Kategorie w sklepie internetowym
Ostatnia aktualizacja: 24 kwietnia 2024Nawigacja w sklepie internetowym jest tak samo ważna, jak łatwe poruszanie się po sklepie stacjonarnym. Odpowiednia struktura kategorii i proste, przemyślane nazwy ułatwiają firmie pracę nad sklepem, a klientowi poszukiwanie wymarzonych produktów.
Już od samego początku drzewo kategorii powinno być dobrze zaprojektowane. Szczegółowe kategorie należy zamieszczać w większych kategoriach zbiorczych, a puste kategorie powinno się ukrywać.
Trzeba również zadbać o strony poszczególnych kategorii – są drogowskazem dla klienta i jednym z ważnych elementów pozycjonowania.
Dlaczego kategorie produktów są ważne?
Wyobraź sobie, że jesteś w supermarkecie. Na pewno niejednokrotnie irytowało cię szukanie odpowiedniego działu
Wiedza co sklep sprzedaje i gdzie można to znaleźć jest kluczowa. Analogicznie, odpowiedni układ kategorii w sklepie internetowym ma wyjątkowo ważne znaczenie. Zdecydowanie warto już na starcie mocno się do niego przyłożyć.
Jak tworzyć dobre nazwy kategorii produktów?
Nazwy kategorii muszą być maksymalnie proste i zrozumiałe. Kreatywne nazewnictwo wbrew pozorom nie jest dobrym pomysłem. Bo co konkretnie może kryć się pod kategorią o nazwie „Kreatywne gotowanie” czy „Wyjątkowe wnętrza”?
Nazwy powinny być krótkie i precyzyjne. Unikaj również zbyt szerokiego nazewnictwa, np. Rozwiązania, Dom, Elektronika.
Znasz bajkę o Jasiu i Małgosi? Dzieci z pomocą okruszków znaczyły drogę do domu. Nie martw się, w twoim sklepie z pewnością nie ma gołębi i w przeciwieństwie do maluchów, klienci się nie zagubią.
Struktura z wykorzystaniem breadcrumbs, czyli okruszków w sklepie internetowym ułatwia nawigację. W wypadku dziecięcych butów na rzepy w internetowym sklepie obuwniczym układ może wyglądać następująco: Dzieci > Obuwie > Półbuty > Obuwie na rzepy.

Warto na samym początku wprowadzić wszystkie kategorie, które docelowo mają znaleźć się w sklepie. Należy jednak ukryć te, które nie zawierają jeszcze produktów.
Jeżeli posiadasz jakiekolwiek puste kategorie, pusty dział promocje lub nowości – koniecznie usuń je z menu, wybierając: Wygląd i treści > Wygląd sklepu > Linki w nagłówku i stopce > ikona zębatki > Usuń.
Zobacz poniżej jak mogą wyglądać struktury kategorii głównych i podkategorii, co ściśle wiąże się z ich nazwami:
Drzewo składające się tylko z kategorii głównych:
- Narzędzia
- Narzędzia ręczne
- Ubrania robocze
- Materiały budowlane
- Narzędzia stolarskie
Drzewo składające się z kategorii głównych oraz podkategorii:
- Narzędzia
- narzędzia pomiarowe
- narzędzia ręczne
- młotki
- narzędzia budowlane
- Ubrania robocze
- Materiały budowlane
Oprogramowanie sklepów internetowych Shoper daje możliwość łatwego zarządzania kategoriami w dowolnym momencie korzystania ze sklepu. Możemy również dowolnie zmieniać kolejność kategorii.
Anatomia strony kategorii produktów
Strona kategorii to pewnego rodzaju drogowskaz, krótko i zwięźle mówiący, co właściwie znajdziemy w danej grupie produktów.
Oprócz tego pełni ważną rolę w pozycjonowaniu sklepu w wyszukiwarce. Możemy na niej używać słów kluczowych oraz wpłynąć na jej wygląd w wynikach wyszukiwania.
Na początku warto zacząć od najbardziej precyzyjnych i małych kategorii, ostatnich w „nawigacji okruszkowej”. Oczywiście docelowo wszystkie kategorie powinny być wyśmienicie przygotowane i opisane. W końcu cały obraz strony i jej zawartość odgrywają ważną rolę w pozycjonowaniu strony w Internecie.
Niestety próbując pozycjonować ogólne, główne kategorie (Obuwie, Wiertarki, Pierścionki, T-shirty itp.), konkurujesz z największymi graczami, którzy na hasła związane z tymi kategoriami znajdują się bardzo wysoko w wynikach wyszukiwania.
Jeśli więc ogranicza cię czas i wiesz, że nie opiszesz od razu wszystkich stron, zacznij od najbardziej szczegółowych.
Kiedy dodać menu boczne z kategoriami?
Na stronie kategorii i podczas przeglądania produktów warto wykorzystać panel boczny.
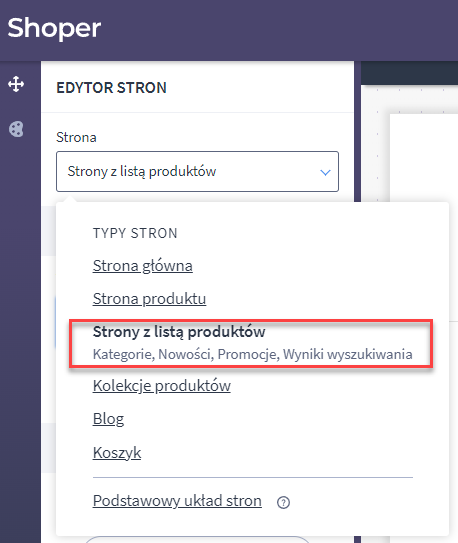
W Panelu administracyjnym sklepy w sekcji: Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Moduły, uruchom Shoper Visual Editor. Następnie z typów stron wybierz: Strony z listą produktów.

Tutaj muszą się przede wszystkim znaleźć opcje przeglądania (filtry), ale możemy również raz jeszcze wyróżnić najważniejsze kategorie lub zamieścić całe menu. Można skorzystać także z dodatkowych, ciekawych modułów (np. podgląd strony na Facebooku, Bestsellery czy zapis na newsletter).
Pamiętaj jednak, że jeśli kluczowym elementem sklepu są zdjęcia, strona powinna być maksymalnie prosta i przejrzysta, bez zbędnych ozdobników i modułów.
Podczas gdy na stronach kategorii zazwyczaj warto zamieścić dodatkowe elementy, w przypadku karty produktu nie należy rozpraszać klienta dodatkowymi zawołaniami na stronie. Trzeba maksymalnie skupić jego uwagę na zdjęciu i opisie produktu, do którego udało mu się dotrzeć.
Karta produktu nie jest miejscem, z którego zachęcamy do odwiedzenia Facebooka, innych kategorii czy zapisu do newslettera. Tym bardziej nie umieszczajmy nic nad samym zdjęciem i opisem produktu.
- Więcej informacji: Jak powinna wyglądać karta produktu w sklepie internetowym?
Warto zapamiętać!
- dlaczego warto od samego początku przyłożyć się do dobrego podziału kategorii?
- jak poprawnie nazwać kategorie?
- co to okruszki w sklepie internetowym?
- na których stronach kategorii skupić się na początku?
- kiedy warto rozbudować menu boczne?
- jak utworzyć kategorie na platformie Shoper?
- jak ukryć puste kategorie?
- jak przenieść kategorie.