Zaloguj się do Panelu administracyjnego sklepu.
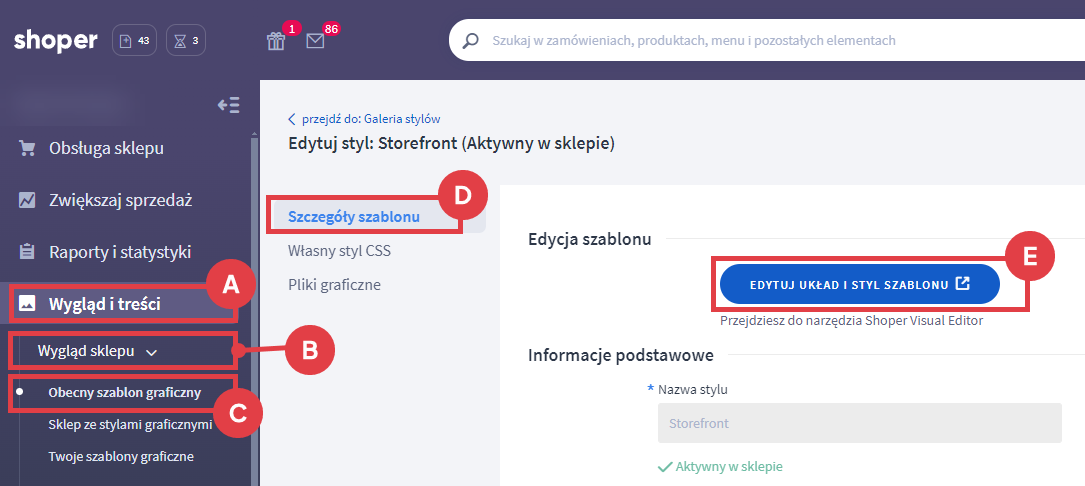
Przejdź do zakładki Wygląd i treści > (A) Wygląd sklepu > (B) Obecny szablon graficzny > (C) Szczegóły szablonu (D) i uruchom edytor, klikając: EDYTUJ UKŁAD I STYL SZABLONU (E).

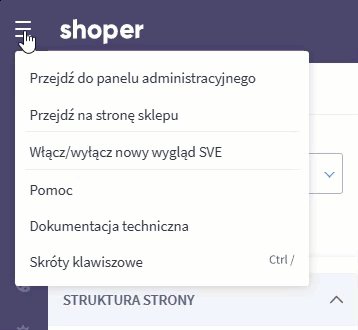
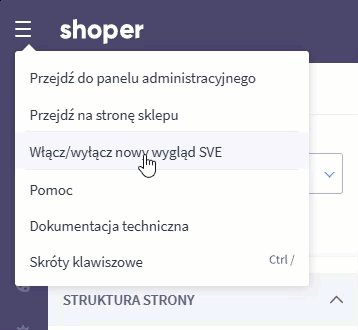
Włącz nowy wygląd edytora szablonu Shoper Visual Editor
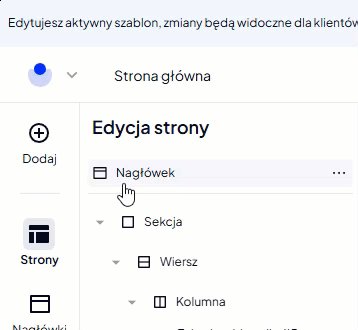
Przejdź do edycji nagłówka sklepu.
Edytuj lub dodaj moduł: Logo
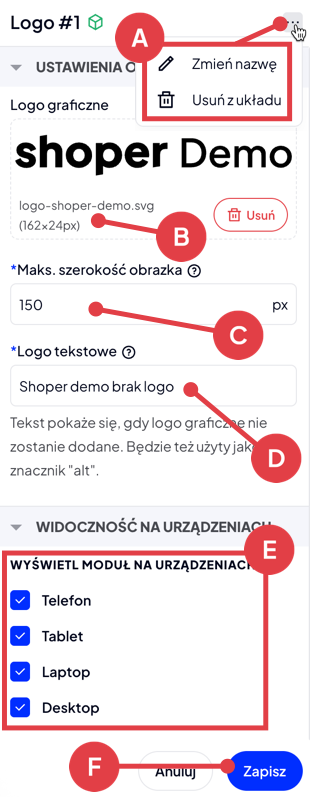
W module: Logo masz do dyspozycji następujące ustawienia:
- Możliwość wprowadzenia wewnętrznej nazwy dla tego modułu lub jego usunięcia (A),
- możliwość załadowania pliku logotypu w formatach: webp, svg, jpeg, jpg, png, gif (B),
- możliwość określenia maksymalnej szerokości grafiki z logotypem wyświetlanej na stronie sklepu (C),
- możliwość wprowadzenia tekstu zamiast pliku graficznego (D),
- możliwość decydowania na których urządzeniach moduł: Logo ma być wyświetlany (E),
- opcję zapisu i wprowadzenia zmian w module (F).

Warto zapamiętać!
W powyższym artykule zostało wyjaśnione:
- Jak dodać logotyp do sklepu w szablonie Storefront?