Znaczenie stron informacyjnych w sklepie internetowym
Zakupy w sklepie internetowym można porównać do opakowania z produktem oraz dołączonej do niego instrukcji obsługi. Produktem jest asortyment, natomiast instrukcją – strony informacyjne zawierające regulamin, formy płatności, sposoby oraz koszty dostawy, a także dane kontaktowe.
Wielu klientów ze sprzedażą internetową spotyka się po raz pierwszy, poza interesującymi ich produktami w sklepie, musi więc również znaleźć się wyczerpujący opis na temat realizacji zamówienia. Częstym błędem jest umieszczenie wszystkich informacji na jednej stronie informacyjnej sklepu.
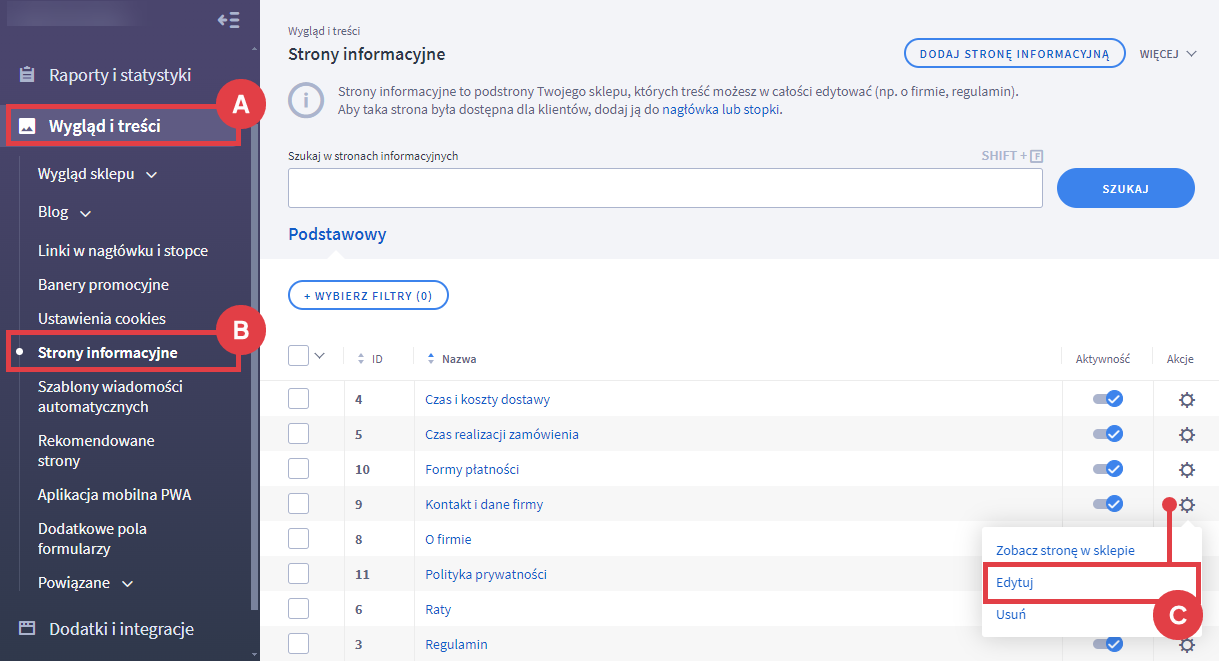
Oprogramowanie Shoper daje możliwość dodawania własnych stron informacyjnych, dzięki czemu kupujący ma możliwość łatwego i szybkiego odszukania interesujących go treści.
- Więcej informacji: dlaczego warto tworzyć strony informacyjne w e-sklepie?
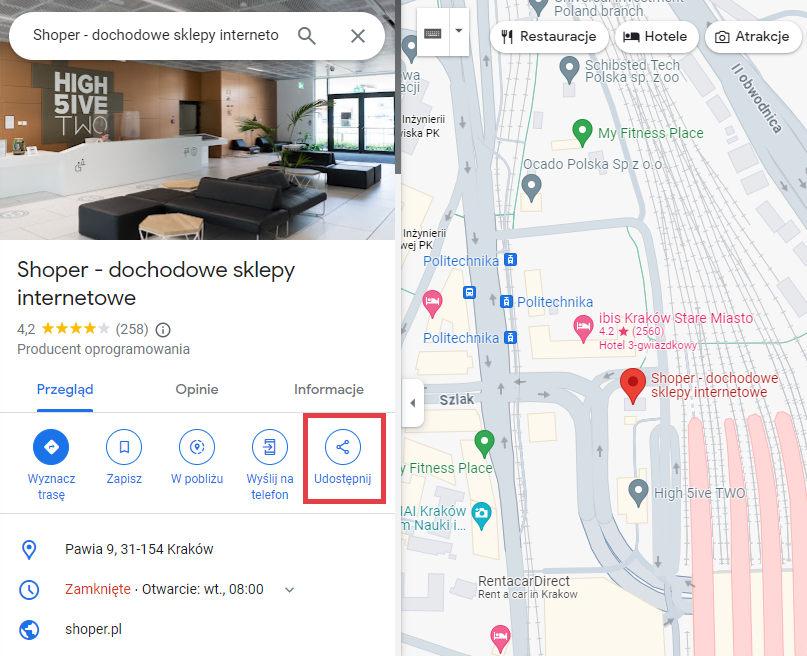
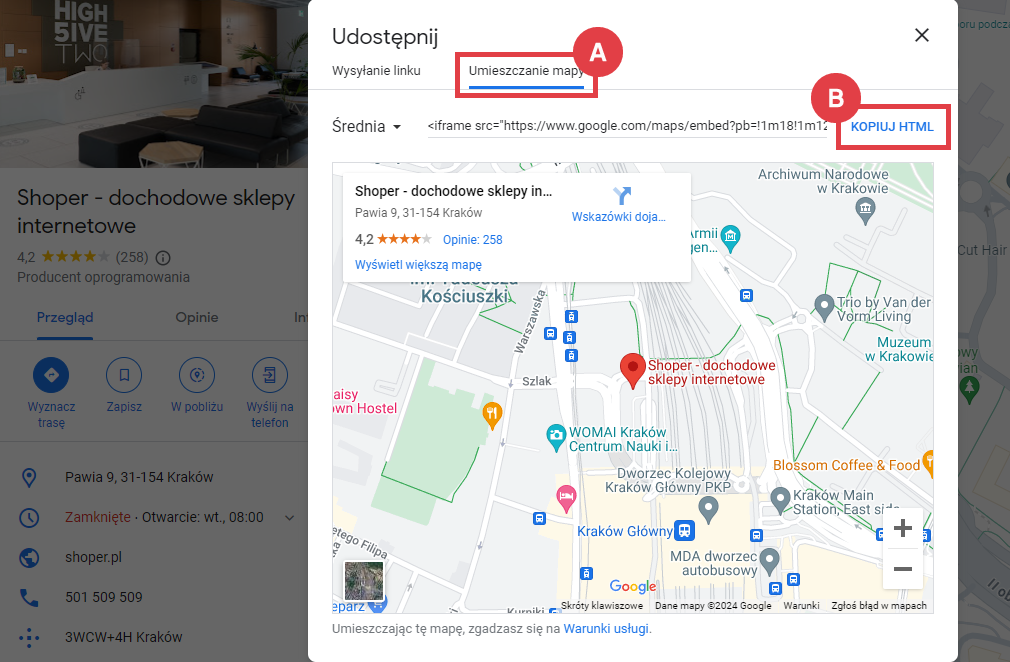
Dodawanie map Google do strony informacyjnej w Shoper



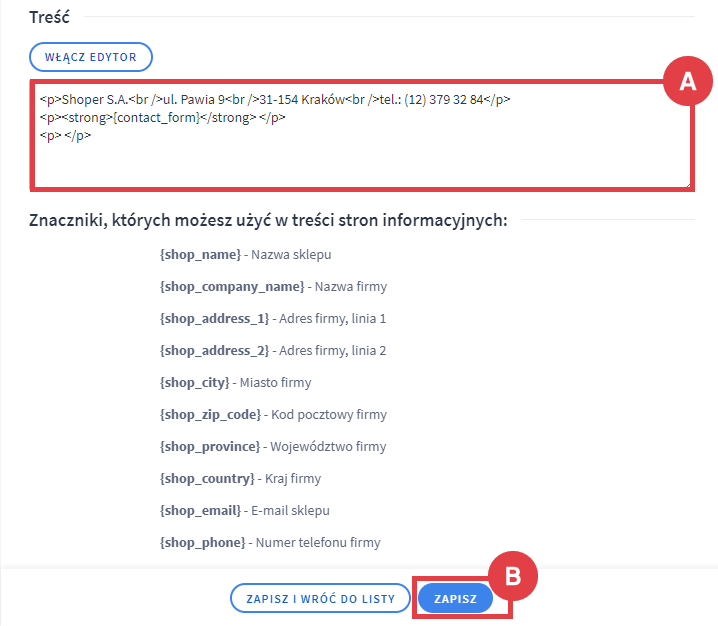
Przejdź do zakładki: Umieszczanie mapy (A) i kliknij opcję: KOPIUJ HTML (B).


WAŻNE! Aby unikać wycinania kodów HTML (czyli sytuacji, w których mapa nie działa) należy zaznaczyć opcję: Wyłącz czyszczenie kodu HTML w: Ustawienia > Zaawansowane > Bezpieczeństwo, a następnie usunąć wprowadzony kod (jeżeli nie zadziałał) i wprowadzić go raz jeszcze.
Jak udostępnić plik do pobrania na stronie informacyjnej?
Dodanie linku (odnośnika do pliku) jest możliwe zarówno w opisie produktu, stronach informacyjnych jak i opisie kategorii. Poniższy przykład przedstawia jak dodać odnośnik do pliku pdf.
Dozwolone rozszerzenia: jpg, jpeg, gif, png, swf, webp, pdf.
Warto zapamiętać!
- Do czego służą strony informacyjne w sklepie online?
- Jak umieścić mapkę Google na stronie informacyjnej w Shoper?
- Jak uniknąć wycinania kodu HTML?
- Jak udostępnić dokumenty do pobrania na stronie?