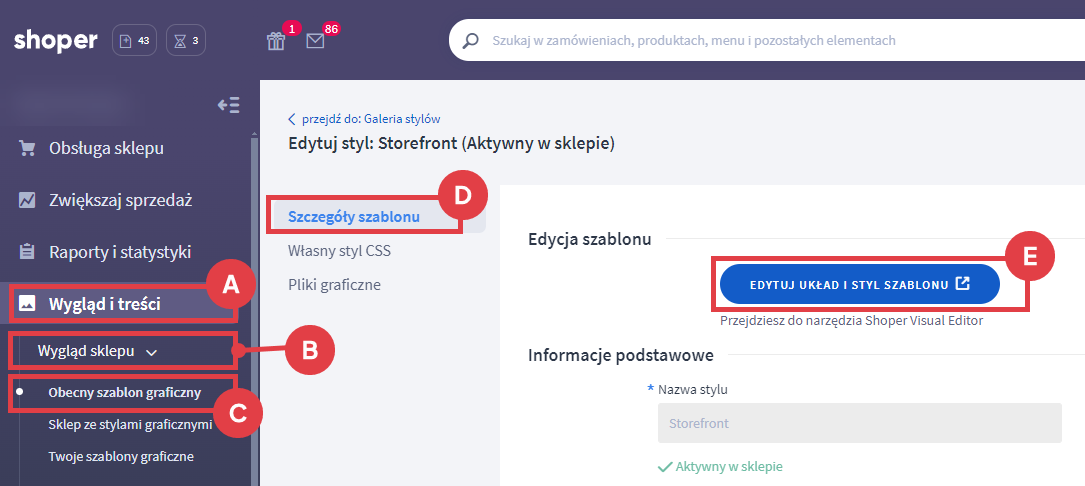
Jeśli szablon Storefront nie jest ustawiony jako aktywny w sklepie, to przejdź do jego edycji w zakładce: Wygląd i treści > Wygląd sklepu > Twoje szablony graficzne.
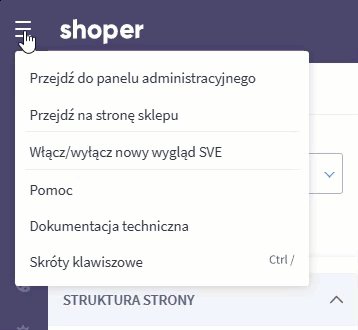
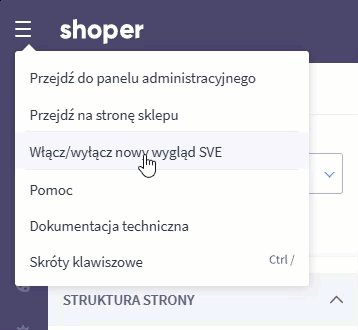
Włącz nowy wygląd edytora szablonu Shoper Visual Editor

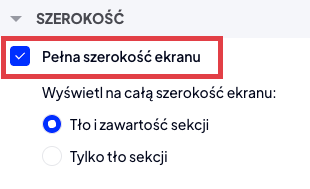
- Tło i zawartość sekcji – zarówno zawartość sekcji (moduły) jak i jej tło zostaną rozciągnięte na szerokość ekranu.
- Tylko tło sekcji – zawartość sekcji (moduły) będą wyświetlane w standardowej szerokości strony, natomiast tło sekcji zostanie rozciągnięte na szerokość ekranu.

Zarządzanie sekcjami, wierszami i kolumnami w szablonie
W szablonie Storefront możesz tworzyć własne układy modułów na stronach sklepu, przy pomocy kombinacji sekcji wierszy i kolumn. Więcej na temat ich zarządzania znajdziesz w artykule: jak dodać i edytować sekcję w edytorze?
Ustawienia treści w obrębie danej sekcji
Treści tj. tekst, grafika, inne moduły, dodawane do nowo tworzonych sekcji, wierszy i kolumn, mają ustawione domyślne wyrównanie. W poziomie: do lewej natomiast w pionie: do środka. Więcej na temat tej modyfikacji znajdziesz w artykule: jak zmienić domyślne położenie treści względem wiersza i/lub kolumny?
Inne artykuły nt. technologii Storefront
Przeczytaj również poniższe artykuły Centrum pomocy związane z nowym interfejsem edycji wyglądu sklepu:
- Jak dodać grafikę razem z hiperłączem w Storefront?
- Jak stworzyć zestaw kolorów i czcionek pasujących do wyglądu sklepu?
- Jak ustawić gradient w Shoper Storefront?
- Jakie ustawienia wpływają na wygląd szablonu sklepu Shoper Storefront?
Warto zapamiętać!
- w jaki sposób włączyć wyświetlanie elementów szablonu na szerokość ekranu.