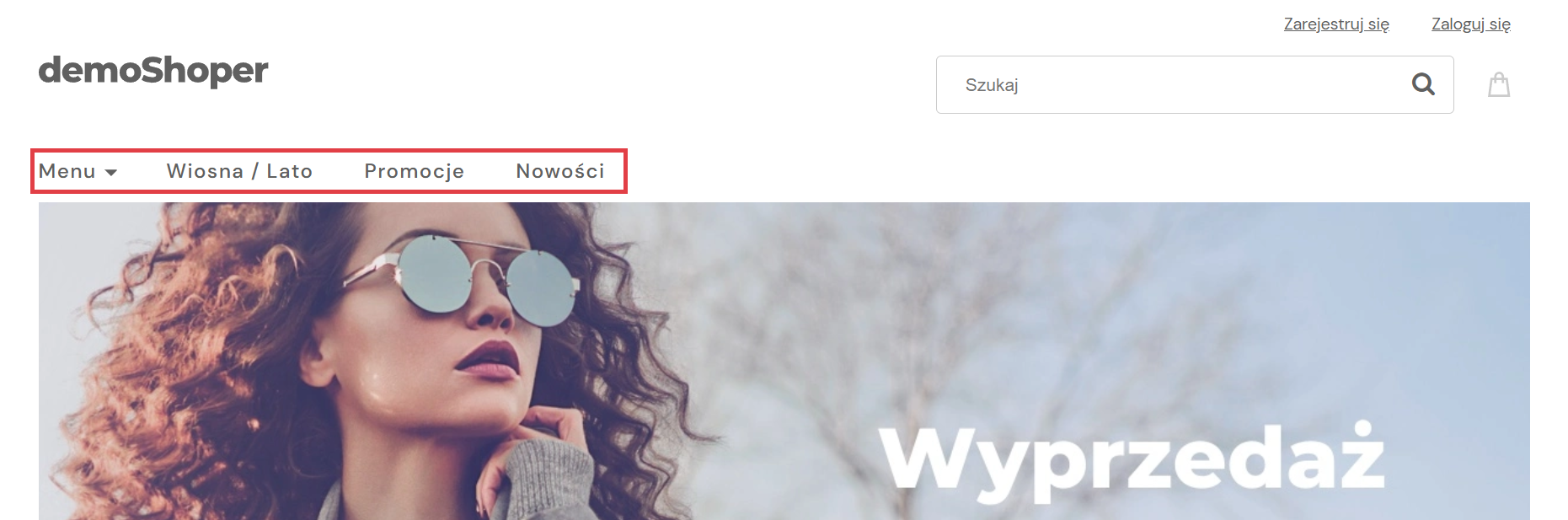
Jeżeli zastanawiasz się jak dodać linki do nagłówka, tak aby wyświetlały się jak na przykładzie poniżej, postępuj zgodnie z dalszą instrukcją.

Typy linków jakie możesz umieścić w nagłówku
W nagłówku możesz umieścić odesłania do:
- listy produktów – strony głównej, promocji (linku z listą produktów będących w promocji), nowości (linku z listą produktów będących nowościami),
- stron informacyjnych – możesz podlinkować z osobna każdą, jaką wcześniej utworzysz w zakładce: Wygląd i treści > Strony informacyjne,
- kolekcji – możesz podlinkować z osobna każdą, jaką wcześniej utworzysz w zakładce: Obsługa sklepu > Kolekcje,
- kategorii – możesz podlinkować z osobna każdą, jaką wcześniej utworzysz w zakładce: Obsługa sklepu > Kategorie. Dostępna opcja [Wszystkie kategorie] spowoduje utworzenie zakładki: Menu z wszystkimi kategoriami i podkategoriami sklepu. Jeżeli chcesz linkować do podkategorii, użyj opisanego dalej linku wewnętrznego,
- bloga,
- formularza kontaktowego,
- rekomendowanych stron – których listę wcześniej tworzysz w: Wygląd i treści > Rekomendowane strony,
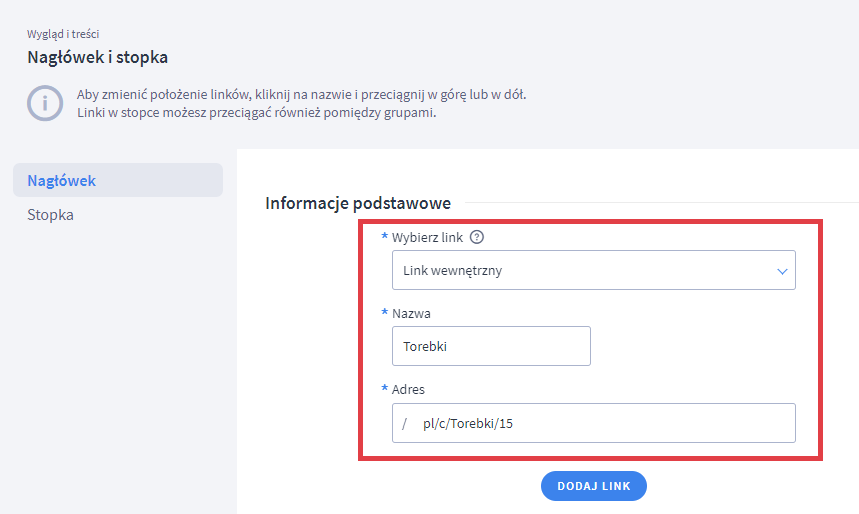
- linku wewnętrznego – dowolnego, innego niż wyżej wymienione strony w obrębie sklepu (np. do konkretnej podkategorii sklepu, do przechowalni, ustawień konta, pojedynczego wpisu na blogu itp.),
W przypadku linku wewnętrznego, czyli takiego który pochodzi z Twojego sklepu Shoper, używaj adresu względnego, czyli tej części linku która następuje po domenie.

- zewnętrznego adresu URL, po kliknięciu którego klient sklepu zostanie przeniesiony do zewnętrznej witryny.
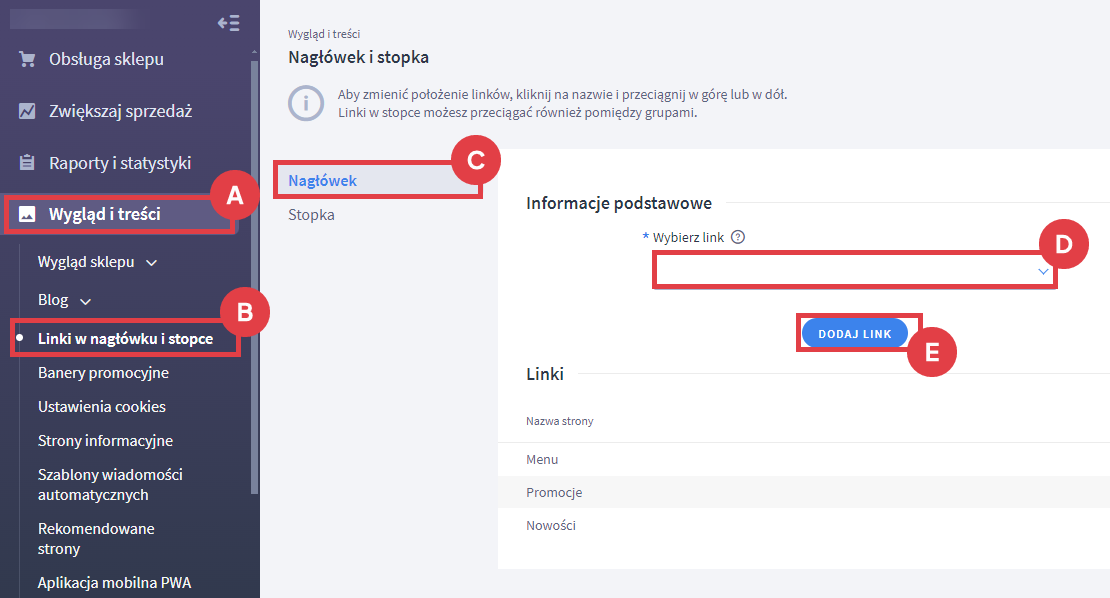
Dodawanie linku do nagłówka strony sklepu

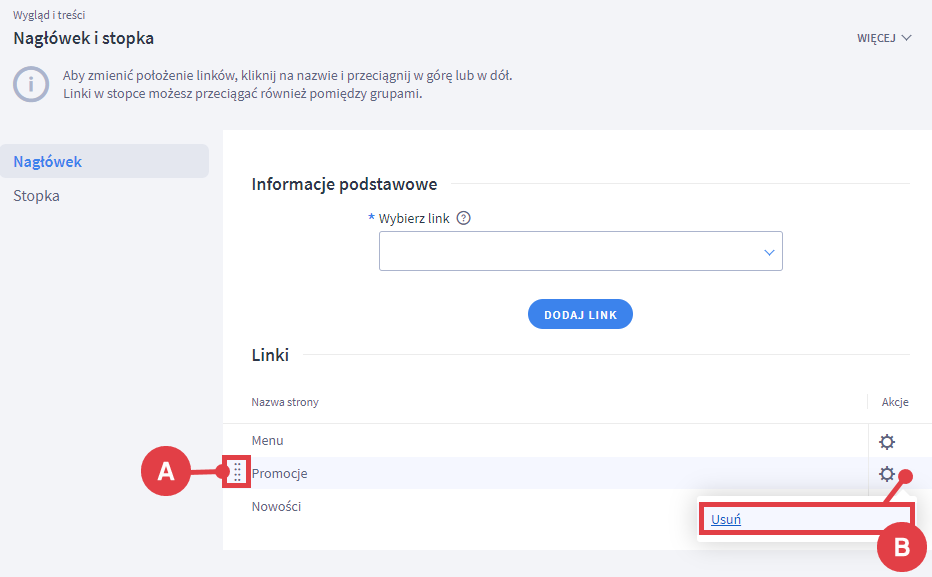
Gdzie widoczna jest lista linków umieszczonych w nagłówku?
Lista linków umieszczonych w nagłówku widoczna jest w sekcji: Linki.
- po lewej stronie nazwy strony zobaczysz ikonę (A) umożliwiającą ułożenie kolejności linków w nagłówku (przytrzymaj lewym przyciskiem myszy i przeciągaj względem innych),
- po prawej stronie w kolumnie: Akcje po kliknięciu symbolu trybika możesz usunąć dany element (B) z nagłówka.

Wideo: zarządzanie menu w sklepie Shoper
Obejrzyj wideoporadnik na temat zarządzania menu w sklepie Shoper na YouTube:
Artykuły Centrum pomocy powiązane z menu w sklepie
Mogą zainteresować Cię również:
Podnieś atrakcyjność swojego sklepu internetowego dzięki naszym gotowym szablonom graficznym.
Warto zapamiętać!
- Jakie rodzaje odesłań można wstawić w nagłówku sklepu?
- Jak umieścić konkretny link do sekcji nagłówka na stronie?
- W którym miejscu można zarządzać linkami widocznymi w nagłówku?
- Wideo poradnik: tworzenie wygodnego menu w e-sklepie
- Jakie artykuły zawierają inne przydatne informacje o menu dla sklepów?