Jeśli śledzisz naszego bloga, to na pewno już wiesz, w jaki sposób ustawić obok siebie elementy na stronie sklepu, by zachowywały się responsywnie. Teraz czas na podobną lekcję z klipami wideo.

W tym artykule pisaliśmy niedawno, jak w opisach stron, kategorii, produktów czy modułów ustawić niektóre elementy obok siebie i żeby wyglądały one dobrze. Podpowiadaliśmy, że „dzięki zastosowaniu podziału z użyciem siatki mamy pewność, że wprowadzone elementy będą prawidłowo zachowywać się na każdym urządzeniu”.
Ale jak do podobnego zachowania zmusić np. ramkę z filmem, zaciąganym z YouTube’a? Dobrze wiemy, że wideo dodane poprzez „iframe” ma z góry narzucone wymiary dla wysokości i szerokości, przez co nie będzie się automatycznie skalować na ekranach o różnych wymiarach. A to szczególnie istotne w kontekście przeglądania treści, w tym wypadku strony sklepu internetowego, na różnego rodzaju urządzeniach mobilnych.
Ponieważ sam YouTube nie ułatwia sprawy i nie daje nam responsywnego kodu do osadzenia na stronie, musimy w tym przypadku poradzić sobie sami. Ale! Nie stoimy wcale na straconej pozycji – z pomocą przyjdzie bowiem CSS.
Responsywne klipy wideo na stronie sklepu – zobacz, jak to zrobić
W pierwszym kroku, musisz stworzyć w CSS-ie kontener z odpowiednią klasą, w którym osadzisz responsywne wideo:
<div class="video-container"><iframe title="YouTube video player" src="https://www.youtube.com/embed/1abPeBgKLSY" width="560" height="315" frameborder="0" allowfullscreen="allowfullscreen"></iframe></div>Następnie dodaj zapis do własnego stylu CSS:
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Dzięki tak stworzonemu kontenerowi każde wideo dodane poprzez iframe będzie się automatycznie skalowało w zależności od wielkości ekranu, na którym jest przeglądane.
Responsywne klipy wideo na stronie sklepu – zobacz, jak to może wyglądać
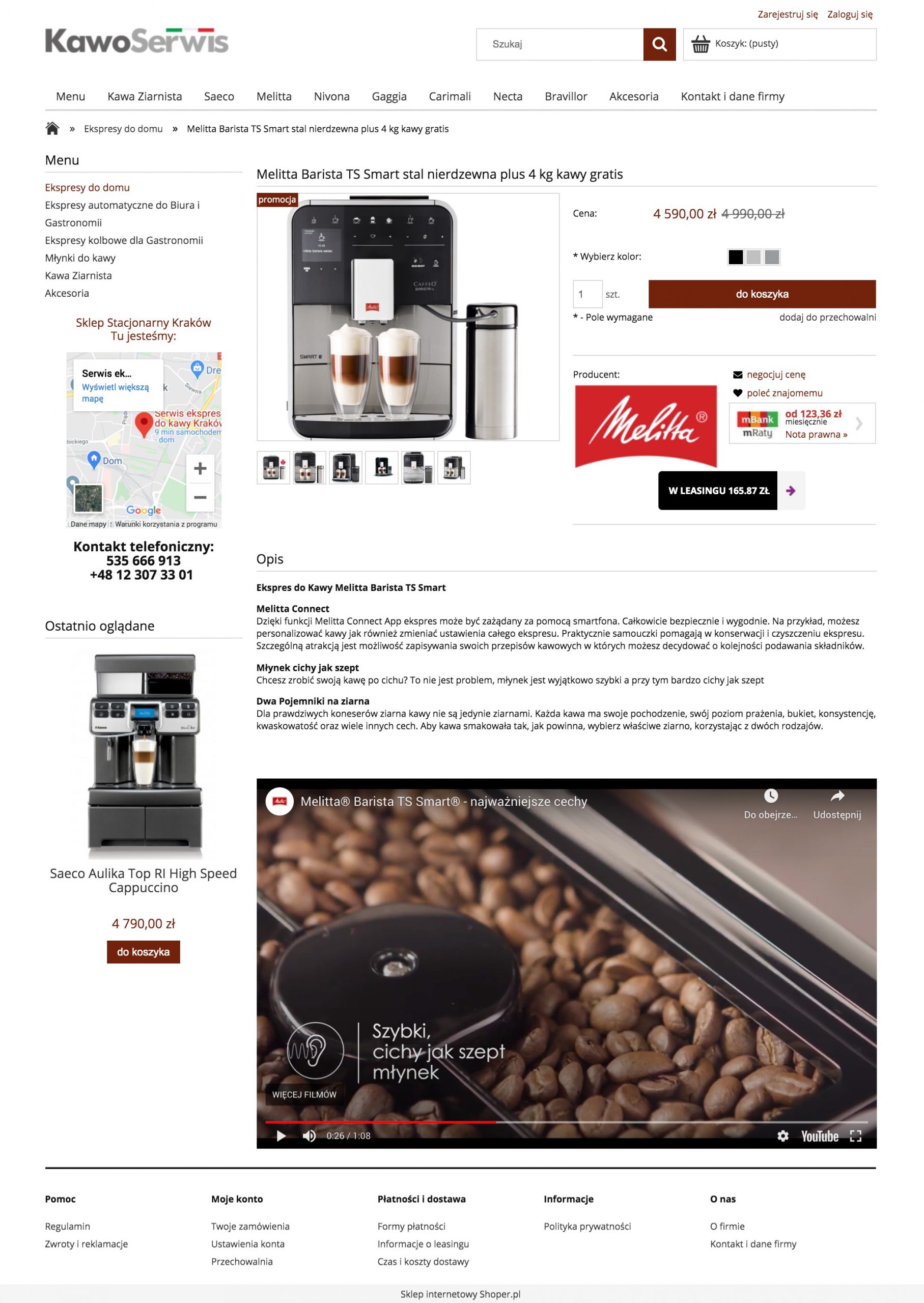
Przykład wykorzystania takiego rozwiązania można już zobaczyć w sklepach pracujących na naszym oprogramowaniu. Na przykład pod adresem sklep.sawoserwis.pl.

W tym samym sklepie warto jeszcze podejrzeć, jak ładnie mogą się wyświetlać – przy korzystaniu z iframe’a – mapy Google. O innych dodatkach, które możesz wprowadzić w swoim sklepie przeczytasz natomiast w naszych poradnikach:
- Dodatki do Twojego sklepu: Sprzedaż B2B
- Dodatki do Twojego sklepu: rozbudowane opinie klientów
- Dodatki do Twojego sklepu: długie/krótkie opisy w kategoriach produktów
- Dodatki do Twojego sklepu: warianty produktów z miniaturą
Warto zapamiętać!
- Dodatkowa aplikacja do sklepu internetowego Shoper – responsywne wideo.