Pokaż najważniejsze informacje o promocjach, wyprzedażach, urlopie czy chociażby dane kontaktowe w widocznym miejscu w sklepie. Jednym z takich miejsc jest pasek umieszczony w nagłówku. Z poniższej instrukcji dowiesz się jak dodać taki pasek w Shoper Visual Editor.
W jaki sposób dodać pasek informacyjny do nagłówka?

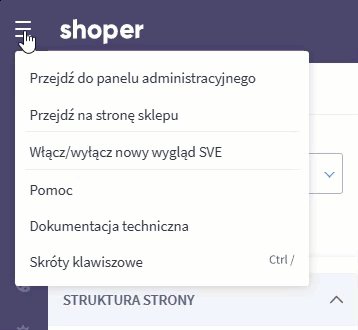
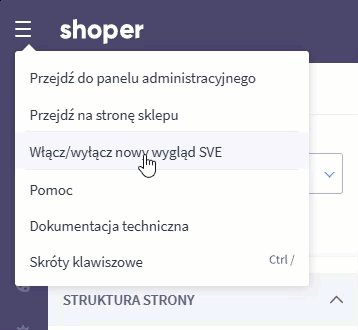
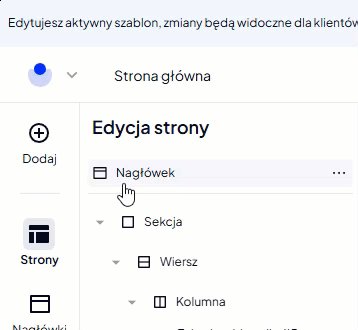
Włącz nowy wygląd edytora szablonu Shoper Visual Editor
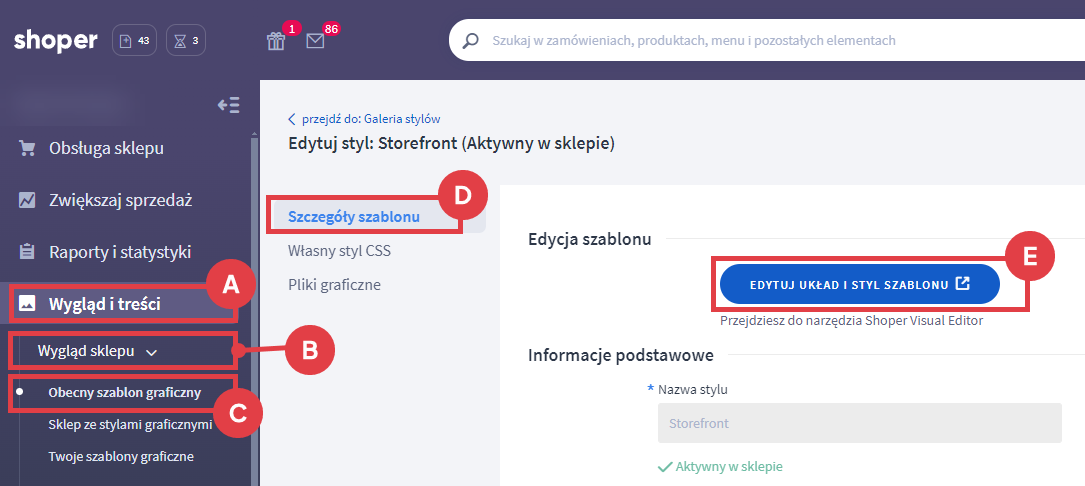
Jeśli szablon Storefront nie jest ustawiony jako aktywny w sklepie, to przejdź do jego edycji w zakładce: Wygląd i treści > Wygląd sklepu > Twoje szablony graficzne.

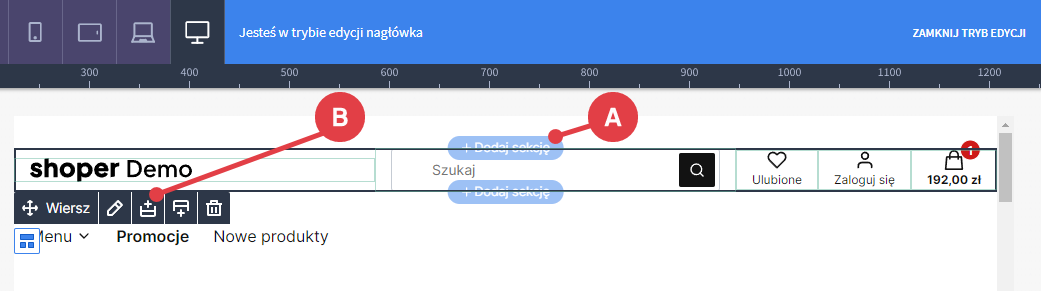
Jeśli chcesz dla info paska ustawić odrębny kolor tła, to utwórz nową sekcję w nagłówku. Jak ustawić kolor tła dla sekcji dowiesz się z artykułu: Jak zarządzać sekcjami, wierszami i kolumnami?


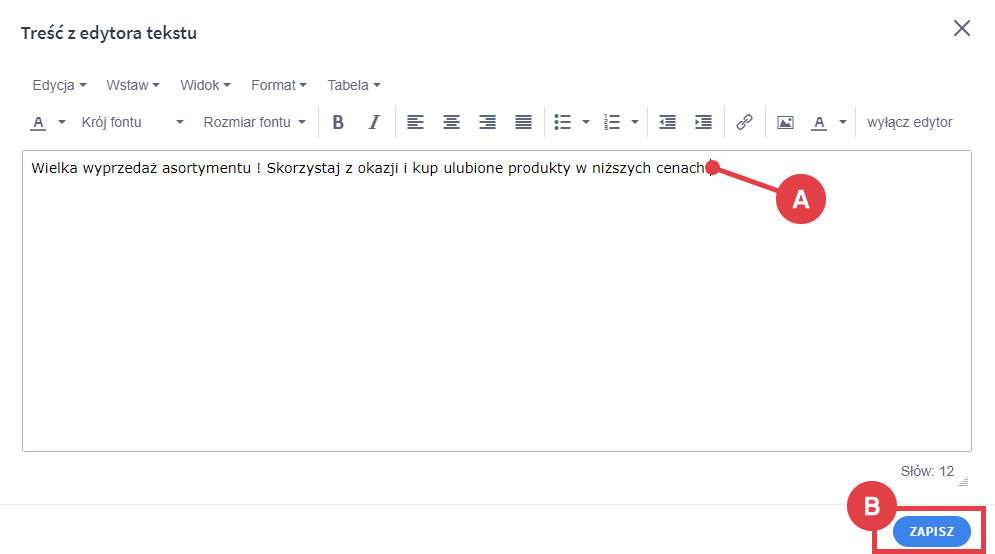
W podglądzie na żywo edytora Shoper Visual Editor zobaczysz komunikat dodany do nagłówka. Kliknij: Zapisz nagłówek.

Jak wyśrodkować treść paska informacyjnego?
Treść komunikatu dodaną do paska informacyjnego wyśrodkujesz, wprowadzając zmiany w ustawieniach kolumny oraz wiersza.
Warto zapamiętać!
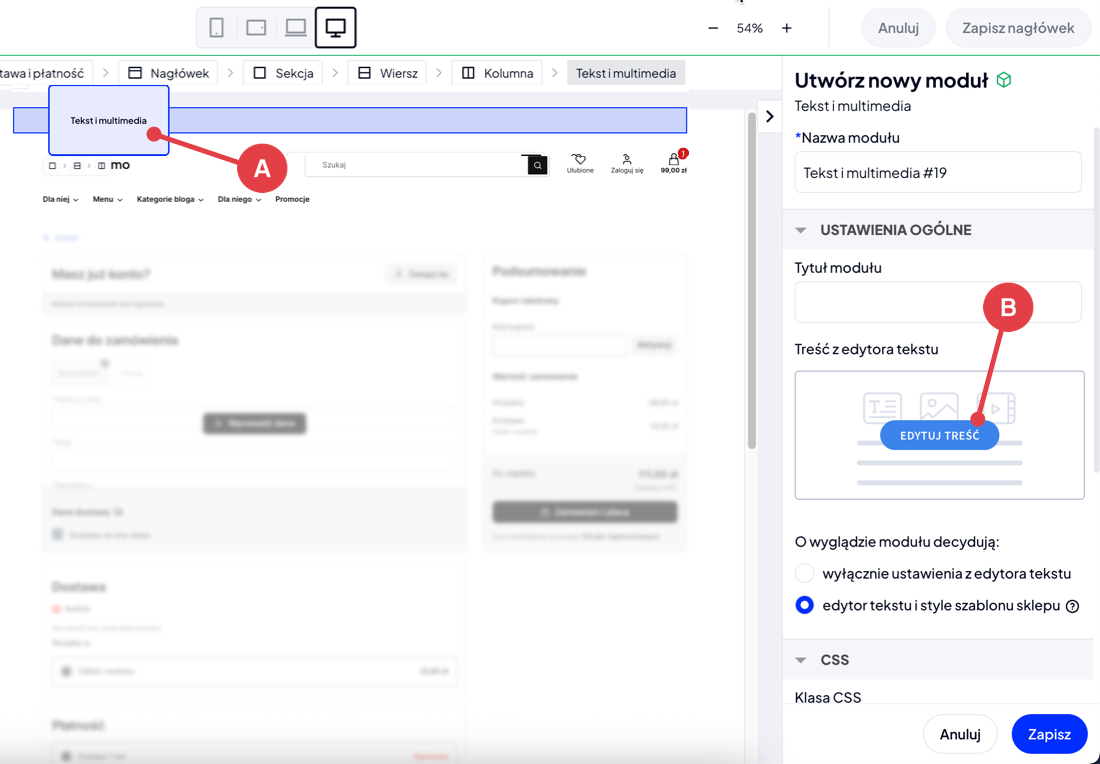
- jak stworzyć moduł z komunikatem tekstowym,
- jak umieścić moduł z komunikatem w nagłówku,
- jak wyśrodkować treść paska informacyjnego w nagłówku.