Czym są meta tagi?
Ostatnia aktualizacja: 24 kwietnia 2024Co to są meta tagi?
Meta tagi to „znaczniki meta” zawarte w sekcji nagłówkowej dokumentu, dzięki którym ustalamy tytuły strony oraz opisu treści.
Informacje te widoczne są dla przeglądarek i wyszukiwarek i choć powstały głównie z myślą o nich, to są także istotnym elementem dla użytkowników korzystających z internetu!
Meta tagi to ustawienia mające wpływ na to jak nas pokaże wyszukiwarka, a nie czy i na jakiej pozycji nas pokaże.
Dzisiaj praktycznie nie mają większego wpływu na pozycjonowanie, ale gdy zadbamy o meta tagi + unikalne treści na stronie + odpowiednie nagłówki czy alty (teksty alternatywne) obrazków, wszystko będzie tworzyło koncepcyjną całość, zapewniając odpowiednie doświadczenia użytkownika.
Wizytówka w sieci
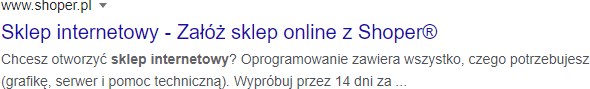
Dwa najważniejsze tagi – title oraz meta description – mogą brzmieć jak zaawansowane zagadnienia techniczne, ale w praktyce to nic trudnego. Spróbujmy wpisać w wyszukiwarce Google „sklep internetowy”:

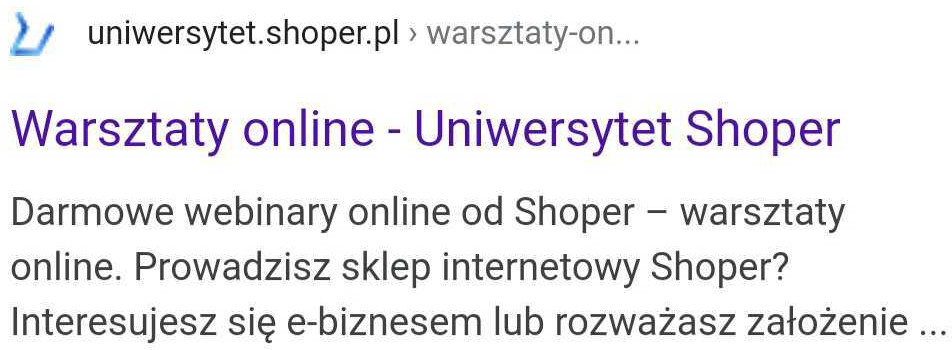
Niebieski (lub fioletowy, jeśli w przeszłości na niego kliknęliśmy) odsyłacz to tag <title> (tytuł strony). Z reguły nie powinien przekraczać 70 znaków, ale w rzeczywistości ten limit jest zależny od szerokości tytułu w pikselach.
Niektóre znaki zajmują więcej przestrzeni, a wtedy tytuł zostanie „ucięty” przez Google wcześniej i na końcu zobaczymy wielokropek. Nie zawsze też więcej znaczy lepiej – tytuł musi być prosty i czytelny i ma jasno opisywać zawartość strony. Sugerujemy więc, żeby nie przekraczał 60 znaków. Długość znaków możesz łatwo zmierzyć w Microsoft Office czy Google Docs, ale możesz błyskawicznie zmierzyć ją online.
Nad tytułem widzimy adres strony (URL), a pod nim meta description, czyli opis strony. Tu kwestia długości się komplikuje. Obecnie niektóre wyświetlane opisy mają długość przekraczającą nawet 350 znaków. Bywa jednak, że zostaną ucięte dużo wcześniej.
Z kolei w wynikach wyszukiwania na telefonach komórkowych opisy są ucinane zazwyczaj w okolicy 150-160 znaków (pamiętaj, że ruch mobilny jest globalnie większy niż ruch z komputerów). Stąd naszą sugestią jest, by tworzyć opisy nieprzekraczające 155 znaków. Za krótkie opisy zostaną przez Google zastąpione treścią bezpośrednio ze strony. Pamiętaj również, że nie znajdziesz sztywnych wytycznych na ten temat.
Warto też pamiętać, że w wynikach wyszukiwania na urządzeniach mobilnych wyświetli się także favicona, czyli ikona ulubionych, która jest widoczna chociażby nad paskiem adresu, czy gdy dodasz stronę do zakładek.

Google może, ale nie musi uwzględnić twoich meta tagów. Nie zdziw się, jeśli mimo ustawienia tytułu i opisu, po jakimś czasie i tak widzisz w Google nieco inny efekt (może on również zależeć od kontekstu wpisywanego zapytania).
Google zależy na wyświetlaniu treści jak najbardziej adekwatnej do zapytania w wyszukiwarce wpisanego przez użytkownika. To jeden z ważnych powodów, dla których nie ma ściśle określonych wytycznych dotyczących meta tagów. Wyświetlana treść powinna pasować do zapytania.
Z pewnością dostrzegasz też, że fraza „sklep internetowy” na naszym pierwszym obrazku została w wynikach pogrubiona. Google zawsze pogrubia słowa, których użytkownik użył w wyszukiwarce. Warto zastanowić się, jakich słów będą używali potencjalni klienci, szukający twojego sklepu. Nie popadaj jednak w skrajność: opis nie może być nieczytelną wyliczanką słów kluczowych.
Gdy użytkownik natrafi na stronę twojego sklepu, tytuł i opis w wynikach wyszukiwania pełnią rolę wizytówki i mają wpływ na pierwsze wrażenie. Nie używaj tutaj wyłącznie nazwy i opisu firmy – na początku nie mówią nic użytkownikowi.
Po uzupełnieniu meta tagów twoja strona nie znajdzie się magicznie na pierwszych stronach wyników wyszukiwania. To jedne z setek czynników wpływających na wyniki wyszukiwania.
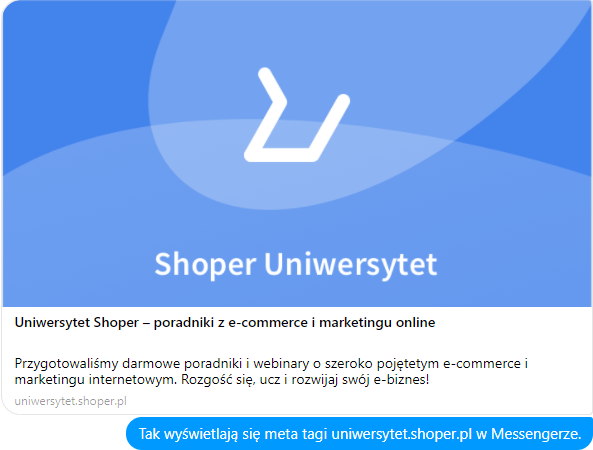
Ale pamiętaj, że Google to nie jedyne miejsce, do którego „zaciągają się” tagi. Wyświetlają się przykładowo w postach na Facebooku czy w Messengerze:

Meta tagi mogą, ale nie muszą pokrywać się z treścią, która „fizycznie” znajduje się na stronie (da się ją np. zaznaczyć i skopiować). Dlatego pamiętaj, że meta description strony produktu (opis w wynikach wyszukiwania) a sam opis produktu to dwie różne rzeczy.
„Meta description” może „zaciągać” się ze strony na bazie tekstu, który jest na niej zawarty (opisu), ale nie musi. Może tworzyć się według wskazanego schematu lub można go specjalnie przygotować, analogicznie sytuacja wygląda z tytułem.
Wskazówka: Jeśli chcemy sprawdzić, jak obecnie Google widzi nasze zaindeksowane strony, wpisujemy w wyszukiwarkę site:adres-witryny (np.: site:https://www.shoper.pl)
Wezwanie do działania
Meta opisy to też ciekawe miejsce na wstawienie wezwania do działania czy informowania o ofercie: „Promocje nawet -50%!” lub „Skorzystaj z rabatu 10%” czy „Zobacz najmodniejsze kolekcje 2020”, a także inne sformułowania zachęcające do odwiedzenia strony mogą być bardzo przydatne.
Zastanów się więc nad pasującym do twojej branży call to action, czyli właśnie wezwaniem do działania. Najczęściej zawiera ono po prostu czasownik w trybie rozkazującym.
Czy warto używać meta keywords?
W oprogramowaniu Shoper możesz również zmienić meta keywords poszczególnych stron. Możesz, ale nie zaprzątaj sobie nimi głowy! Były wielokrotnie nadużywane, dlatego już od 2009 r. Google nie bierze ich w ogóle pod uwagę.
W wypadku Binga (domyślnej wyszukiwarki dla Internet Explorera/Edge) znacznik ten jest bardzo mało istotnym z ogromnej grupy czynników, które robot wyszukiwarki bierze pod uwagę. Yahoo również uznało, że znacznik słów kluczowych w zasadzie nie ma znaczenia dla robotów wyszukiwarek. Może się zdarzyć inaczej, gdy na stronie nie będą istnieć żadne inne czynniki pozwalające na ustalenia jej rankingu.
Podsumowując: nie poświęcaj czasu na meta keywords, ale jeżeli naprawdę bardzo chcesz, możesz wpisać tu np. do około 10 fraz kluczowych związanych z branżą sklepu. Licz się jednak z tym, że ma to niewielkie znaczenie i to wyłącznie dla wybranych wyszukiwarek, innych niż Google.
Kiedy warto ręcznie przygotować meta tagi?
Obowiązkowo zadbaj o tytuł i opis w wynikach wyszukiwania dla strony głównej sklepu, dla kategorii produktów, strony z danymi kontaktowymi i strony poświęconej twojej firmie. Możesz dokonać również zmian dla najistotniejszych dla sklepu produktów.
2 minuty – mniej więcej tyle powinna zająć zmiana meta tagów strony głównej
- Gdy nie wprowadzisz w sklepie Shoper meta tagów w wypadku kategorii otrzymasz opis „Lista produktów kategorii »nazwa kategorii«” i tekst pobrany ze strony, a tytułem będzie „Nazwa kategorii – nazwa sklepu”.
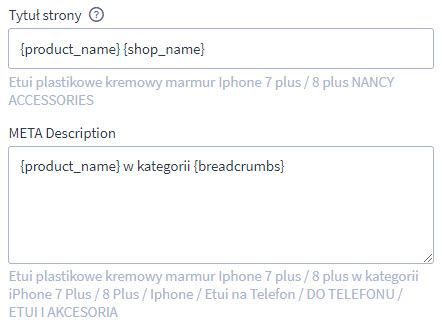
- W wypadku produktów domyślnym zapisem jest tytuł „Nazwa produktu – nazwa sklepu” a opisem „Nazwa produktu, nazwa kategorii, nazwa producenta” i dalej tekst pobrany ze strony. Jeśli posiadasz dobre nazwy produktów i ich rzetelne, unikatowe opisy, nie musisz martwić się ręczną edycją tagów.
Jak to wygląda od wewnątrz?
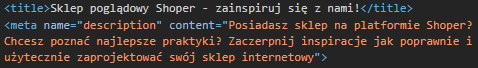
Opisane przez nas tagi to po prostu fragment kodu HTML budującego stronę. Zobacz na przykładzie projektu Sklepu na wzór jak wyglądają tagi tytułu i opisu w kodzie strony głównej

Gdzie to wszystko ustawić?
W wypadku popularnego oprogramowania WordPress najłatwiej skorzystać z wtyczki Yoast SEO.
Jeśli korzystasz ze sklepu na platformie Shoper, pewnie również zastanawiasz się, gdzie dokonać opisanych w poradniku zmian. Poniżej znajdziesz instrukcje dla poszczególnych stron. Pamiętaj, że w większości przypadków są dwa sposoby:
- Dla strony głównej: Ustawienia > Zaawansowane > SEO > Strona główna
- Dla strony nowości: Ustawienia > Zaawansowane > SEO > Lista produktów – nowości
- Dla strony promocji: Ustawienia > Zaawansowane > SEO > Lista produktów – promocje
- Dla strony kategorii produktu: globalnie dla wszystkich stron Ustawienia > Zaawansowane > SEO > Lista produktów – kategorii. Indywidualnie dla konkretnej kategorii (traktowane priorytetowo): Obsługa sklepu > Kategorie > wskazujesz kategorię > Pozycjonowanie (zakładka u samego dołu).
- Dla stron informacyjnych: ustawiamy tagi indywidualnie dla każdej strony informacyjnej: Ustawienia > Zaawansowane > SEO > Wygląd i treści > Strony informacyjne > klikasz stronę informacyjną > Pozycjonowanie (zakładka u samego dołu).
- Dla konkretnego produktu: globalnie dla wszystkich produktów: Ustawienia > Zaawansowane > SEO > Karta produktu. Indywidualnie dla konkretnego produktu: Obsługa sklepu > Produkty > wskazujesz konkretny produkt > Pozycjonowanie (zakładka u samego dołu).
- Dla wpisu blogowego: globalnie dla wszystkich wpisów: Ustawienia > Zaawansowane > SEO > Blog. Indywidualnie dla konkretnego posta (zalecane): Wygląd i treści > Blog > Blog > klikasz wybrany post > zakładka Pozycjonowanie.
Schematy dla grupy stron tworzy się na bazie znaczników, o których przeczytasz w dalszej części poradnika.

Zmiany ręczne czy ze znacznikami?
Konieczne będzie ręczne ustawienie znaczników dla strony głównej i stron informacyjnych. Możesz dokonać również zmian dla najistotniejszych dla sklepu produktów (chociaż docelowo najlepiej pracować nad wszystkimi produktami).
W zależności chociażby od liczby kategorii czy dostępnego czasu, meta tagi można ustawiać indywidualnie dla poszczególnych stron lub skorzystać z automatycznych znaczników i z góry ustalić, według jakiego schematu mają być przydzielane tytuły i opisy w wynikach wyszukiwania. Możemy wykorzystać przykładowo następujące znaczniki:
- {category_name} – nazwa kategorii
- {filters} – zastosowany filtr wyszukiwania
- {shop_name} – nazwa sklepu
- {breadcrumbs} – ścieżka w drzewie kategorii
Czyli najprostszy schemat takiego zautomatyzowanego tytułu może prezentować się np. w formie {category_name} – {shop_name}, co finalnie może dać np. efekt „Sukienki na wesele – MojSklep.pl”. Nazwa kategorii i sklepu prostu „zaciągają się” do treści meta tagów..
Meta tagi dla produktów można także ustawić za pomocą plików CSV.
- Zobacz również: Nagranie z obsługi plików CSV w sklepie Shoper.
Wszystko zmienione – efektów brak!
Efekty zmian są widoczne w wyszukiwarce dopiero po pewnym bliżej nieokreślonym czasie. Roboty Google muszą ponownie odwiedzić stronę (koniecznie trzeba wgrać mapę witryny do Search Console) i zauważyć zmiany.
Czasem trwa to kilka dni, czasem kilka tygodni – dawniej mijały nawet miesiące. Poza Search Console i wymuszenia ponownej indeksacji nie mamy wpływu na zmuszenie Googla do zmian. Warto też zastanowić się nad prośbą o ponowne indeksowanie, której dokonujemy z poziomu Google Search Console.
Jeśli Google uzna, że treść wprowadzona przez nas jest słabej wartości (np. stanowi jedynie wyliczankę słów kluczowych, może wyświetlić swoją treść (niekoniecznie lepszą).
Przyjazne linki i przekierowania
To także ważne zagadnienie, a na platformie Shoper zmienia się je w tym samym miejscu co meta tagi – czyli w zakładce „Pozycjonowanie” na konkretnym edytowanym produkcie, kategorii, poście itd. Z tej przyczyny warto to zrobić za jednym zamachem – żeby oszczędzić czas 😉
- Zobacz również: Jak ustawiać przyjazne linki i przekierowania?
Warto zapamiętać!
- czym są meta tag?
- jakie podstawowe meta tagi wyróżniamy?
- jak zmienić meta tagi w sklepie na platformie Shoper?
- kiedy warto ręcznie ustawiać meta tag?
- czym są przyjazne adresy URL i przekierowania 301 oraz jak je ustawić?