Aplikacja Zwroty i reklamacje umożliwia zautomatyzowanie procesu zwrotu produktów do zamówień dla Twojego sklepu internetowego Shoper.
Korzyści aplikacji Zwroty i reklamacje dla sklepu oraz Twoich klientów
Korzyści dla sklepu internetowego
- skrócenie procedury do minimum,
- ochrona środowiska – brak dokumentów papierowych a tym samym konieczności ich fizycznego przechowywania i archiwizacji,
- oszczędność czasu – formularz zwrotu dociera do sklepu natychmiast po wysłaniu przez klienta. Dodatkowo zwrot realizowany na podstawie danych w zamówieniu eliminuje błędy po stronie klienta a tym samym skraca czas weryfikacji poprawności zwrotu.
Korzyści dla Twoich klientów
- oszczędność czasu – zwrot elektroniczny umożliwia wypełnienie procesu zwrotu w przeciągu kilku minut. Dane z zamówienia tj. zakupione produkty zostaną pobrane z zamówienia, a tym samym nie trzeba ich wprowadzać ręcznie, co zmniejsza ryzyko pomyłki,
- oszczędność pieniędzy, brak konieczności drukowania dokumentów oraz wizyt na poczcie.
Najważniejsze funkcje aplikacji Zwroty i reklamacje od Onisoft
- formularz zwrotu online – wyświetlany na wskazanej w konfiguracji stronie informacyjnej sklepu,
- intuicyjny proces zwrotu – dane do zwrotu pobierane z istniejących w sklepie zamówień,
- dane pobierane z zamówień: nazwa produktu, kod produktu oraz ilość kupionych produktów,
- możliwość dokonania zwrotu produktu zakupionego poza sklepem,
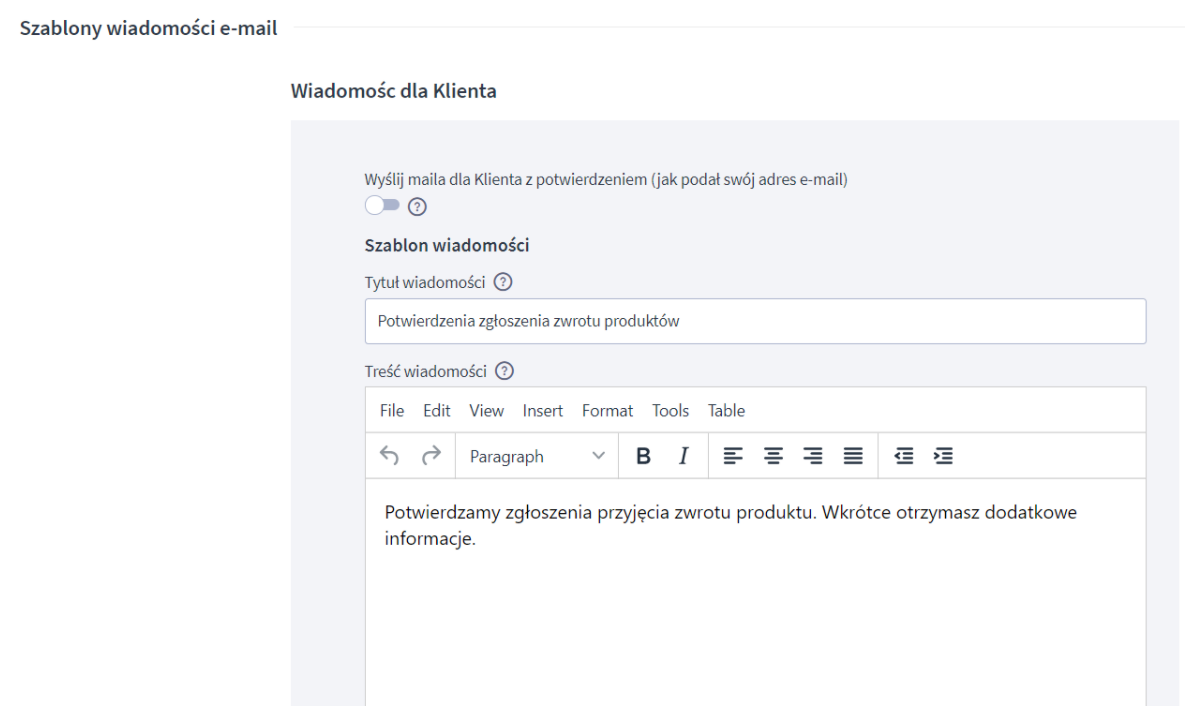
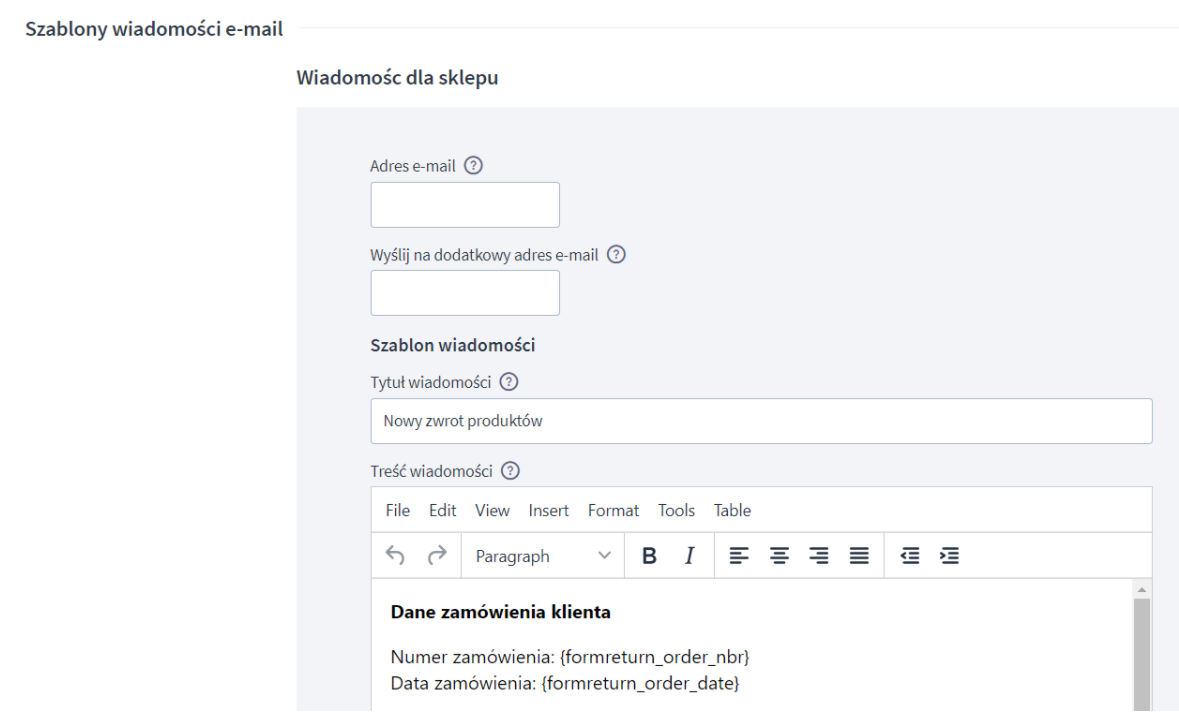
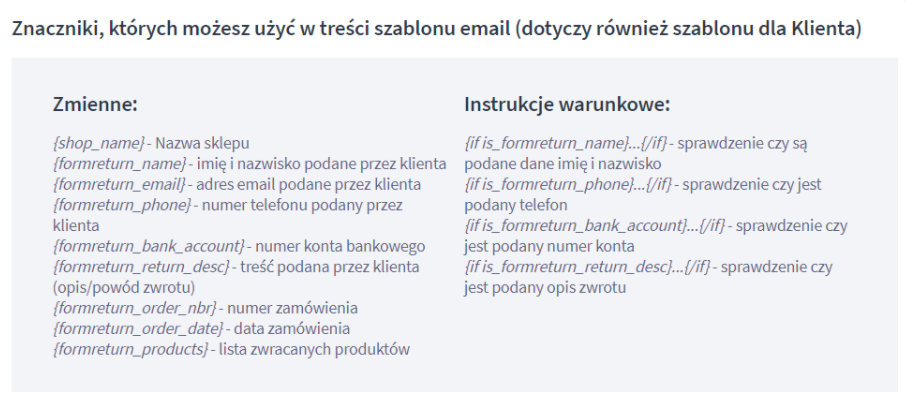
- szablony e-maili wysyłanych do klienta oraz sklepu.
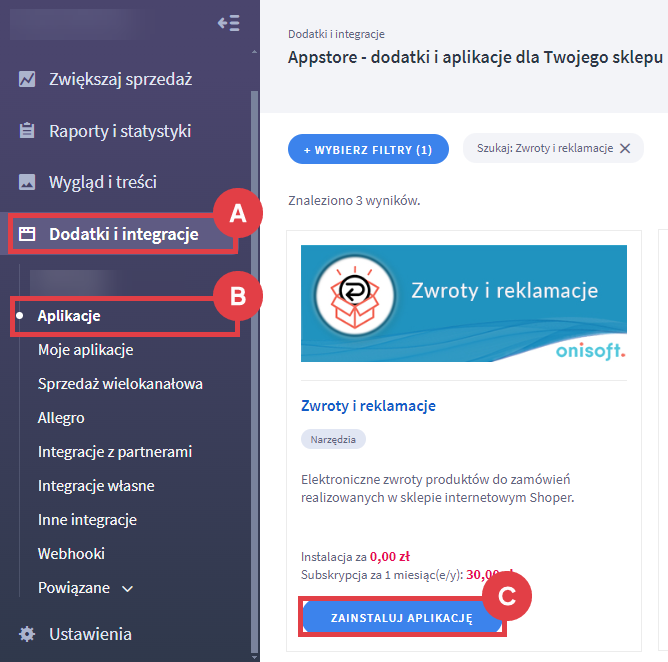
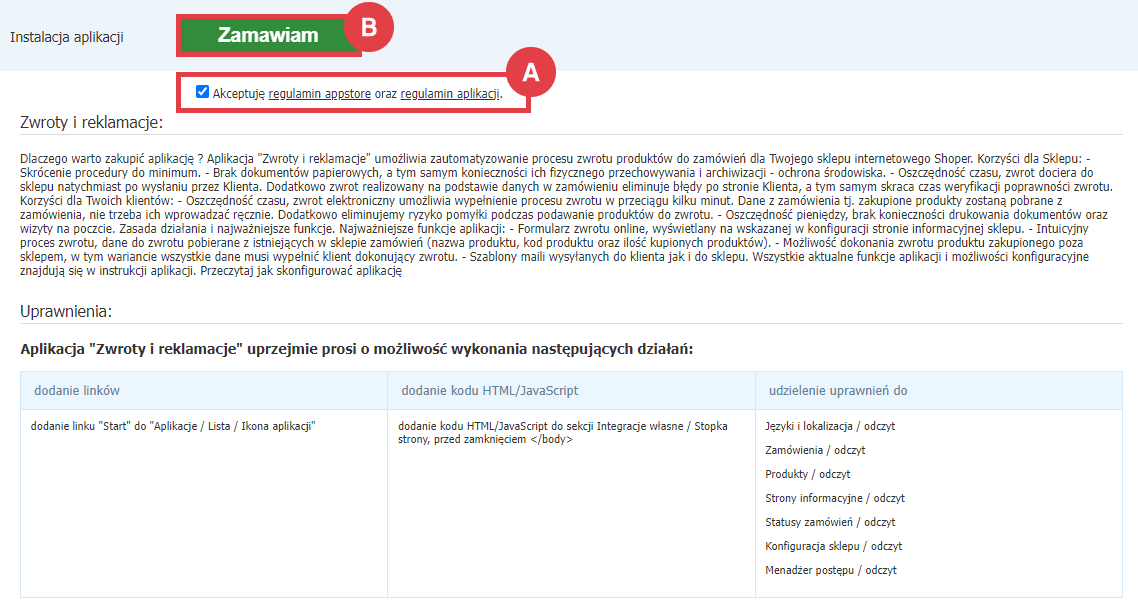
Instalacja dodatkowego narzędzia Zwroty i reklamacje w sklepie Shoper



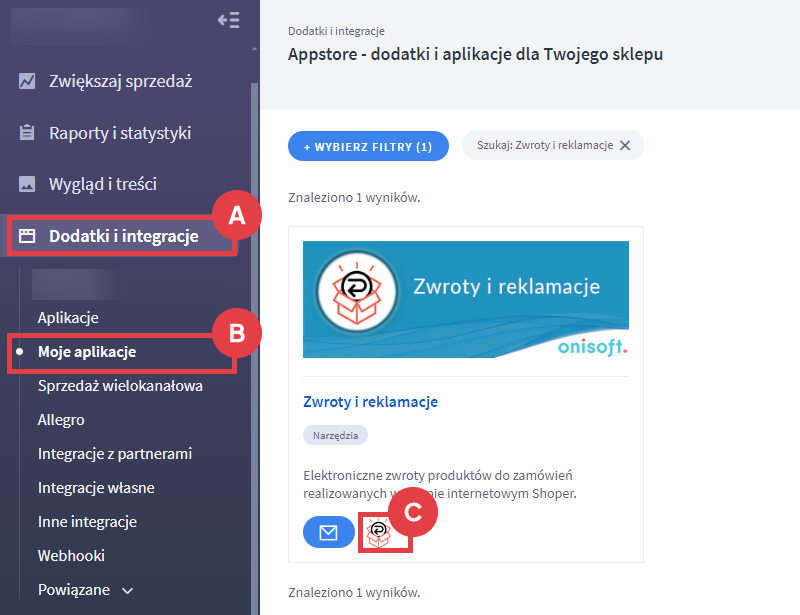
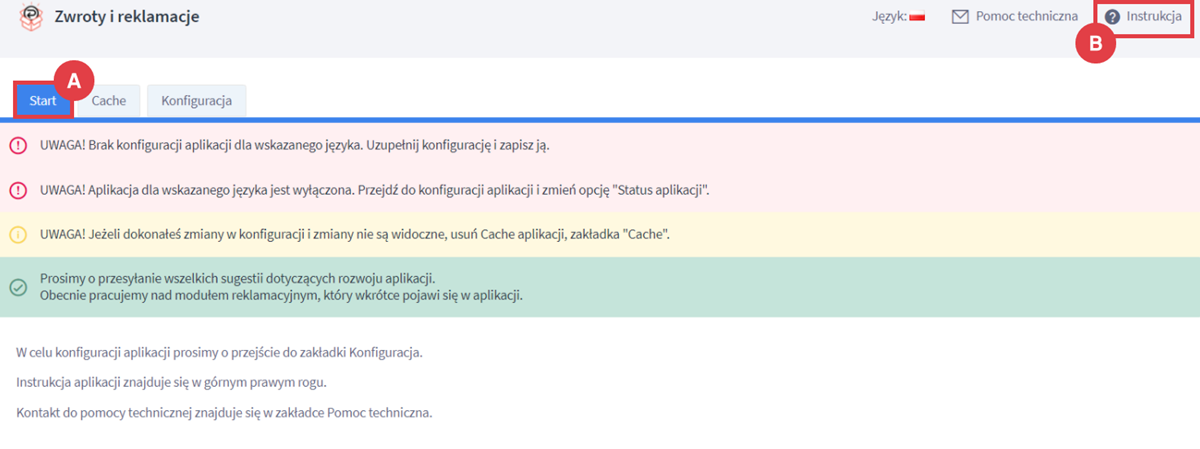
Jak skonfigurować aplikację Zwroty i reklamacje po instalacji?
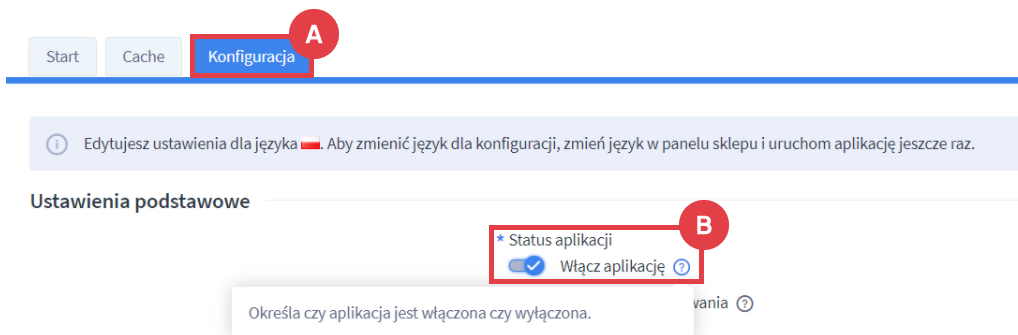
Aplikacja po uruchomieniu wyświetla zakładkę: Start (A).
Szczegółowy opis działania aplikacji znajduje się w sekcji: Instrukcja (B) oraz do pobrania w tym miejscu: Dokumentacja Zwroty i reklamacje od Onisoft.


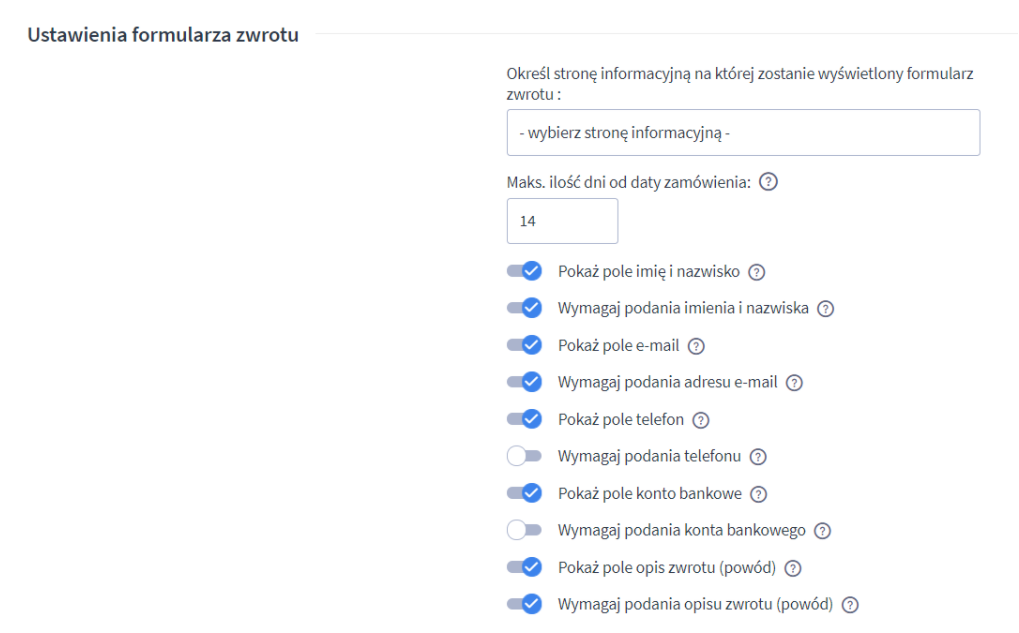
Określ stronę informacyjną na której zostanie wyświetlony formularz zwrotu – ustawienie to określa, na której podstronie w sklepie zostanie wyświetlony formularz zwrotu produktów. Przygotuj najpierw stronę informacyjną (jak to zrobić opisano w dalszej części), na której będzie wyświetlony formularz a następnie wskaż ją w konfiguracji aplikacji.
Pamiętaj – formularz zostanie wyświetlony na końcu treści strony informacyjnej. Możesz na niej umieścić instrukcję postępowania dla klienta Twojego sklepu lub inne przydatne informacje. Możesz również pozostawić tą stronę pustą.

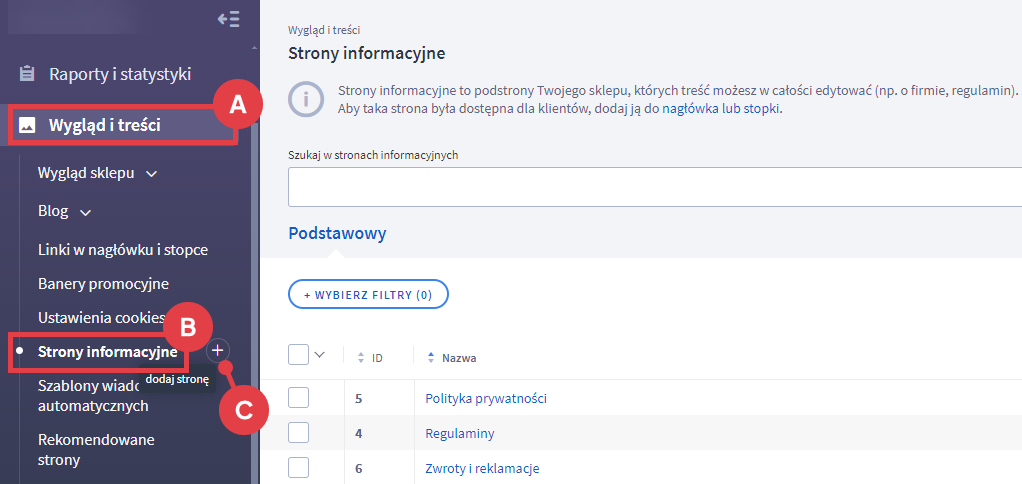
- Aby dodać stronę informacyjną przejdź w Panelu administracyjnym sklepu do zakładki: Wygląd i treści (A) > Strony informacyjne (B) > dodaj stronę (C).





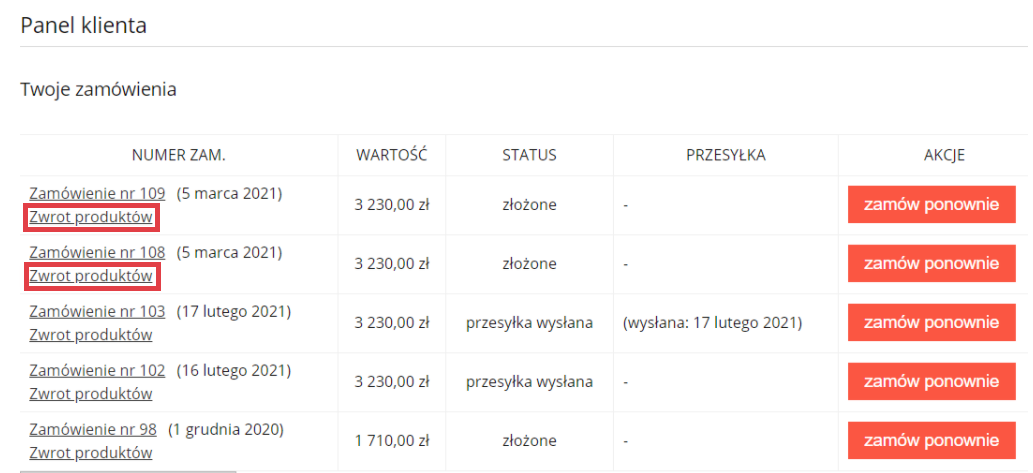
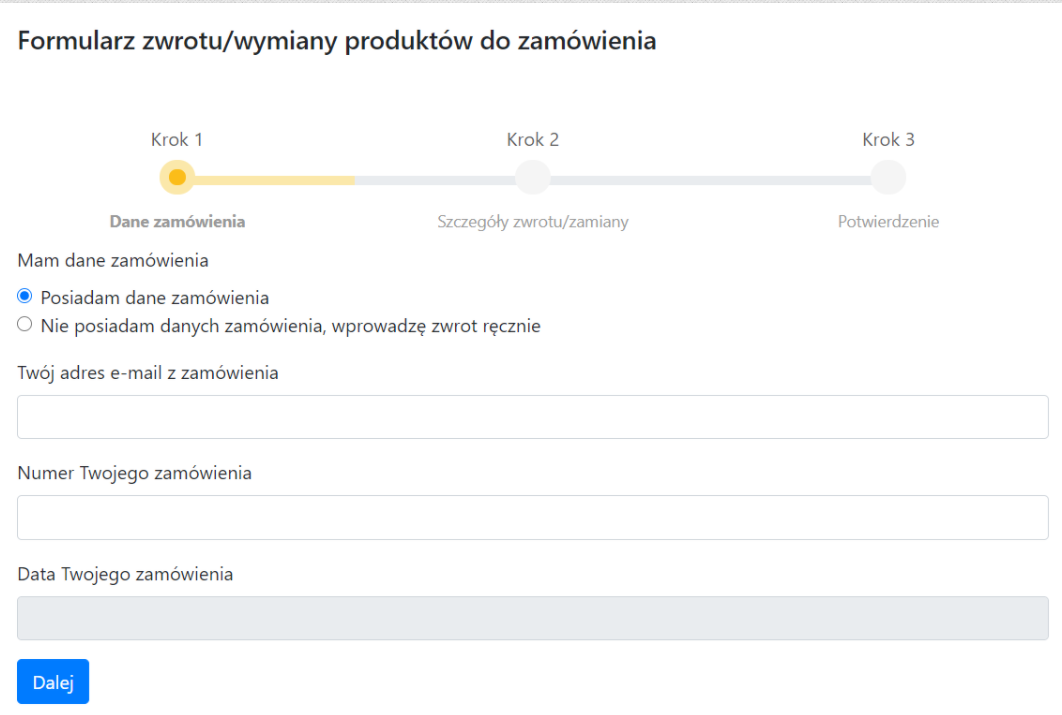
Widok działania aplikacji Zwroty i reklamacje dla klienta sklepu internetowego Shoper
- Formularz zwrotu będzie dostępny na wskazanej przez Ciebie stronie informacyjnej,
- Klient zalogowany na swoje konto w sklepie, będzie widział na liście zamówień odnośniki do formularza również w tym miejscu.

Odnośnik: Zwrot produktów przekieruje klienta bezpośrednio do formularza zwrotu.

Warto zapamiętać!
- Dlaczego warto zainstalować aplikację Zwroty i reklamacje w swoim sklepie internetowym?
- Co oferuje aplikacja Zwroty i reklamacje od Onisoft?
- Jak dodać dodatkowe narzędzie Zwroty i reklamacje do sklepu internetowego Shoper?
- Jak uzupełnić konfigurację zainstalowanej aplikacji Zwroty i reklamacje?
- W jaki sposób klienci dokonują zwrotu towarów przez swój Panel klienta?