Formularz kontaktowy w sklepie
Ostatnia aktualizacja: 24 kwietnia 2024Formularz kontaktowy w sklepie umożliwia klientowi szybkie zadanie pytania lub nawiązanie kontaktu ze sprzedającym, bez konieczności pisania tradycyjnej wiadomości e-mail.
Wykorzystaj go, aby być w lepszym kontakcie z klientami.
Jak włączyć formularz kontaktowy w sklepie Shoper?
Dodanie formularza kontaktowego w nagłówku lub stopce

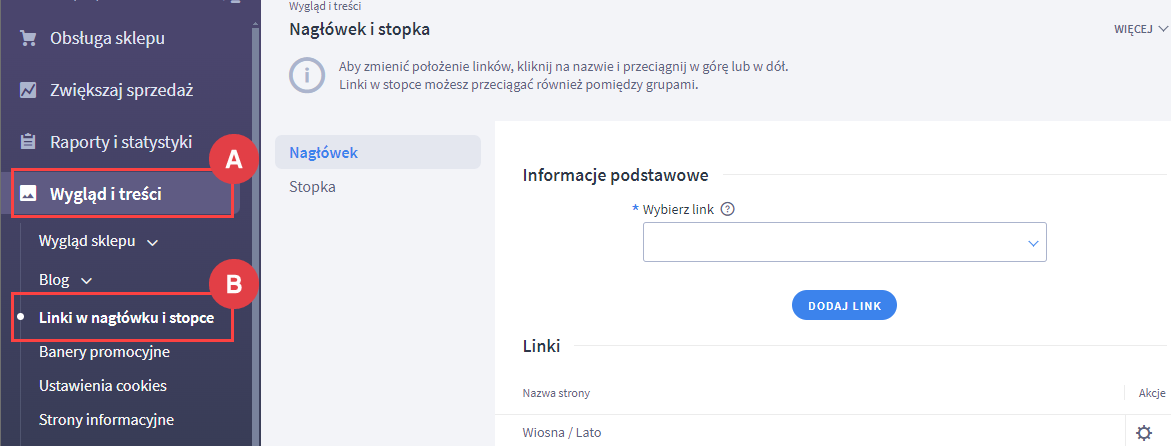
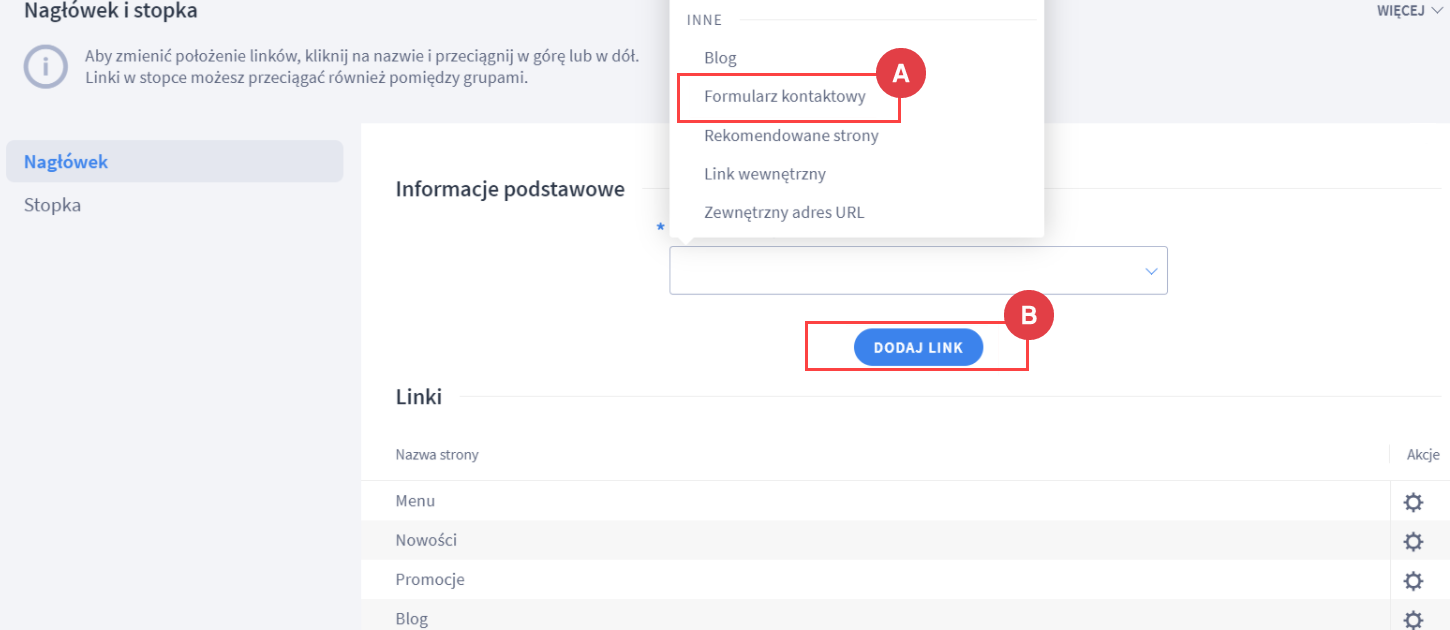
- dodać: Formularz kontaktowy do nagłówka, odszukaj go na liście linków (A) i kliknij: DODAJ LINK (B).

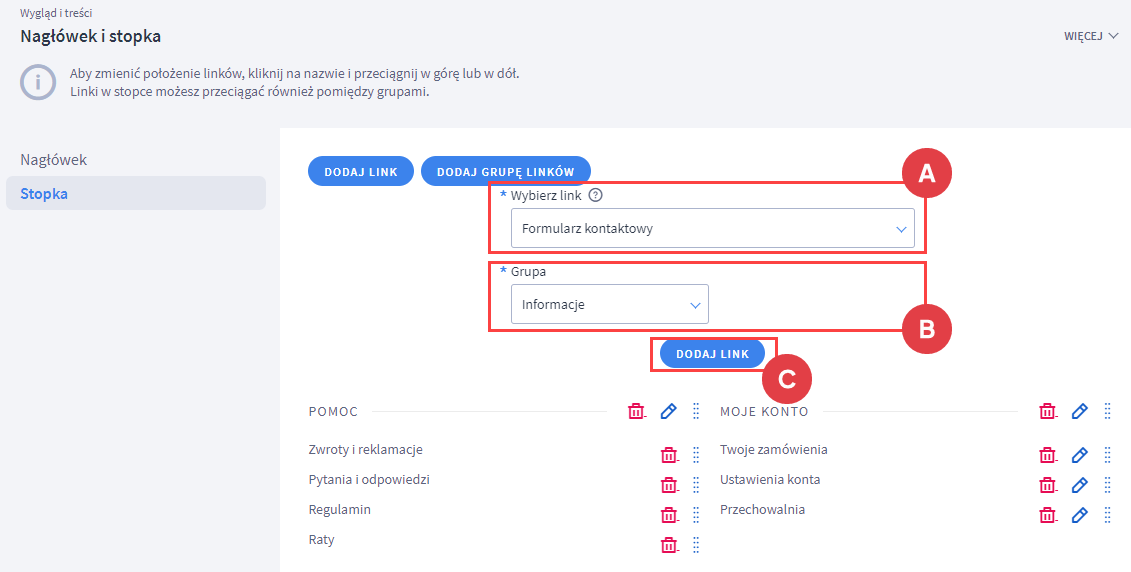
- dodać: Formularz kontaktowy do stopki odszukaj go na liście linków, przyporządkuj do grupy i kliknij: DODAJ LINK.

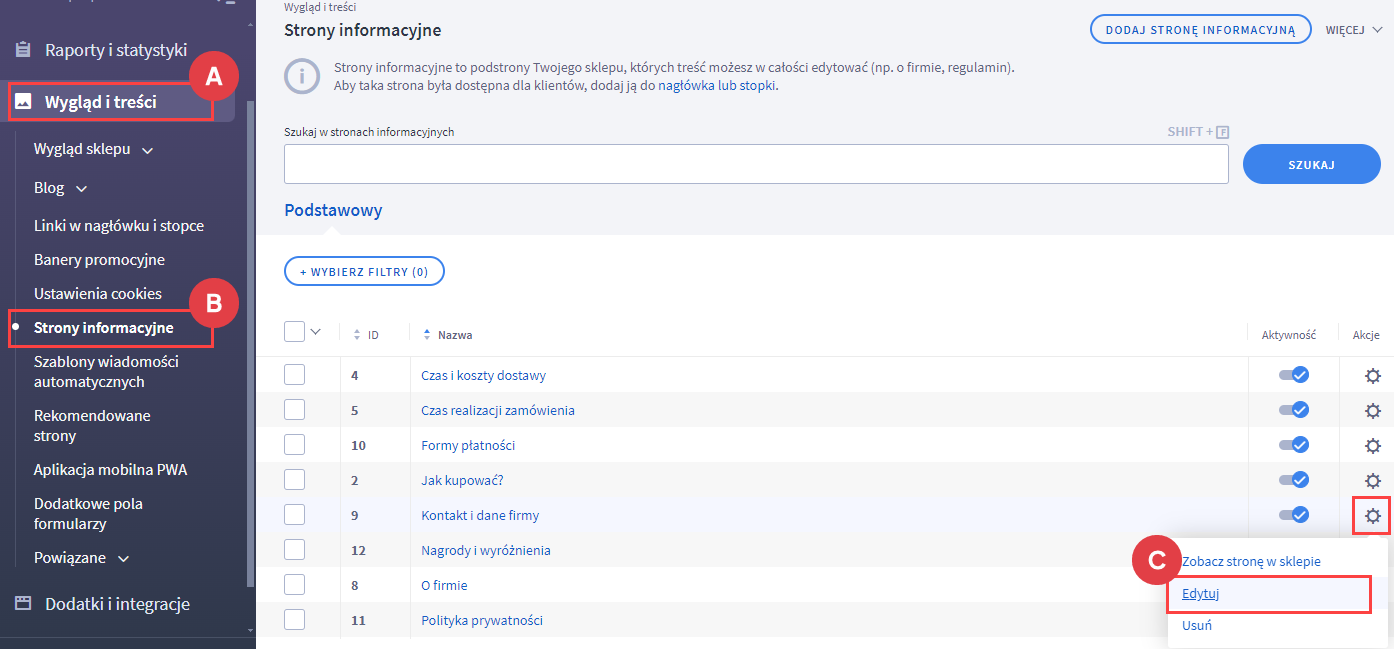
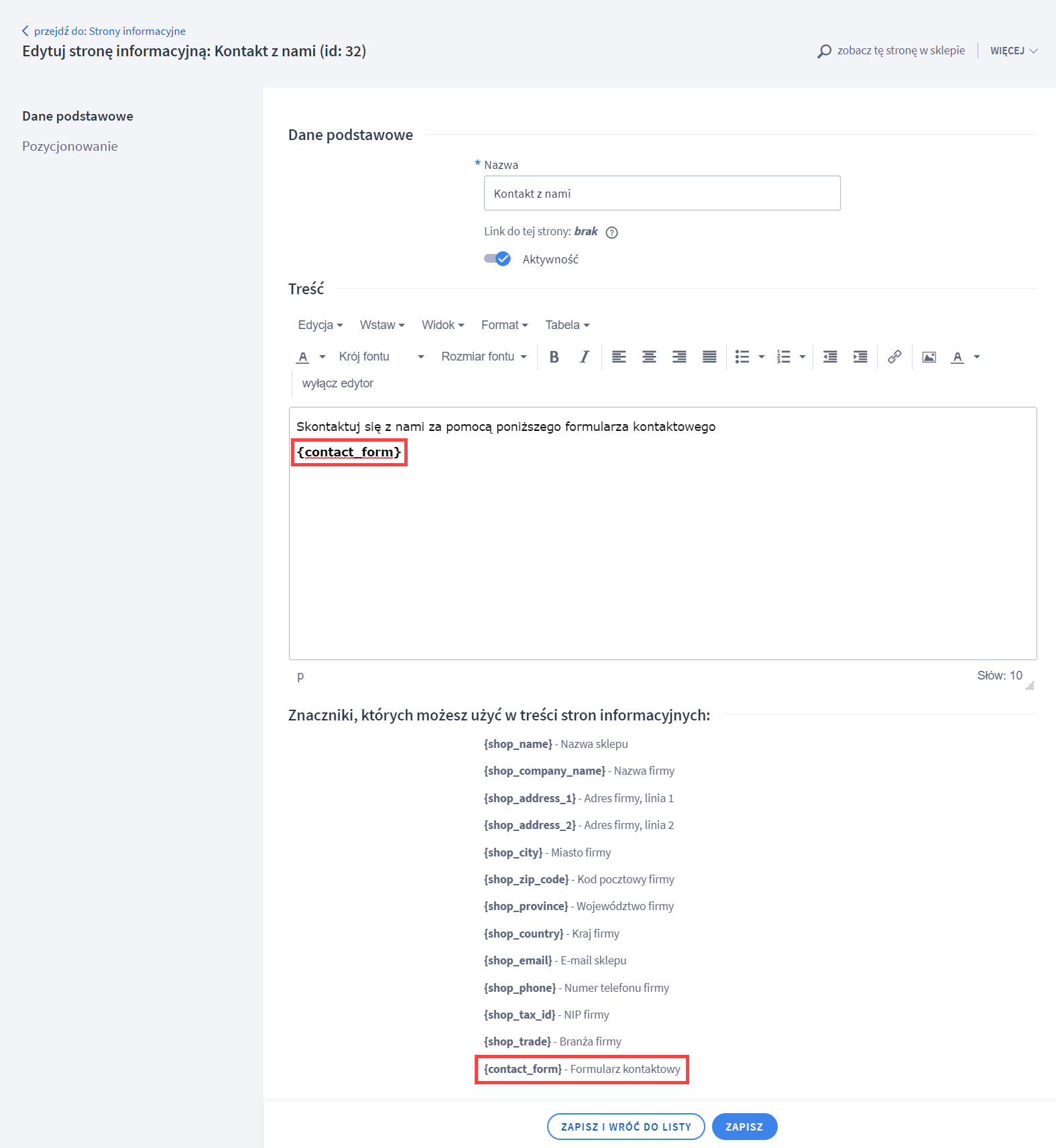
Dodanie formularza kontaktowego na stronie informacyjnej
Formularz kontaktowy możesz umieścić na dowolnej stronie informacyjnej twojego sklepu. W tym celu:



Jeżeli formularz kontaktowy zawiera dodatkowe pola i/lub zabezpieczenie reCaptcha, będą się one również wyświetlały na stronach informacyjnych.
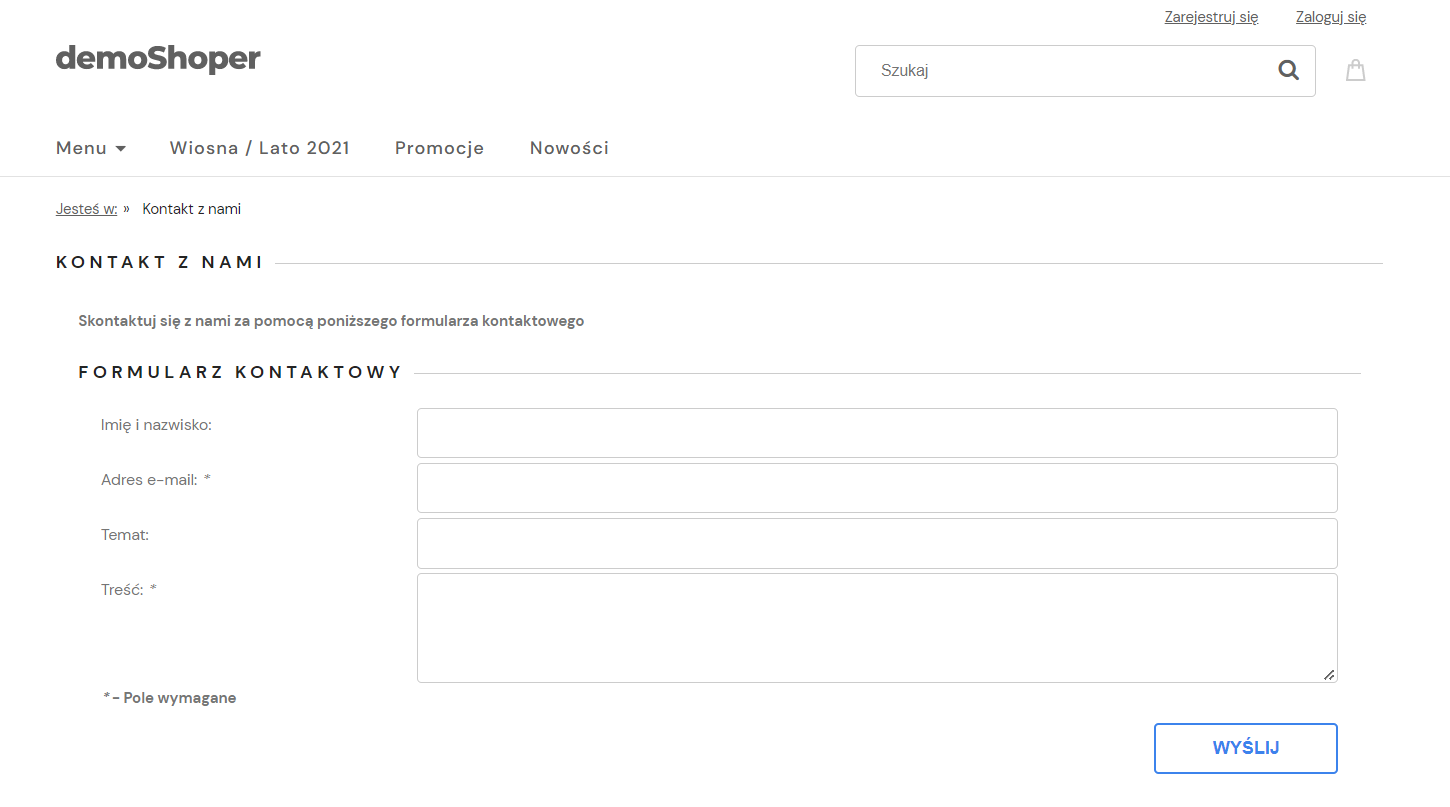
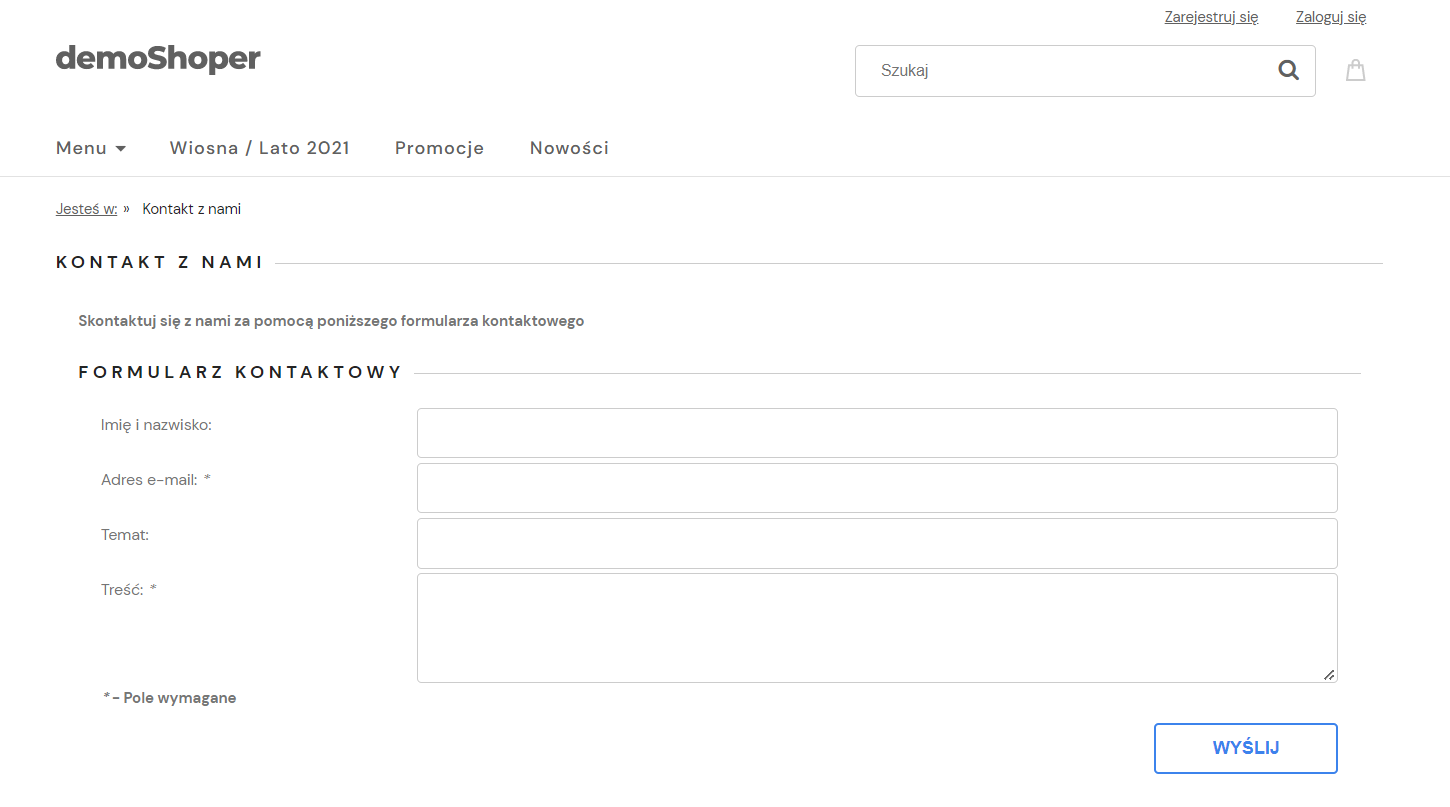
Elementy formularza kontaktowego
Po przejściu do formularza kontaktowego sklepu wyświetli się taki widok.

Wymagane pola do wypełnienia przez osobę kontaktującą się ze sklepem to: Adres e-mail oraz Treść.
Jeżeli chcesz dodać do formularza kontaktowego kolejne pole do uzupełnienia przez klienta, zrób to za pomocą dodatkowych pól formularza opisanych w artykule: Jak dodać dodatkowe pole do formularza?
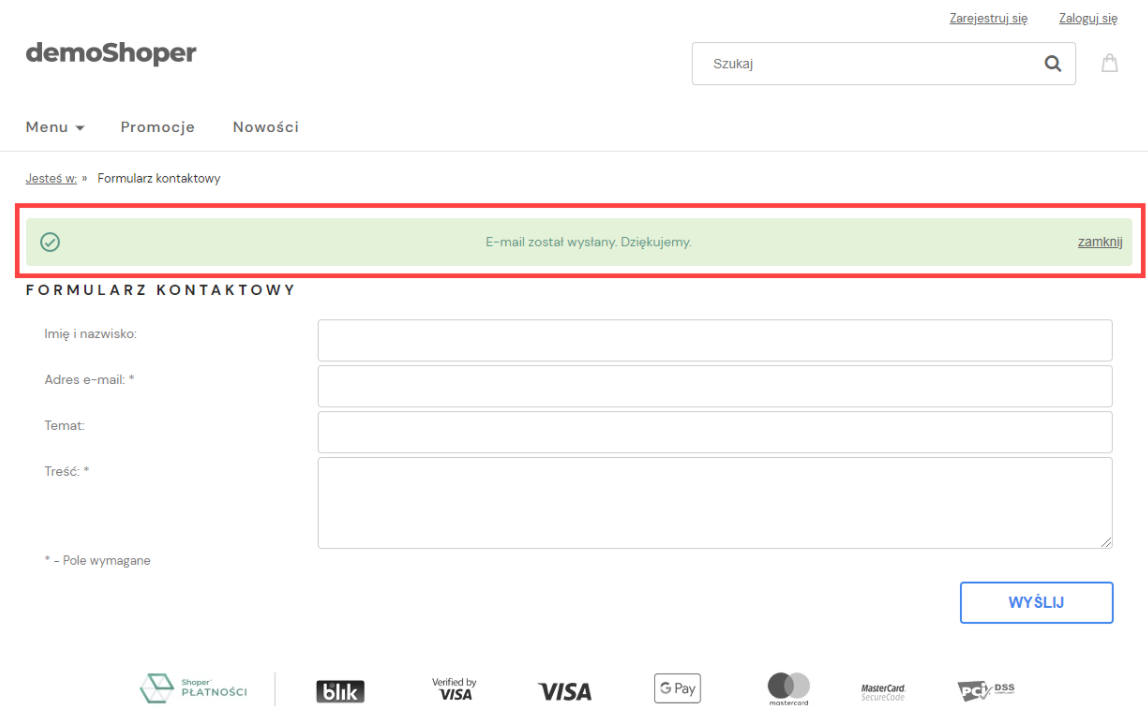
Przycisk: WYŚLIJ powoduje wysyłkę treści wiadomości, skutkującą komunikatem potwierdzenia.

Gdzie są wysyłane wiadomości z formularza kontaktowego?
Wiadomości z formularza kontaktowego wysyłane są na adres e-mail sklepu, podany w zakładce Panelu administracyjnego sklepu: Ustawienia > Ogólne > Dane firmy > Dane podstawowe > Główny adres e-mail. Odpowiedź na wiadomość prześlij bezpośrednio z twojego adresu e-mail wskazanego w formularzu.
WAŻNE! Jeżeli obserwujesz dużą liczbę pytań z formularza kontaktowego, które nie pochodzą od potencjalnych klientów, a wyglądają na SPAM lub działalność botów, aktywuj zabezpieczenie reCAPTCHA. Więcej informacji, jak włączyć zabezpieczenie reCAPTCHA między innymi dla formularza kontaktowego, znajdziesz w instrukcji: Zabezpiecz formularze w sklepie za pomocą reCAPTCHA.
Powiązane artykuły na temat formularza kontaktowego w sklepie
Mogą zainteresować cię również poniższe artykuły Centrum pomocy związane z formularzem kontaktowym w sklepie:
Warto zapamiętać!
- Jak dodać formularz do kontaktu z klientami w sekcji nagłówka/stopki sklepu?
- Jak dodać formularz do kontaktu z klientami na stronie informacyjnej?
- Z jakich elementów składa się formularz kontaktowy?
- Na jaki adres e-mail wysyłane są wiadomości z formularza kontaktowego?
- Jakie artykuły zawierają inne przydatne informacje o tworzeniu formularzy w sklepie?