Dowiedz się jak edytować stopkę sklepu korzystając z szablonu w technologii Storefront.
W szablonie w starej technologii (RWD) edycja stopki nie jest możliwa.
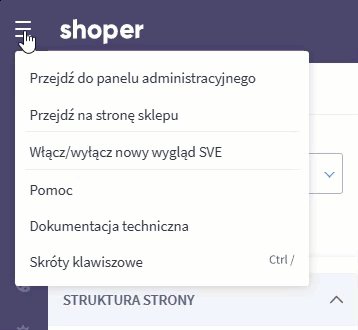
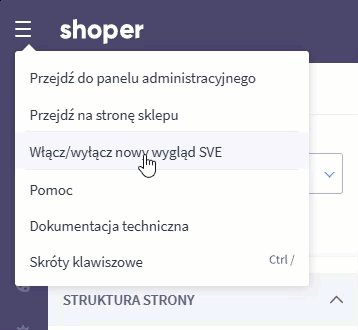
Włącz nowy wygląd edytora szablonu Shoper Visual Editor
Jak edytować stopkę sklepu za pomocą wizualnego edytora?
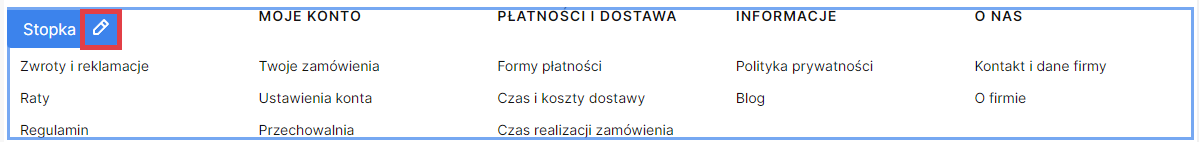
W dolnej części podglądu strony kliknij kursorem w dowolnym miejscu w obrębie stopki lub najedź kursorem na niebieską ramkę i kliknij: ikonę ołówka, aby przejść do edycji.

Edycja stopki z poziomu struktury strony
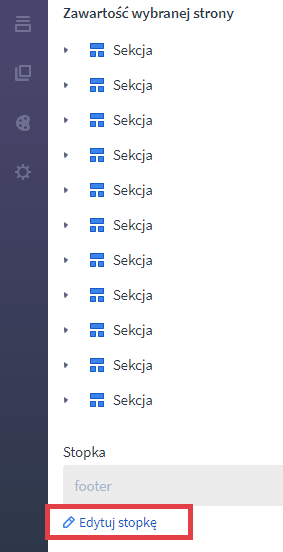
W dolnej części struktury strony kliknij: Edytuj stopkę.

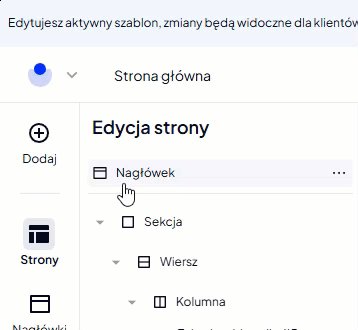
Jak edytować stopkę z poziomu głównego menu edytora?
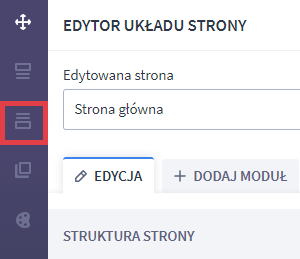
W głównym menu edytora kliknij: Stopki.

Jakie opcje edycji są dostępne w stopce?
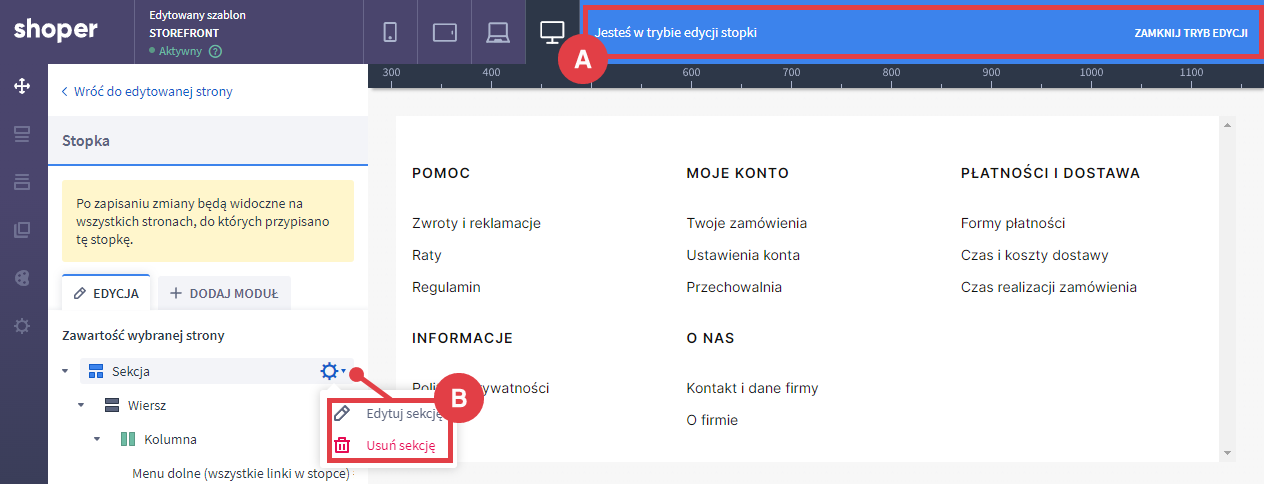
Po uruchomieniu trybu edycji stopki, w górnej części edytora zostanie wyświetlony komunikat, informujący o edycji stopki wraz z opcją wyjścia z trybu edycji stopki (A).
W lewej kolumnie edytora wyświetlony zostanie uproszczony schemat stopki – ze znanym już układem sekcji, wierszy, kolumn wraz z opcjami edycji (B).

Linki widoczne w stopce wyświetlane są za pomocą modułu: Menu dolne (wszystkie linki w stopce). Jeśli chcesz edytować linki wyświetlane w stopce, przejdź do ustawień dostępnych panelu administracyjnym sklepu Shoper
Warto zapamiętać!
- metody modyfikowania stopki w edytorze wizualnym Shoper Visual Editor,
- opcje dostępne do edycji w stopce z poziomu Shoper Visual Editor.