Maile transakcyjne: jak, po co, dlaczego?
Ostatnia aktualizacja: 24 kwietnia 2024Maile transakcyjne to przykładowo wiadomości, które otrzymujemy po utworzeniu konta w sklepie, po złożeniu zamówienia czy w momencie jego wysyłki.
Wskaźnik otwarć maili transakcyjnych jest dużo wyższy niż innych maili wysyłanych przez sklep. Każdy, kto dokonuje zakupu spodziewa się informacji potwierdzającej i chętnie otwiera taką wiadomość, by upewnić się, że wszystko poszło zgodnie z planem. Statystyki pozostają bezlitosne dla zwykłych wiadomości email.* Skoro maile transakcyjne są chętniej otwierane, pozostaje znaleźć sprytny sposób na wykorzystanie ich do budowania więzi z klientem.
Błyskotliwy marketer znajdzie sposób, aby przemycić wartość dodaną przez wiadomości transakcyjne.
Treść, której najbardziej oczekujemy to suche fakty: chcemy wiedzieć, czy podaliśmy dobry adres, czy paczka została wysłana, kiedy się jej spodziewać. Nic nie stoi jednak na przeszkodzie, aby te ważne dla klienta informacje podać w ciekawy sposób i wpleść w nie elementy swojej strategii komunikacji.
Temat maila transakcyjnego
Popularnymi tematami maila są przykładowo:
- Potwierdzenie zamówienia
- Potwierdzenie zamówienia nr: [numer zamówienia]
- [nazwa sklepu] – zamówienie [numer zamówienia] zatwierdzone
- Informacje na temat Twojego zamówienia
Nic nie stoi jednak na przeszkodzie, żeby spróbować zwiększyć szanse na otwarcie maila. Dodatkowo możemy sprawić, aby komunikat budował odrobinę lepsze pierwsze wrażenie i wprowadzał elementy związane ze strategią komunikacji marki. Poniżej znajdziesz kilka inspiracji:
- Ahoj! Potwierdzamy Twoje zamówienie.
- W tym mailu znajdziesz potwierdzenie swojego zamówienia.
- Meldujemy potwierdzenie zamówienia [numer zamówienia].
- [imię kupującego], przesyłamy potwierdzenie Twoich zakupów.
W wypadku oprogramowania Shoper możesz łatwo wyświetlić klientowi komunikat typu: „Dominik – przesyłamy Twoje potwierdzenie zakupów!”. Przykład poniżej:

Szablony wiadomości e-mail możesz edytować w sekcji: Wygląd i treści > Szablony wiadomości automatycznych > Zamówienie – potwierdzenie.
Powyższe przykłady tyczą się tematów maila z potwierdzeniem zamówienia. W wypadku innych maili dotyczących zmiany statusu zamówienia również możemy postarać się zmienić nieco wydźwięk komunikatu. Wyróżnij się w skrzynce odbiorczej swojego klienta. Zobacz przykłady nieco innych tematów maili dotyczących wysyłki paczki i przygotowaniu jej do odbioru…
- Twoje zamówienie jest gotowe i czeka na kontrolę jakości.
- Twoja paczka wyruszyła w drogę.
- Twoje zamówienie czeka z niecierpliwością.
- Paczka czeka na odbiór! (wiadomość wysyłana przy opcji odbioru osobistego w siedzibie firmy)
- Twoja przesyłka [numer zamówienia] bezpiecznie wyruszyła w drogę.
- Przekazaliśmy Twoje zakupy kurierowi.
- Twoje szczęśliwe zamówienie nr [numer zamówienia] już czeka.
Warto również wiedzieć, czy i jakie wiadomości są wysyłane przez firmę kurierską – dobrze, żeby wasze tematy maili się nie pokrywały. Zawsze powinniśmy wykonać testowe zamówienie. Dzięki temu unikniemy gwałtownego zasypywania klienta takimi samymi wiadomościami.
A co z potwierdzeniem rejestracji w sklepie? Tutaj mamy szczególne pole do popisu, jeśli chodzi o powitanie klienta:
- Miło Cię poznać! Potwierdź swój adres e-mail
- Witamy na pokładzie! Kont utworzono.
- Potwierdź adres email i czuj się jak u siebie.
- Potwierdź proszę tego maila.
- Witamy w gronie szczęśliwych klientów!
- Dziękujemy za założenie konta na [nazwa sklepu]
Brzmi zdecydowanie ciekawiej niż Potwierdzenie założenia konta użytkownika czy Potwierdzenie rejestracji, prawda? 😉
Popularny sklep obuwniczy DeeZee w taki sposób wita swoje klientki:

Buduje jednocześnie poczucie przynależności do elitarnej grupy, która ma dostęp do zamkniętych promocji i lojalizuje klientki.
Nie tylko formalności
W mailach transakcyjnych kluczowe są informacje takie jak podsumowanie danych zamówienia, link z potwierdzeniem adresu email itd. To jednak nie jedyne treści, które możesz tam zamieścić!
Ikony social media w stopce
Dobrym i popularnym pomysłem na urozmaicenie maili transakcyjnych jest poinformowanie klienta o swojej działalności w mediach społecznościowych. To jeden z dodatkowych, sposobów na darmowe pozyskanie fanów czy obserwujących nasz profil.
Oczywiście jego efektywność będzie zależała od tego, jak wiele maili transakcyjnych jest wysyłanych ze sklepu. Nie przejmuj się, jeśli nie przyniesie to zbyt wielu nowych fanów – kluczowa będzie ich jakość! Są to odbiorcy, którzy już dobrze zapoznali się z twoją marką.
Ikony możesz pobrać z oficjalnych stron z zasobami poszczególnych marek:
Wystarczy zamieścić je w niewielkim rozmiarze (np. 32 x 32 piksele) obok siebie i dodać do nich odsyłacze do profili w social media. W edytorze wizualnym platformy Shoper wystarczy zaznaczyć dodany obrazek i wstawić łącze:

Wskazówka: takie same ikony możesz zamieścić w stopce swojego sklepu. Na platformie Shoper zrobisz to w sekcji: Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Stopka.
Ikony prezentujące wyróżniki marki
Ikony oczywiście najlepiej przygotować własne i pasujące do naszego sklepu, możemy się też posiłkować takimi serwisami jak flaticon.com czy iconfinder.com.
Nie zapomnijmy jednak wtedy o zamieszczeniu informacji, skąd zostały pobrane ikony. Ewentualnie możemy wyszukiwać materiały nie wymagające oznaczenia źródła (np. pixabay.com).
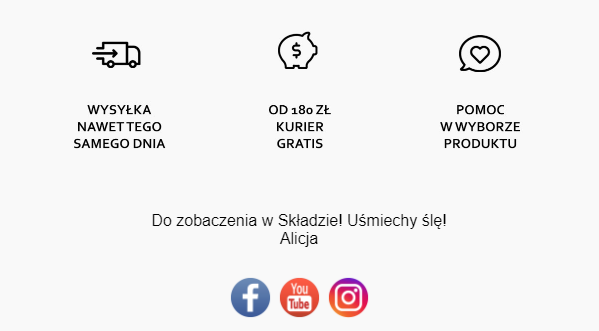
Świetnym przykładem wykorzystania zarówno ikon informacyjnych jak i ikon social media jest sklep skladprosty.pl, który kończy swoje maile następująco:

Rabat na kolejne zakupy
Jeśli zależy ci na lojalizacji klientów (a powinno) i biznesowo masz możliwość udzielenia rabatu – zacznij zachęcać odwiedzających już na najwcześniejszych etapach. Zarówno na stronie jak i w mailu potwierdzającym rejestrację w sklepie możesz dodać przypomnienie o rabacie dla nowych klientów.
W wypadku platformy Shoper taki jednorazowy rabat ustawisz w sekcji: Zwiększaj sprzedaż > Promocje i rabaty > ustawienia rabatów

Rabat nalicza się automatycznie w dwóch sytuacjach:
- klient rejestruje się podczas pierwszych zakupów,
- klient rejestruje się i później postanawia dokonać zakupu.
Pozostaje więc tylko zamieścić informację, że rabat sam naliczy się przy pierwszym zamówieniu od rejestracji. W samym mailu na platformie Shoper możemy o tym przypomnieć, dopisując treść w Wygląd i treści > Szablony wiadomości autmatycznych > Rejestracja – potwierdzenie.
Skracanie dystansu
Jeżeli prowadzisz niewielką firmę, dobrym pomysłem będzie rozwiązanie zaprezentowane na przykładzie Składu Prostego: wystarczy, że nadawcą jak i osobą podpisaną w mailu będzie „Ktoś Skądś” 🙂 W tym wypadku przypadku imię należy do założycielki sklepu. Powszechnie stosowanym schematem jest [imię] z [nazwa sklepu], możesz go jednak śmiało zmodyfikować.
Jeśli twój produkt nie narzuca dość formalnego podejścia (nie sprzedajesz książek prawniczych czy sprzętu medycznego), nie bój się wychodzić poza sztywne powitania. Odłóż na bok „Szanowną Panią” i „Szanownego Pana” i zamień je na uniwersalne „Dzień dobry!” lub sympatyczne „Cześć”. Korzystaj z języka powszechnie stosowanego w komunikacji internetowej. Pamiętaj, że niektóre sformułowania zmieniają stopniowo wydźwięk i dziś mogą brzmieć pretensjonalnie.
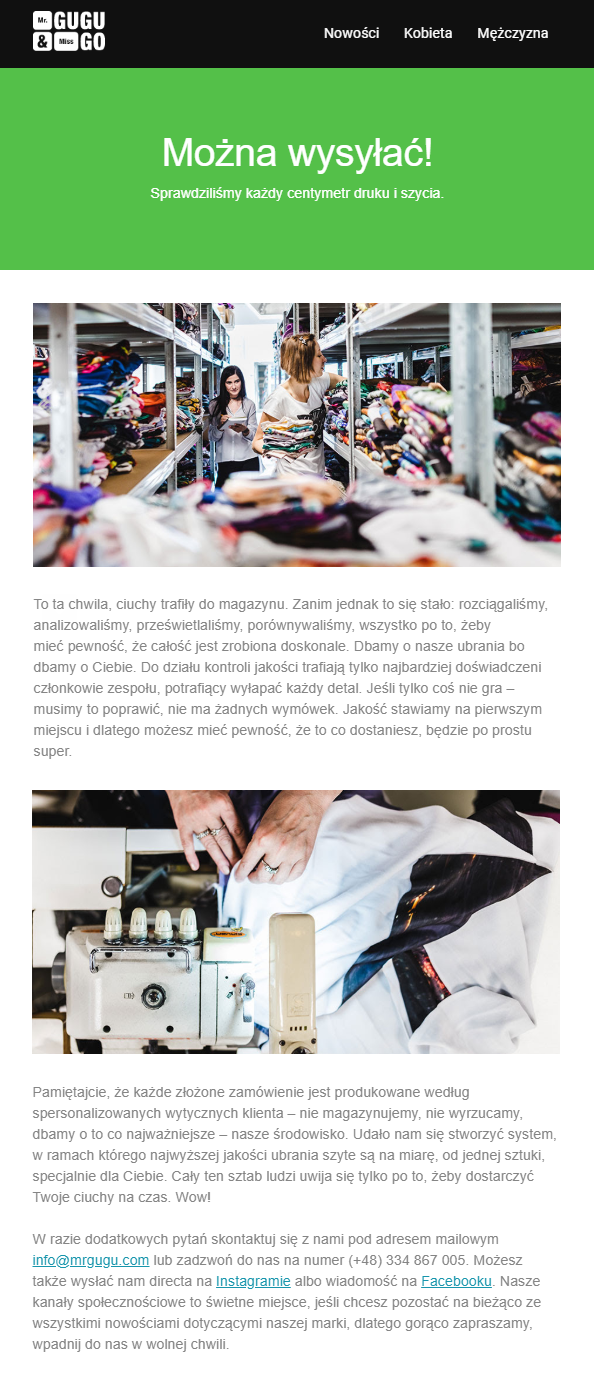
Skracaniu dystansu sprzyja również prezentacja firmy od zaplecza, opisania filozofii pracy czy elementy storytellingu. Zobacz, jak zrobił to sklep mrgugu.com:

Oprawa graficzna maili transakcyjnych
Czasami wystarczą drobne elementy: wprowadzenie koloru tła spójnego z kolorystyką strony, wstawienie ikon, z których korzystasz również w sklepie, prosty baner reklamowy. Dodatkowo już z podstawową znajomością języków HTML i CSS jesteś w stanie bardzo dużo zmienić. Możesz również zdecydować się na zakupienie szablonu maila czy innych elementów graficznych strony.
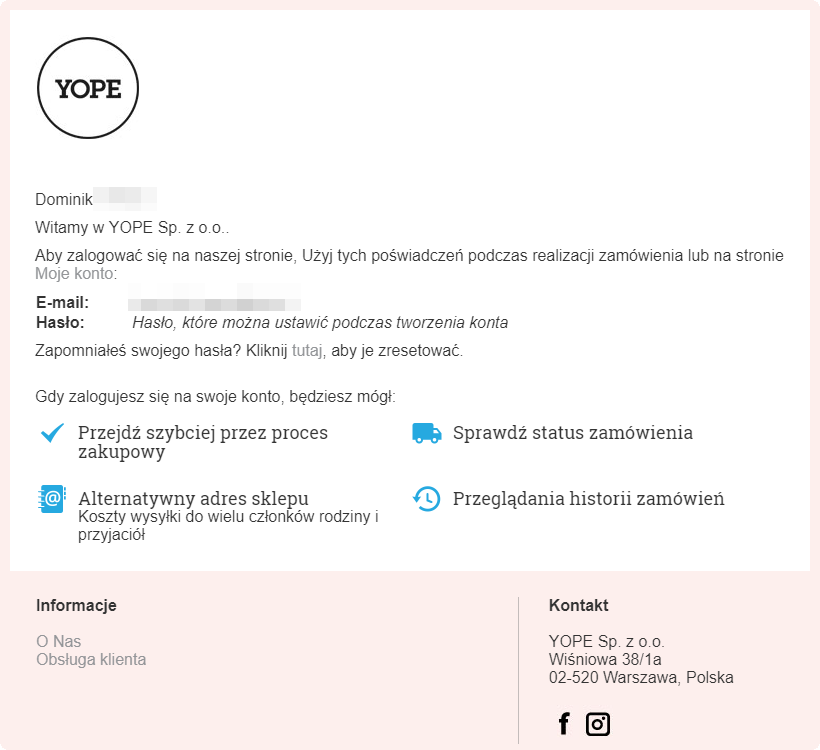
Maile wysyłane przez Yope mają minimalistyczną oprawę graficzną. Logo, pastelowe tło zgodne z komunikacją wizualną sklepu oraz ikony – to proste elementy, które jednak pozwalają na wyróżnienie się z wielu takich samych wiadomości i zwiększają szansę na zapamiętanie marki. Nie przejmuj się na początku, jeśli nie umiesz stworzyć takiego maila. Zacznij od prostych elementów – wstawienia logo, banera obrazkowego, ikon i przede wszystkim edycji samej treści wiadomości.

Inne elementy w mailach transakcyjnych
Dobrą praktyką w wypadku maila potwierdzającego zamówienie jest dodanie w załączniku regulaminu sklepu. Oczywiście klient musi go wcześniej zaakceptować, dokonując zamówienia, w ten sposób jednak szybciej znajdzie regulamin w razie potrzeby. Co więcej, przypomnimy klientowi o jego prawach a także obowiązkach kupującego. Zamiast załącznika możesz także po prostu wstawić link do regulaminu czy polityki zwrotów.
Bywa, że sprzedawcy załączają także formularz zwrotu. Nie zachęcajmy jednak klienta od razu do zwrotu naszego produktu. Odpowiednie informacje znajdzie w regulaminie i jeśli rzeczywiście zaistnieje potrzeba oddania zakupionego towaru, mamy obowiązek przekazania odpowiednich informacji.
Grafiki w mailach transakcyjnych
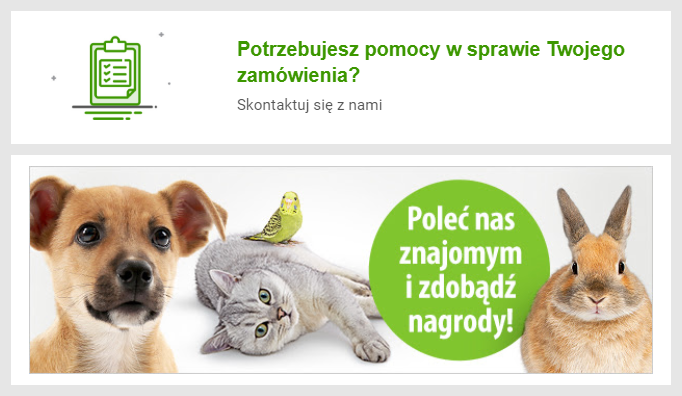
Nie zaszkodzi jednak dodać informacji o programie lojalnościowym, konkursie dla klientów, możliwości pomocy. Przykładowo taką informację można było zobaczyć w mailach znanego sklepu zoologicznego zooplus.pl:

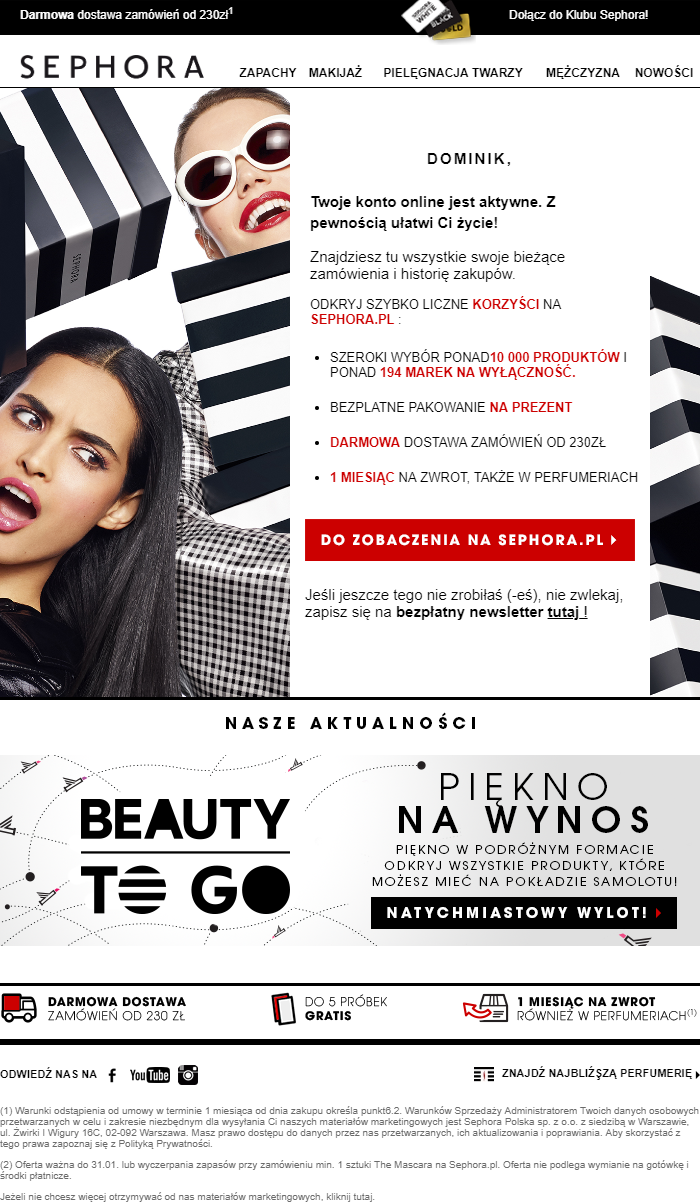
Przyjrzyj się także przykładowi sklepu Sephora. W mailu potwierdzającym rejestrację znajdziesz:
- informację o darmowej dostawie,
- pasek pełniący rolę menu
- informacje o aktywnym koncie wraz z wezwaniem do działania „do zobaczenia na sephora.pl >”
- baner informujący o najnowszym wpisie na blogu,
- ikony prezentujące benefity, z których może skorzystać klient,
- ikony social media,
- warunki formalne.

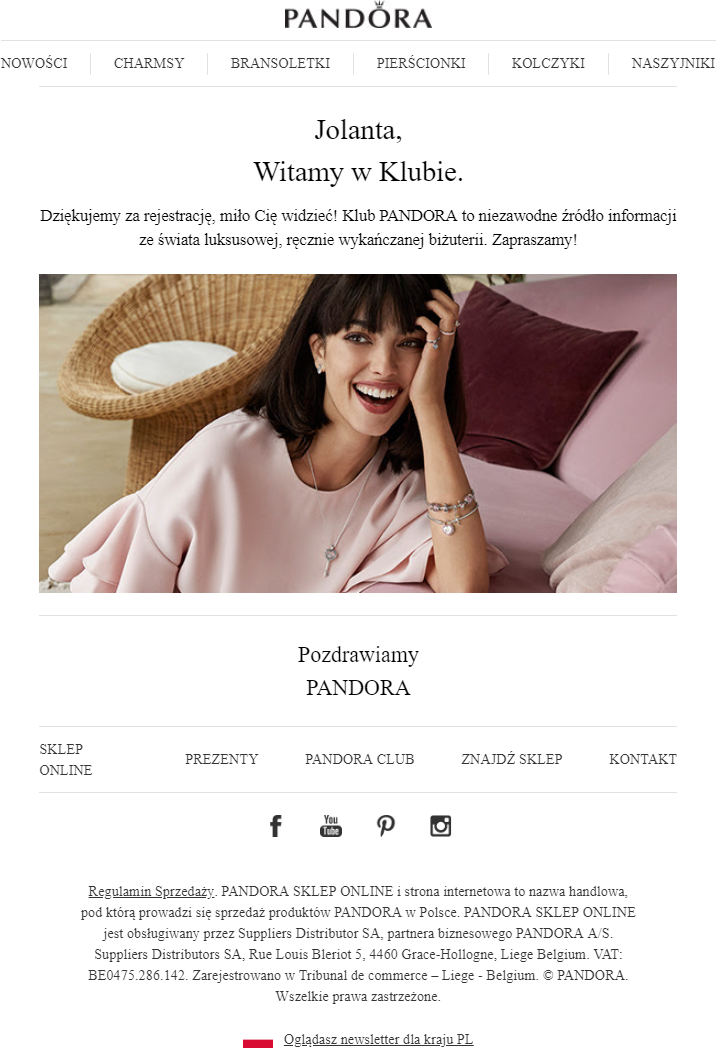
Tym razem przeanalizujmy krótko przykład sklepu z biżuterią Pandora. Co ciekawego widzisz w poniższym mailu? Jak możesz odnieść to do swojego sklepu?

- w górnej sekcji zamieszczono logo sklepu,
- pojawia się również prosta nawigacja odsyłająca do najważniejszych stron – cały mail zdaje się być miniaturową stroną internetową,
- powitanie z wykorzystaniem imienia podanego przy rejestracji,
- zachęcająca grafika,
- dolne menu i ikony social media,
- informacje formalne.
Korzystaj ze znaczników
Na platformie Shoper przy każdym rodzaju maila znajdziesz listę znaczników, które możesz wykorzystać w treści wiadomości. Przykładowo, znacznika {bill_firstname} możesz użyć w temacie maila, aby Ania mieszkająca pod Krakowem otrzymała maila o temacie „Anna – przesyłamy Twoje potwierdzenie zakupów!” – tak, jak opisaliśmy na początku artykułu.
Uwaga: Jeśli jakiś znacznik jest podany np. w mailu „Rejestracja – potwierdzenie”, ale w mailu „Zamówienie – potwierdzenie” już nie, nie używaj go. Aby uniknąć błędów, korzystaj tylko ze znaczników przypisanych do konkretnego rodzaju maila.
Jako właściciel również otrzymujesz maile ze swojego sklepu. Jeśli z jakiegoś powodu informacje, które wyświetlają się domyślnie, nie są dla ciebie wystarczające, możesz poszerzyć te wiadomości o dostępne znaczniki. Pełną ich listę znajdziesz w zakładce Wygląd i treści > Szablony wiadomości automatycznych.
Po wybraniu odpowiedniego rodzaju wiadomości, rzuć okiem na listę po prawej stronie zatytułowaną „Znaczniki, które możesz użyć w tym e-mailu:”.
Przykładowo w mailu „Zamówienie – potwierdzenie” wstawienie w treści poniższych znaczników sprawia, że zamawiający zobaczy podstawione w mailu dane, na które dokonał zamówienia:
{bill_firstname} {bill_lastname}
{bill_company}, {bill_tax_id}
{bill_postcode} {bill_city}
{bill_street_1} {bill_street_2}
imię zamawiającego, nazwisko zamawiającego,
firma zamawiającego (jeśli podano), NIP (jeśli podano),
kod pocztowy, miasto,
adres linia 1, adres linia 2
Wszystkie najważniejsze znaczniki są już wstawione w domyślnych mailach transakcyjnych Shoper.
Warto zapamiętać!
- dlaczego maile transakcyjne są istotne?
- jakimi elementami można je urozmaicić i po co?
- jak można zmodyfikować temat maila transakcyjnego?
- czym są znaczniki w wiadomości email?
- poznasz kilka ciekawych przykładów i inspiracji, które możesz zastosować w swoim sklepie.