Co się dzieje, gdy umieścimy na stronie film?
Możesz zamieścić film w klasyczny sposób, wklejając kod udostępniony przez YouTube lub inny portal.
Jak dodać film z YouTube w opisie produktu? W tym artykule znajdziesz instrukcje dodawania wideo z YouTube w opisach produktów w sklepie Shoper. Jednak to najprostsze rozwiązanie ma swoje wady, o których przeczytasz poniżej.
Czasem może pojawić się potrzeba zamieszczenia na stronie filmu, np. na podstronie informacyjnej, blogu czy jako element opisu produktu.
Gdy chcesz zagnieździć nagranie z zewnętrznego serwisu (najczęściej z YouTube), z reguły napotkasz na poniższe częste problemy:
- okienko z filmem ma z góry narzuconą wielkość,
- na komórkach film nie mieści się na ekranie,
- na większych ekranach niejednokrotnie chcielibyśmy wyświetlić film na pełną szerokość monitora, ale nie wiemy, jak to zrobić.
Prawdziwe przykłady. Konkretne porady. Wskazówki, które możesz wdrożyć od razu.
Pokaż mi, jak
Przede wszystkim musisz wiedzieć, że problem wynika z natury ramek – tagów iframe w języku HTML, który tworzy strukturę naszych stron.
Z natury ramki mają zadeklarowane wymiary i nie są responsywne (nie skalują się płynnie na wyświetlaczach różnej wielkości).
Problematyczne wyświetlanie filmu nie jest efektem oprogramowania Twojej strony czy sklepu internetowego.
Jak wstawić responsywny film – nie znając HTML i CSS?
Ze względów bezpieczeństwa w sklepach Shoper domyślnie własny kod HTML jest czyszczony. W Panelu administracyjnym sklepu przejdź do zakładki: Ustawienia > Zaawansowane > Bezpieczeństwo, zaznacz opcję: Wyłącz czyszczenie kodu HTML i następnie kliknij przycisk: Zapisz.

Nie obejdzie się bez drobnej ingerencji w kod HTML i CSS (odpowiadający za wygląd strony). Na szczęście nie musisz go rozumieć, ale musisz wiedzieć, gdzie i co należy wkleić.
W Panelu administracyjnym sklepu Shoper wklej poniższy kod w sekcji: Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Własny kod CSS i następnie zapisz zmiany.
/* responsywne wideo */
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}

Nie kopiuj jeszcze powyższego kodu, aczkolwiek za moment będzie Ci on potrzebny.
W kolejnym kroku należy przejść do strony, na której chcesz zamieścić film. Wyłącz edytor wizualny, aby przejść do kodu HTML. W sklepie Shoper odpowiada za to przycisk: Wyłącz edytor.
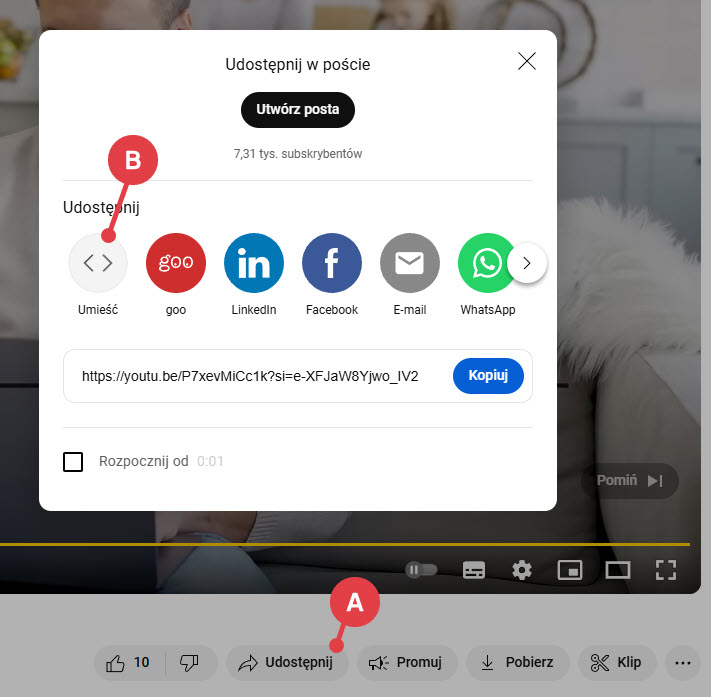
<div class="video-container">Tutaj wklej kod skopiowany z Youtube</div>W miejscu słów: „Tutaj wklej kod skopiowany z Youtube” wstaw kod, który teraz znajdziesz na Youtube (Punkt 3 tej instrukcji).
Film możesz zamieścić w module, który będzie się wyświetlał na przykład pod każdą kartą produktu. Aby to zrobić przejdź do: Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Moduły > Shoper Visual Editor, a następnie kliknij: Dodaj moduł do strony, aby dodać moduł na dowolnej stronie informacyjnej, wpisie blogowym, jako element strony głównej czy uzupełnienie opisu produktu.
Jak wstawić film nieprzekraczający maksymalnej szerokości?
Jeśli uznasz, że widok na telefonie czy tablecie jest dobry, ale na ekranie komputera jest za szeroki – przeczytaj, jak narzucić maksymalną szerokość. Do tego będzie nam potrzebny jeszcze jeden kontener.
.video-wrap {
width: 100%;
max-width: 800px;
margin: 0 auto;
}W przykładzie powyżej maksymalna szerokość, której kontener z filmem nie przekroczy to 800 pikseli. Możesz ją oczywiście dowolnie zmienić.
Wystarczy, że wpiszesz inną wartość. Gdy tylko szerokość ekranu spadnie poniżej tej liczby, film będzie wyświetlał się na pełną szerokość.
Tym razem kod filmu muszą otaczać dwa kontenery.Skopiuj<div class=”video-wrap”><div class=”video-container”>Tutaj wklej kod skopiowany z Youtube</div></div>Gotowe! Teraz film nie tylko jest responsywny, ale posiada warunek, aby nie przekraczał wyznaczonej szerokości.