Opis narzędzia MailerLite do marketingu e-mail
Ostatnia aktualizacja: 24 kwietnia 2024MailerLite to jedno z wiodących rozwiązań do e-mail marketingu na całym świecie, w Polsce ustępujące jednak popularnością Freshmailowi.
Nie wchodząc w kwestie porównawcze, jest to rozwiązanie warte poznania. Może całkowicie zmienić i usprawnić proces pozyskiwania subskrybentów oraz wysyłania do nich mailingów.
- Więcej informacji: Dlaczego warto prowadzić e-mail marketing?
Jak założyć konto na MailerLite?
Konto MailerLite można założyć pod adresem: mailerlite.com. Aplikacja nie oferuje panelu w języku polskim, pozostaje więc praca na wersji angielskiej, chyba że prywatnie czujesz się pewnie w hiszpańskim, rosyjskim, ukraińskim lub litewskim. Kliknij jeden z dwóch przycisków wskazanych na poniższym zrzucie ekranu.
Następnie wpisz nazwę swojej firmy (będzie używana jako nazwa twojego konta w systemie), adres e-mail, na którym konto ma zostać uruchomione oraz wprowadź bezpieczne hasło.

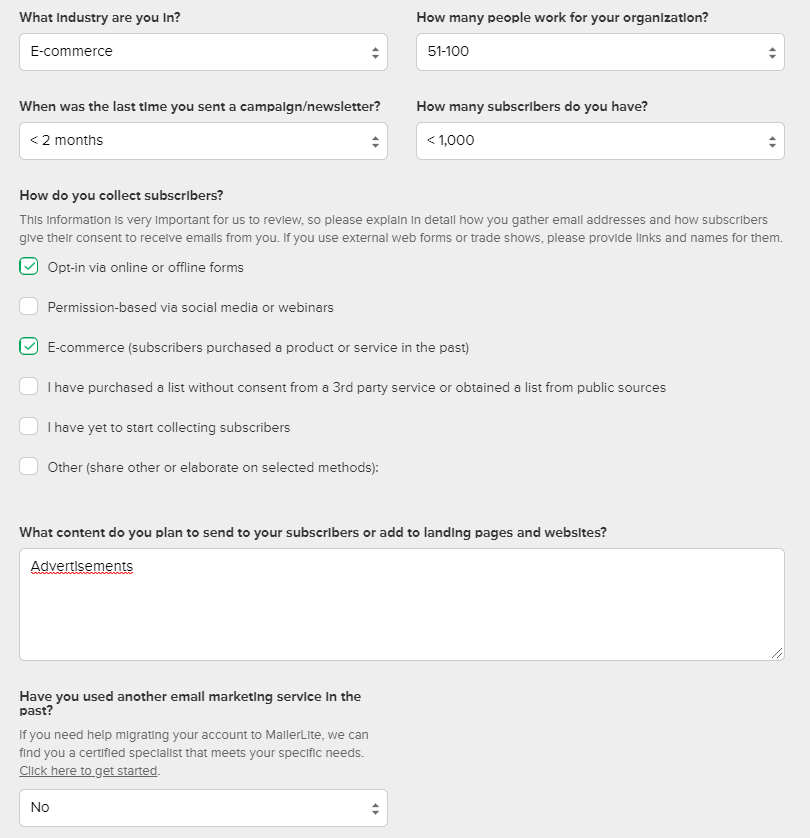
W następnym kroku system poprosi o skonfigurowanie konta. W tym miejscu określisz, w jakiej branży działasz, jak wielu pracowników jest zatrudnionych w twojej firmie, kiedy ostatnio wysyłałeś mailing, czy używasz platformy sprzedażowej, jak zdobywasz adresy subskrybentów, itp. Wypełnienie wszystkich pól jest wymagane.

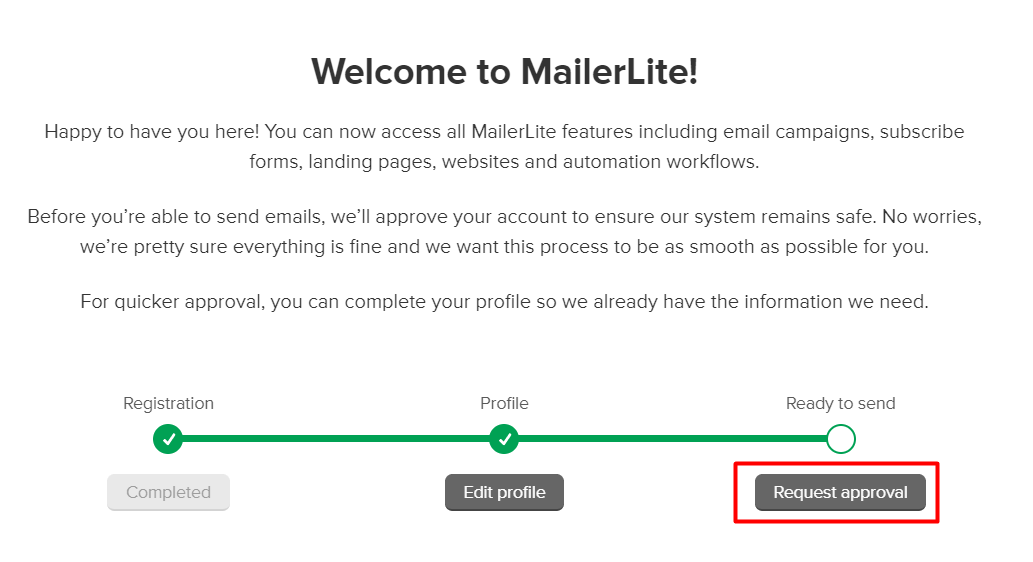
Po wypełnieniu wszystkich pól i zapisaniu zmian, pozostanie kliknąć prośbę o zatwierdzenie konta. Ostatnim krokiem jest podanie adresu URL (adresu www) twojego sklepu lub np. konta na Instagramie oraz krótki opis twojej działalności. W skrócie: do czego ci jest potrzebne konto MailerLite.
Informacja o pozytywnym rozpatrzeniu prośby zostanie wysłana na twój adres e-mail, który został podany na początku zakładania konta lub na adres e-mail w domenie twojego sklepu, jeżeli została wybrana opcja posiadania własnej strony www. Według informacji serwisu trwa to nawet 24 godziny, jednak w praktyce może to być jedynie kwadrans.

Otrzymanie informacji o akceptacji konta kończy proces zakładania konta MailerLite.
Utworzone konto pozwoli za pierwszym razem na wysyłkę mailingu do maksymalnie 100 subskrybentów. MailerLite prosi o kontakt do kilku godzin po jej wykonaniu.
Jeżeli wiadomość zostanie otwarta przez więcej niż 3% adresatów, nie więcej niż 0.2% z nich oceni ją jako spam i nie zostanie odrzucona przez serwer pocztowy więcej niż 5% adresów – twoje konto zostanie ostatecznie odblokowane do limitu 1000 subskrybentów.
Mówiąc wprost – system oceni, czy masz zgodę na wysyłkę maili i czy nie spamujesz.
Jak umożliwić zapis subskrybentom?
- Pop-up z zapisem do newslettera
- Osadzony formularz Newslettera (moduł na stronie sklepu)
- Promocje w formie pop-up (Promotions)
Pop-up z zapisem do newslettera
Jeżeli prowadzisz sklep Shoper i korzystasz z modułu zapisu do newslettera lub aplikacji do tworzenia pop-upów (np. PopUp – Kreator), wtedy maile subskrybentów trafiają bezpośrednio do panelu sklepu (do zakładki Zwiększaj sprzedaż > Newsletter > Subskrybenci). Jeśli nie chcesz zmieniać tego stanu rzeczy, możesz przejść od razu do rozdziału trzeciego. Warto jednak dać szansę tej funkcjonalności, chociaż dla testu.
Polecamy wykonanie wyskakującego okna (pop-up) z informacją, którą chcesz przekazać klientom, np. o rabacie 10% na pierwsze zakupy. Pamiętaj, że pop-up przedstawiający atrakcyjną propozycję będzie dla twoich klientów czymś pożądanym, jednak decydując się na niego, musisz mieć pewność, że właśnie taką składasz.
Nie musisz ograniczać się tylko do rabatów. Jeżeli masz możliwość zaoferować bonusy takie jak e-book, poradnik czy próbki towaru za 1 grosz – tym lepiej.
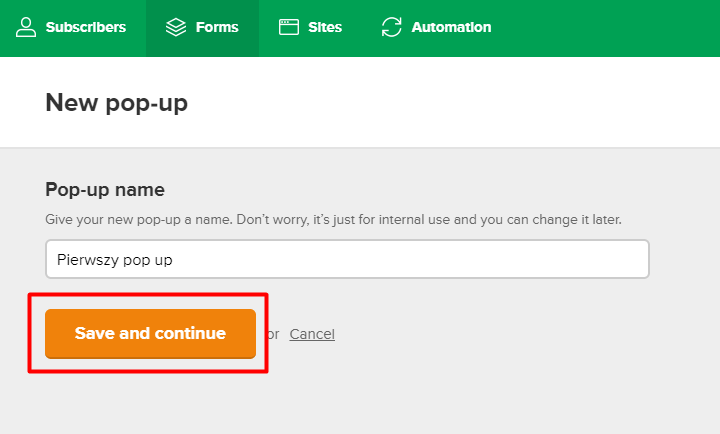
Kliknij pomarańczowy przycisk: Create. Nadaj mu nazwę – będzie to nazwa tylko na użytek wewnętrzny.

Następnie wybierz grupę, do której mają być zapisani subskrybenci po wypełnieniu danych w formularzu (na tym etapie do wyboru masz tylko grupę pierwotną, o nazwie konta, jaką podałeś przy jego zakładaniu na MailerLite). To pole będzie można edytować w przyszłości.
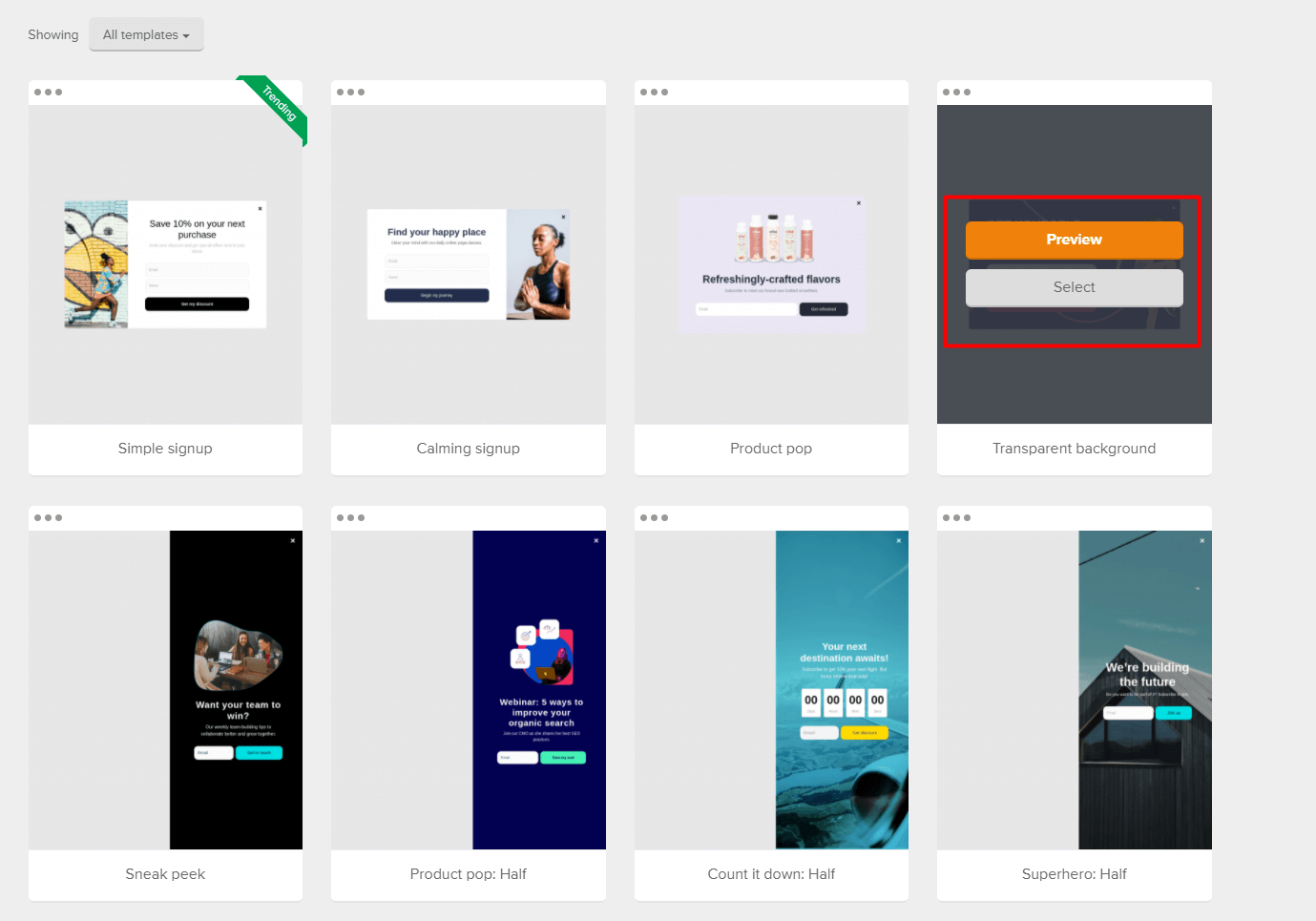
Właściwy proces tworzenia pop-upu zaczyna się właśnie teraz. Wybierz jeden z proponowanych szablonów. Pamiętaj, że edycji podlega każdy jego element, każde zdjęcie.
Nic nie stoi zatem na przeszkodzie, by na formularzu ukazane były twoja treść czy twoja grafika – bez względu na wybrany szablon (szkielet) formularza. Najedź myszką na wybrany szablon i kliknij Select.

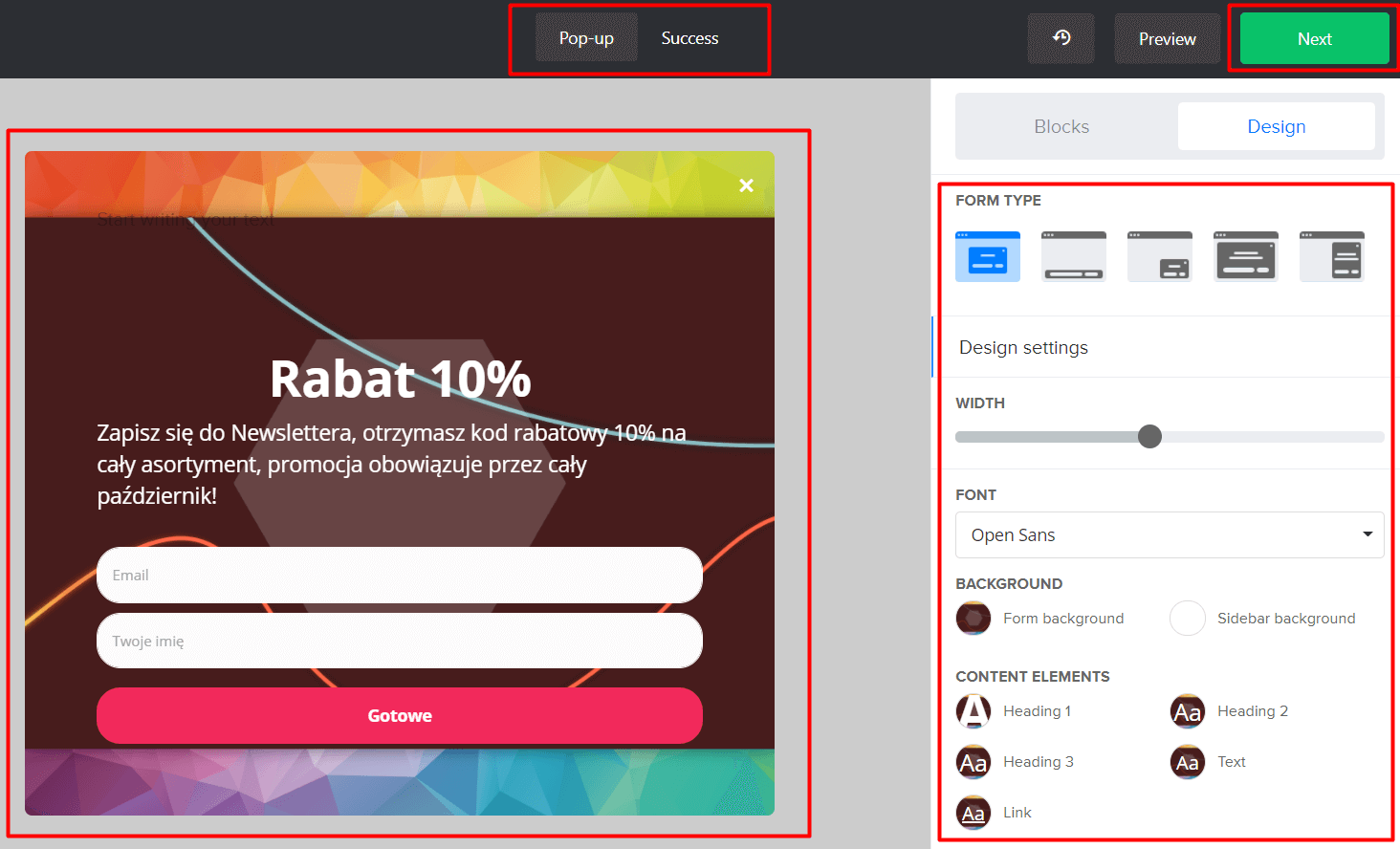
Twoim oczom ukaże się ekran edycji szablonu pop-up. Zwróć uwagę, że elementy takie jak treść komunikatów edytujesz na środku ekranu, na widoku pop-upu, natomiast tła, kolorystykę, wzory, szerokość na panelu itp. po prawej stronie ekranu.
W przypadku chęci edycji liczby i nazwy pól odszukaj wzrokowo ikonkę szarej kredki, która pojawi się gdy na te elementy najedziesz myszką.
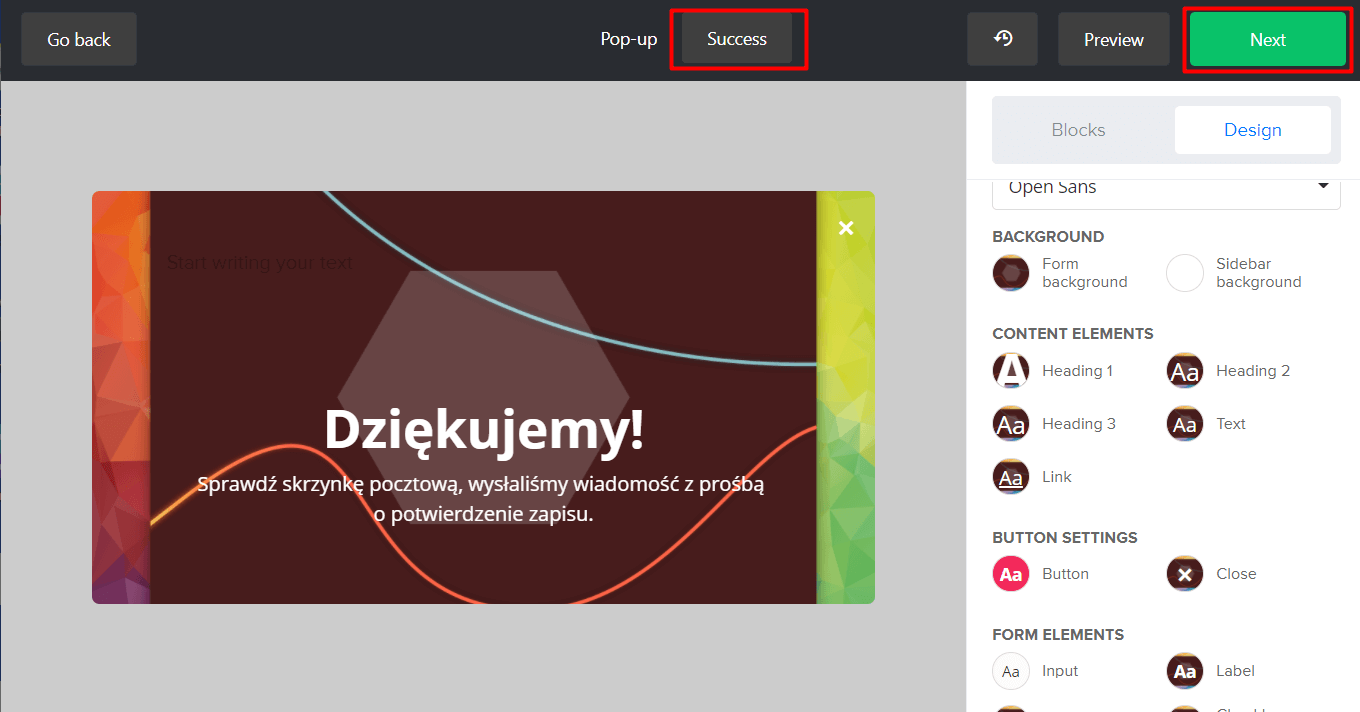
Po zapisaniu zmian nie zapomnij kliknąć wyrazu „Success” w górnej części ekranu, aby zdefiniować treść z podziękowaniem za zapis!


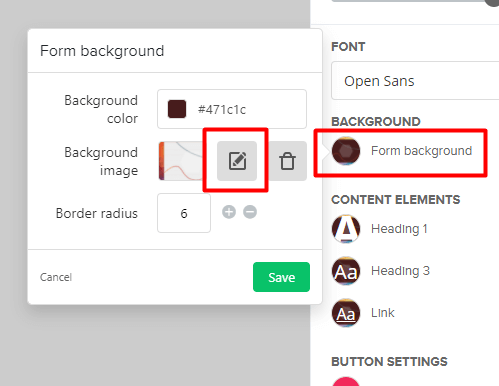
MailerLite oferuje bardzo bogaty edytor graficzny, dzięki któremu nawet nie dysponując żadnym zdjęciem, możesz stworzyć ciekawy, atrakcyjny pop-up. Poniższy przykładowy zrzut pochodzi z edycji elementu Form background.

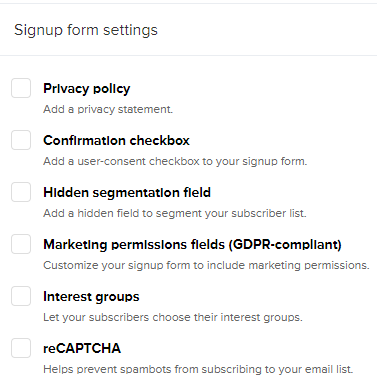
Aplikacja oferuje sekcję: Signup form settings, dzięki której możesz dodać do formularza zapisu przykładowo weryfikację reCAPTCHA czy informację o polityce prywatności.

Opcję reCAPTCHA (pole do zaznaczenia, że nie jest się robotem) odradzamy, gdyż może wizualnie zaszkodzić formularzowi. Z kolei link do polityki prywatności nie jest konieczny w przypadku, gdy odpowiednie zapisy znajdują się w regulaminie twojego sklepu czy w polityce prywatności. Jeżeli tak jest, możesz pominąć tę sekcję.
Tworzenie wizualnej strony formularza kończy kliknięcie zielonego przycisku Next w prawym górnym rogu ekranu.
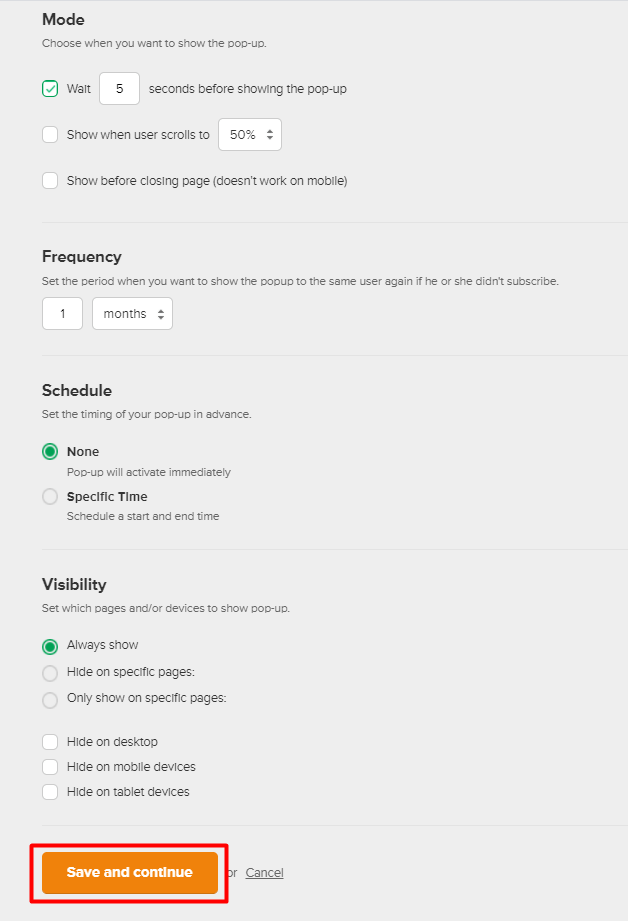
Kolejnym krokiem jest zdefiniowanie, jak pop-up ma się zachowywać. Czy ma się pokazać X sekund po włączeniu strony bez względu na okoliczności? Czy może gdy odwiedzający sklep zejdzie myszką poniżej 50% wysokości strony? Twoi klienci nie zapisują się do newslettera? – po jakim czasie pop-up ma się im pojawić ponownie po jego zamknięciu? Czy ma się on wyświetlać na telefonach komórkowych? Odpowiedzi na te pytania zdefiniujesz właśnie na tym kroku tworzenia formularza.

Pamiętaj, że pop-up pojawiający się za szybko może być dla klientów irytujący. Polecamy albo jego wyświetlenie po 10 sekundach przebywania na stronie, albo wybór opcji wyświetlania przy opuszczaniu sklepu (exit pop-up).
Sugerujemy też wyłączenie jego wyświetlania na telefonach, jednak nic nie stoi na przeszkodzie, aby w przyszłości testować różne ustawienia.
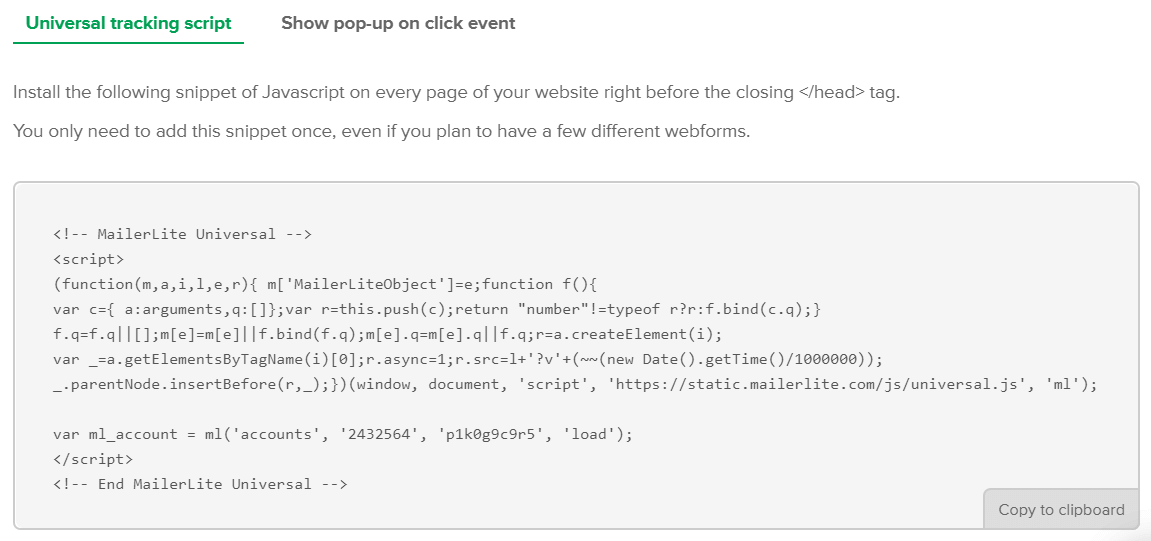
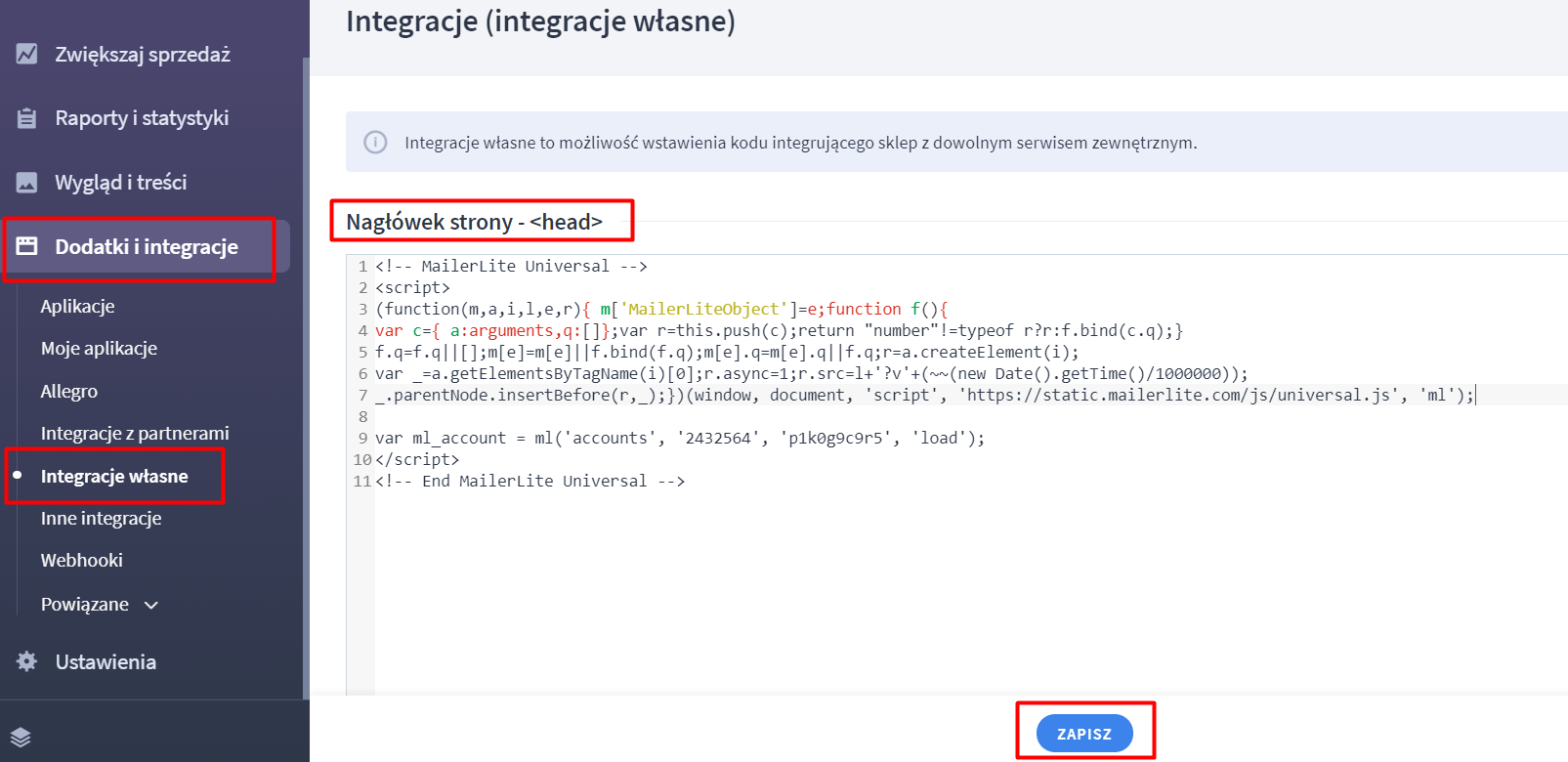
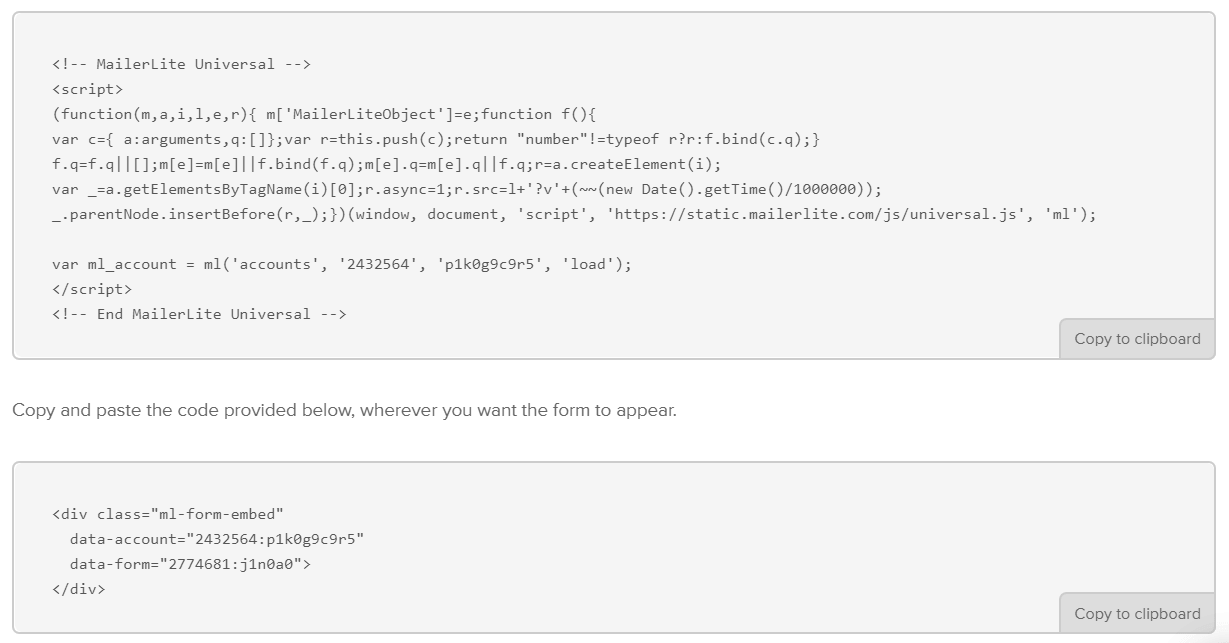
Na kolejnym ekranie twoim oczom ukaże się kilkanaście linijek JavaScript. Skopiuj kod i wklej w sklepie Shoper w sekcji menu: Dodatki i integracje > Integracje własne (w sekcji Head).


Po wklejeniu kodu wróć do MailerLite i przejdź do kolejnego ekranu. Ukaże ci się widok panelu z już zdefiniowanym pop-upem, ale jeszcze nieaktywnym. Możesz go aktywować na chwilę (zmień status Paused na Active), aby zobaczyć swoje dzieło!

To jednak jeszcze nie koniec tworzenia efektywnego i efektownego zapisu do newslettera w twoim sklepie, wyłącz jeszcze na moment aktywność pop-upa. Wracamy do panelu MailerLite. W edycji utworzonego pop-upa znajdują się następujące zakładki:
- Overview – podstawowe opcje, takie jak włączenie/wyłączenie formularza, włączenie/wyłączenie konieczności mailowego potwierdzenia chęci dodania do listy subskrybentów (Double opt-in), jest tutaj też obecny wspomniany wcześniej JavaScript, gdyby z jakiegoś powodu był potrzebny raz jeszcze. Zdecydowanie sugerujemy włączyć konieczność potwierdzenia zapisu do newslettera. Wyeliminuje to ryzyko zapisów przypadkowych lub wpisywania adresów e-mail osób trzecich, bez ich zgody.
- Analytics – liczba pozyskanych subskrybentów, liczba odwiedzin sklepu, które skutkowały wyświetleniem się pop-upu, procent wyświetleń, który zakończył się zapisem.
- Automation – możliwość stworzenia zautomatyzowanej wysyłki kolejnych maili do subskrybentów, którzy skorzystają z utworzonego formularza. Wrócimy do tej zakładki już za chwilę.
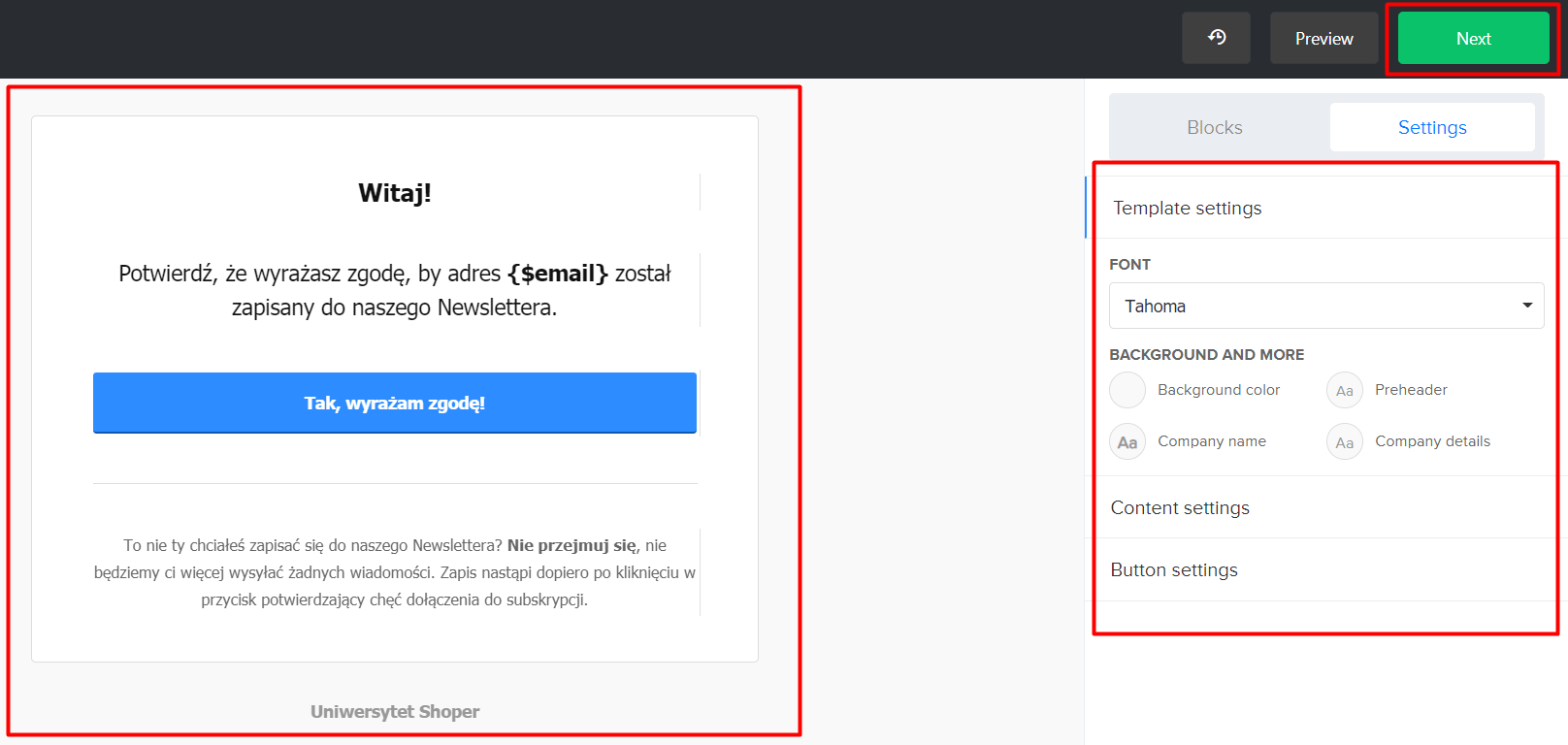
- Double Opt-In Email – tutaj definiujesz maila z potwierdzeniem zapisu do twojego newslettera. Jego tytuł, nadawcę oraz oczywiście treść. Dopiero gdy klient kliknie potwierdzenie, będzie ci wolno wysłać do niego mailing. W przypadku treści nie zapomnij zajrzeć do pierwotnie zwiniętych Content settings i Button settings.

Wiadomość z prośbą o potwierdzenie jest bardzo ważna. Warto w niej zapewnić subskrybenta, że nie będzie przez nas spamowany, a jego dane będą bezpieczne. Napisz też, że dopiero po potwierdzeniu zapisu otrzyma obiecany bonus, rabat.
- Double Opt-In Thank You page – treść strony z podziękowaniem za zapis do twojego newslettera.

Osadzony formularz Newslettera (moduł na stronie sklepu)
Drugim dostępnym w zakładce Form rozwiązaniem, które polecamy użyć, jest dodanie formularza osadzonego w module (Embedded form), a następnie umieszczenie go w dolnej części listy produktów oraz pod listami produktów i kartą produktu.
Formularz w bardzo dużym stopniu tworzymy tak jak pop-up, czyli kolejno:
- ustalasz jego nazwę w panelu MailerLite,
- wybierasz grupę subskrybentów, której mają dotyczyć zapisy,
- w znanym ci już edytorze ponownie tworzysz jego wygląd i treść,
- definiujesz treść i wygląd maila z prośbą o potwierdzenie zapisu,
- określasz treść strony z podziękowaniem za zapis.
Oczywiście wszystko w twoich rękach w kwestii wyglądu formularza, ale jeżeli tylko twój kompleksowy plan związany z newsletterem nie stanowi inaczej, to wykonaj formularz zgodny wizerunkowo z wcześniej stworzonym pop-upem.
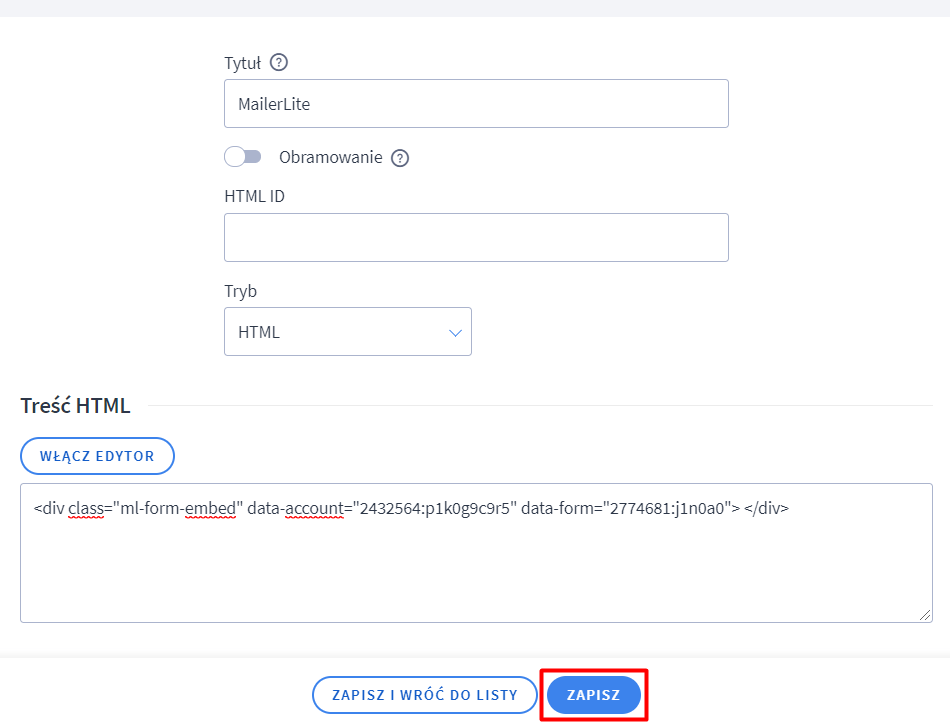
Kod formularza dzieli się na już znany, ten sam co w przypadku stworzonego pop-upa skrypt JavaScript (został przez ciebie dodany do integracji własnych) oraz krótki kod HTML.

To, co musisz zrobić, to tę krótszą, dolną część ze zrzutu przekopiować do nowego modułu w sklepie w: Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Moduły (przy wyłączonym edytorze HTML).
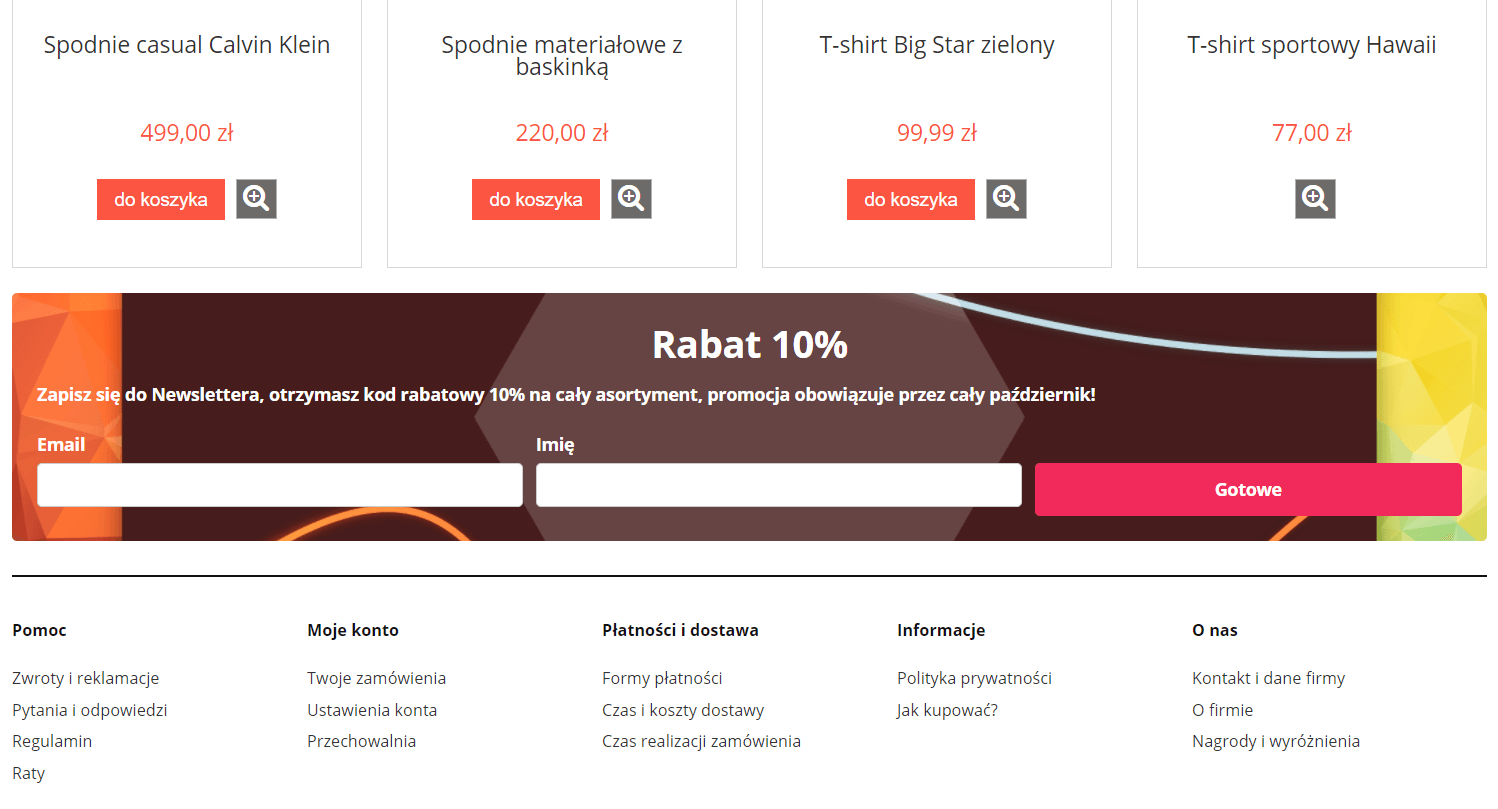
Następnie – moduł umieścić w wybranym przez siebie miejscu w sklepie. Proponujemy w dolnej części strony głównej, list produktów oraz karty produktu, chyba że któreś z tych miejsc masz już bogate w moduły graficzne.

Po zapisaniu zmian, możesz podejrzeć efekt wprowadzonego formularza.

Osadzony moduł możesz umieścić także na konkretnej stronie informacyjnej lub w każdym miejscu, w którym pojawia się edytor taki jak w edycji modułu.
To już jednak wymaga zaznaczenia opcji „Wyłącz czyszczenie kodu HTML” w panelu sklepu, w sekcji: Ustawienia > Zaawansowane > Bezpieczeństwo.
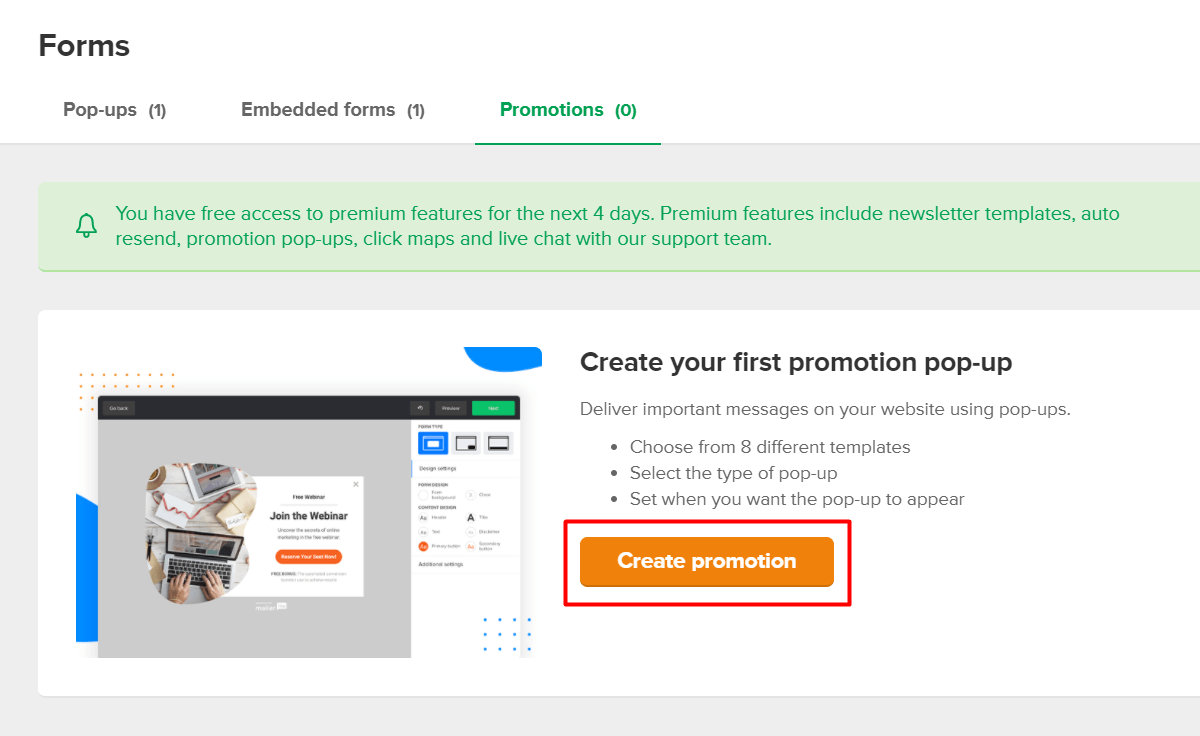
Promocje w formie pop-up (Promotions)
Opisana poniżej funkcja nie jest dostępna w darmowej wersji MailerLite.
Pod zbiorczą nazwą „promocji” kryją się formularze w formie wyskakujących okienek, które mogą informować o:
- promocji na konkretny produkt,
- przedstawiać licznik czasu pozostałego do końca promocji w sklepie,
- zapraszać do polubienia twojej strony na Facebooku itd.
Zastosowanie jest bardzo szerokie, częściowo odbiegające od podstawowych celów używania MailerLite. Z „promocjami” jednak warto się zapoznać!
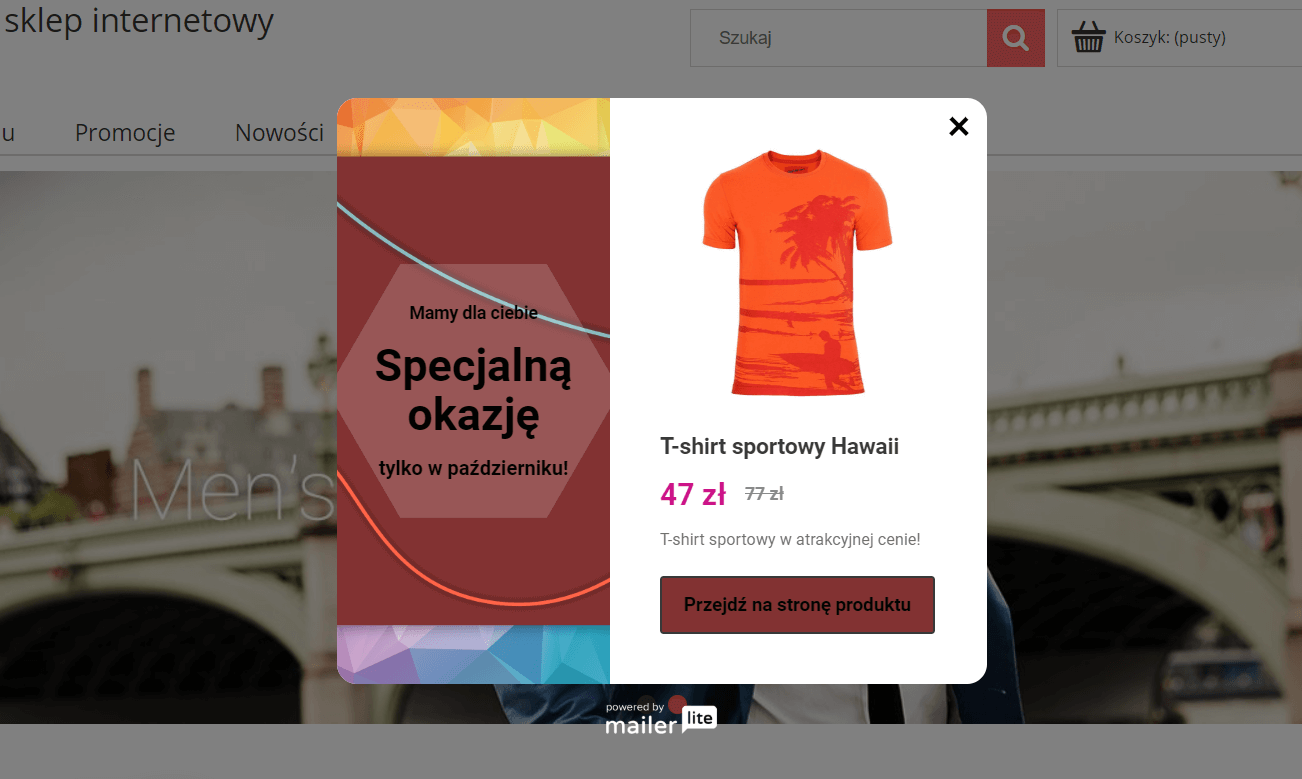
Zróbmy to na przykładzie promocji na produkt. Warto taki pop-up stosować zamiennie z tym do zapisu na newsletter, jeżeli w twoim sklepie pojawi się prawdziwa cenowa perełka.

Ponownie przejdź kolejno przez poznane już kroki:
- ustal nazwę promocji w panelu,
- wybierz szablon – polecamy i opisujemy w tym poradniku promocję na produkt (Product pop-up),
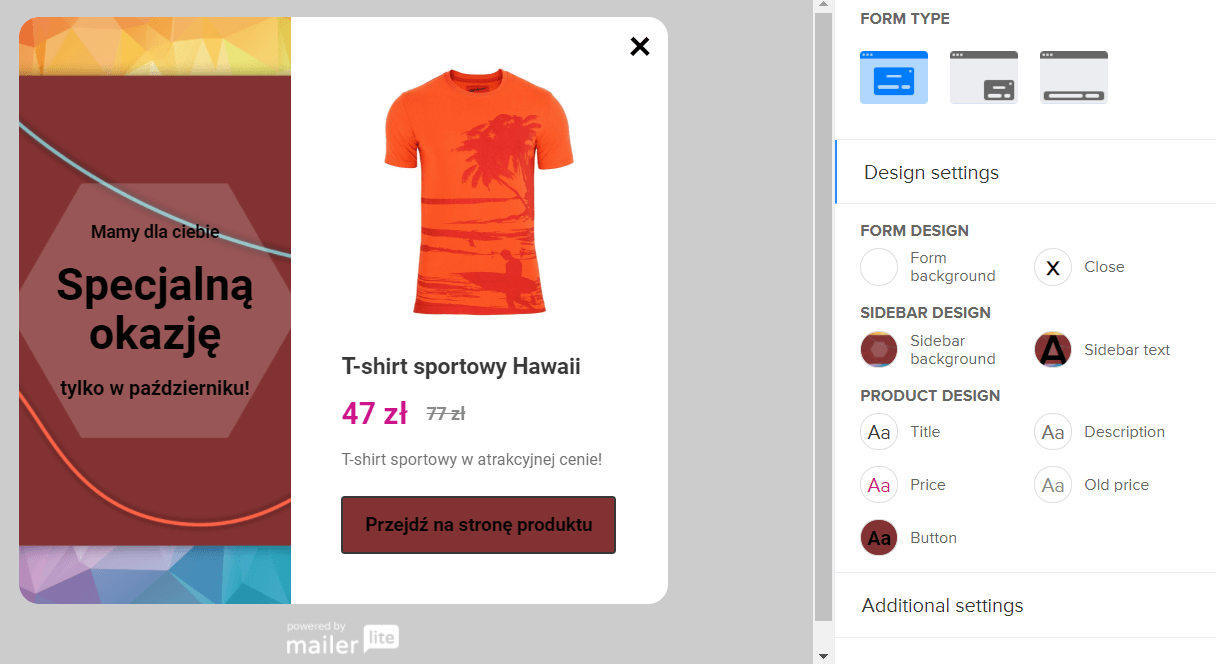
- w edytorze zdefiniuj jego wygląd i treść,
- określ zachowanie pop-upa, np. po ilu sekundach powinien się pojawiać (polecamy nie wcześniej niż po 10),
- po zakończeniu edycji i aktywowaniu pop-upa (zmiana z Paused na Active) nie musisz dodawać w sklepie żadnego kodu; wszystko obsługuje ten, który został dodany do integracji własnych przy okazji tworzenia pierwszego pop-upa.
W bardzo prosty sposób dodaj do pop-upa zdjęcie produktu, wprowadź cenę oraz zadecyduj czy linkować do produktu ma tylko przycisk czy także wyświetlone zdjęcie.


Jeżeli zamierzasz cyklicznie korzystać z pop-upa promocji, nie zapomnij na ten czas wyłączać aktywności pierwotnego pop-upa newslettera!
Zatem skoro mamy już dodany do sklepu pop-up oraz moduł osadzony z zapisem na newsletter to czas zająć się zakładką subskrybentów – Subscribers
Jak dodać istniejącą bazę adresów do MailerLiter?
Bardzo prawdopodobne, że masz już pewną liczbę subskrybentów, którzy wyrazili zgodę na wysyłkę mailingów z twojego sklepu. Wystarczy, że przed zainteresowaniem się MailerLite w sklepie był aktywny podstawowy, shoperowy moduł newsletter. Co w takiej sytuacji?
Import adresów e-mail do MailerLite
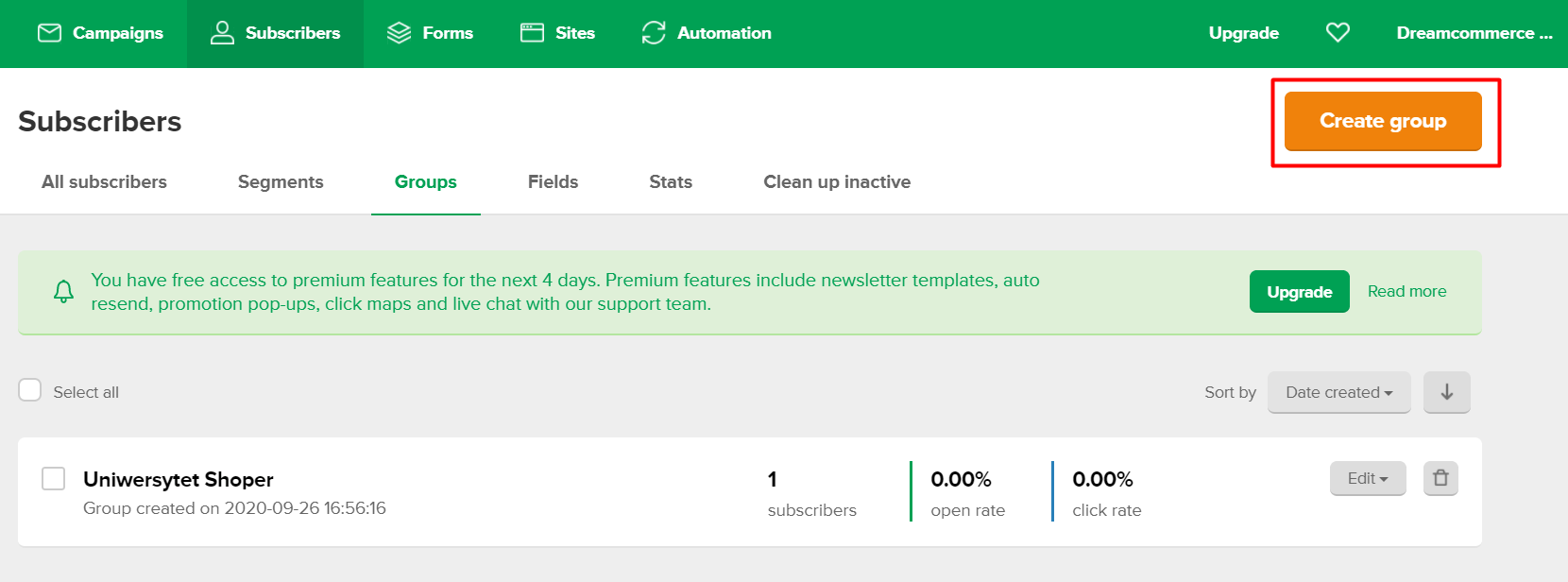
W zakładce Subscribers przejdź do Groups – zobaczysz tam jedną grupę subskrybentów. Została utworzona automatycznie przy zakładaniu konta. Zawiera jeden adres email – twój, podany przy zakładaniu konta.
Traktujmy ją jako grupę do testów. Utwórz tyle nowych grup, ile potrzebujesz do swoich działań. Jeżeli dotychczas zdobyte adresy podzielone są według jakiegoś klucza, odtwórz tę strukturę w MailerLite.

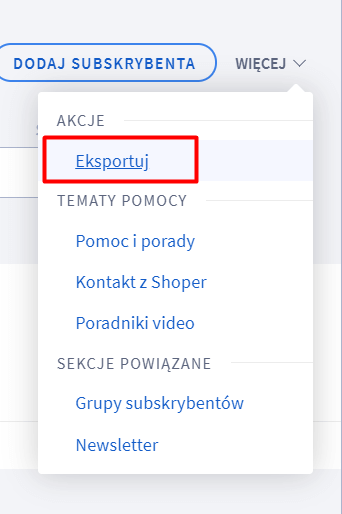
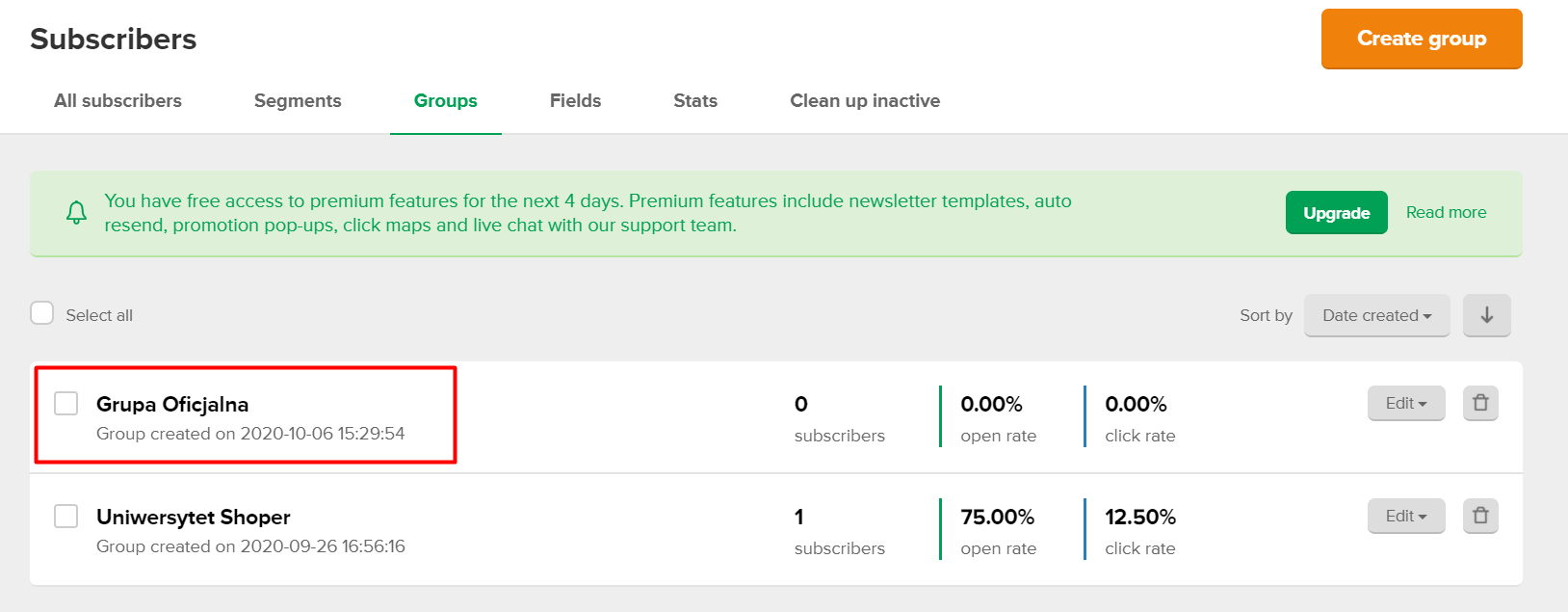
Po nazwaniu grupy i jej zapisaniu pojawi się ona liście. Teraz przejdź do panelu administracyjnego sklepu. Odwiedź zakładkę Zwiększaj sprzedaż > Newsletter > Subskrybenci. W prawym górnym rogu kliknij Więcej, a następnie wybierz Eksportuj.

Lista subskrybentów wyeksportuje się do pliku CSV. System pozwala na wskazanie, czy eksportowane mają być wszystkie grupy subskrybentów ze sklepu Shoper, czy tylko jakaś wskazana. Gdy eksport się zakończy, kliknij: Pobierz plik na środku ekranu.
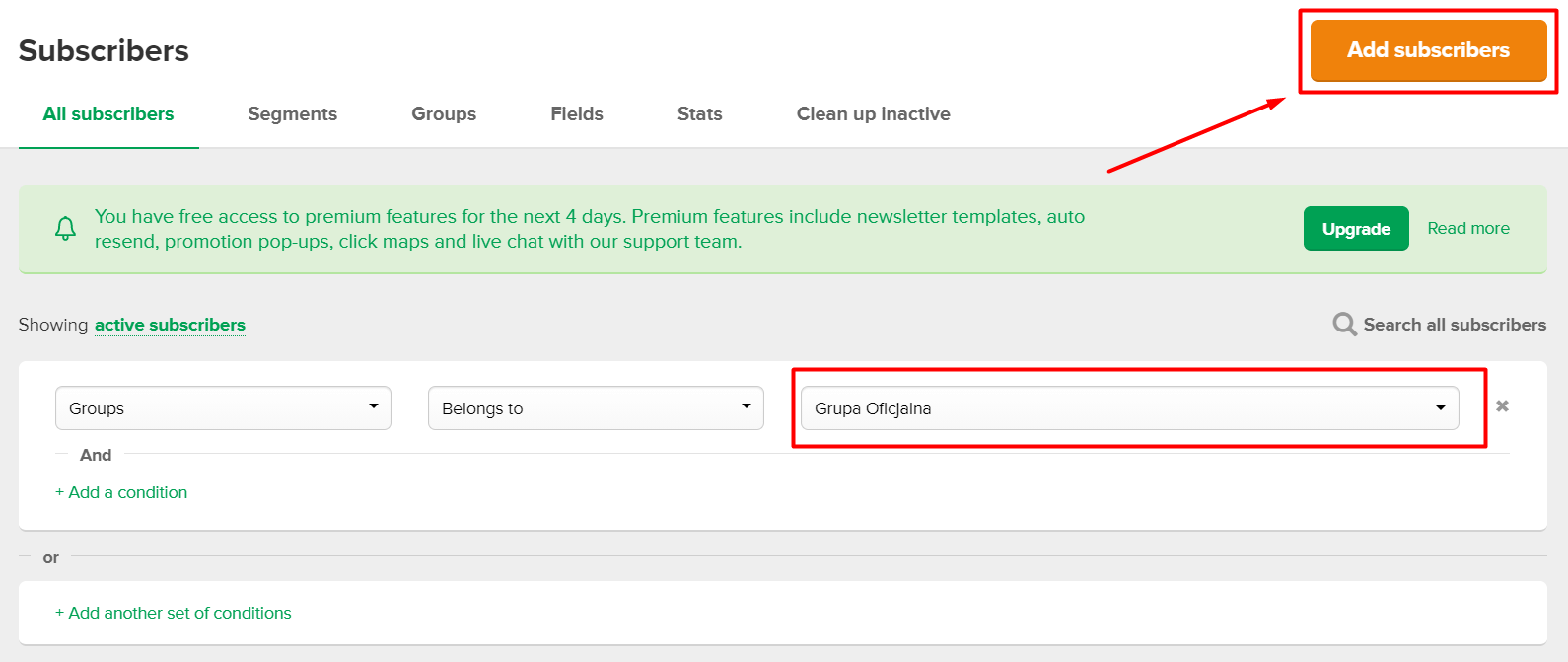
Następnie wróć do Mailer-Lite i zakładce subskrybentów wybierz utworzoną przed chwilą grupę (odpowiadającą grupie z wyeksportowanego pliku CSV). Kliknij: Add subscribers.


Zgodnie z informacją na środku ekranu albo przenieś plik CSV techniką „drag and drop” (przeciągnij i upuść), albo po prostu kliknij ikonę karty ze zdjęciem celem załadowania pliku. Następnie kliknij Import.
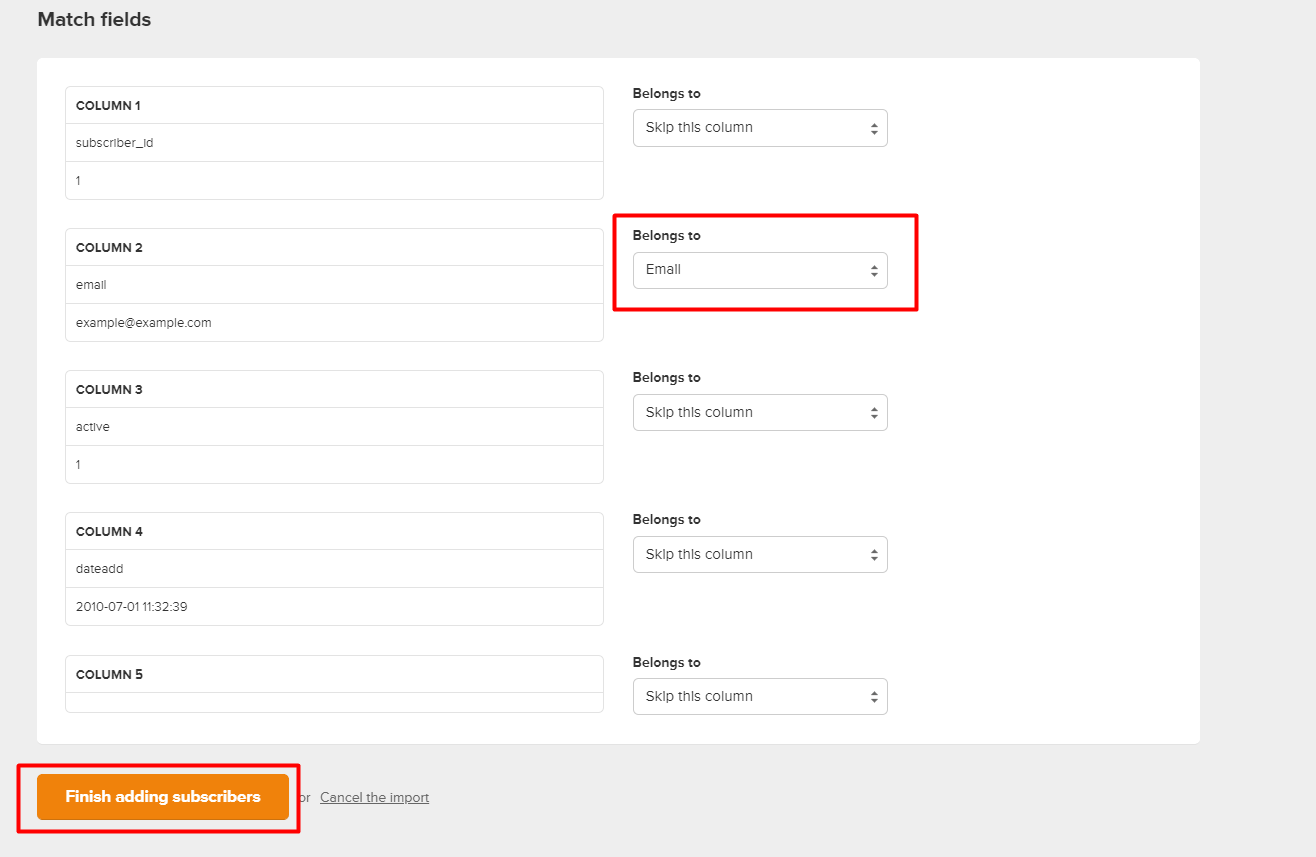
Kompatybilność między aplikacjami pozwoli na przeniesienie tylko adresu email subskrybentów, więc nie zważając na wyświetlane komunikaty „skip this column”, kliknij w dolnej części ekranu Finish adding subscribers.

Import do wskazanej grupy zakończy się powodzeniem. W podsumowaniu pojawi się informacja o jednym błędzie, jednak zlekceważ go. System rozpozna nazwę kolumny „email” jako jeden z adresów, przez co dokona próby jego importu, bez żadnych konsekwencji dla procesu.
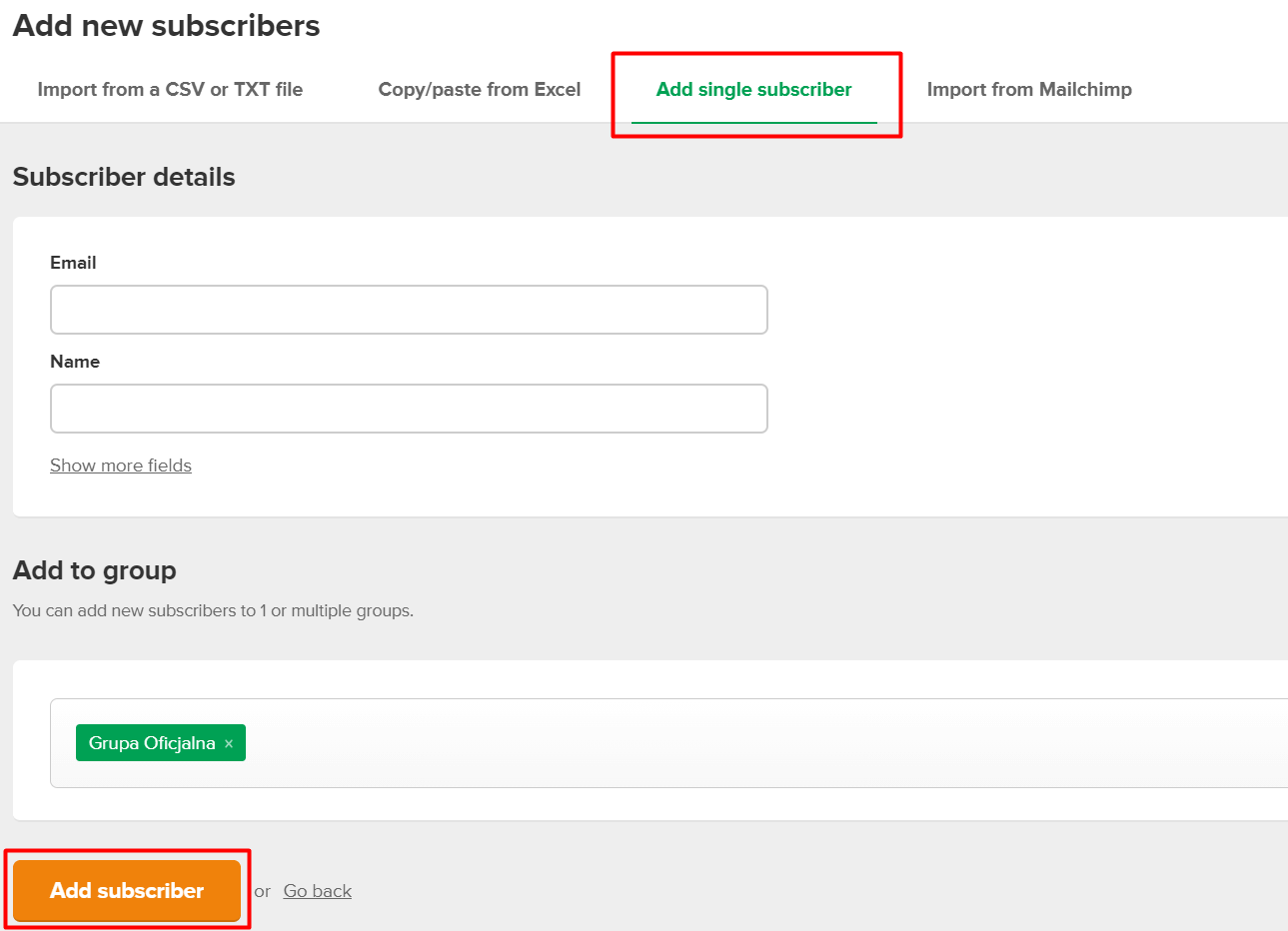
Jeżeli potrzebujesz dodać pojedynczy adres ręcznie (bądź po prostu wolisz je tak dodawać), kliknij Add single subscriber, wpisz adres i imię, wybierz grupę docelową i naciśnij Add subscriber.

W analogiczny sposób adresy możesz zaimportować z innego systemu do e-mail marketingu, jeśli był wcześniej używany.
Przenoszenie subskrybentów między grupami
W każdej chwili w zależności od potrzeb możesz tworzyć nowe grupy subskrybentów i przenosić do nich wskazane adresy.
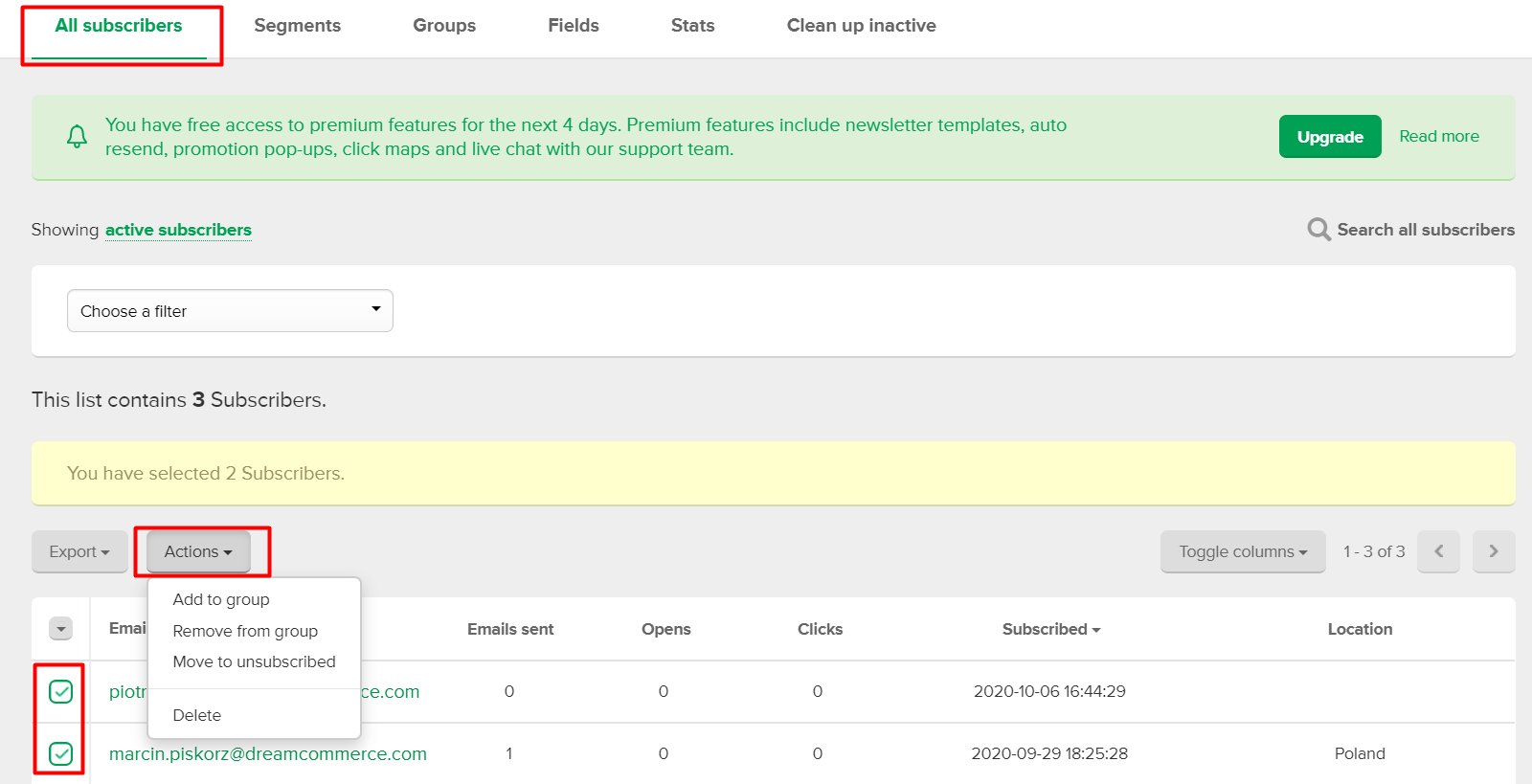
W All subscribers kliknij puste pola obok odpowiednich adresów e-mail i z Actions najpierw usuń je ze wskazanej grupy, a następnie dodaj do innej. Oczywiście zmianę możesz też wykonywać pojedynczo, w edycji każdego z adresów (wystarczy w niego kliknąć).

Jak dodać rabat dla subskrybentów?
Tutaj z ratunkiem przychodzi zakładka: Automation, która pozwala między innymi na automatyczną wysyłkę maili. Wybierz ją z zielonego menu, która znajduje się w górnej części ekranu.
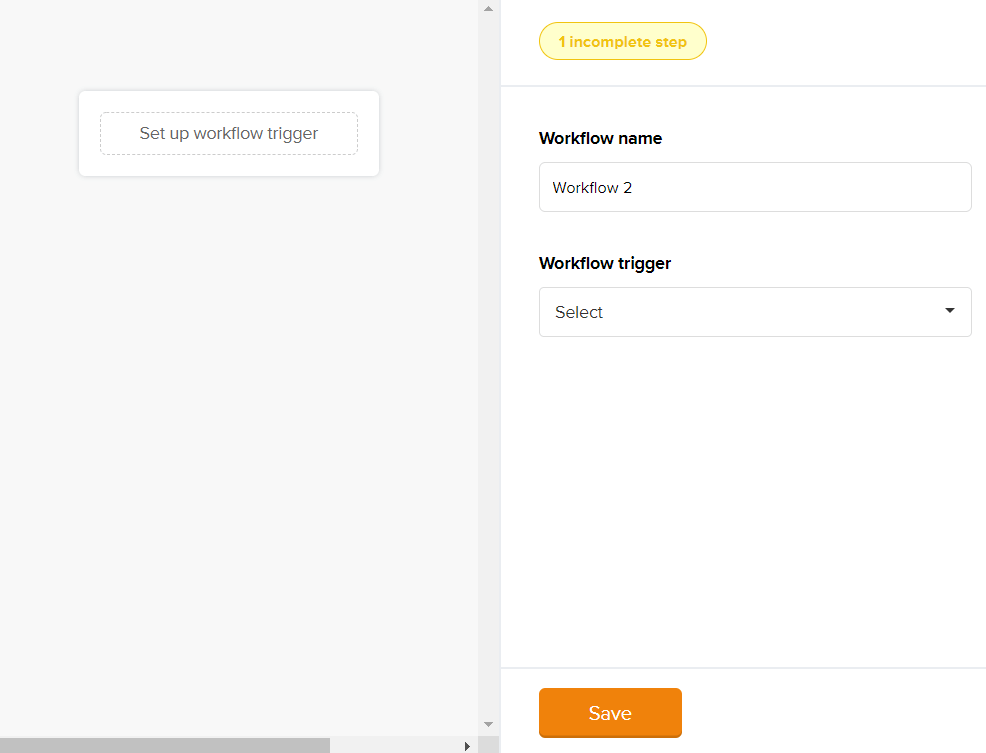
Kliknij przycisk: Create a workflow. Ukaże ci się mniej więcej taki ekran jak na poniższym obrazku.

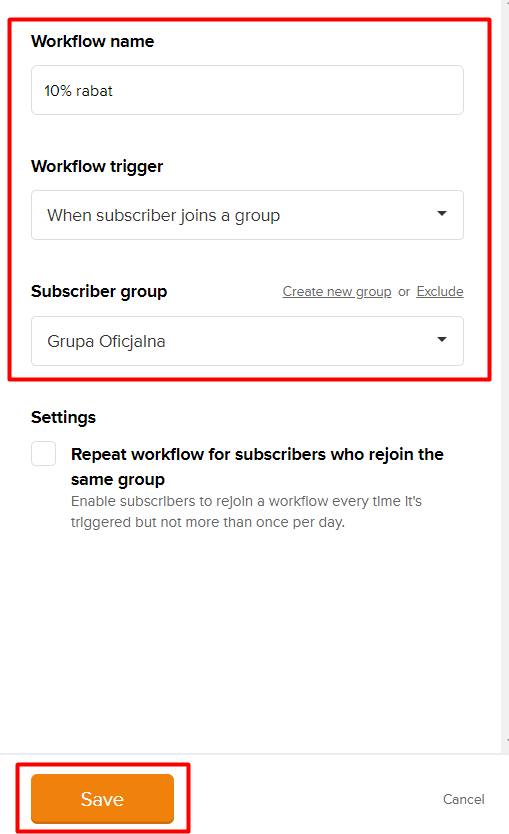
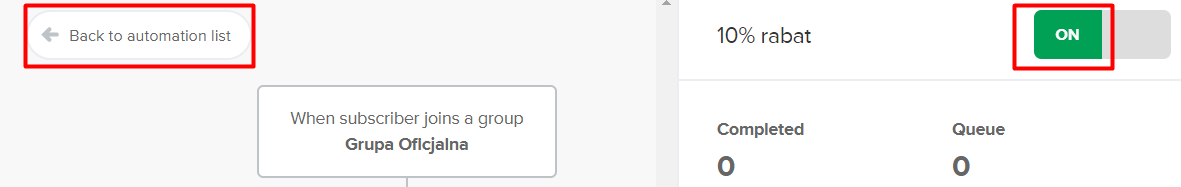
Nazwij proces (np. Rabat 10% – to nazewnictwo dla ciebie), zmień Workflow trigger na When subscriber joins a group i wskaż grupę subskrybentów. Następnie kliknij Save.

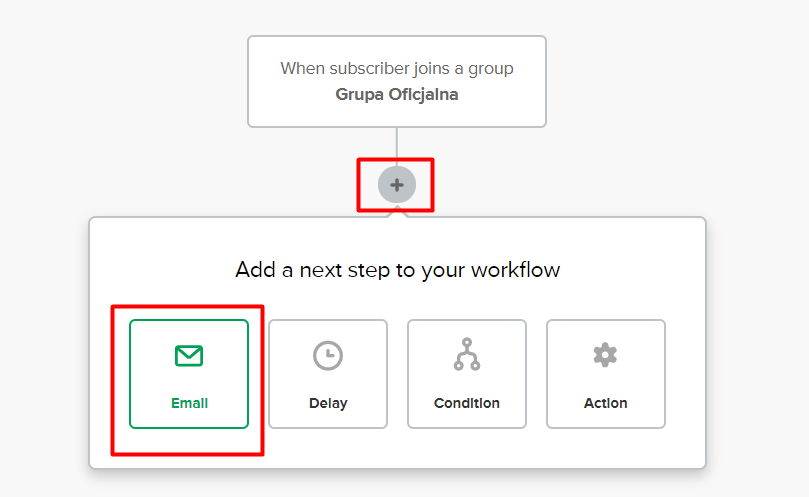
Następnie kliknij wskazany na poniższym obrazku plusik oraz wybierz opcję Email.

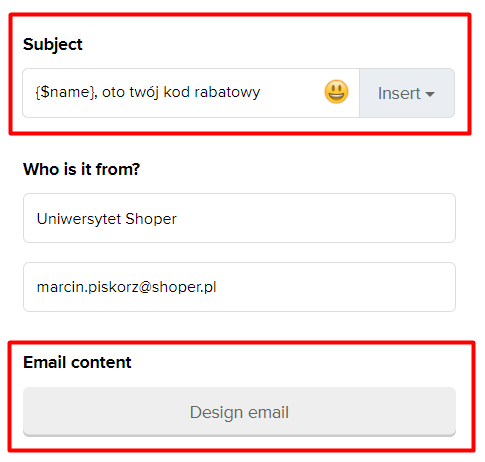
Wpisz tytuł maila (możesz użyć zmiennej imienia, jeżeli tak jak w przykładzie z tego artykułu twój formularz zawiera pole Imię), dokonaj weryfikacji adresu e-mail, który wyśle wiadomość (trwa to moment) i kliknij Design email:

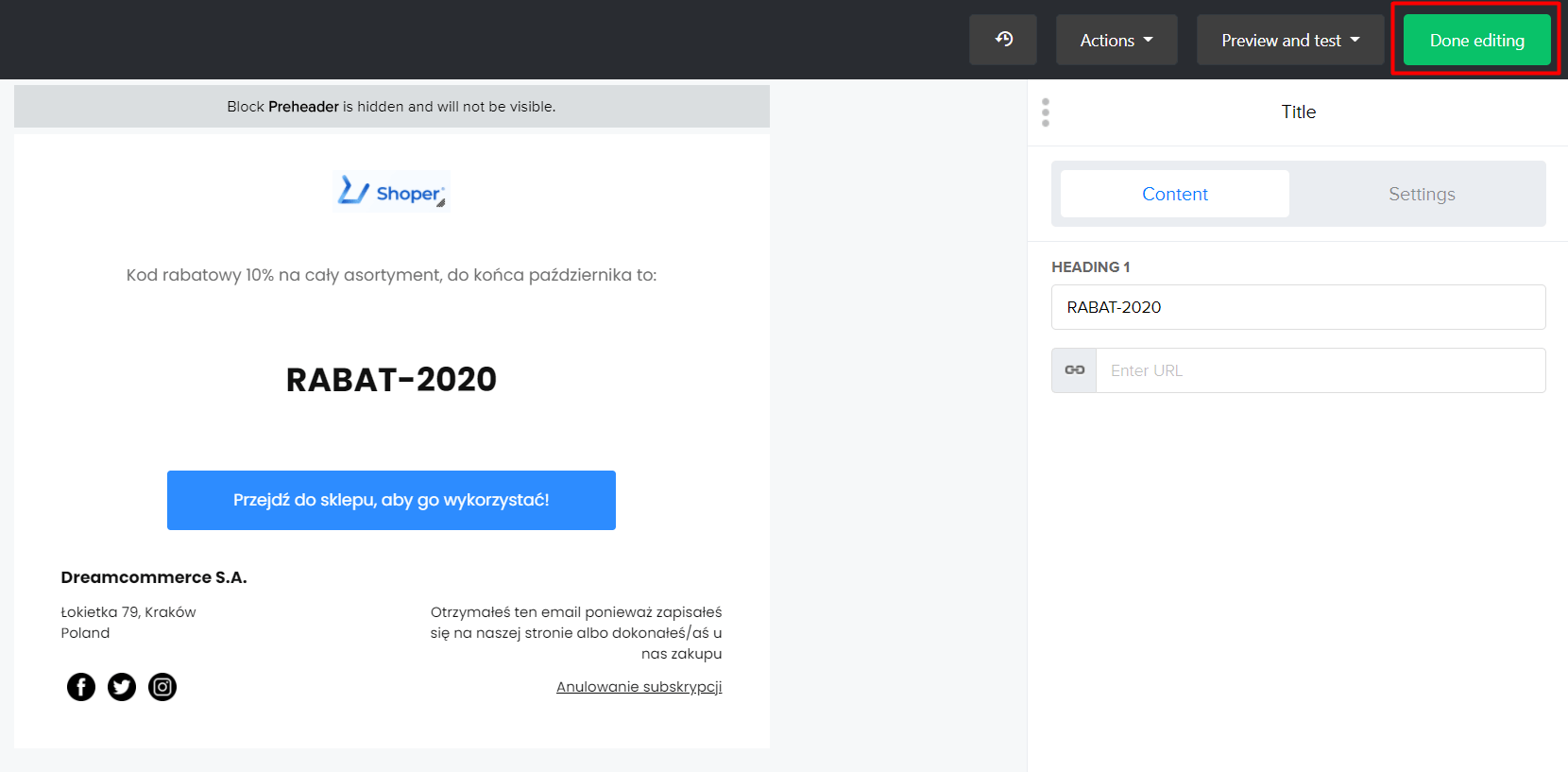
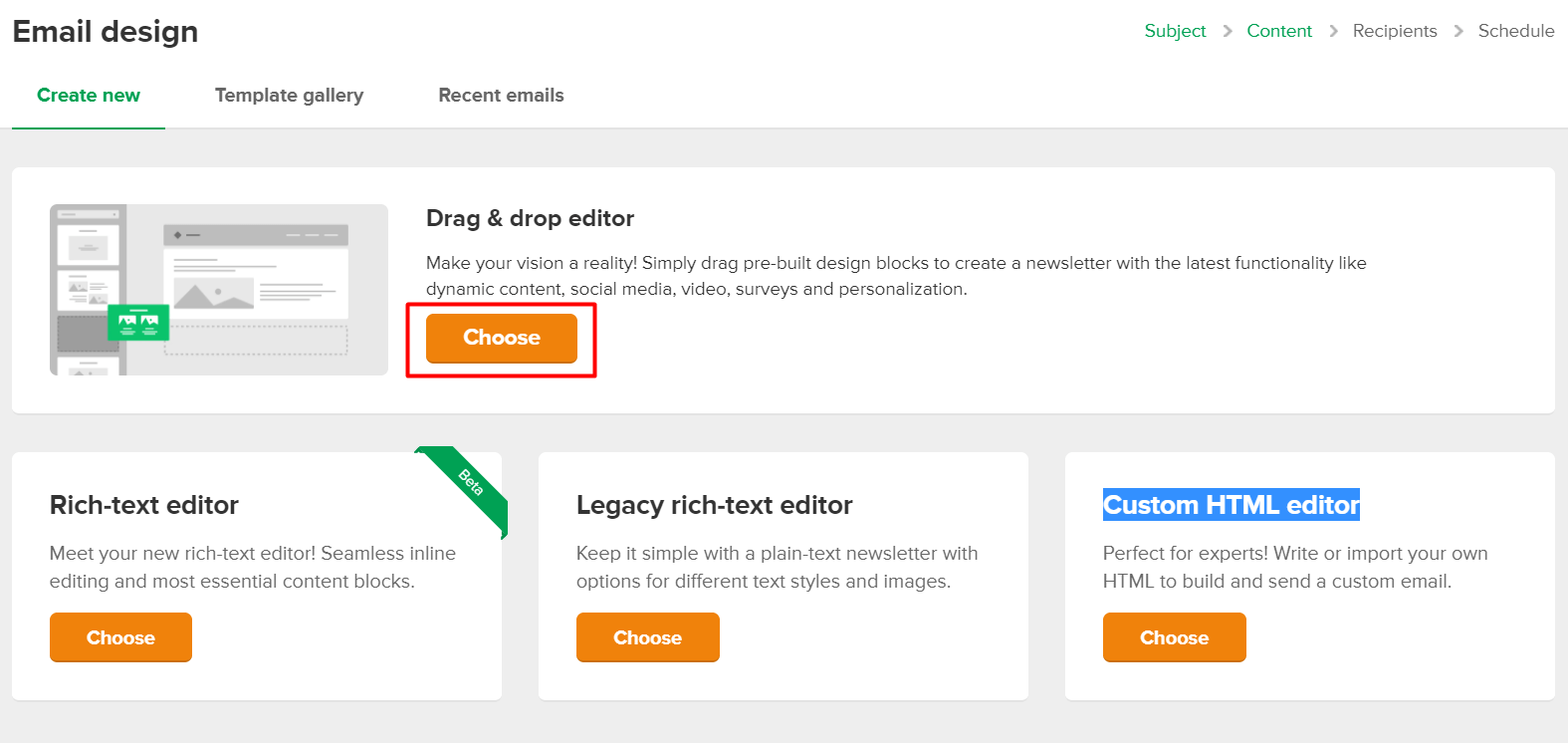
Wybierz znany ci już na tym etapie Drag & drop editor i ułóż wiadomość z kodem rabatowym według własnego uznania.

Działanie kończy aktywacja maila automatycznego w prawym górnym rogu ekranu oraz powrót do listy działań automatycznych w rogu lewym.

Kod (kupon) rabatowy musisz stworzyć we własnym zakresie w sklepie Shoper. Instrukcja dostępna jest w tym artykule: Jak dodać kupon rabatowy?
Czas na przetestowanie mechanizmu w sklepie. Zapisz się do własnego newslettera. Efektem będzie wysłanie kodu rabatowego dopiero po tym, gdy użytkownik potwierdzi chęć zapisu do newslettera po dokonaniu zapisu w formularzu.
Wysyłka wiadomości z kodem może nastąpić po kilku minutach od potwierdzenia zapisu przez subskrybenta.
Pamiętaj, aby testując wysyłkę kodu rabatowego zadbać, by wcześniej tworzone formularze dodawały nowo zapisany adres e-mail do tej samej grupy, która przed chwilą została wybrana w mailu automatycznym z kodem rabatowym!
Tworzenie pierwszej kampanii e-mail w MailerLite
Zajmijmy się teraz zakładką Campaigns (druga od lewej w górnym menu), w której będą powstawały twoje kampanie mailingowe. System oferuje cztery możliwości:
- Regular campaign,
- A/B split campaign,
- Auto Resend campaign,
- RSS campaign.
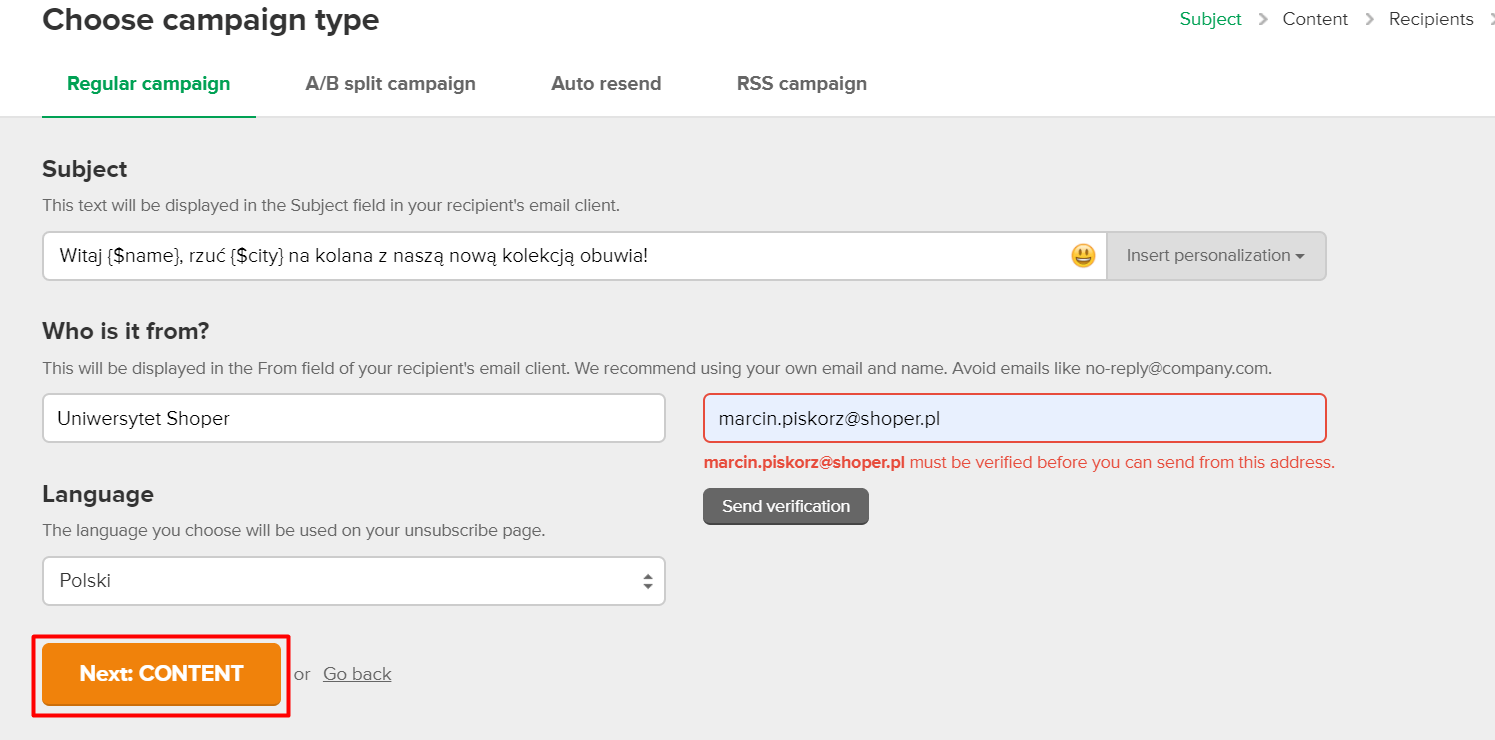
Regular campaign – standardowa kampania, w której definiujesz zawartość wysyłanej wiadomości. Już w pierwszym etapie definiujesz tytuł maila. Dobrym pomysłem może okazać się umieszczenie w nim odnośnika do jednej ze zmiennych związanych z subskrybentem, na przykład imienia (Krzysztof, czy widziałeś nasze świąteczne promocje?) czy miasta (Cały Kraków i okolice – w listopadzie darmowa wysyłka!).
Napisz też, od kogo wiadomość pochodzi oraz wpisz adres e-mail, z którego wysyłka ma zostać uruchomiona. Adres musi zostać za pierwszym razem potwierdzony, jednak ta procedura trwa dosłownie chwilę (kliknij przycisk Send verification). Pamiętaj, aby wysyłać wiadomości tylko z adresu firmowego/oficjalnego dla twojej działalności!
Pamiętaj o zmianie języka na polski na stronie z wypisaniem się z newslettera. To z pewnością mniej miła część przedsięwzięcia, jednak również o nią musisz zadbać.

Wprawdzie gdy klikniesz Confirm my email address nastąpi przeniesienie do nowego, pustego formularza tworzenia kampanii, jednak nic nie stoi na przeszkodzie, by powrócić do zakładki, w której masz już rozpoczęty proces tworzenia mailingu i nacisnąć: Next: Content.
Drag & Drop editor – na początek zacznij tworzenie kampanii poprzez tę opcję. Intuicyjne układanie elementów wiadomości poskutkuje ciekawszą zawartością niż sam tekst (Legacy rich-text editor), będzie też łatwiejsze niż stworzenie jej w HTML-u (Custom HTML editor).

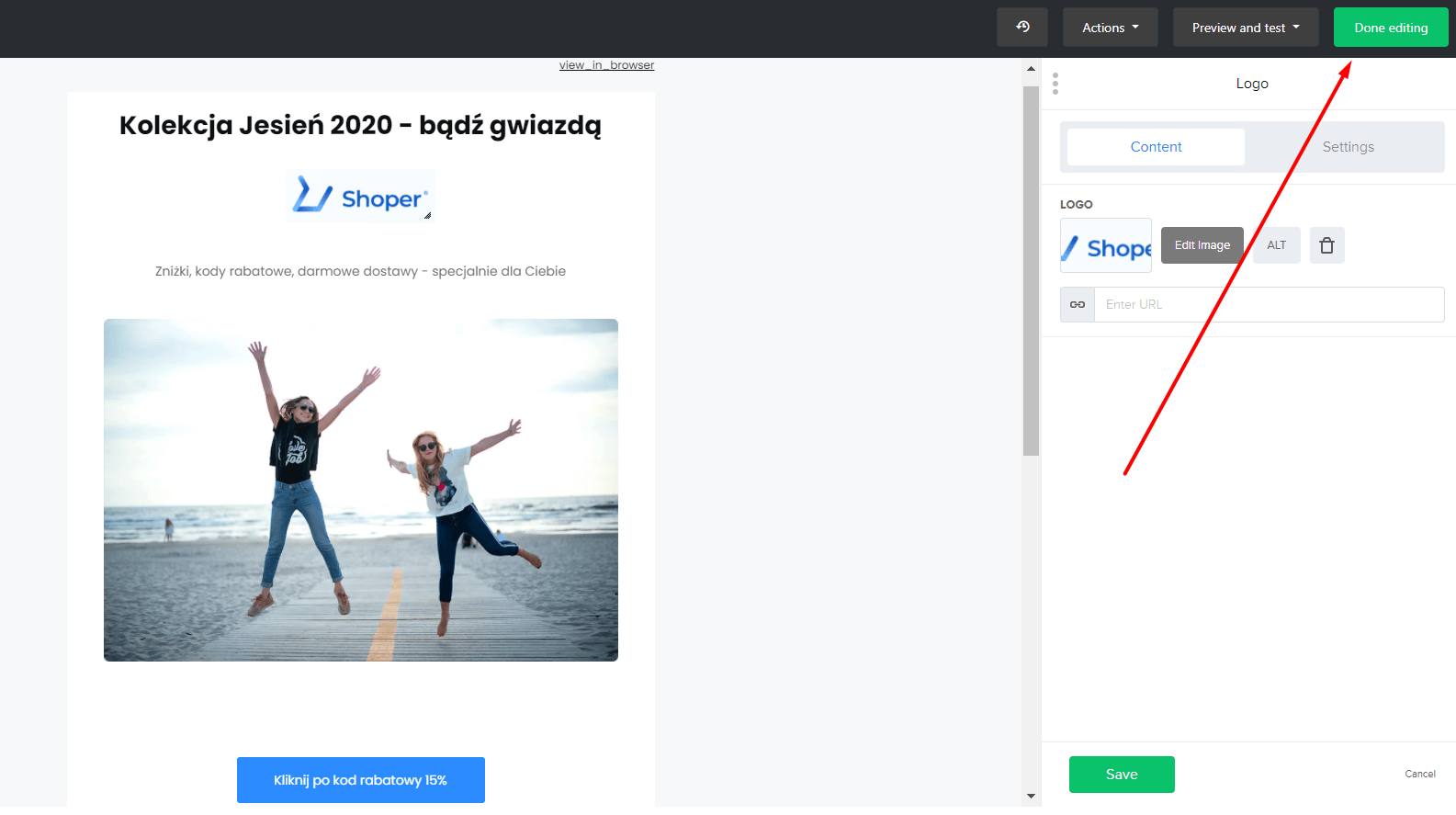
Zmodyfikuj/rozwiń/podmień każdy z elementów, który chcesz użyć w wiadomości. Jeżeli jakaś sekcja nie będzie ci potrzebna – usuń ją.
Bardzo wskazane są własne zdjęcia i oryginalna treść (nie skopiowana)! Pracę nad projektem zakończ przyciskiem: Done editing w prawym górnym rogu ekranu.

- Więcej informacji: Najczęściej popełniane błędy w e-mail marketingu
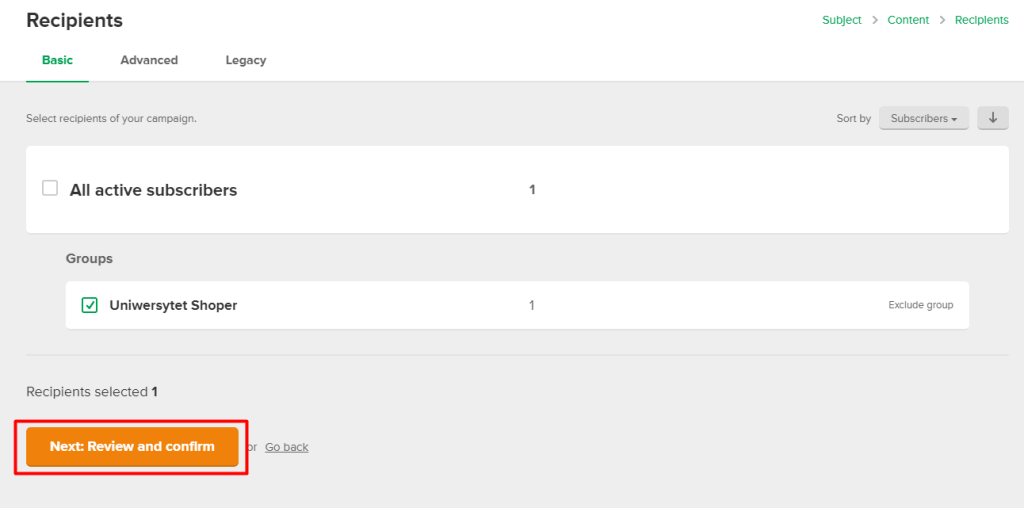
Kolejnym krokiem jest wybór grupy docelowej wysyłki. Na tym etapie (jeśli postępujesz zgodnie z kolejnością działania w tym artykule) masz utworzone dwie grupy subskrybentów. Do pierwszej, testowej wysyłki możesz użyć grupę pierwotną, z twoim adresem email.
Warto taki mailing wysłać do siebie jeszcze przed tą pierwszą oficjalną wysyłką, do mniej niż stu osób, o której wzmianka znalazła się w pierwszym punkcie artykułu.

Na początek proponujemy podstawowy wybór grupy subskrybentów (Basic), jednak system pozwala także na wybór zaawansowany (Advanced).
Możesz w nim wybierać subskrybentów w podziale na inne zmienne, takie jak źródło ich pochodzenia (jeżeli np. chcesz rozróżnić, kto został dodany ręcznie, kto zapisał się przez pop-up, a kto przez belkę zapisu) czy data ich zapisu do newslettera.
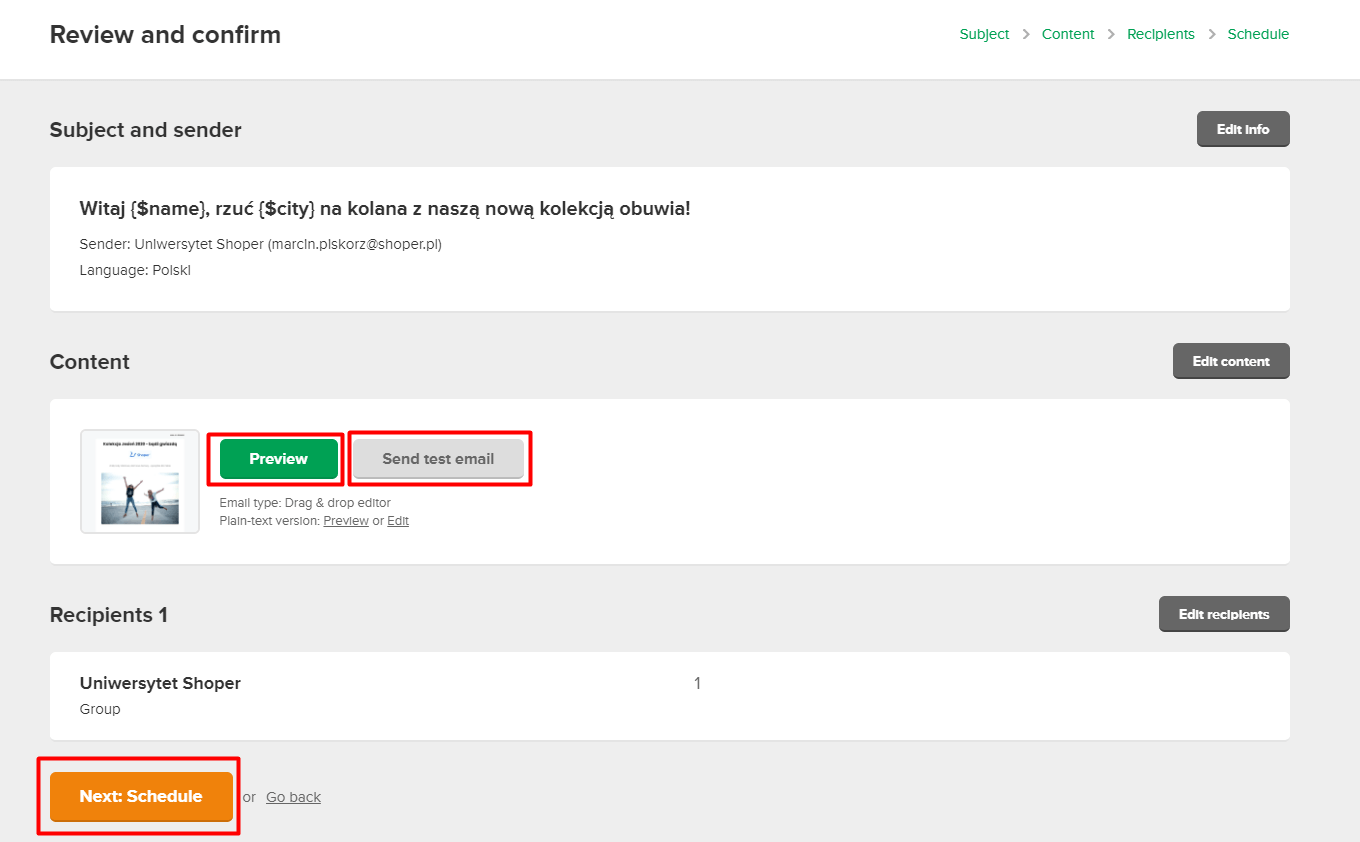
W kolejnym kroku możesz podglądnąć wiadomość (Preview), wysłać mail testowy na wskazany przez siebie adres (Send test email) lub zaplanować wysyłkę mailingu (Next: Schedule).

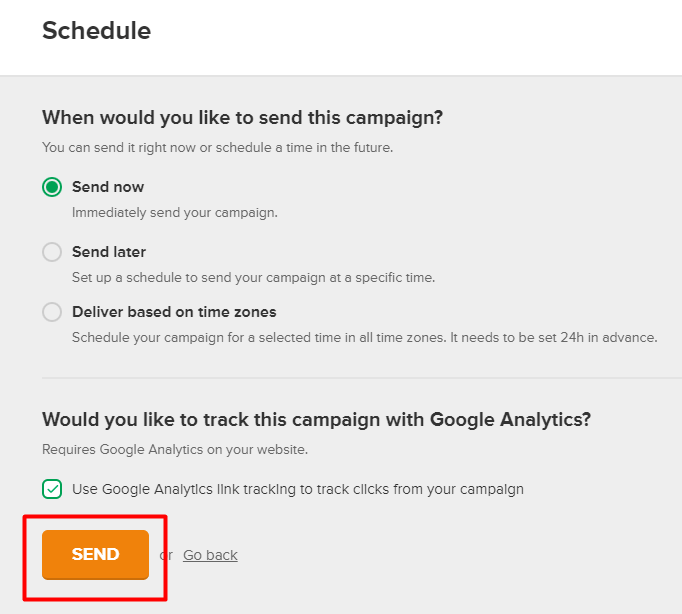
Ostatni krok to określenie czasu wysyłki. Może nastąpić od razu (Send now), w określonym dniu i godzinie (Send later), data i godzina może też być zależna od stref czasowych, jeżeli posiadasz subskrybentów z całego świata (Deliver based on time zones).
Na tym etapie możesz też włączyć śledzenie kampanii w Google Analytics (sklep musi być pod GA poprawnie podpięty).

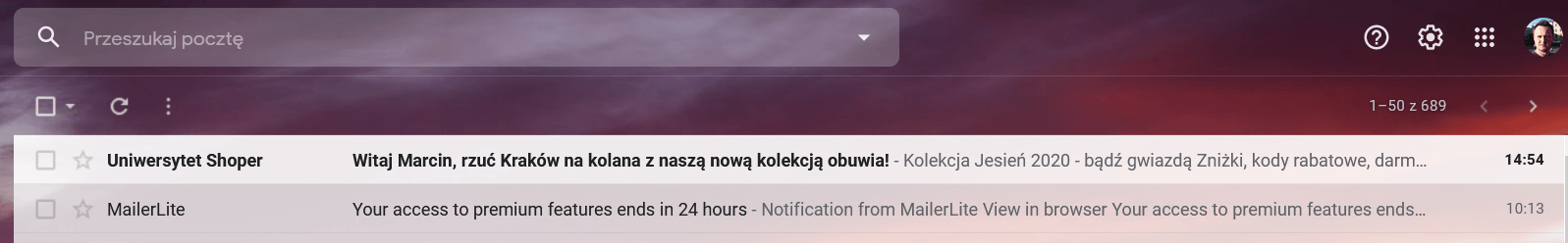
Przycisk Send kończy proces wysyłki mailingu. Przykładowy efekt użycia zmiennych w tytule, na skrzynce subskrybenta:

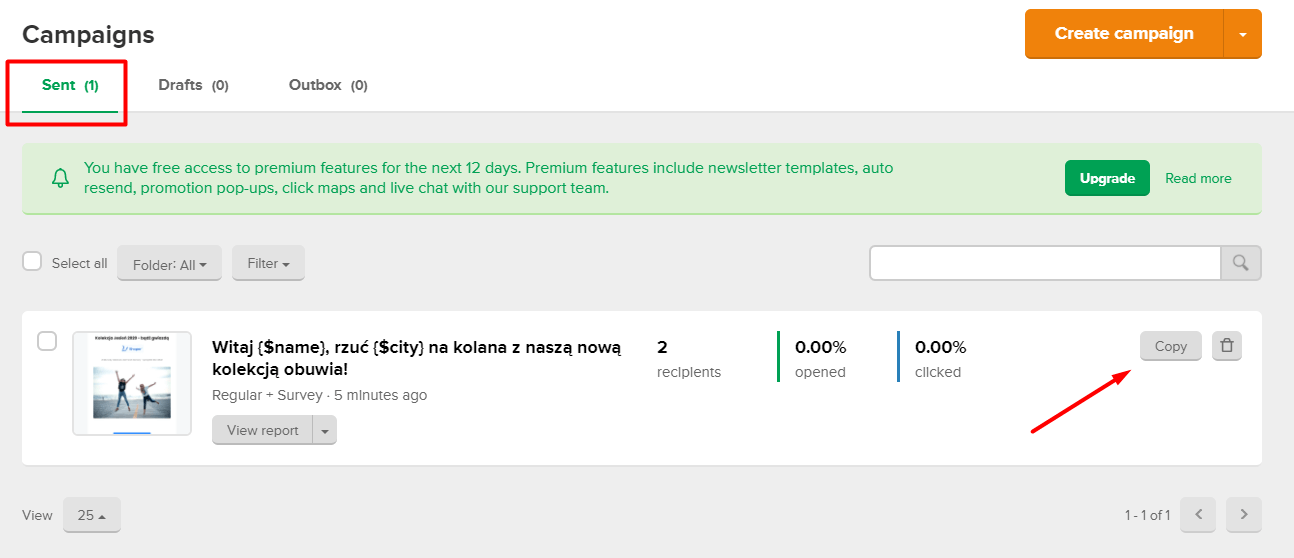
Jeżeli w przyszłości będzie potrzeba ponowienia jeszcze raz tego samego wzoru wiadomości, można ją skopiować jednym kliknięciem, służy do tego przycisk Copy w sekcji Sent:

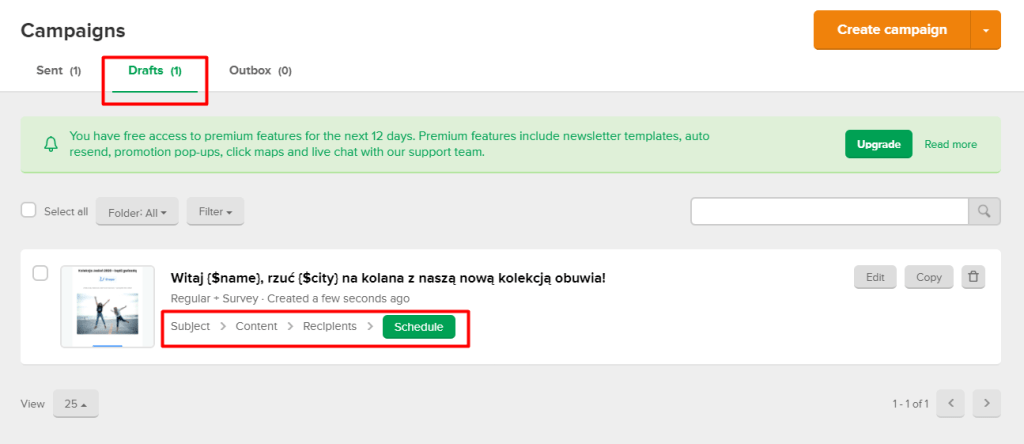
Wiadomość pojawi się w zakładce Drafts, gotowa do edycji i ponownej wysyłki:

Podsumowanie dlaczego warto skorzystać z MailerLite
Jeśli szukasz rozwiązania, które przy odrobinie poświęconego czasu pozwoli ci na uatrakcyjnienie procesu zapisu do newslettera w twoim sklepie, to MailerLite okaże się atrakcyjnym wyborem.
Gdy z czasem zdecydujesz się na rozwinięcie swojego konta do opcji płatnej, aplikacja nagrodzi cię dodatkowymi możliwościami, takimi jak wspomniane tworzenie informacji o promocji lub pominięte z racji wiodącej tematyki artykułu kreowanie landing page’y (zewnętrznych stron zapisu na newsletter).
Warto zapamiętać!
- jak założyć konto MailerLite?
- jak obsługiwać jego podstawowe funkcjonalności?
- jak stworzyć i umieścić formularz zapisu do newslettera na sklepie?
- jak skonfigurować wiadomości potwierdzające zapis; jak wysłać mailing?