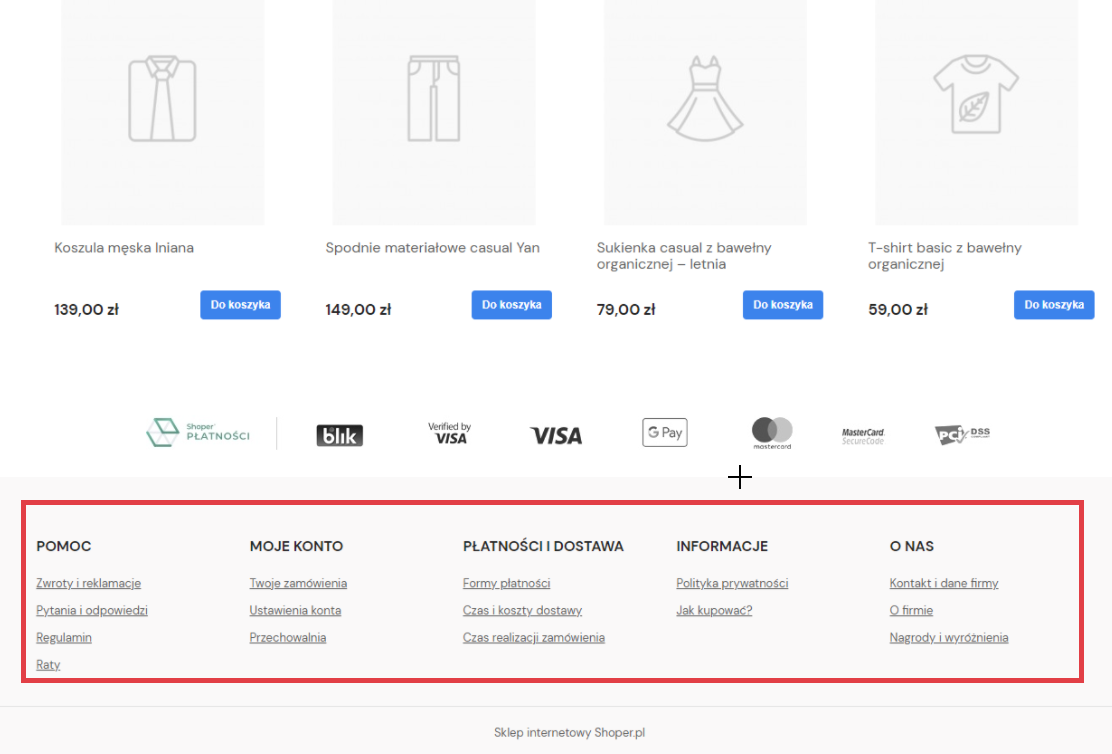
Jeżeli zastanawiasz się jak dodać link lub grupę linków do stopki, tak aby wyświetlały się jak na przykładzie poniżej, postępuj zgodnie z instrukcjami zawartymi w tym artykule.

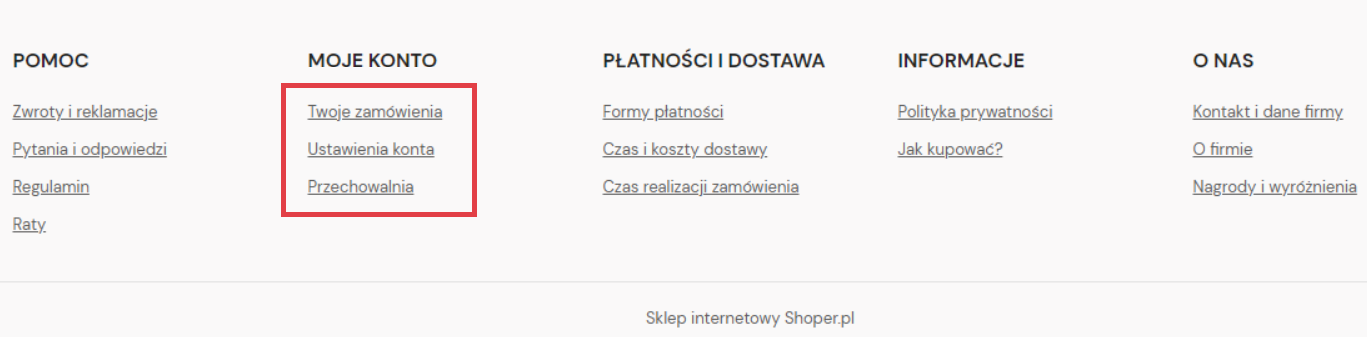
W powyższym przykładzie:
- grupami linków są: POMOC, MOJE KONTO, PŁATNOŚCI I DOSTAWA, INFORMACJE, O NAS,
- linkami przyporządkowanymi do grup linków są np.: Zwroty i reklamacje, Regulamin, Twoje zamówienia, Formy płatności, Polityka prywatności, Kontakt i dane firmy itd.
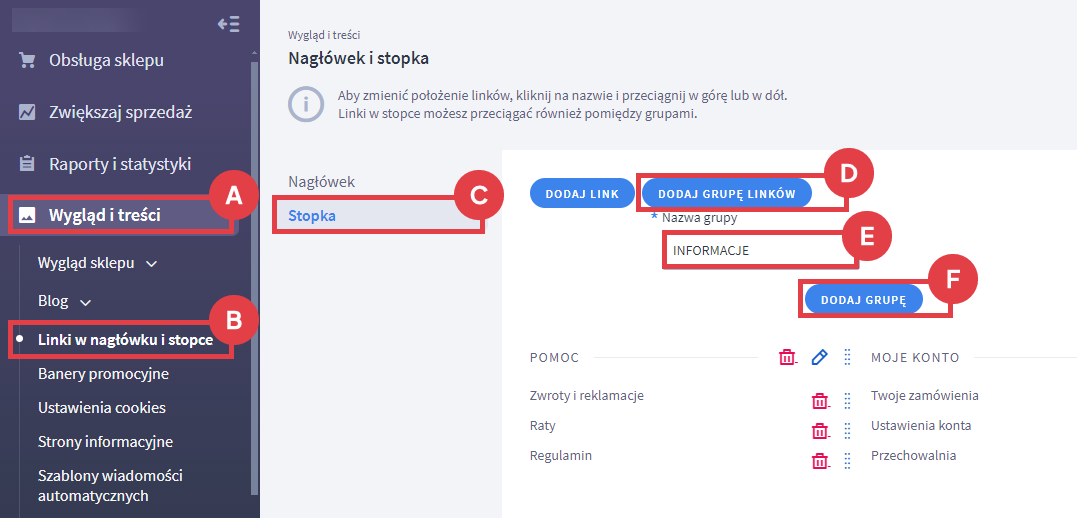
Dodawanie grupy linków w stopce

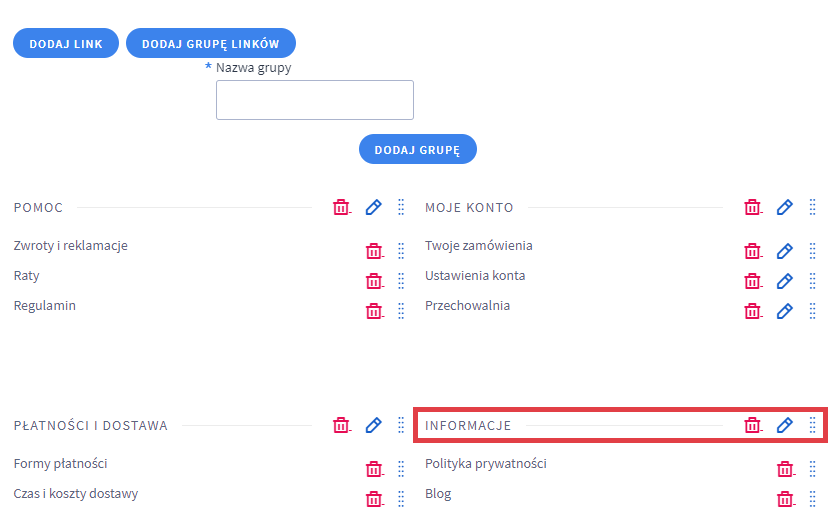
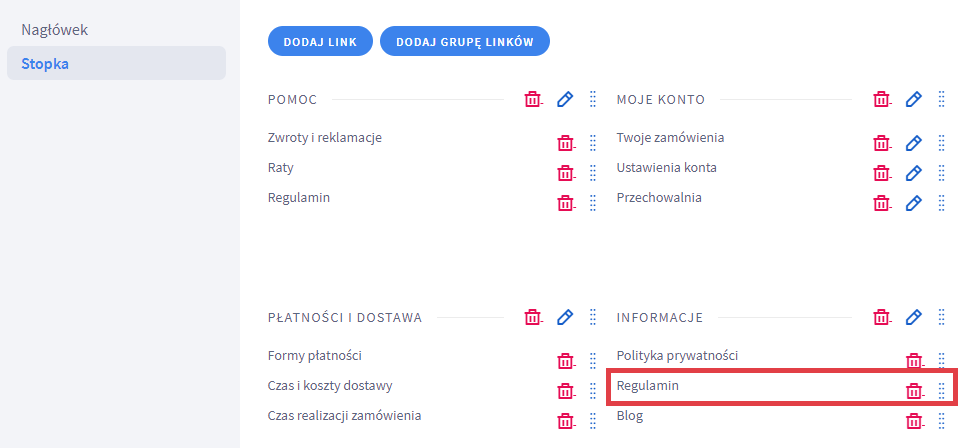
Symbole przy nazwie grupy oznaczają kolejno: usuń, edytuj (nazwę), zmień kolejność (przytrzymując lewym przyciskiem myszy symbol i przeciągając względem innych grup).

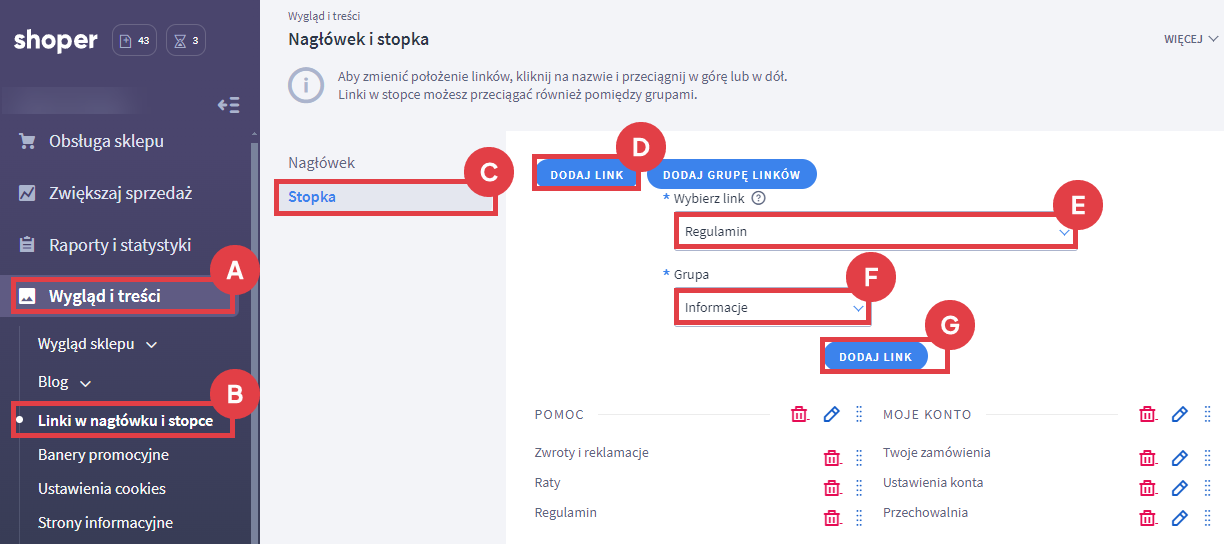
Dodawanie linku do utworzonej wcześniej grupy linków

Symbole przy nazwie linku oznaczają kolejno: usuń, edytuj (nazwę lub link) zmień kolejność / przenieś (przytrzymując lewym przyciskiem myszy symbol możesz zmienić kolejność linków w grupie lub przeciągnąć link do innej grupy).

Rodzaje linków jakie możesz dodać do stopki
- Strona główna, Nowości (link z listą produktów będących nowościami), Promocje (link z listą produktów będących w promocji),
- Strony informacyjne, które musisz uprzednio utworzyć w zakładce: Wygląd i treści > Strony informacyjne,
- Blog, Formularz kontaktowy,
- Rekomendowane strony, których listę tworzysz w: Wygląd i treści > Rekomendowane strony,
- Link wewnętrzny – dowolny, inny niż wyżej wymienione strony w obrębie sklepu,
- Zewnętrzny adres URL po kliknięciu którego klient sklepu zostanie przeniesiony do zewnętrznej witryny.
Przykładem linku wewnętrznego mogą być: Twoje zamówienia, Ustawienia konta, Przechowalnia w grupie: MOJE KONTO.

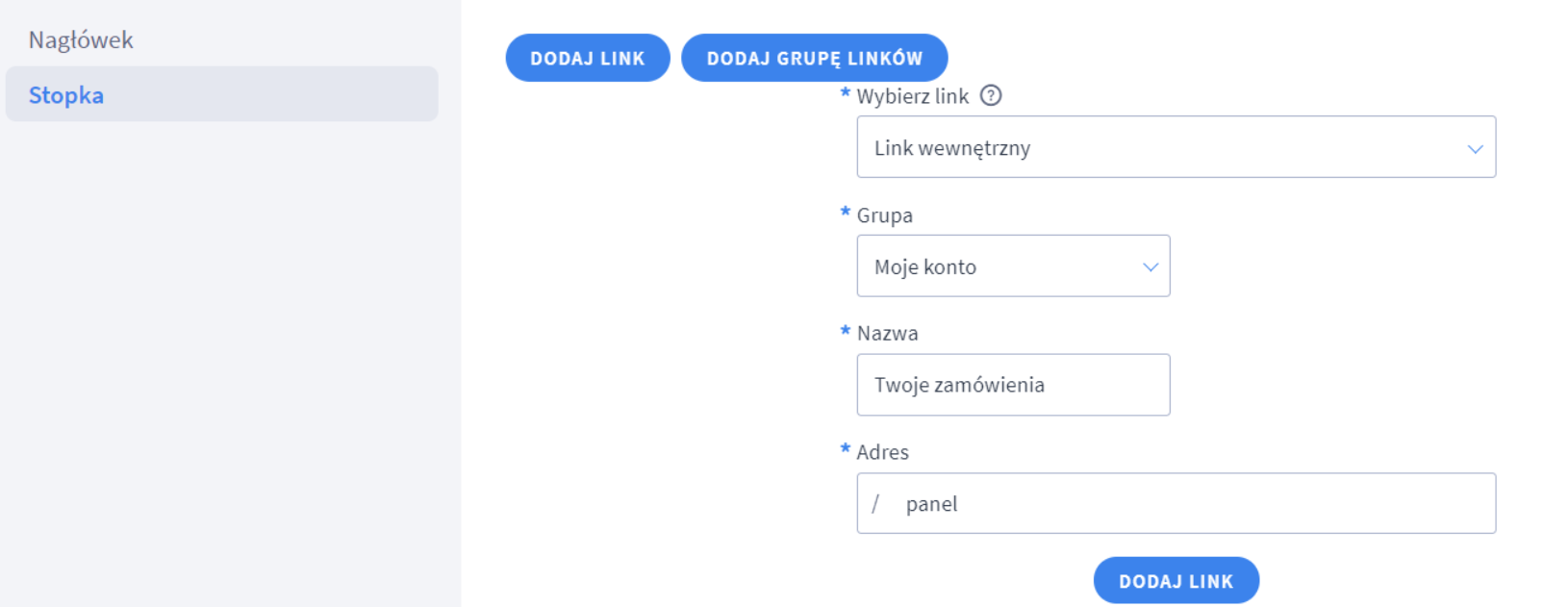
Wszystkie trzy powyższe linki prowadzą do panelu logowania klienta sklepu i tworzysz je w taki sposób:

WAŻNE! Zwróć uwagę, że dodając link wewnętrzny w polu: Adres nie wpisujesz całej nazwy domeny, tylko część adresu rozpoczynająca się po: www.domena.pl/panel.
Wideo: zarządzanie menu w sklepie Shoper
Zagadnienie edycji menu (w tym menu w stopce) przedstawiliśmy w wideoporadniku na naszym kanale YouTube.
Powiązane artykuły na temat linków na stronie sklepu Shoper
Może zainteresować Cię również poniższy artykuł Centrum pomocy związany z dodawaniem linków do nagłówka strony sklepu Shoper:
Pomyśl też o reklamowaniu sklepu w internecie za pomocą skutecznej kampanii. U nas zamówisz darmową konsultację dotyczącą usługi Shoper Kampanie dla Twojego e-biznesu.
Warto zapamiętać!
- Jak dodać grupę linków do stopki strony sklepu internetowego?
- Jak przypisać link do konkretnej grupy w stopce?
- Do jakich stron mogą prowadzić linki w sekcji stopki sklepu?
- Wideo poradnik: jak prawidłowo ustawić menu w sklepie na platformie Shoper?
- Jakie artykuły zawierają inne przydatne informacje o linkach wewnętrznych?