Podlinkować baner graficzny – co to oznacza?
Nieodłączną częścią sklepu internetowego są zamieszczone w nim różnego rodzaju grafiki, które niosą zazwyczaj komunikaty informacyjne lub promocyjne, zachęcające do podjęcia jakiegoś działania. Nierzadko po kliknięciu grafiki kupujący spodziewają się przeniesienia do docelowego miejsca w sklepie, np. konkretnej kategorii, zakładki z promocjami, nowościami itp.
Przeczytaj także: Koszmar minionego slajdu – jak przygotować skuteczną grafikę reklamową.
Oprogramowanie Shoper daje możliwość umieszczenia podlinkowanych grafik w modułach szablonu graficznego, opisach produktów, kategorii, stronach informacyjnych, stopce czy wpisach bloga, czyli wszędzie gdzie zobaczysz taki edytor treści.

Dodatkowo umożliwia również utworzenie pokrewnego modułu typu slider, o którym więcej informacji przeczytasz w artykule: Konfiguracja Slidera.
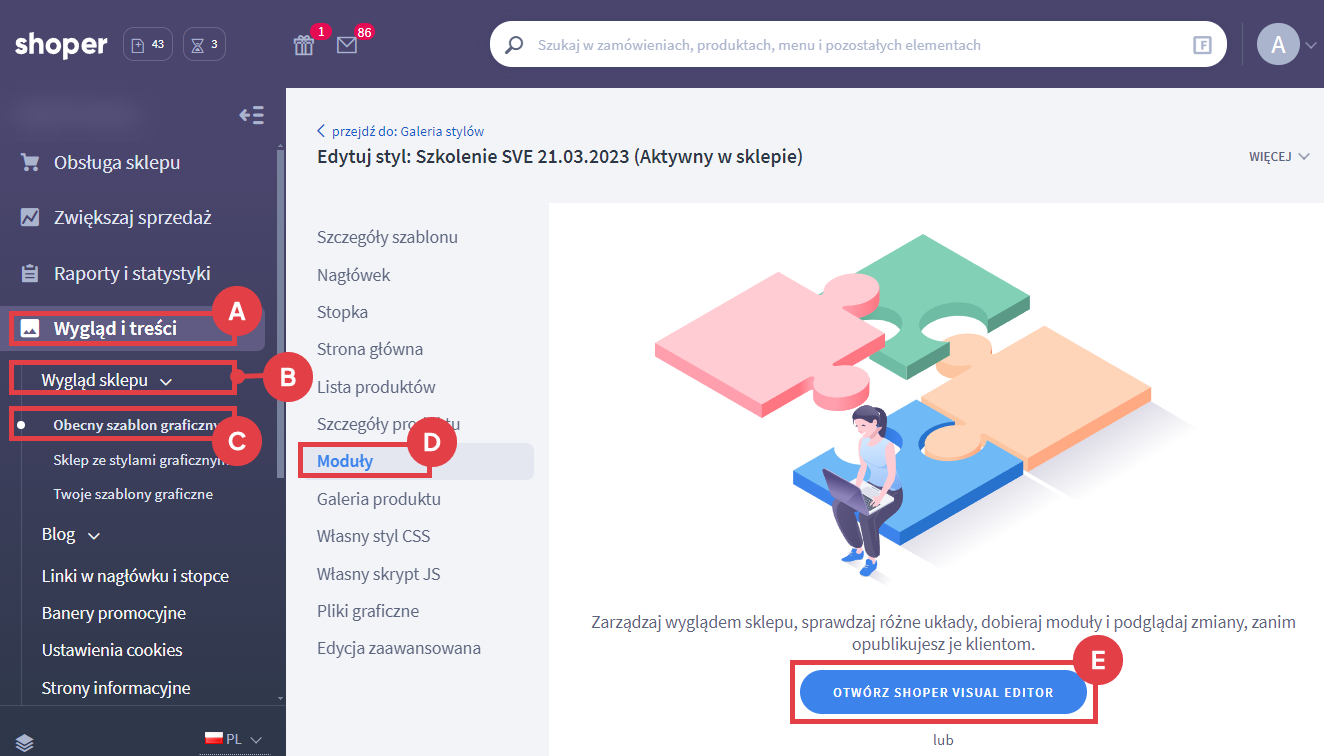
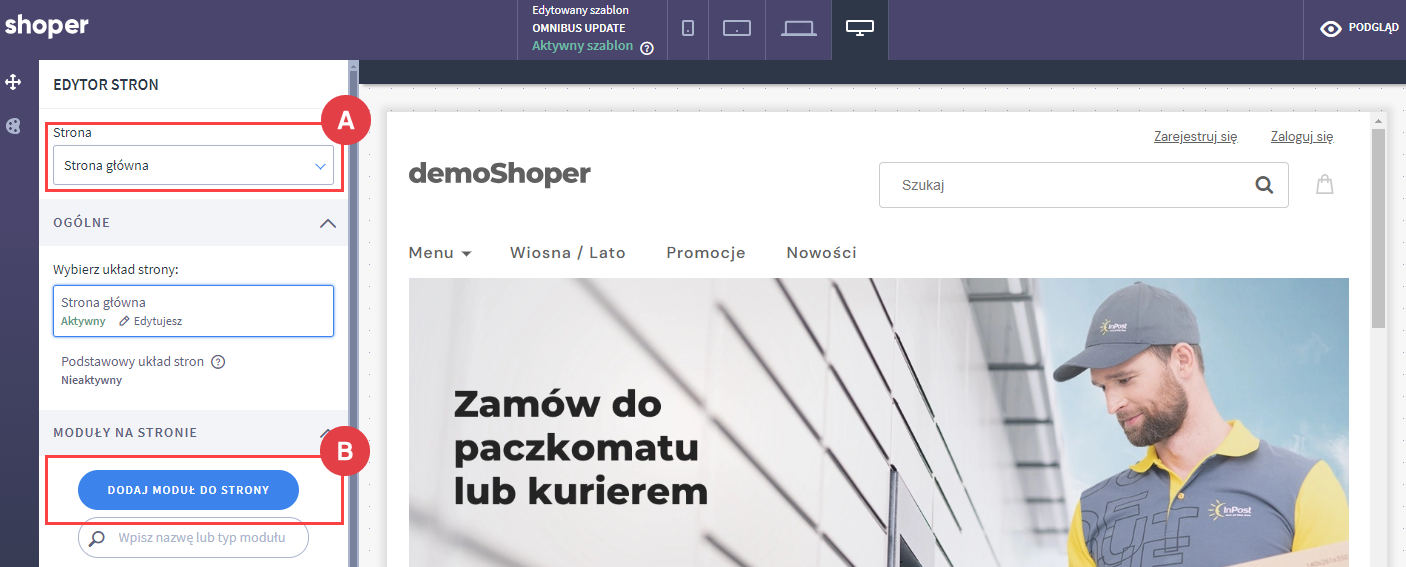
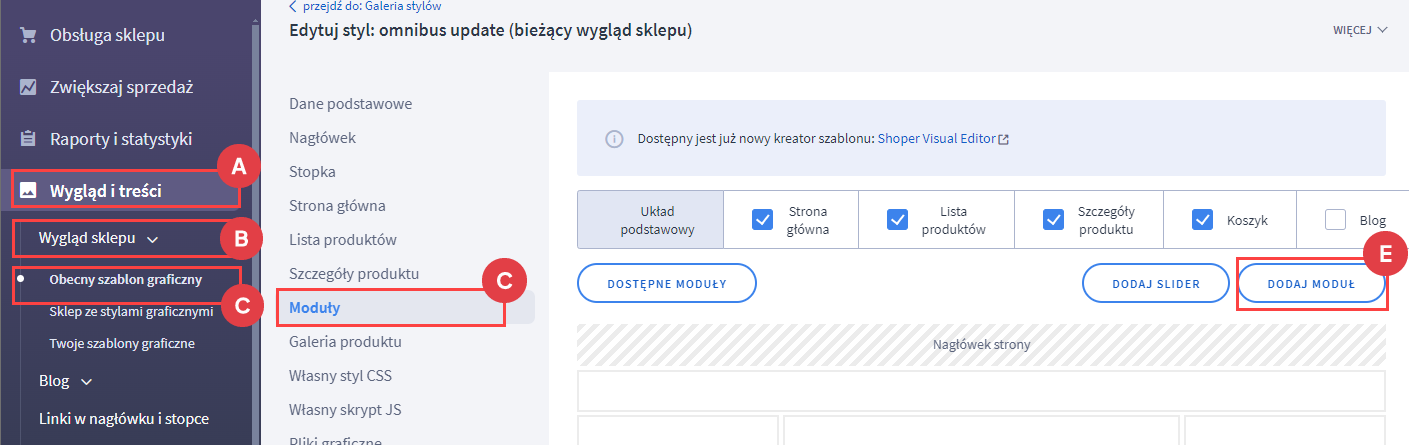
Jak dodać moduł z banerem i podlinkować go w nowym Shoper Visual Editorze?



- Tytuł – nazwa modułu widoczna tylko dla Ciebie, chyba że aktywujesz obramowanie,
- Obramowanie – jeżeli aktywujesz suwak przesuwając go w prawo, tytuł modułu będzie widoczny dla klienta,
- HTML ID – pozostaw puste, chyba że instrukcja tworzenia modułu tego wymaga (zazwyczaj dotyczy to szablonów dodatkowo płatnych posiadających moduły specjalne),
- Tryb – zalecamy: HTML, ponieważ daje najszersze możliwości edycji treści, np. tekst, grafiki, filmy z YouTube oraz inne wykorzystujące znajomość HTML.
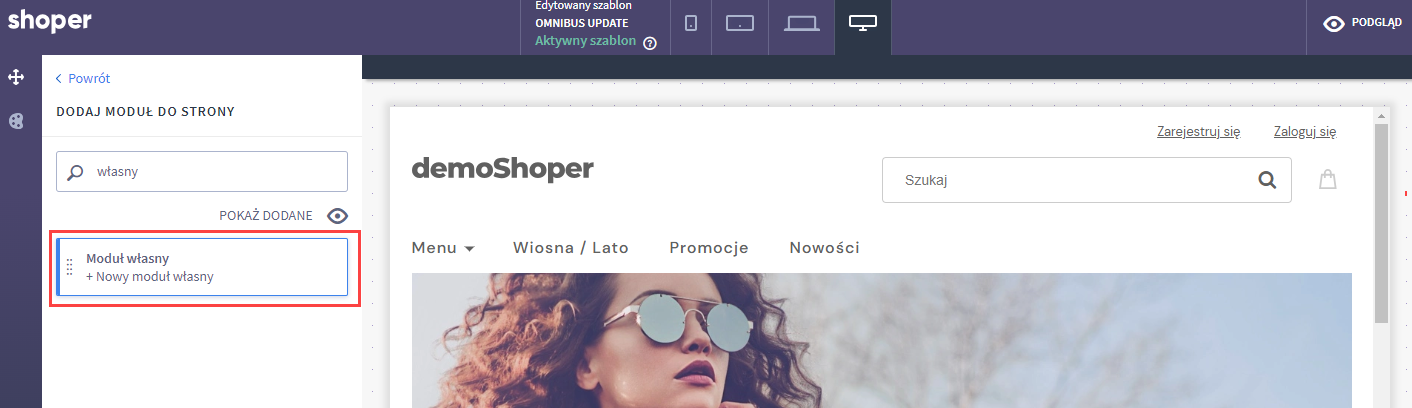
By dodać grafikę, kliknij pole: Treść HTML (A), a następnie: Wstaw (B) > Wstaw/edytuj obrazek (C).

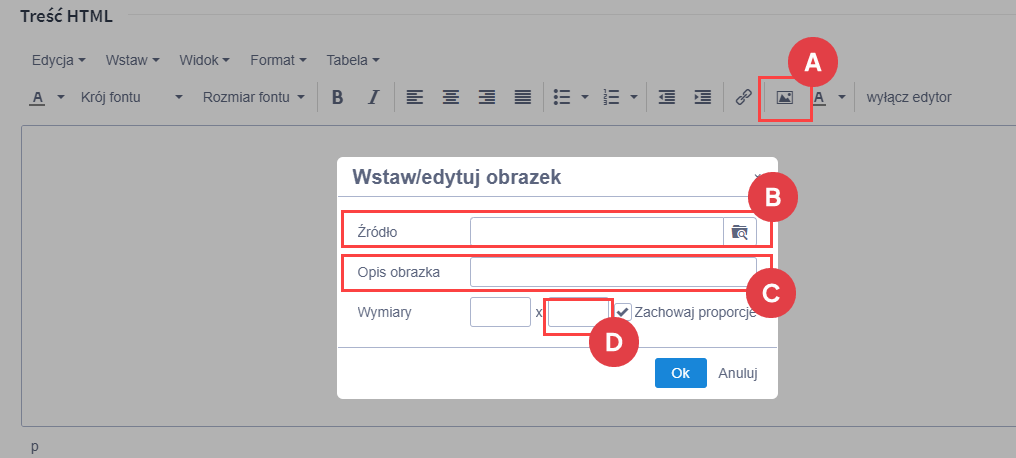
- w polu: Źródło (A) wybierz grafikę z Menadżera plików (B) uprzednio dodając ją z dysku komputera (C),
- dodaj opcjonalny: Opis obrazka (D),
- usuń wymiar z drugiego pola (E) (aby grafika poprawnie skalowała się na urządzeniach mobilnych) i kliknij: Ok.



W analogiczny sposób dodasz podlinkowaną grafikę w edytorze HTML w opisie produktu, opisie kategorii, na stronach informacyjnych, w stopce czy wpisach bloga.
Wideo: zarządzanie wyglądem Twojego sklepu internetowego
Obejrzyj film instruktażowy, w którym przedstawiamy jak korzystać z Shoper Visual Editor.
Dodawanie modułu z grafiką i podlinkowanie jej w starym konfiguratorze wyglądu

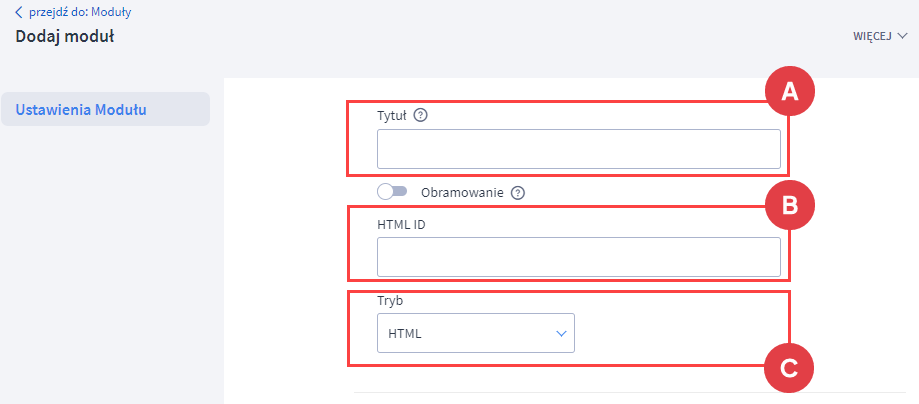
- Tytuł (A) – nazwa modułu widoczna tylko dla Ciebie, chyba że aktywujesz obramowanie,
- Obramowanie – jeżeli aktywujesz suwak przesuwając go w prawo, tytuł modułu będzie widoczny dla klienta,
- HTML ID (B) – pozostaw puste, chyba że instrukcja tworzenia modułu tego wymaga (zazwyczaj dotyczy to szablonów dodatkowo płatnych posiadających moduły specjalne),
- Tryb (C) – zalecamy: HTML, ponieważ daje najszersze możliwości edycji treści, np. tekst, grafiki, filmy z YouTube oraz inne wykorzystujące znajomość HTML.

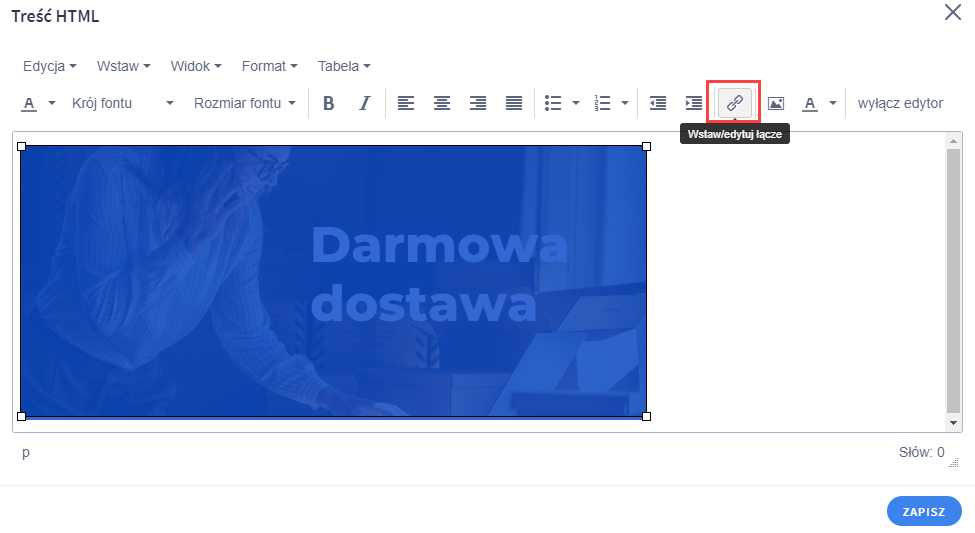
- Treść HTML – tutaj umieść grafikę klikając ikonę: Wstaw/edytuj obrazek (A) :
- wybierz grafikę z Menadżera plików (B) uprzednio dodając ją z dysku komputera,
- dodaj opcjonalny opis obrazka (C),
- usuń wymiar z drugiego pola (aby grafika poprawnie skalowała się na urządzeniach mobilnych) i kliknij: Ok.

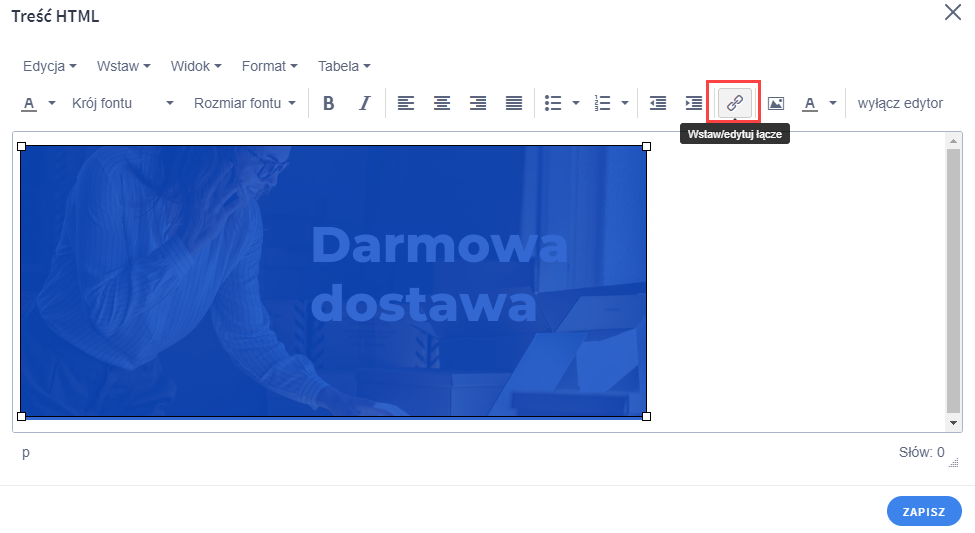
- Zaznacz grafikę tak, aby podświetlała się na niebiesko (przytrzymaj lewy przycisk myszy i przeciągnij od prawego dolnego rogu w kierunku górnego lewego) i kliknij: Wstaw/edytuj łącze.

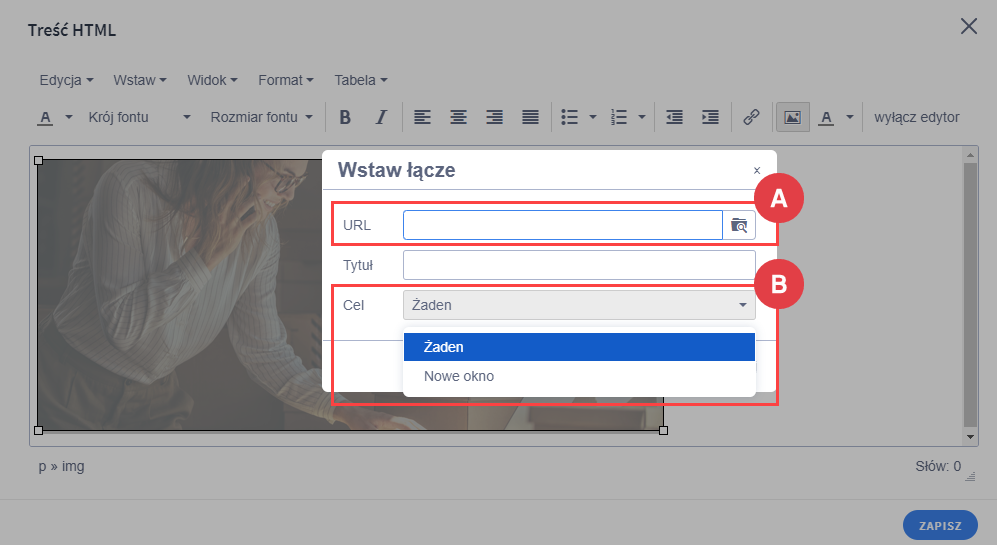
- wstaw docelowy: adres URL, (A) który ma się otworzyć po kliknięciu grafiki, wybierz cel (B) (żaden – otwiera docelowy link w bieżącej karcie przeglądarki, nowe okno – otwiera link w nowej karcie przeglądarki).

Kliknij: Ok i ZAPISZ zmiany u dołu strony.

W analogiczny sposób dodasz podlinkowaną grafikę w edytorze HTML w opisie produktu, opisie kategorii, na stronach informacyjnych, w stopce czy wpisach bloga.
Wideo: jak zmienić wygląd szablonu w technologii Storefront?
Obejrzyj instrukcję wideo, jak skonfigurować wygląd sklepu Shoper na YouTube.
Powiązane artykuły związane z zarządzaniem modułami
Może zainteresować Cię również artykuł Centrum pomocy: Jak zarządzać modułami?
Warto zapamiętać!
- Czym jest linkowanie grafiki?
- Jak dodać link do baneru z wybraną grafiką przy pomocy starego i nowego konfiguratora wyglądu?
- Wideo poradnik: wprowadzenie do nowego edytora wyglądu sklepu Shoper
- Wideo poradnik: zmiany możliwe w starym konfiguratorze wyglądu sklepu Shoper
- Jakie artykuły zawierają inne przydatne informacje o modułach w sklepie?