Informacje ogólne na temat Slidera znajdziesz w tym artykule: Jak ustawić Slider w sklepie?
Sugerowana szerokość zdjęcia na Slider: 1180 px. Wysokość – dowolna.
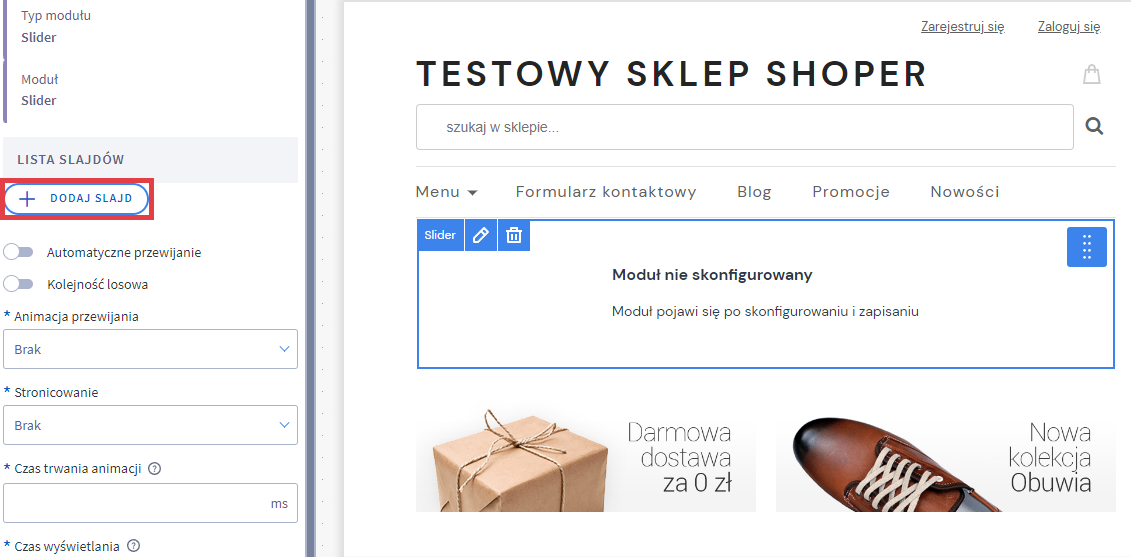
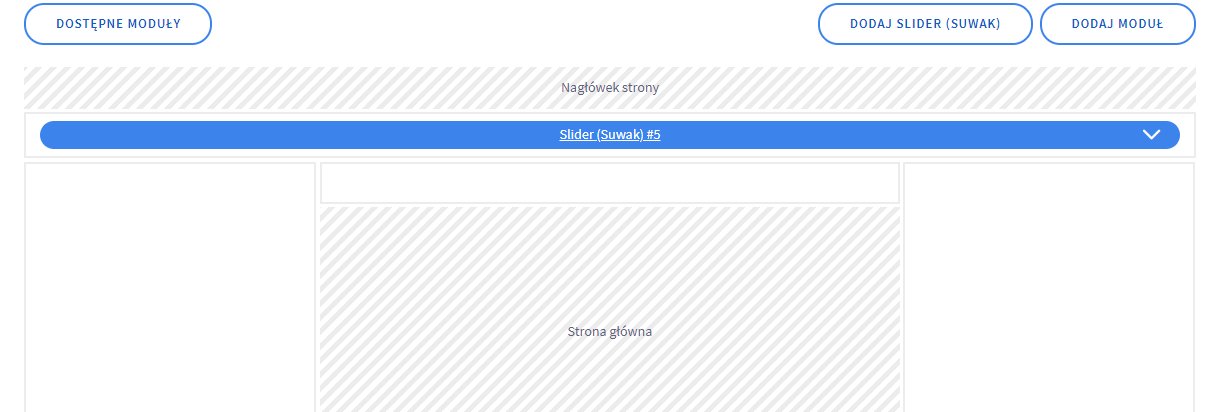
Domyślny Slider wygląda następująco:

Aby go zmienić należy postępować zgonie z poniższymi instrukcjami:
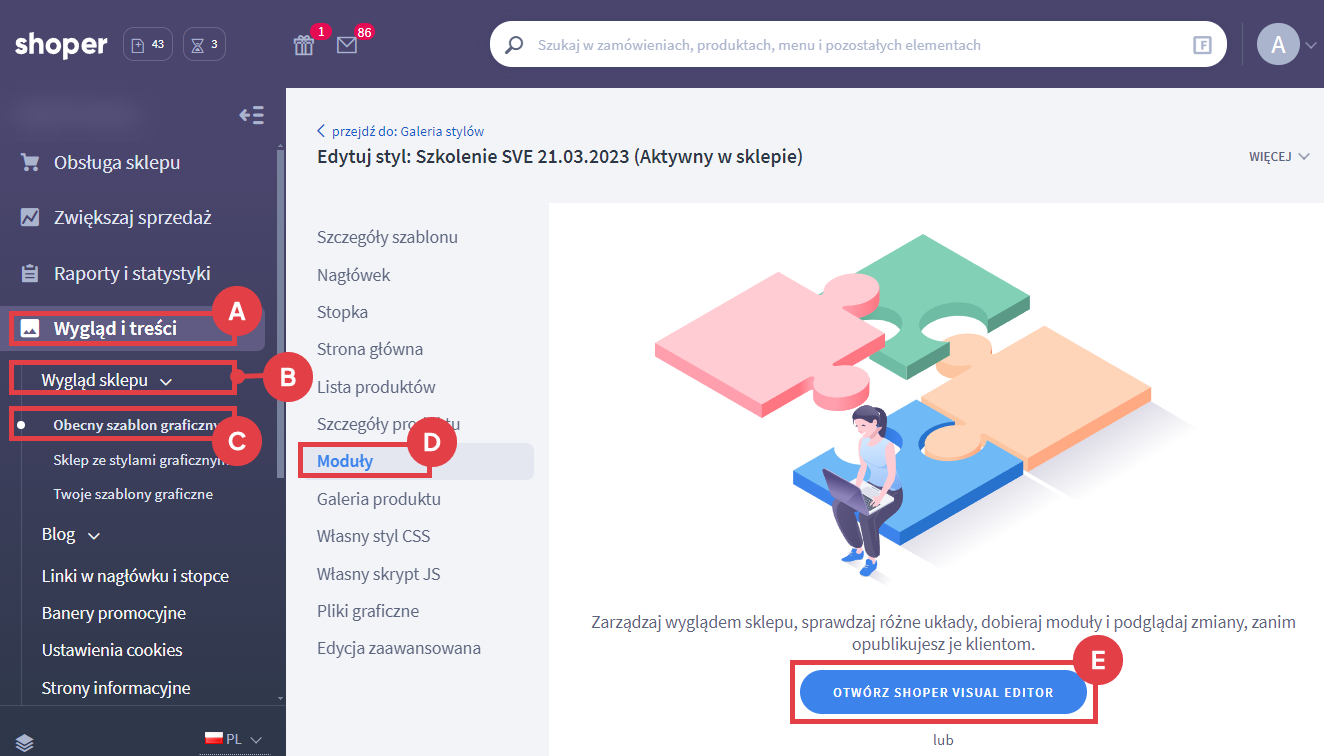
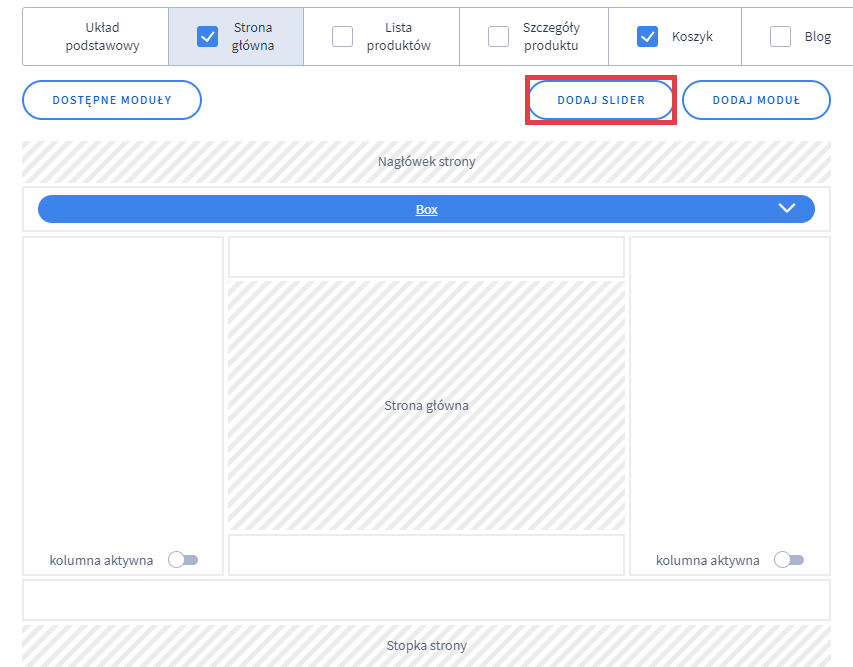
Jak zmienić domyślny Slider za pomocą nowego mechanizmu Shoper Visual Editor?




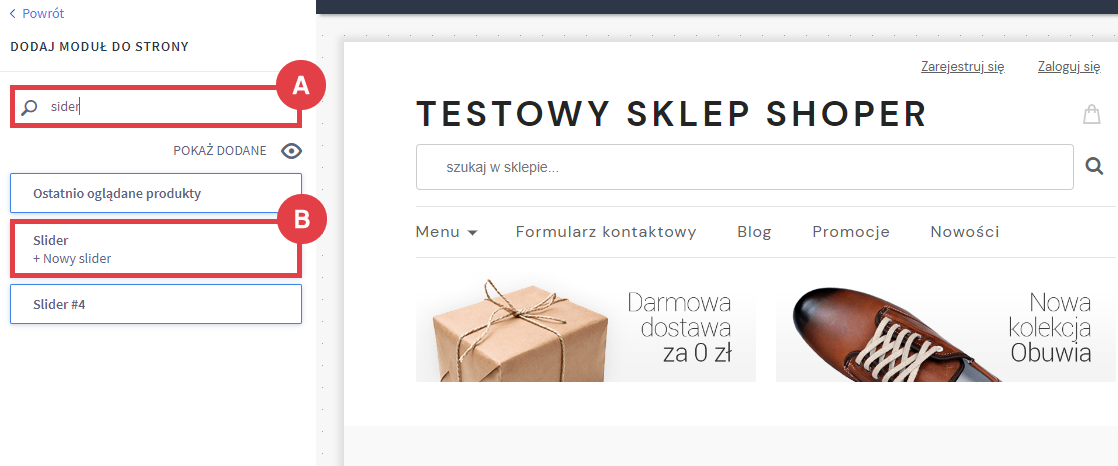
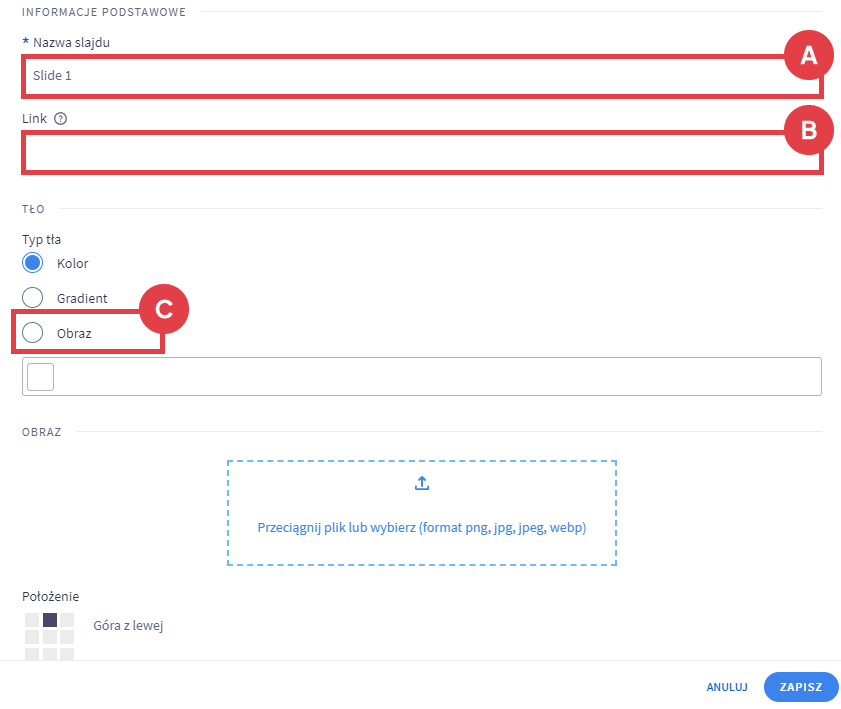
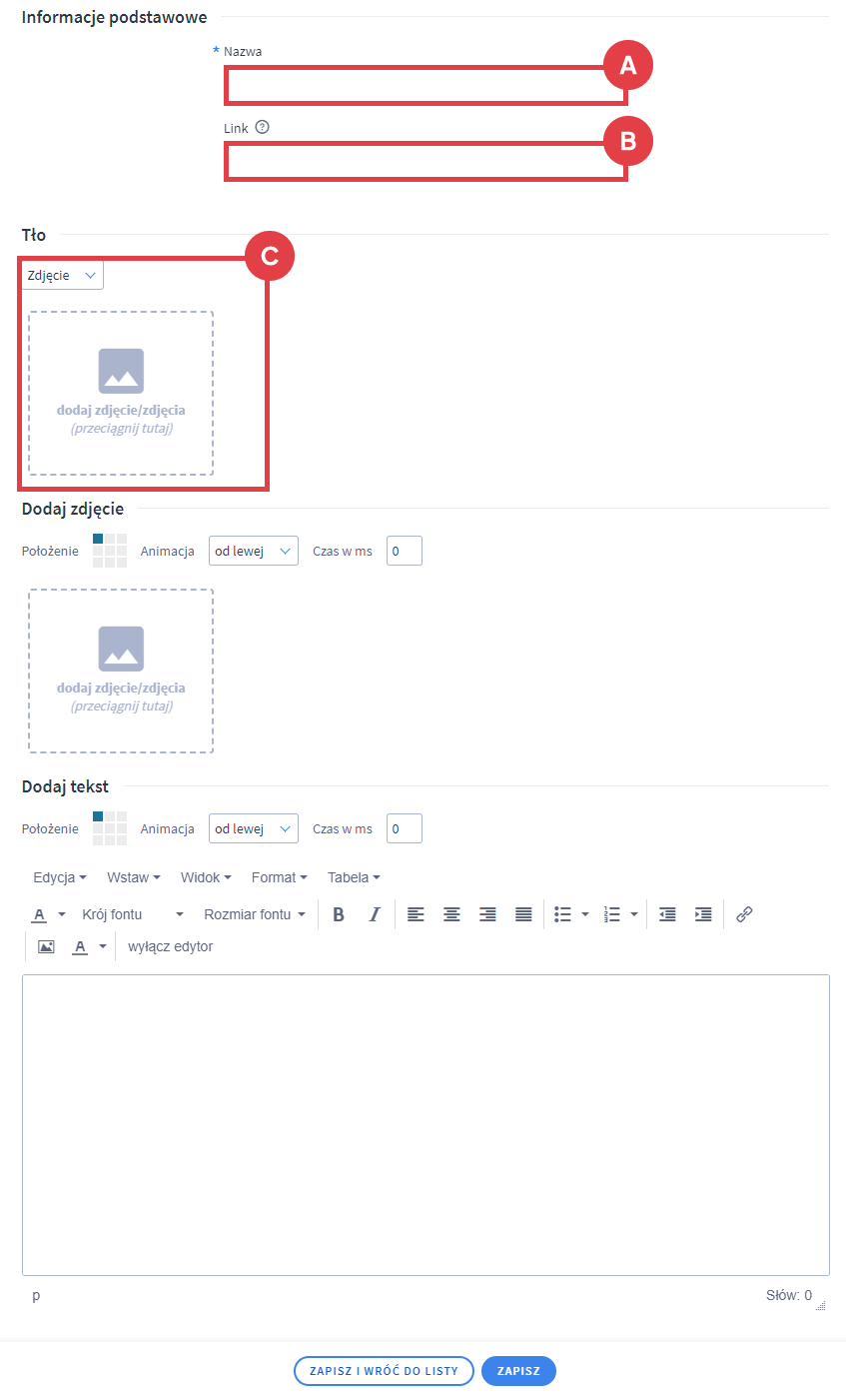
- Nazwę slajdu (A) – będzie wyświetlać się tylko Tobie,
- Link (B), do którego zostanie przekierowany klient po kliknięciu w Slider,
- Tło – najlepiej aby był to obraz (C) czyli przygotowany wcześniej slajd,
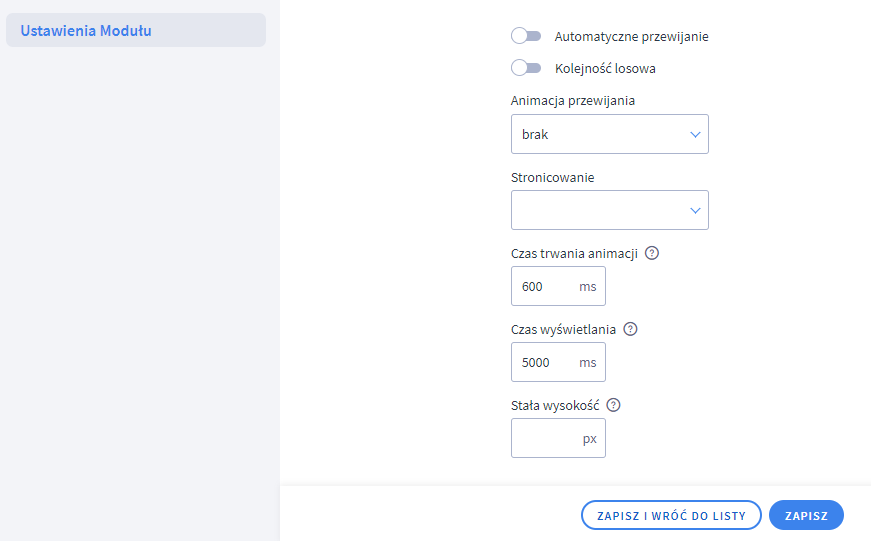
- Możesz również dodać: zdjęcie, położenie zdjęcia, kierunek przesuwania obrazu, czas animacji oraz tekst na Sliderze, a także jego położenie i animacje.

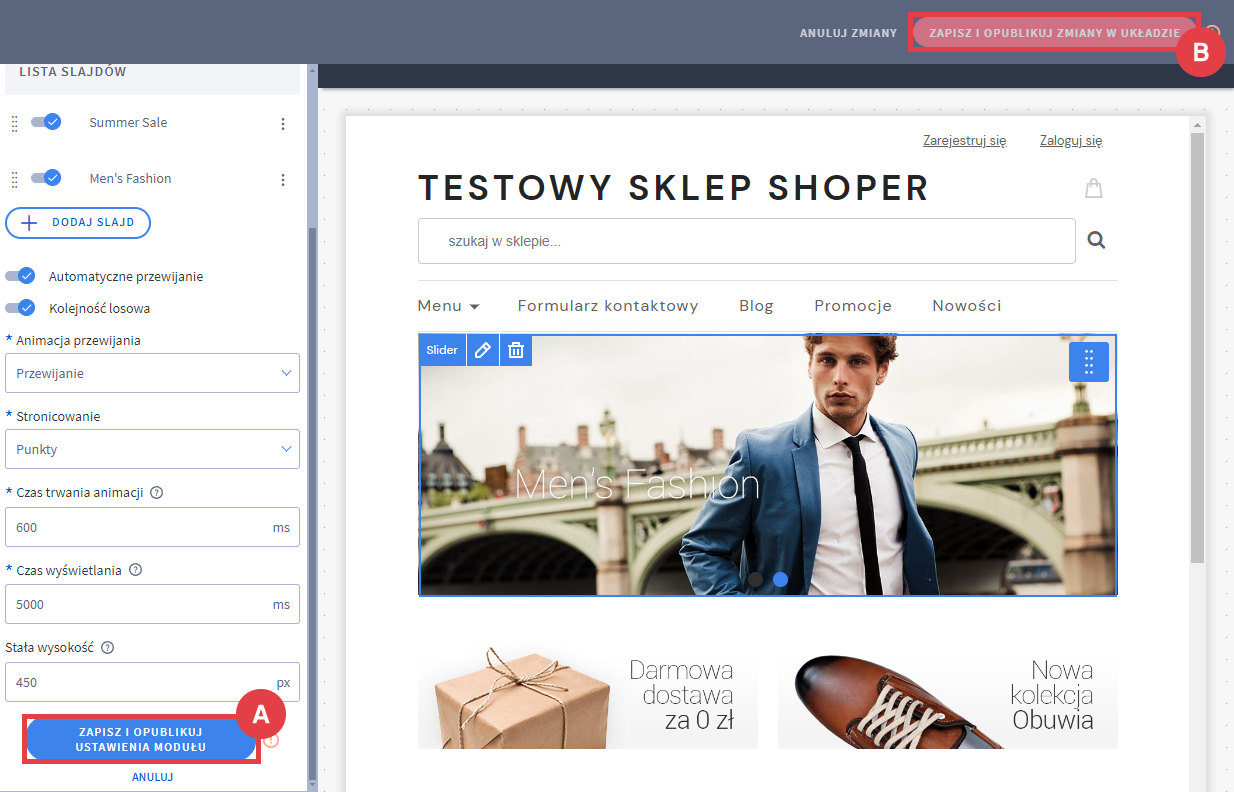
Po uzupełnieniu wszystkiego zapisz zmiany. Powtórz czynność z punktów 5 i 6 tyle razy, ile zdjęć zamierzasz w Sliderze umieścić. Każdorazowo kończ czynność przyciskiem: ZAPISZ w dolnej części ekranu.

Jak zmienić domyślny Slider w starym konfiguratorze wyglądu sklepu?







Wideo: jak zmienić wygląd sklepu Shoper w technologii Storefront?
Zagadnienie konfiguracji wyglądu sklepu internetowego Shoper omówiliśmy w wideoporadniku na naszym kanale YouTube.
Warto zapamiętać!
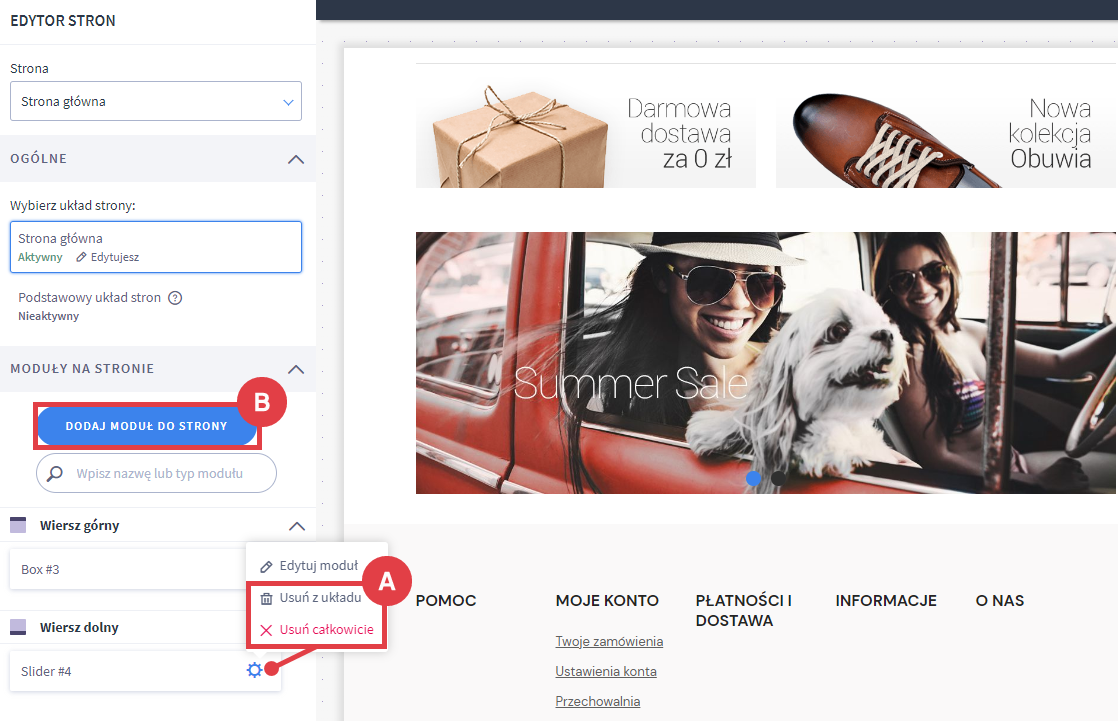
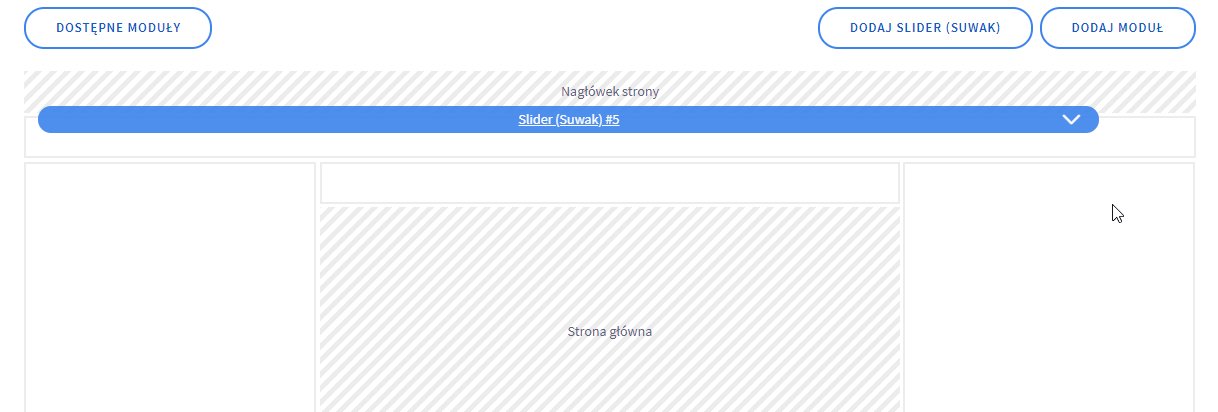
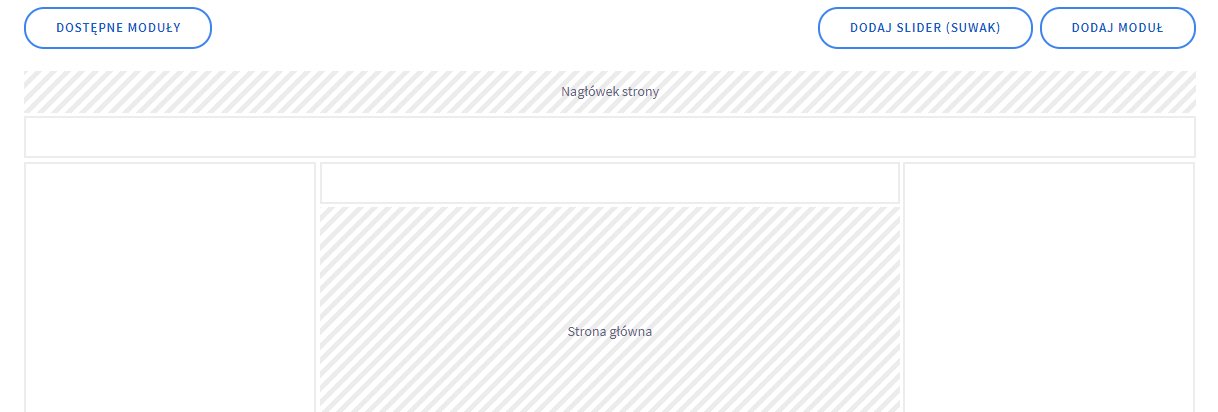
- Jak usunąć domyślny Slider i dodać własny moduł ze zdjęciami w Shoper Visual Editor?
- Wideo poradnik: jak zarządzać nowym mechanizmem do zmiany wyglądu sklepu?
- Jak usunąć przykładowy Slider i dodać własny moduł ze zdjęciami w starym konfiguratorze wyglądu?
- Wideo poradnik: na jakiej zasadzie odbywa się zmiana wyglądu sklepu Shoper?