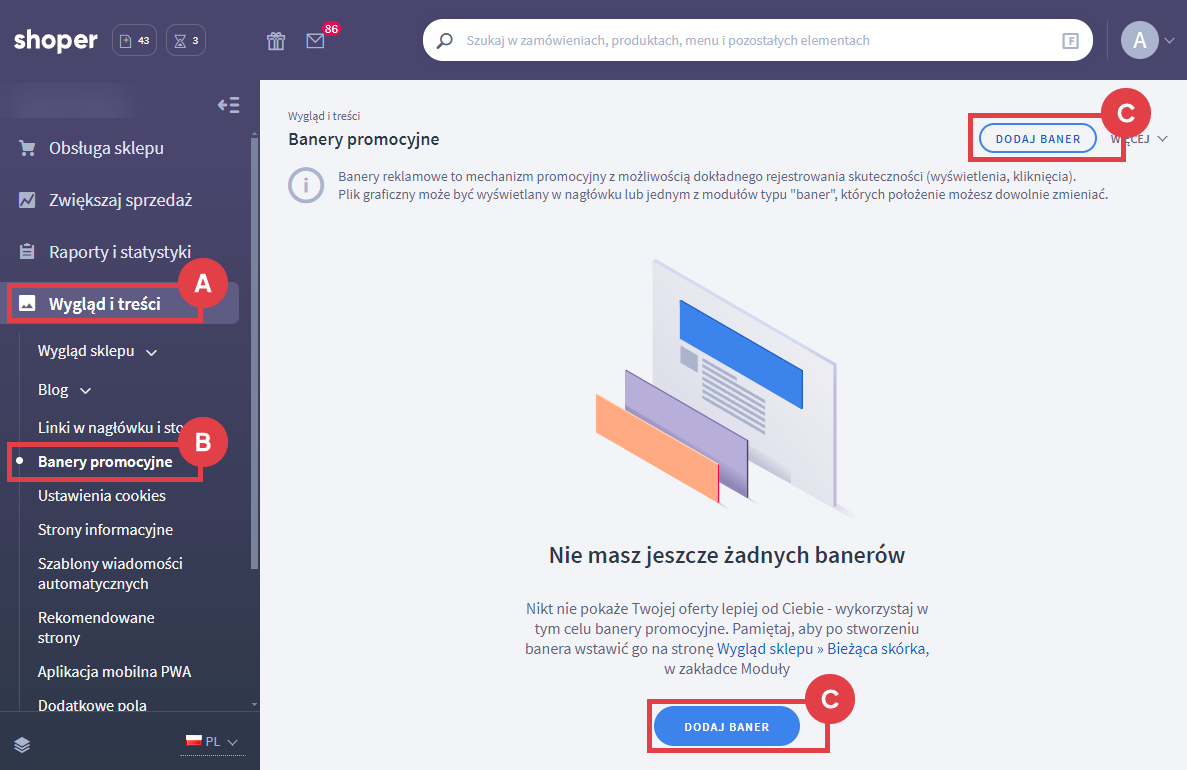
Dodawanie baneru reklamowego w Panelu administracyjnym sklepu
Oprogramowanie Shoper daje możliwość umieszczenia na sklepie (w szablonie RWD) specjalnych banerów reklamowych, pozwalających na śledzenie statystyk ich wyświetleń oraz kliknięć. Z poniższej instrukcji dowiesz się jak skorzystać tej funkcji.

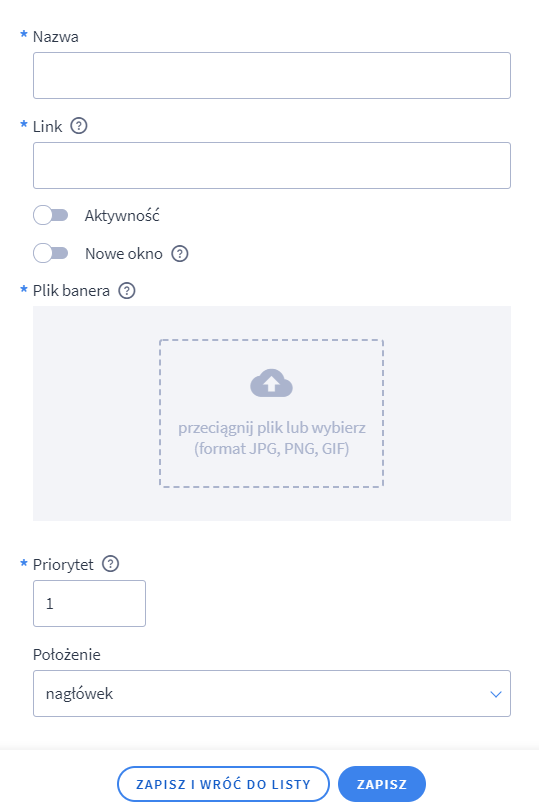
- Nazwa – nazwa widoczna dla administratora,
- Link – adres strony, do której ma prowadzić baner, zaczynający się od: https://,
- Aktywność – zaznacz, jeśli ma być wyświetlany,
- Nowe okno – definiuje, czy po kliknięciu, strona docelowa zastąpi obecną, czy zostanie otworzona w nowej karcie/oknie,
- Plik banera – miejsce wyboru pliku z banerem, obsługiwane są formaty plików: JPG, GIF, PNG i SWF,
- Priorytet – im wyższy, tym częściej baner pojawia się na stronie (względem innych),
- Położenie – miejsce wyświetlania baneru: nagłówek.
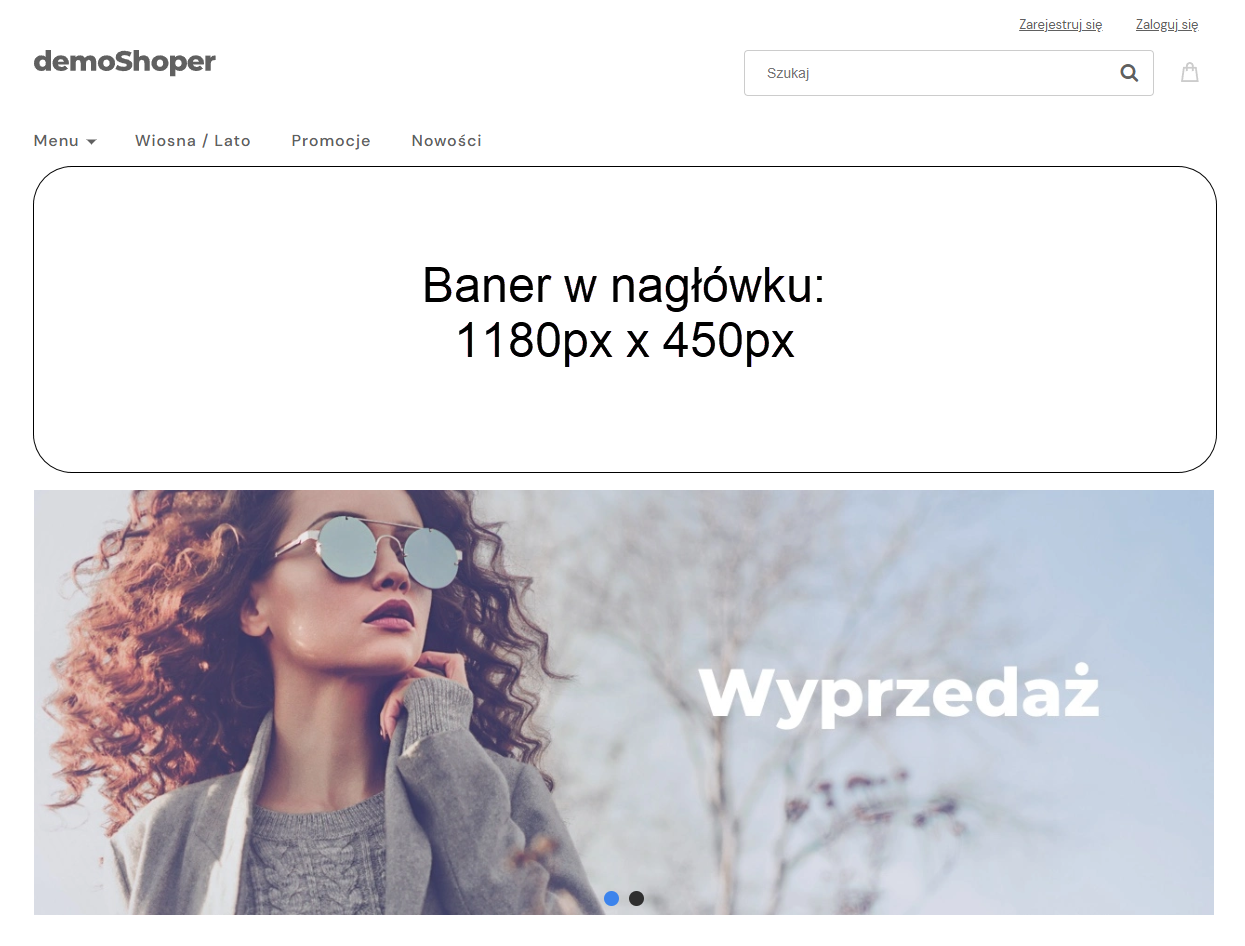
Wielkość pliku z banerem, powinna zostać dostosowana – do układu sklepu w zależności od miejsca, w którym baner ma być wyświetlany – przez grafika, który go wykonuje.


Powyższy banner ma wymiary: 1180px x 450px. Podane wartości są orientacyjne i należy je dostosować do własnego sklepu.
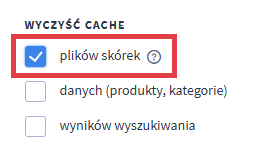
WAŻNE! Jeżeli pomimo wprowadzonych zmian nie widzisz ich na stronie, wyczyść pamięć cache przeglądarki (w przypadku Firefox i Chrome użyj kombinację klawiszy: ctrl + F5).
Jeżeli to nie pomoże, to w ostateczności wyczyść pamięć zlokalizowaną w Panelu administracyjnym sklepu: Ustawienia > Ogólne > Pamięć Cache, pierwszy parametr (opcjonalnie wszystkie). Jest to pamięć podręczna, oczywiście nie usuniesz w ten sposób żadnych danych ze sklepu.

Jak dodać baner reklamowy w szablonie Storefront?
Szablon w technologii Storefront nie posiada funkcji zliczania wyświetleń oraz kliknięć w baner. Zamiast tego otrzymujesz gwarancję pełnej responsywności banera oraz możliwość decydowania o jego wyświetlaniu na czterech różnych szerokościach ekranów urządzeń mobilnych.
Wideo: edycja wyglądu sklepu internetowego Shoper w technologii Storefront
Zagadnienie konfiguracji wyglądu sklepu Shoper omówiliśmy w poniższym poradniku.
Warto zapamiętać!
- jak utworzyć baner promocyjny i umieścić go na sklepie Shoper,
- praktyczne porady zmiany wyglądu sklepu na platformie Shoper.