Czat w sklepie – po co taka forma kontaktu z klientem?
Ostatnia aktualizacja: 24 kwietnia 2024Po co kontakt przez czat w sklepie?
Może to wydawać ci się nieprawdopodobne, ale nie zawsze klient musi wiedzieć, jak dokonać zakupu w sklepie. Nie bez powodu e-biznesy tworzą stroną informacyjną wyjaśniającą jak składać zamówienia w sklepie.
Jednak tylko najbardziej zaangażowani użytkownicy, którym już zależy na produkcie, zdecydują się, by poszukiwać sposobu kontaktu bądź strony na Facebooku, na której mogliby dowiedzieć się więcej. Aby ułatwić ten proces i wyjść klientowi naprzeciw, w wyraźnym miejscu na stronie warto zamieścić czat.
To także doskonała forma szybkiego kontaktu i odpowiadania na najczęściej zadawane pytania. Czy mogę prosić o pomoc w złożeniu zamówienia? Czy produkt jest wytwarzany w Polsce? Czy jak zamówię dzisiaj, to otrzymam paczkę do końca tygodnia? Czy otrzymam rabat przy większym zamówieniu? Jak użyć kodu rabatowego? Pytania można mnożyć bez końca. I chociaż strona FAQ (Najczęściej zadawane pytania) jest dużą pomocą, wygoda i możliwość uzyskania niemal natychmiastowej odpowiedzi od pracownika sklepu zwycięża z samodzielnym poszukiwaniem odpowiedzi.
Warto zbierać pytania klientów. Następnie odpowiedzi na te najczęściej powtarzane możemy zamieścić na stronie informacyjnej w sklepie.
Nasza zachęta brzmi zbyt ogólnie? Spójrzmy na parę argumentów liczbowych.
- Badania prowadzone przez Facebooka* pokazują, że 53% klientów jest bardziej skłonnych dokonać zakupu w sklepie, z którym mogą skontaktować się przez chat.
- Rozmowa z klientem w momencie, kiedy rozważa zakup, może przeważyć szalę na twoją korzyść. Dane podawane przez Intercom** – jedno z wiodących na świecie narzędzi typu CRM (do zarządzania relacjami z klientem) – są jednoznaczne. Szansa konwersji ze zwykłego odwiedzającego witrynę do klienta wzrasta o 82%, jeśli najpierw odbył z tobą czat. Co więcej, z reguły konta tych osób (w wypadku e-commerce: całościowe zakupy) są warte 13% więcej niż użytkowników, którzy nie dokonali rozmowy przed rejestracją.
Prosta i skuteczna metoda obsługa klienta
Smartsupp jest prostym w obsłudze i skutecznym narzędziem do prowadzenia rozmów na żywo z klientami. Na jego przykładzie omówimy, na co zwrócić uwagę, konfigurując czat w sklepie. Interfejs aplikacji jest dostępny po polsku.
Narzędzie posiada trzy plany:
- darmowy,
- Standard płatny 40 zł od agenta (pracownika sklepu używającego czatu),
- Pro płatny 75 zł od agenta.
Skupimy się na bezpłatnych możliwościach i tym, jak możemy je wykorzystać. Zarysujemy także ciekawe funkcjonalności z wyższych planów.
- Informacje o aplikacji Smartsupp w Shoper App Store
Przede wszystkim pamiętaj, że jeśli platforma, na której prowadzisz sklep, posiada integrację z zewnętrznym systemem do obsługi czatu, to zazwyczaj nie musisz wklejać żadnego kodu. Tak jest i w wypadku sklepu Shoper.



W tym momencie rola integracji się kończy. Konfiguracja czatu i rozmowy z klientami odbywają się w panelu Smartsupp – aby tam przejść kliknij przycisk: Odwiedź Smartsupp.

Po zalogowaniu domyślnym statusem jest online, czyli klienci korzystający z czatu widzą nas jako dostępnych i mogą dołączać do rozmowy.
Podstawowe ustawienia czatu w sklepie
Na początek dopasujmy wygląd czatu i wyświetlane komunikaty do naszego sklepu. Klikamy na swój mail w prawym górnym rogu i wybieramy Ustawienia.
Na starcie zmieniamy nazwę widoczną dla odwiedzających. Domyślna to Wsparcie. Jeśli za czat odpowiada konkretny pracownik, można podać jego imię. Wpłynie to także pozytywnie na odbiór ze strony klienta. Przykład: Dominik z Shoper. Zapisujemy zmiany.
Interesuje nas zakładka Okno czatu. Wybieramy tę pozycję z menu i klikamy Opcje. Zwróć szczególną uwagę na położenie czatu. Czat w prawym górnym rogu może przesłaniać znak X zamykający okienko informujące o plikach cookies. Może też zasłaniać przycisk przenoszący klienta na górę strony.
Uwaga: Upewnij się, że róg strony, w którym ma być czat, nie jest już zajęty przez widżet, komunikat lub element funkcjonalny sklepu.
Z danych sklepów Shoper wynika, że najpopularniejsze są małe rozdzielczości, będące domeną telefonów komórkowych. Z kolei najpopularniejszą desktopową rozdzielczością jest 1366 x 768 pikseli. Jeśli zostawisz czat w prawym dolnym rogu, będą na siebie nachodzić: przycisk zamknięcia komunikatu o plikach cookies, strzałka kierująca użytkownika na górę strony oraz czat.

W sekcji Pozycja okna czatu bezpieczniej będzie wybrać lewy dolny róg.
Przejdźmy przez kolejne opcje:
- Ocena agentów umożliwia zbieranie informacji zwrotnej od klienta. Wybierając jedną z trzech dostępnych emotikon, klient będzie mógł ocenić rozmowę z obsługą. Dane będą później dostępne w panelu Smartsupp. Opcja zapytania o komentarz pozwala potencjalnie rozszerzyć ocenę o dodatkowe uwagi od rozmówcy.
- Zezwalaj odwiedzającym na wysyłanie transkrypcji czatu na ich adres email to domyślnie zaznaczona, korzystna opcja. Dzięki niej klient otrzyma mailowo zapis całej rozmowy. To bardzo pomocne, szczególnie jeśli użytkownik dopytuje o różne modele produktu.
- Powiadomienia dźwiękowe dla odwiedzających mogą być przydatne, jeśli nie będziesz w stanie natychmiast odpisać. Klient usłyszy dźwięk, gdy tylko otrzyma wiadomość, nawet jeśli sklep będzie otwarty w innej karcie przeglądarki niż obecnie otwarta.
- Pokaż dymek czatu wyświetla komunikat zachęcający do kontaktu. Warto go zostawić i dostosować wiadomość do swoich potrzeb (co pokażemy w dalszej części poradnika).

- Pokaż okno czatu w trybie offline to domyślnie włączona opcja. Gdy osoba obsługująca komunikator nie będzie dostępna, klient będzie mógł wysłać wiadomość mailowo, bez poszukiwania formularza kontaktowego.
- Pokaż formularz pre-czatu poprosi klienta dodatkowo o podanie imienia i adresu mailowego przed rozpoczęciem rozmowy. Prawdopodobnie większość klientów zniechęci to dalszej rozmowy, jednak ta opcja może być przydatna w wyjątkowych sytuacjach (np. kontakt B2B).
- Pokaż informację o przetwarzaniu danych osobowych to domyślnie włączona opcja. Możesz podać tu link do swojej strony Polityki prywatności, która opisuje, jak sklep przetwarza dane.
- Ukryj okno czatu – wykonujesz testy, wyjeżdżasz na urlop? To opcja na te okazje.
Ustawienia wyglądu czatu
Gdy już lepiej rozumiemy kluczowe opcje czatu, przejdźmy do kwestii wyglądu. Przechodzimy do zakładki Kolory. Przede wszystkim zmień kolor główny na taki sam, jak kolor przewodni swojego sklepu (lub inny, którym chcesz wyróżnić komunikator). Możemy też zmienić kolor dymka (czyli strzałki wskazującej na okno czatu), kolor tekstu dymka (tekstu obok strzałki). Po zmianach, nie zapomnij kliknąć przycisku: Zapisz.
Pora przejść do zakładki: Tekst. Przejdźmy przez dostępne opcje:
- Domyślny tekst nagłówka to online. Jeśli uznasz to za zasadne, możesz zmienić ten komunikat na „dostępny” lub inny sugerujący gotowość do rozmowy.
- Jako typ dymka możesz wgrać własny obrazek, pasujący do szaty graficznej twojego sklepu. Możesz też skorzystać z prostej opcji Strzałka i zmienić wyświetlaną treść i dodatkowy tekst w dymku, który znajduje się pod nią.
- Logo powinno zawierać albo sygnet, czyli symbol w logotypie twojej firmy, albo zdjęcie jednej z osób obsługujących czat. Jednak jeśli komunikator obsługuje kilka osób, wtedy logo lub jego element będą lepszym wyborem. Każdy z agentów (pracowników obsługi klienta) będzie mógł wyświetlić swoje rozmówcy swoje zdjęcie. Wystarczy wejść do zakładki Agenci i wybrać konkretną osobę. Zalogowany użytkownik obsługujący czat, może też kliknąć w prawym górnym rogu na swój adres e-mail i wybrać opcję: Ustawienia, gdzie będzie mógł wgrać swoje zdjęcie.
- Tytuł, czyli nazwa wyświetlana na pasku komunikatora, np. Wsparcie lub Obsługa Klienta.

- Kolejne elementy to Nazwa firmy i opis firmy wyświetlający się tuż pod nią.

- Tekst przycisku Wyślij – umożliwia wysłanie wiadomości, zamiast klikania enter.
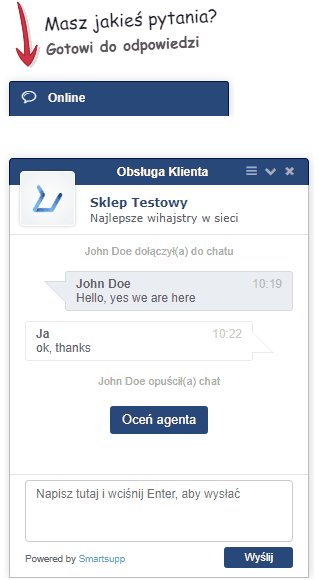
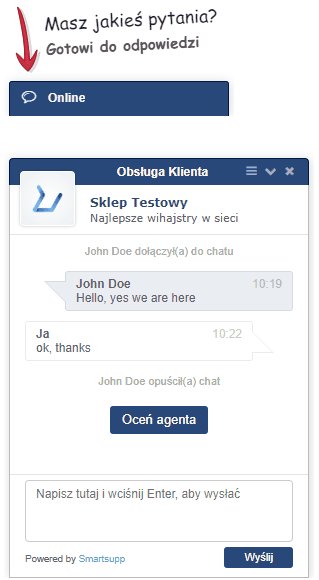
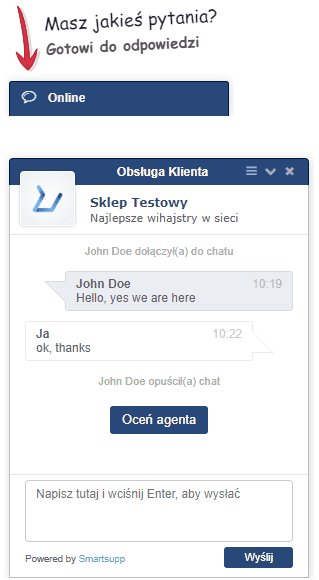
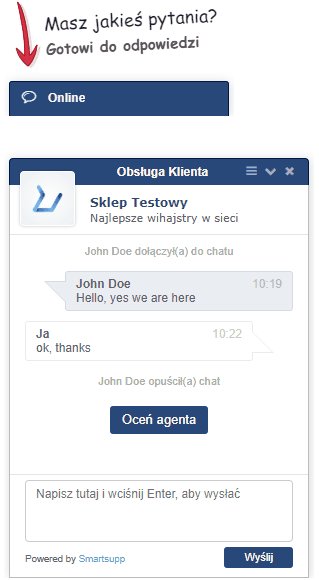
Po dokonaniu zmian, kliknij: Zapisz. Poniżej przykład wyglądu komunikatora dodanego na stronach sklepu internetowego.

Godziny dostępności i jak rozmawiać z klientem?
Warto ustawić godziny pracy, w których klient może napisać na czacie. Jeśli posiadasz wyższy pakiet, możesz je zmienić w zakładce: Ogólne > Godziny pracy > Aktywuj godziny pracy. Dodasz tam przedziały czasowe dla poszczególnych dni tygodnia.
Przede wszystkim pamiętaj, że – jeśli wolisz pracować przed komputerem – aby otrzymać sygnał, że klient przesłał wiadomość, musisz mieć otwarty dashboard Smartsuppa w przeglądarce. Nie musi to być aktywna karta, a po prostu jedna z otwartych. Jest również wygodna alternatywa: Smartsupp posiada prostą aplikację dla Androida i systemów iOS, możesz więc obsłużyć czat także na urządzeniach mobilnych.
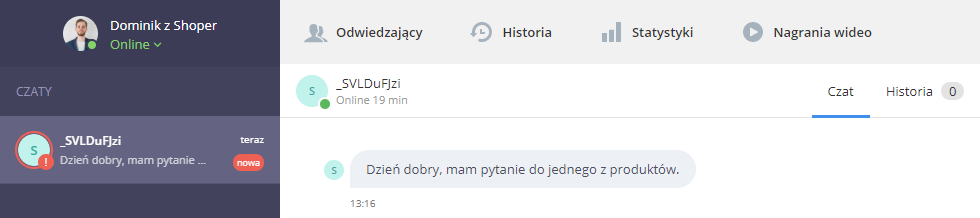
W panelu Smartsupp na liście widocznej po lewej stronie ekranu znajdziesz gości (czyli odwiedzających strony sklepu).

Wystarczy, że klikniesz daną osobę, a aplikacja przeniesie cię do okna rozmowy (funkcjonuje to nieco podobnie jak Messenger od Facebooka).
Wyższe pakiety posiadają przydatną opcję wiadomości automatycznej. Przykładowo, jeżeli nie odpiszesz natychmiast, to aby klient nie czekał w niepokoju, po określonej liczbie sekund otrzyma komunikat:

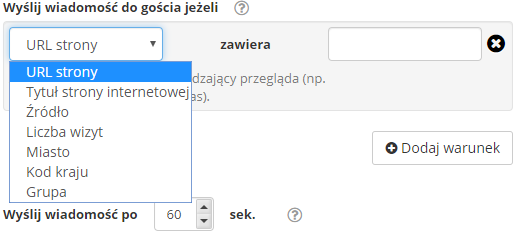
Co więcej, automatyczne komunikaty posiadają szereg ciekawych warunków (obrazek poniżej).

Szczególnie warto zwrócić uwagę na zmianę komunikatu w zależności od podstrony (adresu URL). Dzięki niemu możemy chociażby wyświetlić zupełnie inną wiadomość, gdy klient przebywa na stronie konkretnej kategorii, czy w koszyku.
Jeśli dłużej nie przebywamy online powinniśmy zmieniać status. Klienci korzystający z czatu online oczekują szybkiej reakcji i odpowiedzi na żywo.
Klient pokaże ci, co poprawić
Płatne pakiety posiadają funkcjonalność, która szczególnie zaciekawi osoby zainteresowane poprawą konwersji w sklepie. Chodzi o nagrania Smartlook – wideo z wizyt klientów na stronie, pokazujące ich dokładny sposób poruszania się po stronie. Tę funkcjonalność możesz wykorzystać w działaniach mających na celu poprawę user experience (doświadczeń użytkownika).
Na nagraniach możesz zobaczyć, kiedy klient krąży bez celu po stronie, napotyka problem podczas poszukiwania produktów, czy – co gorsza – podczas realizacji zamówienia, z którego finalnie się wycofuje. Możesz przez moment poczuć się, jakbyś zaglądał klientowi przez ramię i spoglądał na jego telefon lub smartfon. To szczególnie pomocne.
Narzędziem w różnych pakietach (w tym darmowym) oferującym taką samą możliwość, jest Hotjar. Dodatkowo oferuje on tzw. mapy ciepła, obrazujące, gdzie klienci najchętniej klikają, czy w jaki sposób poruszają się po stronie.
źródła: * https://fbinsights.files.wordpress.com/2016/08/facebookiq_messenger_booklet1.pdf ** https://www.intercom.com/blog/live-chat-for-marketing/ ** https://www.intercom.com/blog/why-live-chat/
Warto zapamiętać!
- jak zainstalować narzędzie Smartsupp na platformie Shoper?
- na jakie ustawienia czatu trzeba zwrócić uwagę?
- jak skonfigurować czat Smartsupp w sklepie internetowym?
- jak dowiedzieć się, w co w sklepie klika klient?