Kolejna nowość w Shoper Visual Editor pozwalająca na jeszcze większą personalizację Twojego szablonu, to możliwość ustawienia gradientu koloru dla poszczególnych elementów szablonu Twojego sklepu.
Czym jest kolor gradientowy?
Kolor gradientowy to kombinacja przynajmniej dwóch różnych odcieni koloru, które stopniowo przenikają przez siebie, dając efekt łagodnego przejścia z jednego koloru do drugiego.
Jak skorzystać z koloru gradientowego w Shoper Visual Editor?
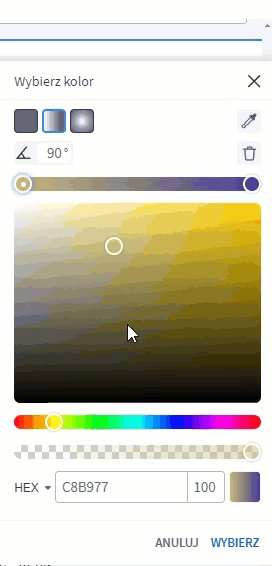
Po uruchomieniu color pickera zobaczysz w górnej jego części 3 kwadraciki, odpowiadające trybom wypełniania kolorem.
- Pierwszy kwadrat to wypełnienie jednolite
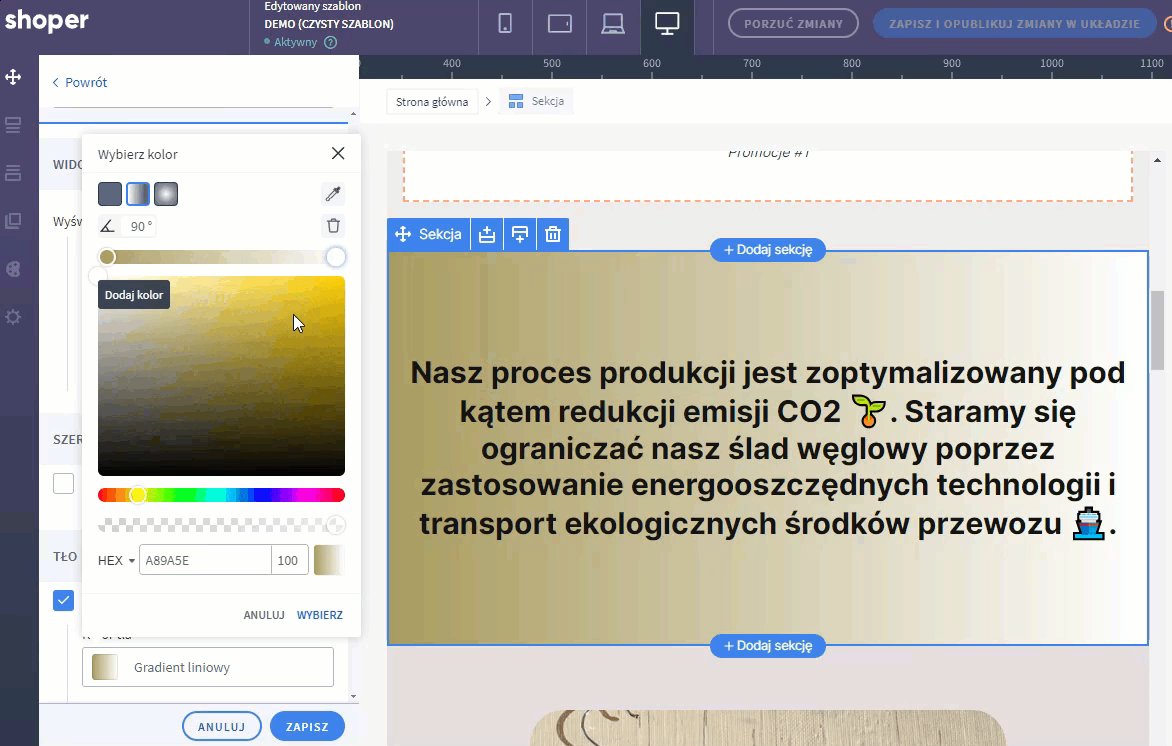
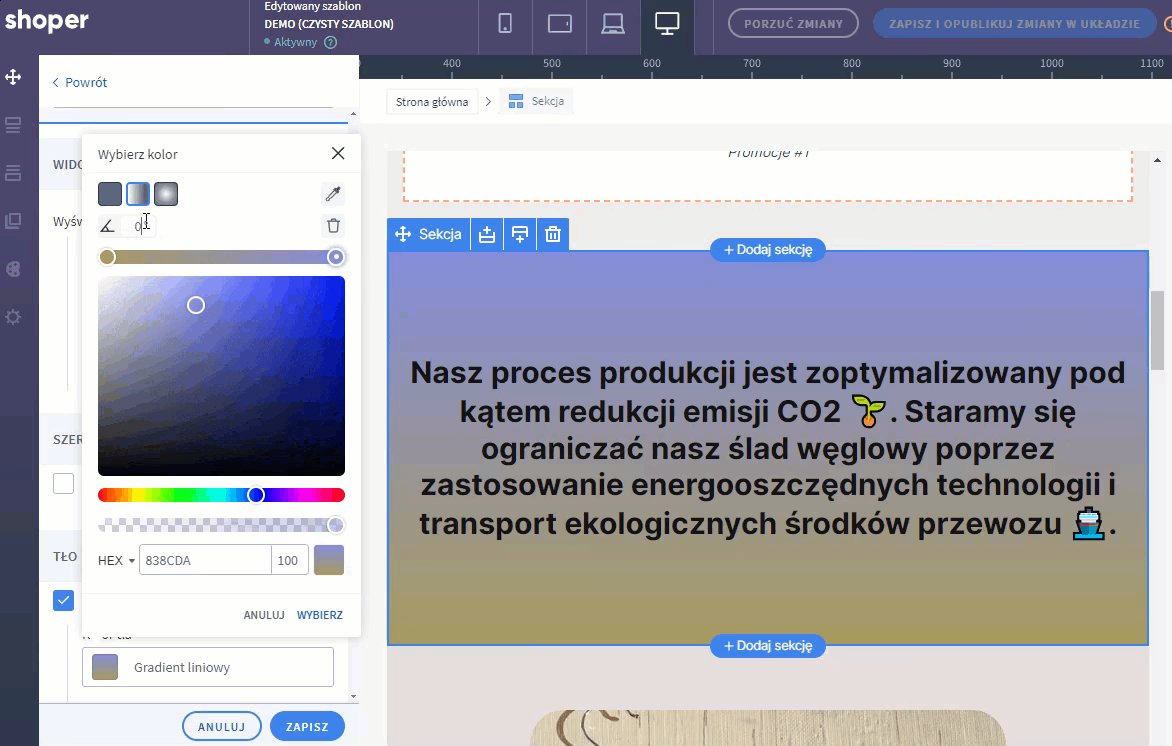
- Drugi kwadrat to gradient liniowy
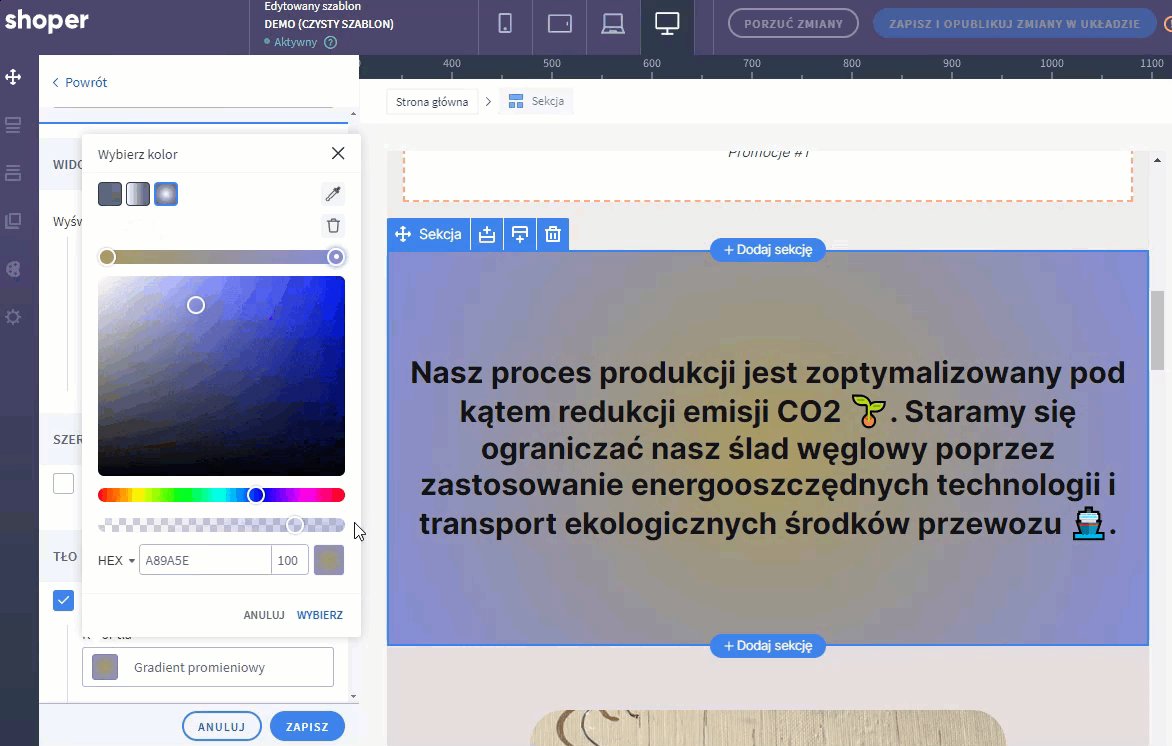
- Trzeci kwadrat to gradient promieniowy
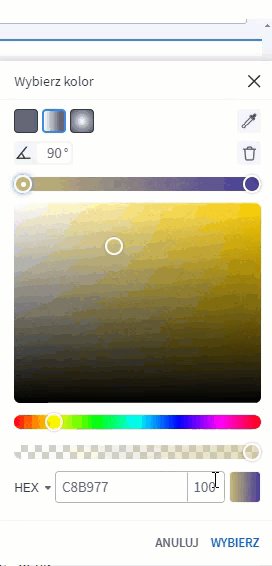
W przypadku wypełnienia liniowego możesz dodatkowo wybrać kąt, pod jakim kolory będą się przenikać.

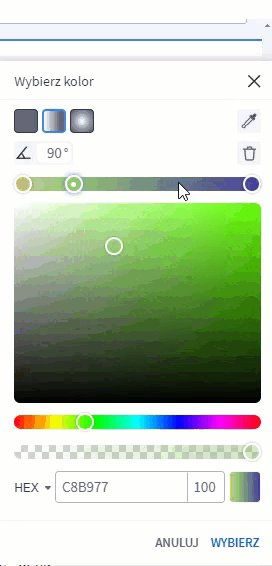
Wybierając kolor gradientowy, standardowo określasz dwa skrajne kolory.
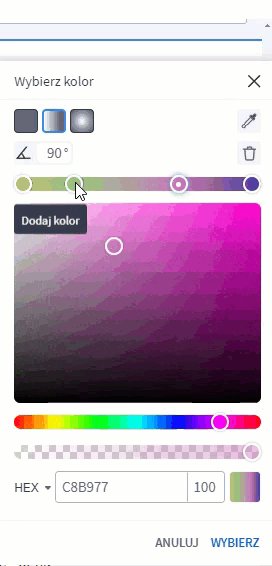
Możesz dodać kolejne punkty przejść kolorystycznych, ustalając odległości między poszczególnymi kolorami.
Możesz też w dowolnym momencie usunąć dany punkt kolorystyczny.

Poznaj wszystkie opcje dostępne w color pickerze. Narzędzie do wybierania koloru.
Warto zapamiętać!
- Co to znaczy, że kolor jest gradientowy?
- Jak ustawić gradient za pomocą color pickera w SVE?