Nowe funkcje color pickera w Shoper Visual Editor
Kolory w szablonie są kluczowym elementem w kreowaniu spójnego wizerunku witryny sklepu internetowego. Ich harmonijne dopasowanie nie tylko podkreśla markę, ale także wpływa pozytywnie na doświadczenie użytkowników odwiedzających stronę Twojego sklepu.
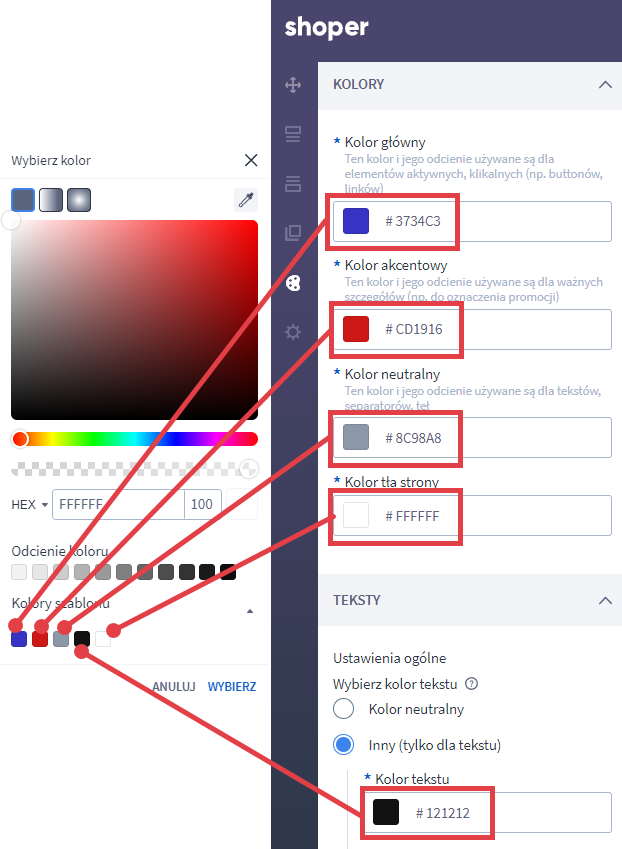
W tej aktualizacji color picker dostępny w Shoper Visual Editor zyskał kontrolkę pozwalającą na wybór predefiniowanego koloru w szablonie.
Jakie kolory zyskał color picker?
Kolory nie są przypadkowe, ponieważ pochodzą ze zdefiniowanych wcześniej kolorów szablonu w zakładce edytora Kolory i style.
- Pierwszy kwadrat odpowiada kolorowi głównemu
- Drugi kwadrat to kolor akcentowy
- Trzeci kwadrat to kolor neutralny
- Czwarty kwadrat to kolor tekstu
- Piąty kwadrat to kolor tła strony
Niezależnie od tego, który kolor wybierzesz, powyżej możesz szybko wybrać jego odcienie.

Od teraz projektując lub dostosowując elementy Twojego szablonu, możesz od razu ustawić im kolor, który występuje już w szablonie bez konieczności przełączania się między narzędziami i zapamiętywania kodu koloru.
Wybieraj kolory świadomie i zachowuj spójną identyfikację wizualną Twojej marki.
Poznaj wszystkie opcje dostępne w color pickerze. Narzędzie do wybierania koloru.
Warto zapamiętać!
- Jak predefiniowane kolory wpływają na wizerunek sklepu?
- Jakie opcje kolorystyczne wprowadza color picker w Shoper Visual Editor?