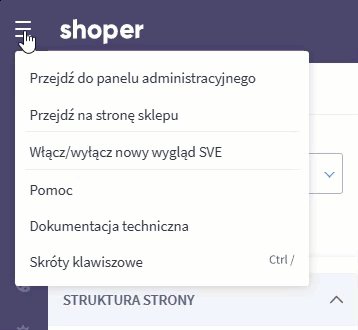
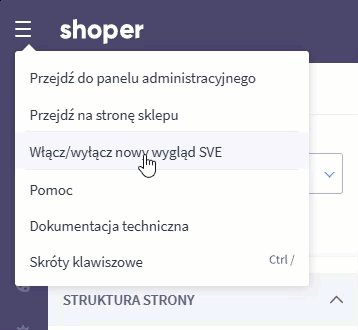
Włącz nowy wygląd edytora szablonu Shoper Visual Editor
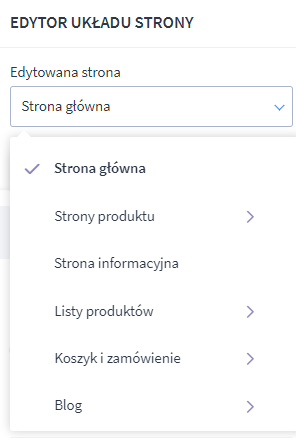
Wybór edytowanej strony
W tym miejscu masz możliwość przełączania się między różnymi typami stron dostępnych w Twoim sklepie, co umożliwia dokonywanie stosownych modyfikacji na każdej z nich.

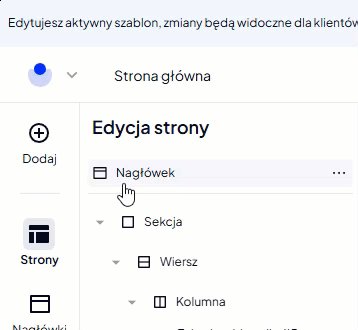
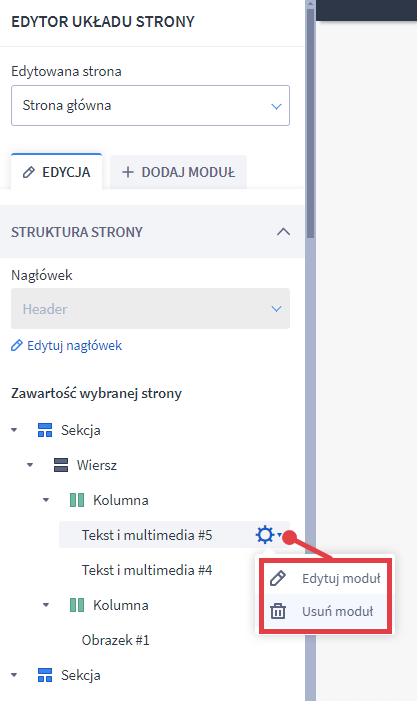
Struktura strony
W tym miejscu (Edycja strony) widoczne są wszystkie te moduły, które zostały umieszczone na danym typie strony. Moduły przedstawione są w formie uproszczonej struktury, odpowiadającej układowi modułów w podglądzie na żywo.
Klikając ikonę trzech kropek w obrębie danego modułu widocznego w strukturze, masz do dyspozycji opcje takie jak:
- edycja modułu,
- usunięcie modułu z układu edytowanej strony,
- całkowite usunięcie modułu z szablonu sklepu.
Do edycji modułu przejdziesz też, klikając na nim lewym przyciskiem myszy.

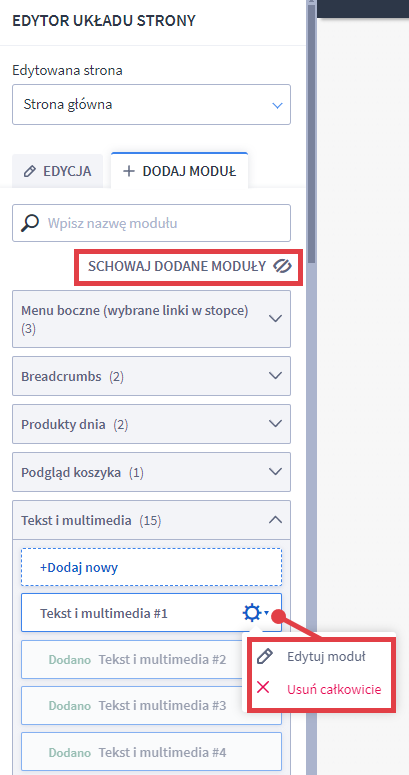
Lista: DODAJ (moduł)
W menu edytora po kliknięciu: Dodaj, zobaczysz listę, na której domyślnie widoczne są wszystkie typy modułów, które są możliwe do użycia w układzie danej strony, oraz te, które zostały już w nim użyte.
Znajdziesz tutaj wyszukiwarkę (A), która pozwoli w łatwy sposób odnaleźć interesujący Cię typ modułu.
Klikając strzałkę w dół (B), rozwiniesz zawartość danego typu modułu. Znajdziesz tam gotowe do użycia poszczególne wersje modułu oraz możliwość dodania nowej wersji danego typu modułu.
Klikając ikonę trzech kropek (C) w obrębie danego modułu, masz do dyspozycji czynności takie jak:
- edycja modułu,
- duplikowanie modułu,
- całkowite usunięcie modułu z szablonu sklepu.

Instrukcja jak dodać nowy moduł: Jak dodać moduł do układu strony?
Wizualny edytor strony z podglądem na żywo
Wizualny edytor z podglądem na żywo umożliwia dodanie nowych modułów do układu strony, edycje dodanych modułów, usunięcie czy zmianę ich kolejności za pomocą metody drag & drop (przeciągnij i upuść).
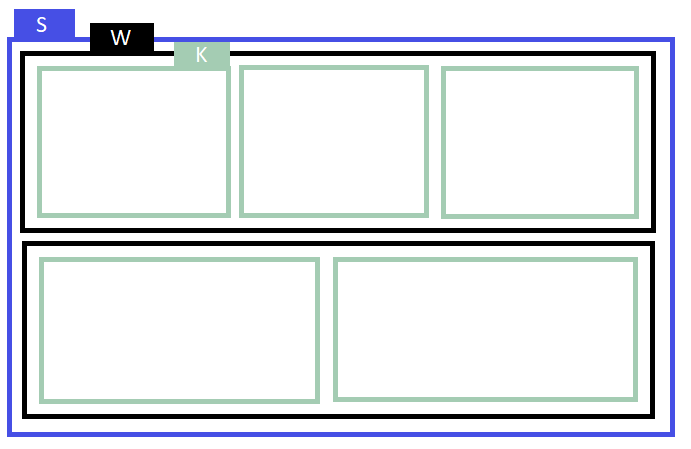
Z poziomu wizualnego edytora utworzysz siatkę (tzw. grid), dzięki której zaprojektujesz układ modułów na stronie, decydując o ilości rzędów i kolumn, w których mają się wyświetlać.
Siatka zbudowana jest według następującej struktury:
- Sekcja [S]
- Wiersze [W] (zawierające się w sekcji)
- Kolumny [K] (zawierające się w wierszu)

Instrukcja jak dodawać sekcje, wiersze, kolumny oraz zarządzać nimi: Jak zarządzać sekcjami, wierszami i kolumnami w edytorze Shoper Storefront?
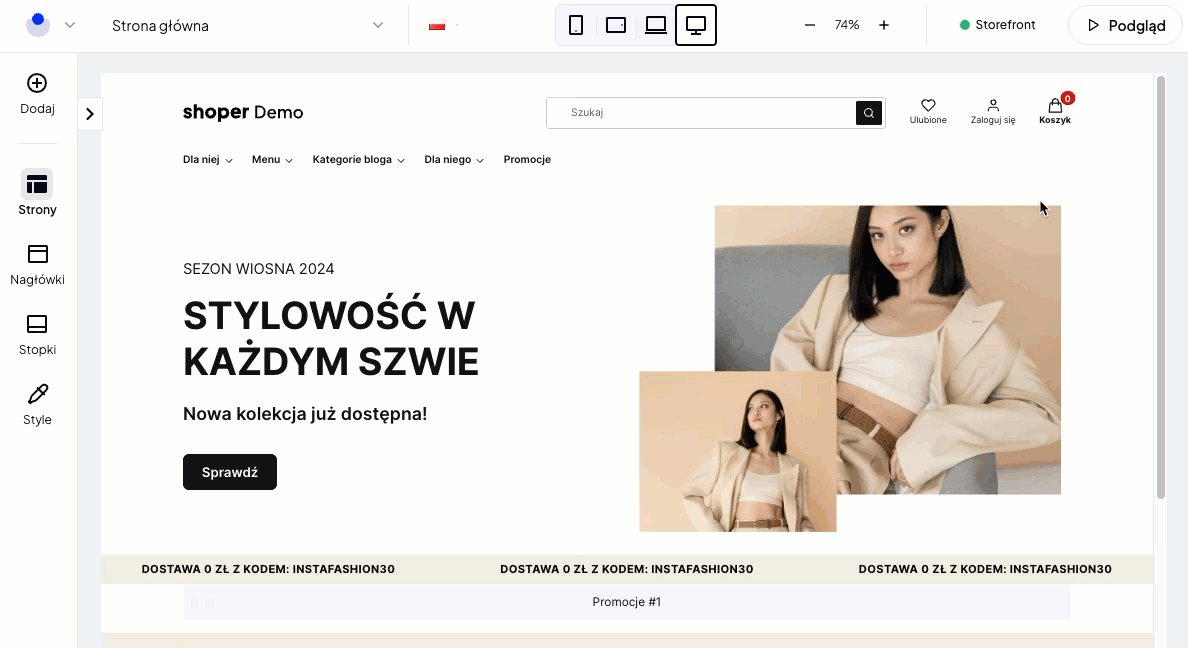
Podgląd edytowanej strony (widok klienta)
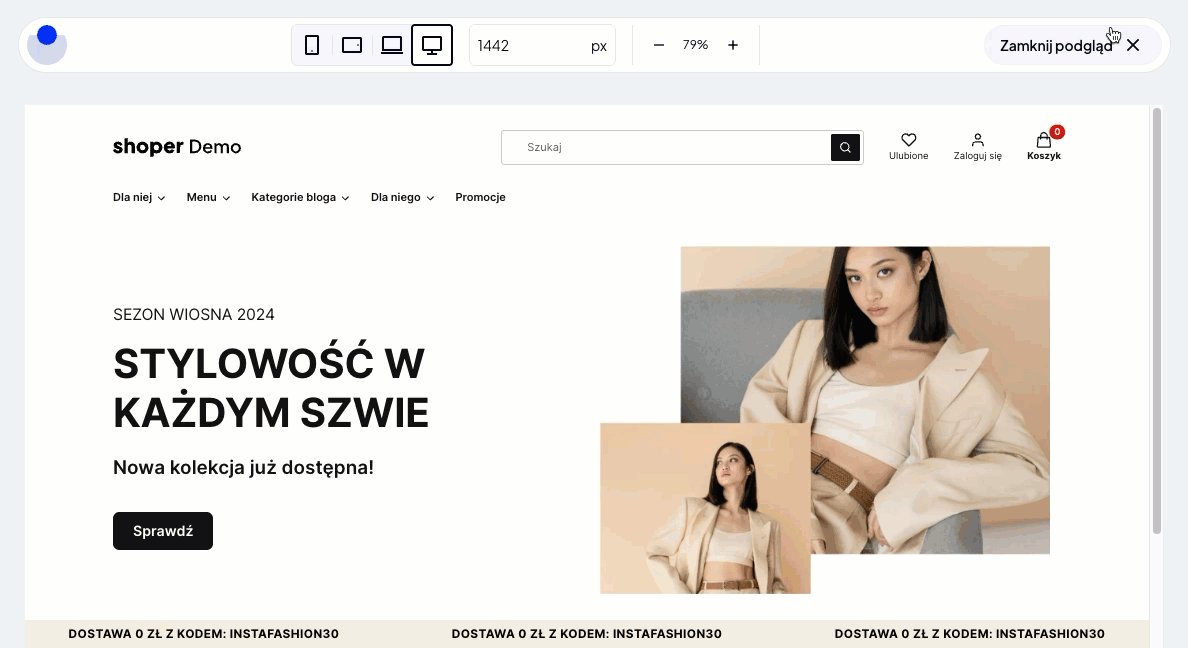
Dzięki tej opcji masz możliwość weryfikacji, jak wprowadzone przez Ciebie zmiany w szablonie będą wyglądały z punktu widzenia klienta, odwiedzającego Twój sklep. Możesz je zobaczyć w „naturalnym otoczeniu”, czyli bez dodatkowych elementów edytora.
W trybie podglądu możesz przełączać się między różnymi szerokościami ekranu.

Aby wrócić do edytora, kliknij przycisk: Zamknij podgląd.
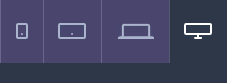
Zmiana szerokości ekranu w podglądzie na żywo
Edytując szablon, możesz decydować o tym, czy poszczególne kolumny lub też całe wiersze mają być wyświetlane na urządzeniach o danych zakresach szerokości ekranu. To zagadnienie omówiliśmy w artykule: Jak zarządzać sekcjami, wierszami i kolumnami w układach stron Shoper?
Dzięki tej funkcji możesz szybko przełączyć się między poszczególnymi szerokościami ekranu z poziomu Shoper Visual Editor i ocenić, czy wprowadzane modyfikacje na poszczególnych szerokościach ekranu są właściwe.
Do dyspozycji masz cztery szerokości ekranu:
- Mobile (≤ 576px)
- Tablet (577px – 999px)
- Laptop (1000px – 1439px)
- Desktop (≥ 1440px)

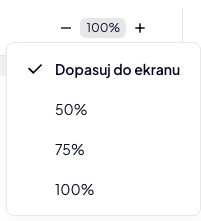
Dopasowanie obszaru roboczego do wielkości monitora
Ta funkcja spowoduje, że niezależnie od rozmiarów posiadanego ekranu komputera, praca nad edycją wyglądu Twojego sklepu będzie efektywna.
Możesz dopasować obszar roboczy do rozdzielczości monitora, wybierając jedną ze stałych wartości lub zaznaczając opcję: Dopasuj do ekranu.

Warto zapamiętać!
- jak wybrać stronę do edycji w Shoper Storefront,
- na czym polega edycja struktury stron,
- jak działa wizualny edytor na żywo,
- jak korzystać z podglądu edytowanej strony,
- przełączanie się między szerokościami strony (np. wersja mobilna).