Slajder to najczęściej największy element graficzny widoczny na głównej stronie sklepu internetowego. Od razu przykuwa uwagę kupującego, dlatego wykorzystywany jest do podkreślenia istotnych treści tj. np.: nowe produkty, promocje i wyprzedaże, darmowa wysyłka itp. Z poniższego artykułu dowiesz się jak dodać i zarządzać slajderem w technologii Storefront
Jak dodać moduł slajder do strony?

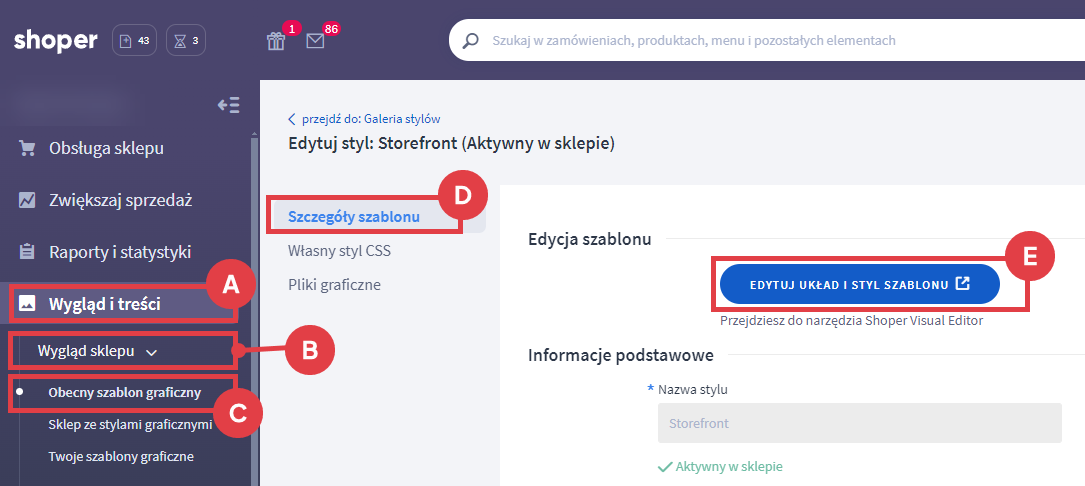
Jeśli szablon Storefront nie jest ustawiony jako aktywny w sklepie, to przejdź do jego edycji w zakładce: Wygląd i treści > Wygląd sklepu > Twoje szablony graficzne.
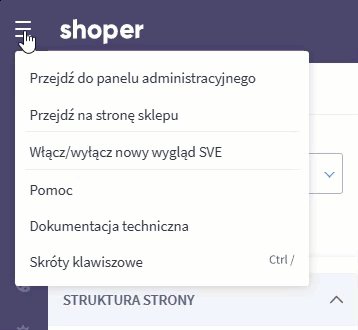
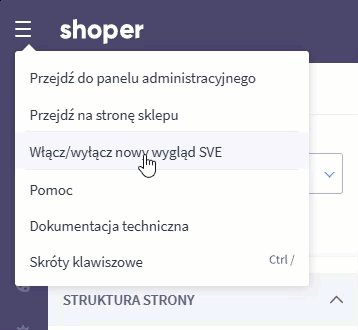
Włącz nowy wygląd edytora szablonu Shoper Visual Editor


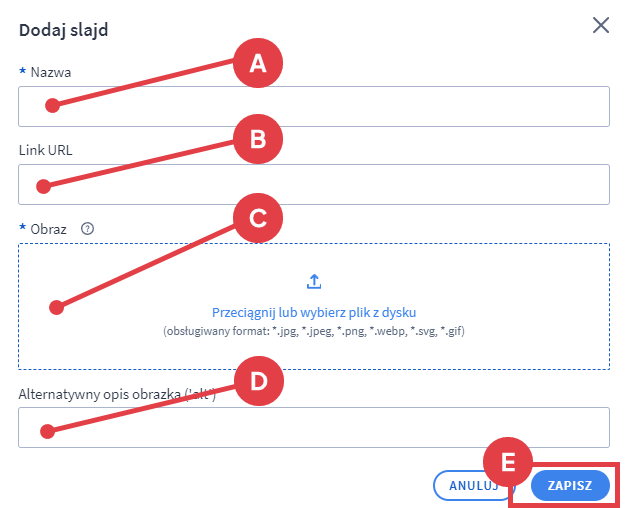
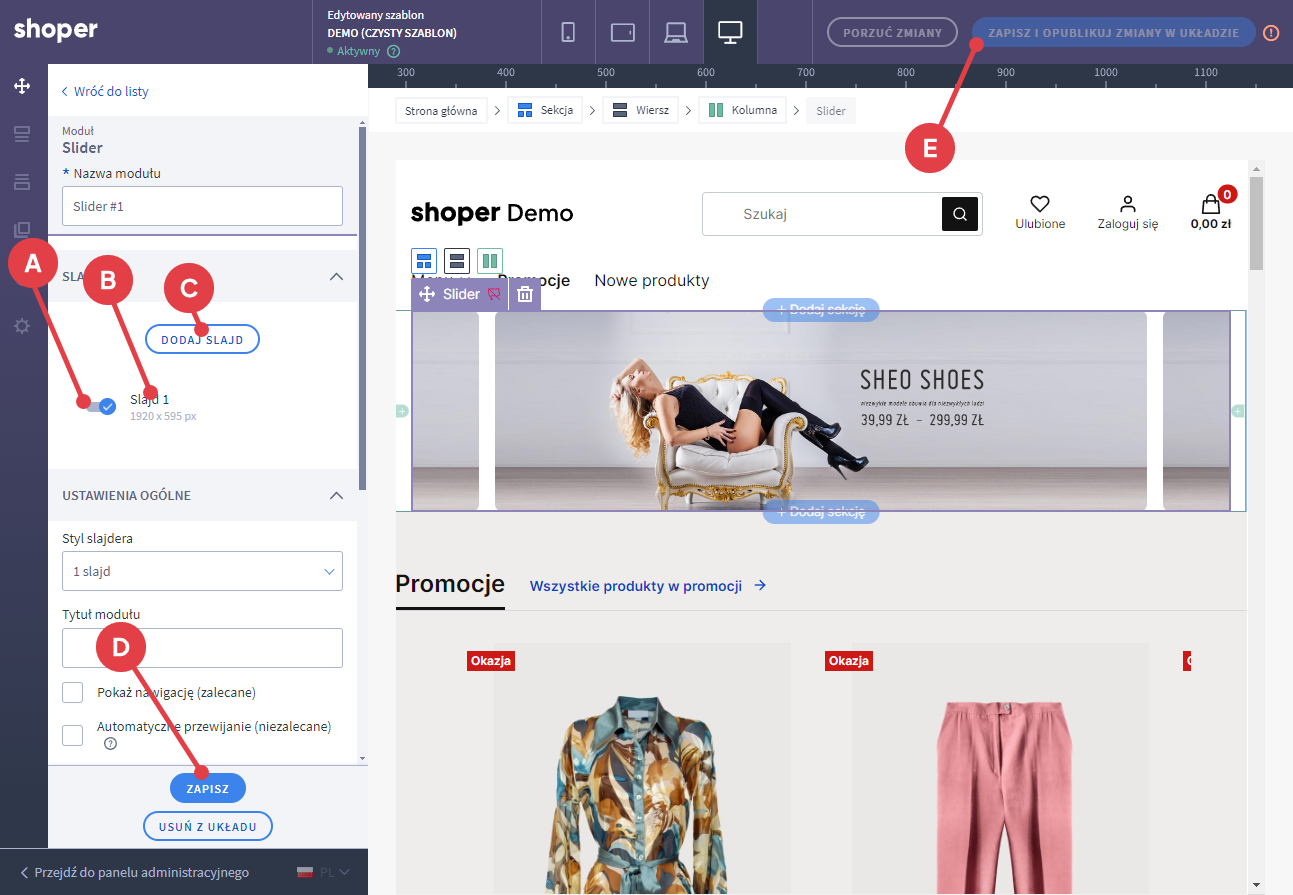
- Nazwa (A) – podaj nazwę slajdu (pole obowiązkowe).
- Link URL (B) – możesz podać link, do którego kupujący po kliknięciu w slajd zostanie przeniesiony.
- Obraz (C) – kliknij w obszar oznaczony przerywaną linią, aby dodać przygotowane wcześniej grafiki z dysku Twojego komputera (pole obowiązkowe).
- Alternatywny opis obrazka (’alt’) (D) – opisz za pomocą kilku słów kluczowych, czego dotyczy dany slajd. Jest to szczególnie istotne dla osób z niepełnosprawnością wzroku i wytycznych WCAG 2.1.
Po wprowadzeniu danych kliknij: ZAPISZ (E)

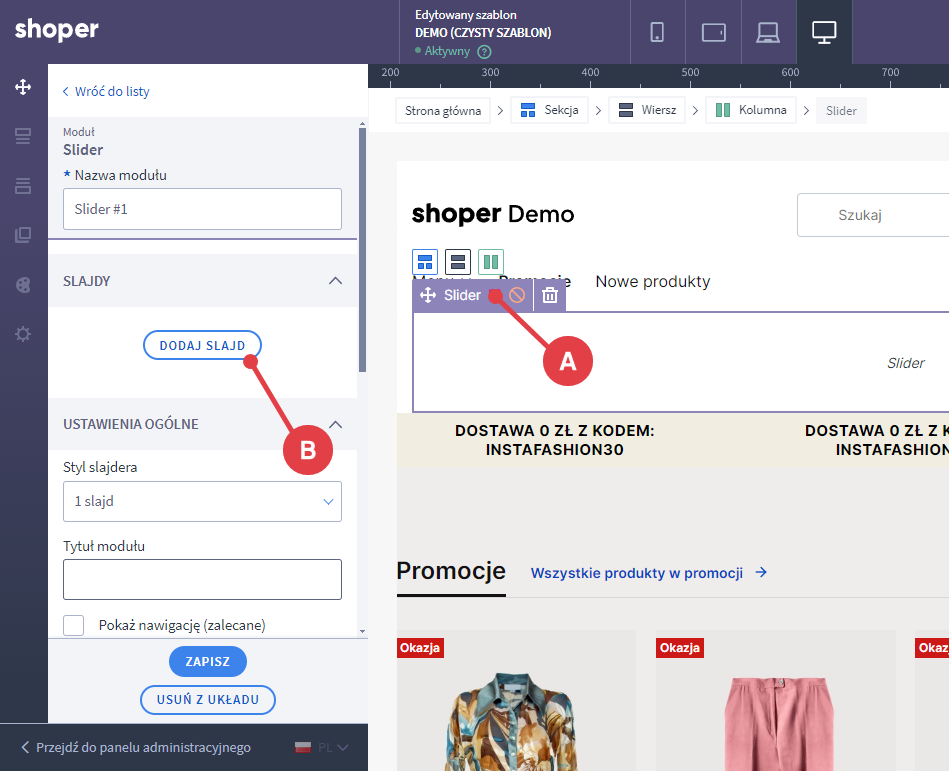
Jeśli chcesz dodać kolejny slajd, kliknij: Dodaj slajd (C).
Po dodaniu wszystkich slajdów kliknij: ZAPISZ (D) w ustawieniach modułu, a następnie kliknij: Opublikuj (E) w prawym górnym rogu edytora.

Jak zmienić ustawienia i styl wyświetlania slajdera?
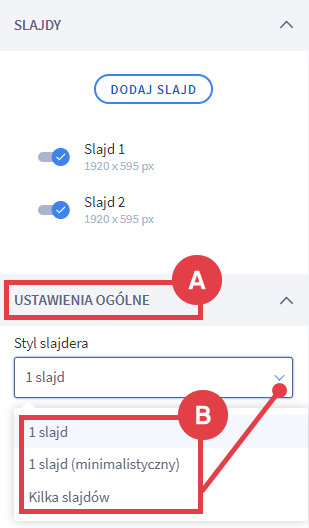
- 1 slajd – slajd wyświetlany jest centralnie z widocznymi elementami kolejnych slajdów po bokach.
- 1 slajd (minimalistyczny) – slajd zajmuję całą przestrzeń dostępną w module
- Kilka slajdów – miniatury slajdów są wyświetlane obok siebie z możliwością ich przesuwania

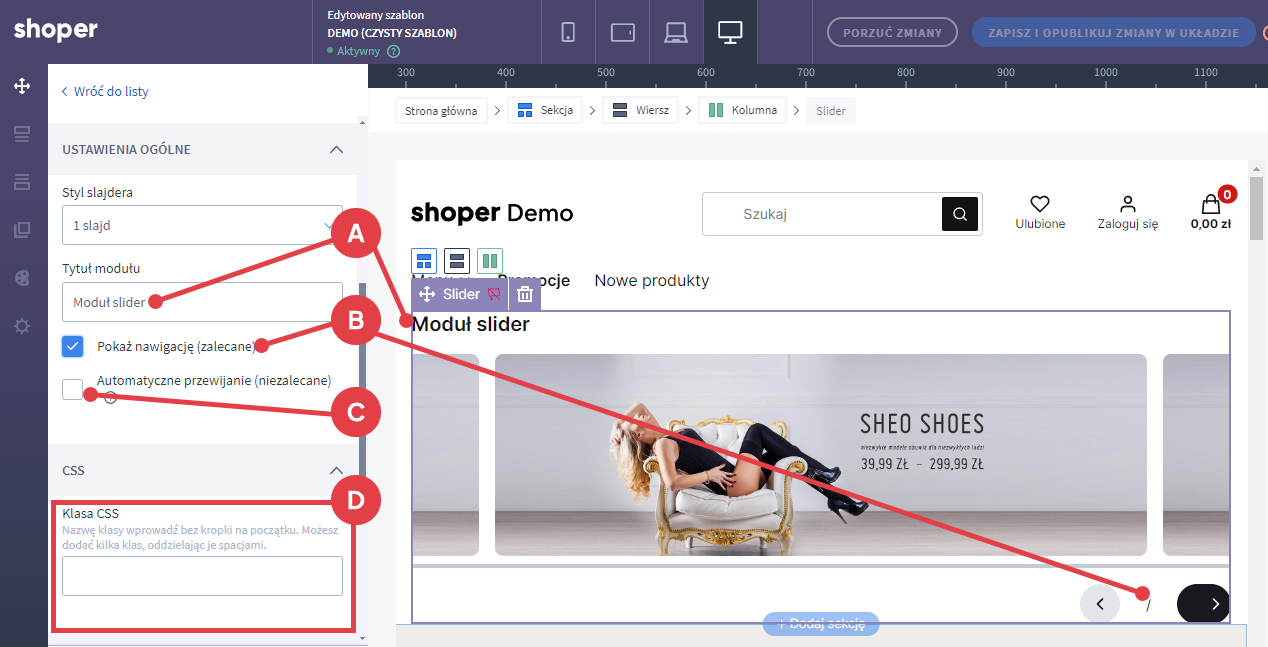
- Tytuł modułu (A) – możesz nadać tytuł modułowi, który będzie widoczny nad slajderem na stronie.
- Pokaż nawigację (zalecane) (B) – decydujesz o wyświetlaniu strzałek, pozwalających kupującemu na samodzielne przeglądanie slajdów.
- Automatyczne przewijanie (niezalecane) (C) – możesz włączyć lub wyłączyć automatyczną zmianę slajdów
- Klasa CSS (D) – możesz modułowi nadać klasę CSS, aby wprowadzać do niego bardziej zaawansowane zmiany w stylach CSS.

Jak dodać slajder do strony w wersji mobile?
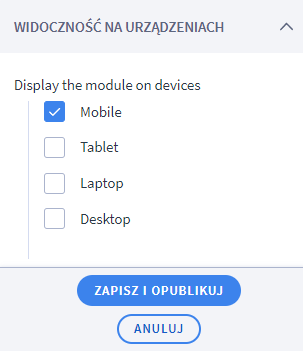
Nowo dodany moduł slajdera domyślnie wyświetlany jest na wszystkich szerokościach ekranu w tym w wersji mobilnej. Dzięki technologii Shoper Storefront możesz samodzielnie decydować, na jakich urządzeniach slajder ma być wyświetlany. Jak to zrobić?

Jeśli chcesz, aby na danych szerokościach ekranu wyświetlane były różne wersje slajderów, to do układu strony dodaj wiele wersji modułu slajder, a w ich ustawieniach wybierz typy urządzeń, na których mają być wyświetlane, a na których mają być niewidoczne.
Pamiętaj, że ustawienie decydujące o wyświetlaniu zawartości na poszczególnych urządzeniach jest dostępne także dla kolumn, wierszy oraz sekcji. Więcej na ten temat dowiesz się z artykułu: Jak zarządzać sekcjami, wierszami i kolumnami?
Warto zapamiętać!
- w jaki sposób dodać moduł slajder do układu strony
- jak dodać slajdy do modułu slajder
- jak zmienić sposób prezentowania slajdera na stronie
- jak zmienić wygląd slajdera w wersji mobilnej