Dodawanie skryptów do modułów graficznych nie jest konieczne do poprawnego działania sklepu. Możliwość skierowana jest do tych użytkowników, którzy mają pomysł na efektowne wykorzystanie kodu HTML w modułach sklepu.
WAŻNE! Aby uniknąć wycinania kodów HTML aktywuj (przesuwając suwak w prawo) opcję: Wyłącz czyszczenie kodu HTML w zakładce: Ustawienia > Zaawansowane > Bezpieczeństwo i ZAPISZ zmiany.
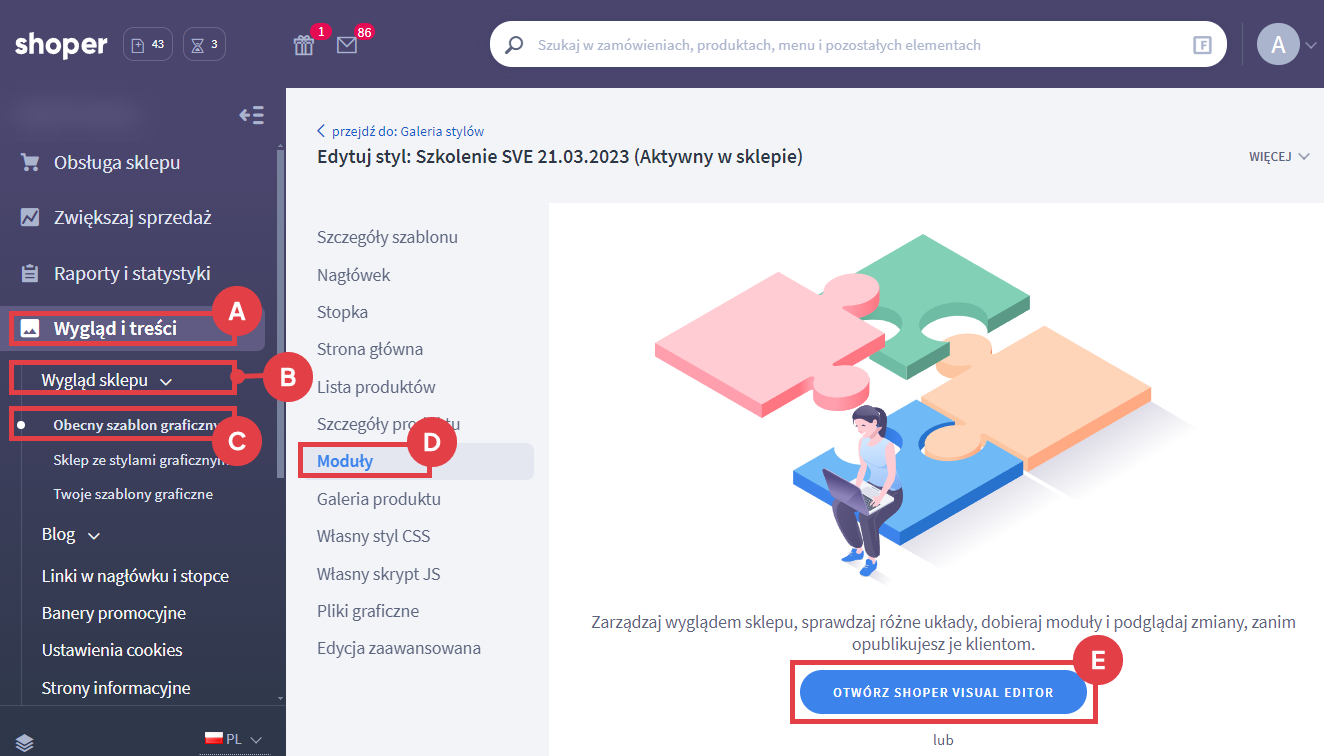
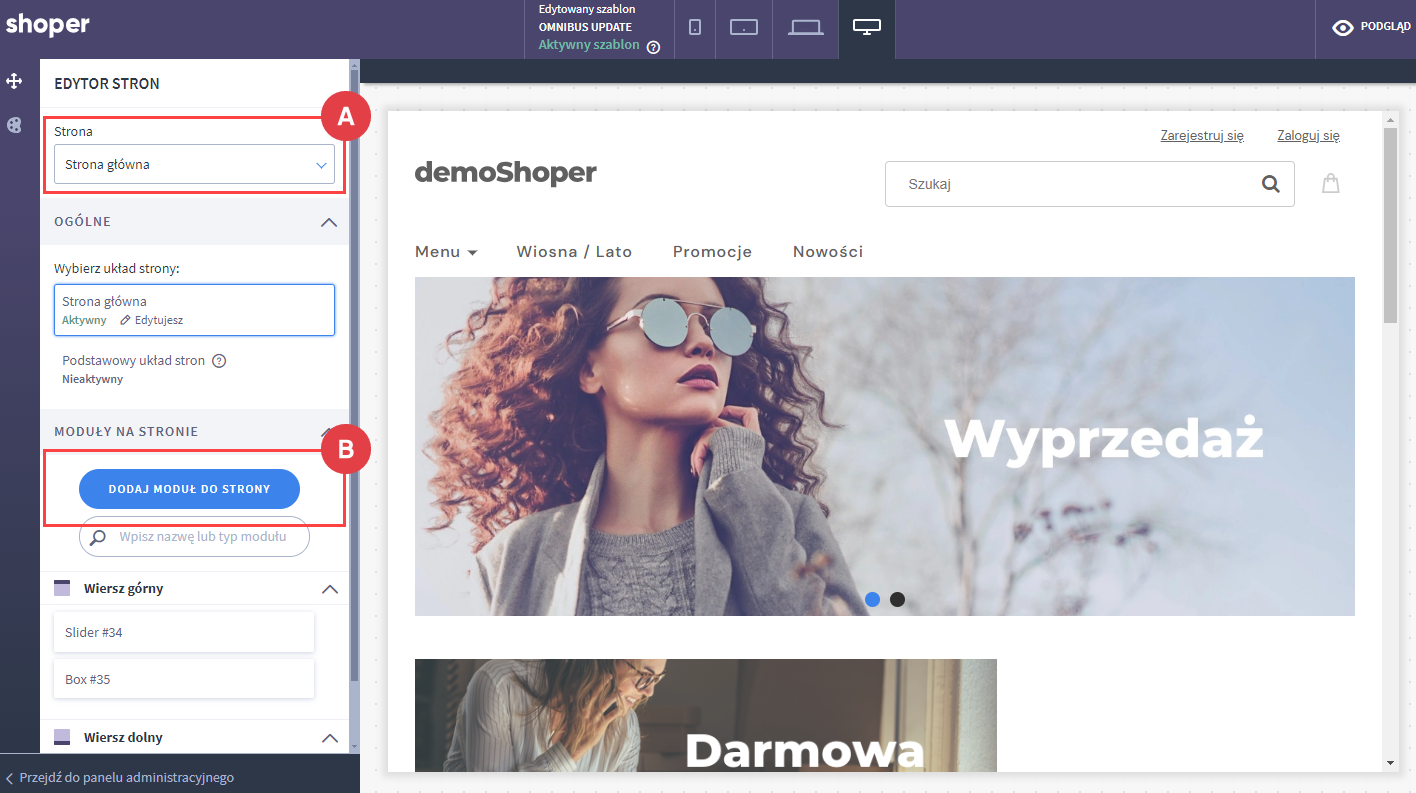
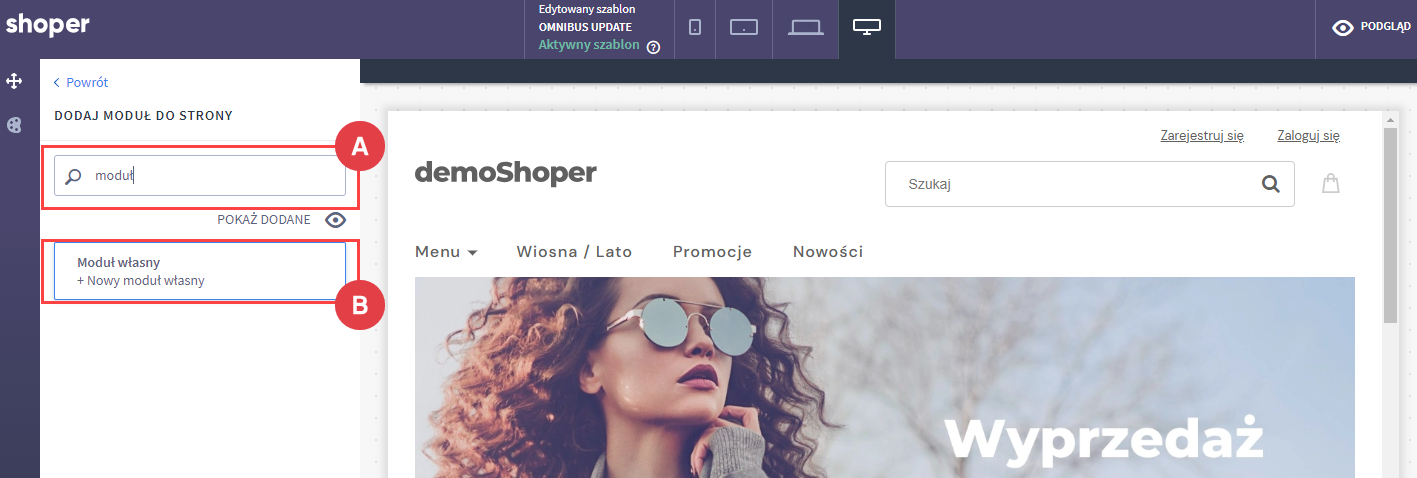
Jak dodać skrypt w module sklepu za pomocą Shoper Visual Editor w starym szablonie?



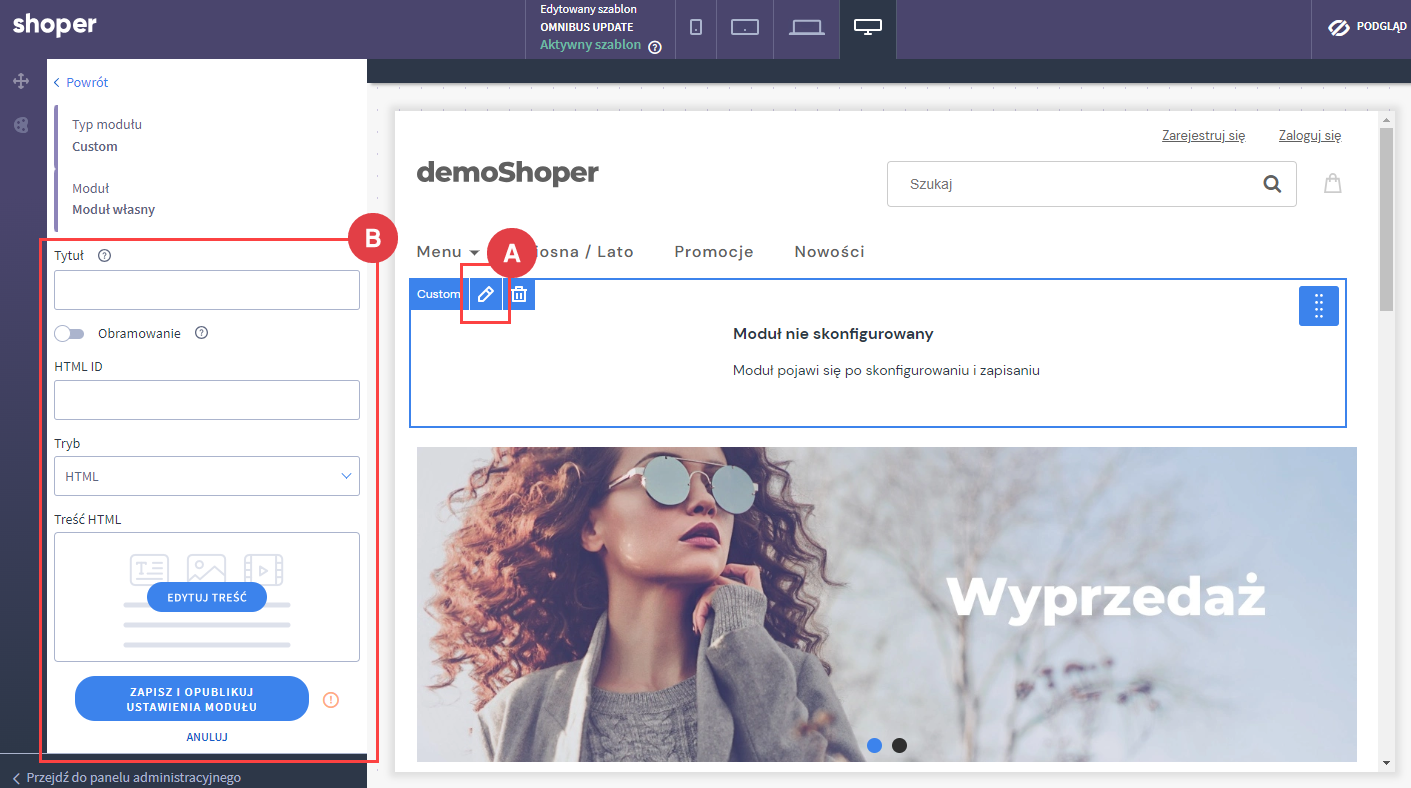
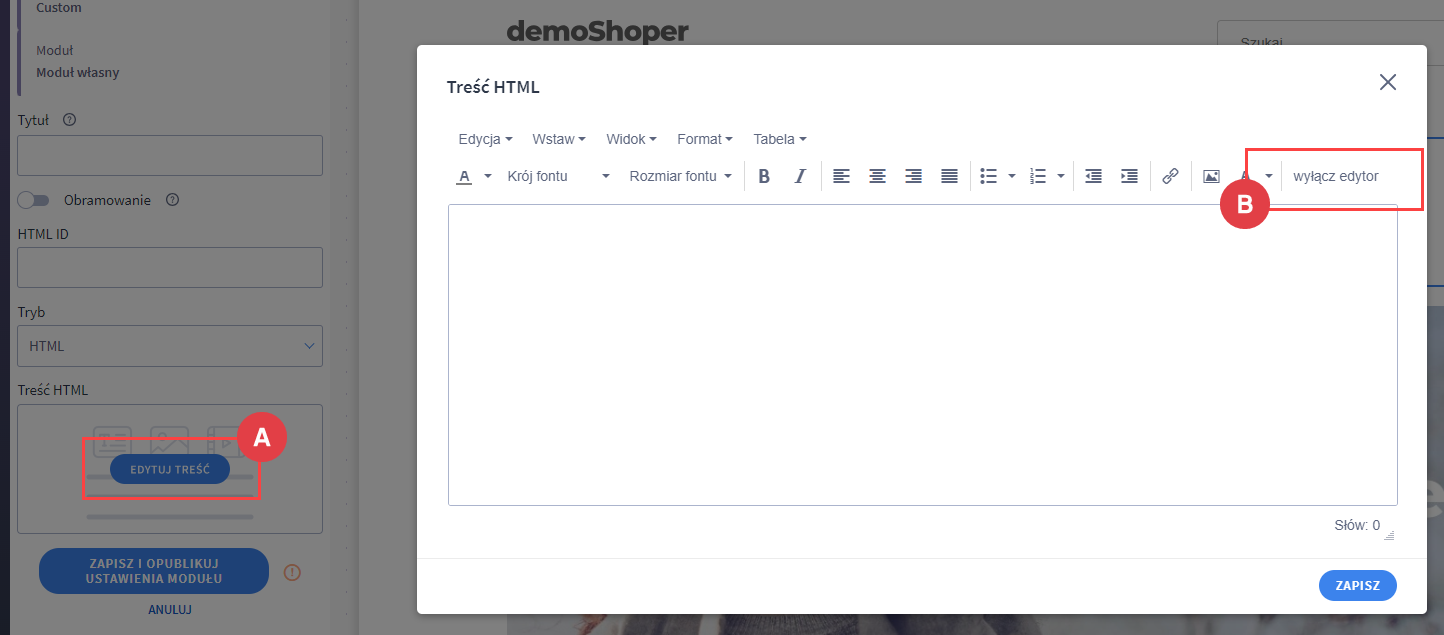
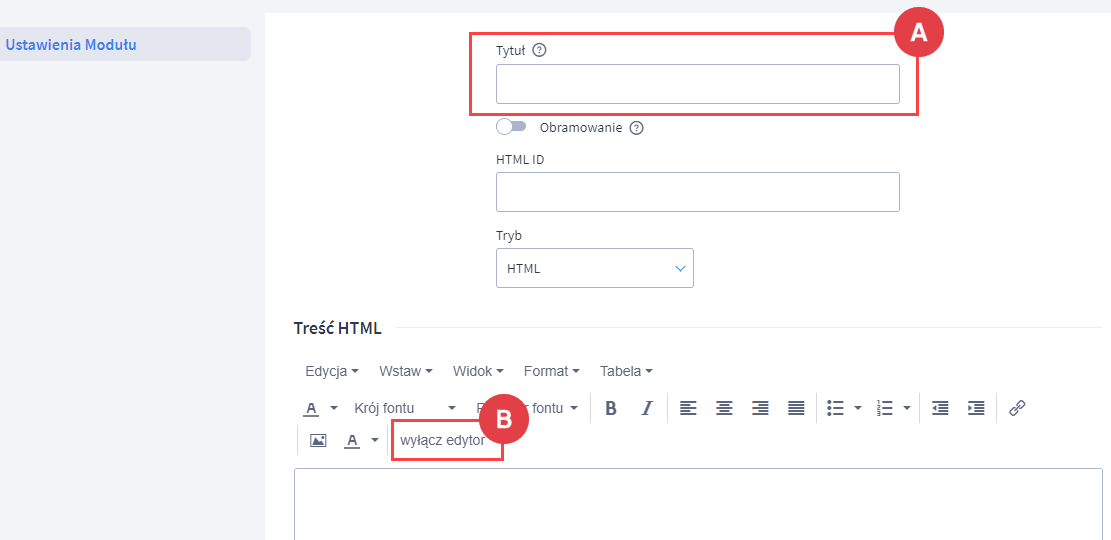
Następnie przejdź do edycji modułu (A )i korzystając z opcji edycji dostępnych w kolumnie po lewej stronie uzupełnij zawartość modułu (B):
- Tytuł – widoczny jako nazwa modułu na liście modułów,
- Obramowanie – aktywacja obramowania powoduje wyświetlanie się tytułu modułu dla klienta,
- HTML ID – do wykorzystania np. w sytuacji kiedy instrukcja danego szablonu zaleca uzupełnienie pola według podanych kroków. W pozostałych przypadkach pozostaw pole puste,
- Tryb – wybierz: HTML,
- Treść HTML – kliknij w dowolnym miejscu aby otworzyć edytor treści.


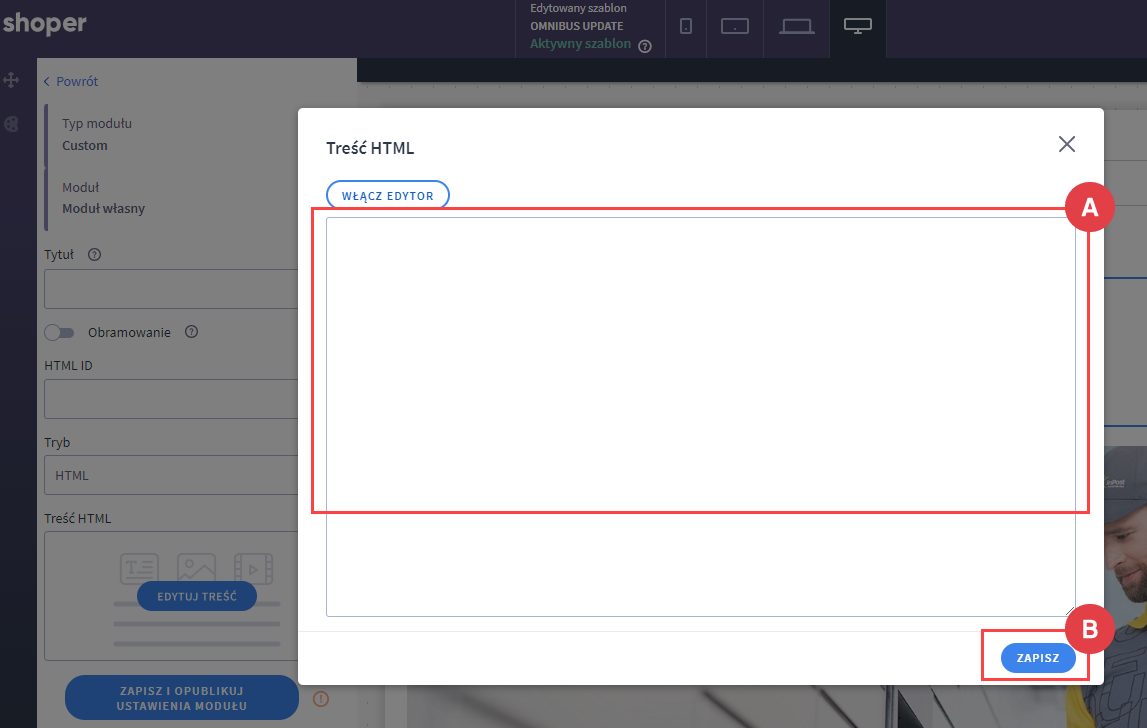
Wklej skrypt (A), kliknij: ZAPISZ (B), zapisz zmiany w edytorze, następnie module i opublikuj je w układzie strony.

Obejrzyj jak korzystać z Shoper Visual Editora w filmie instruktażowym na naszym kanale YouTube.
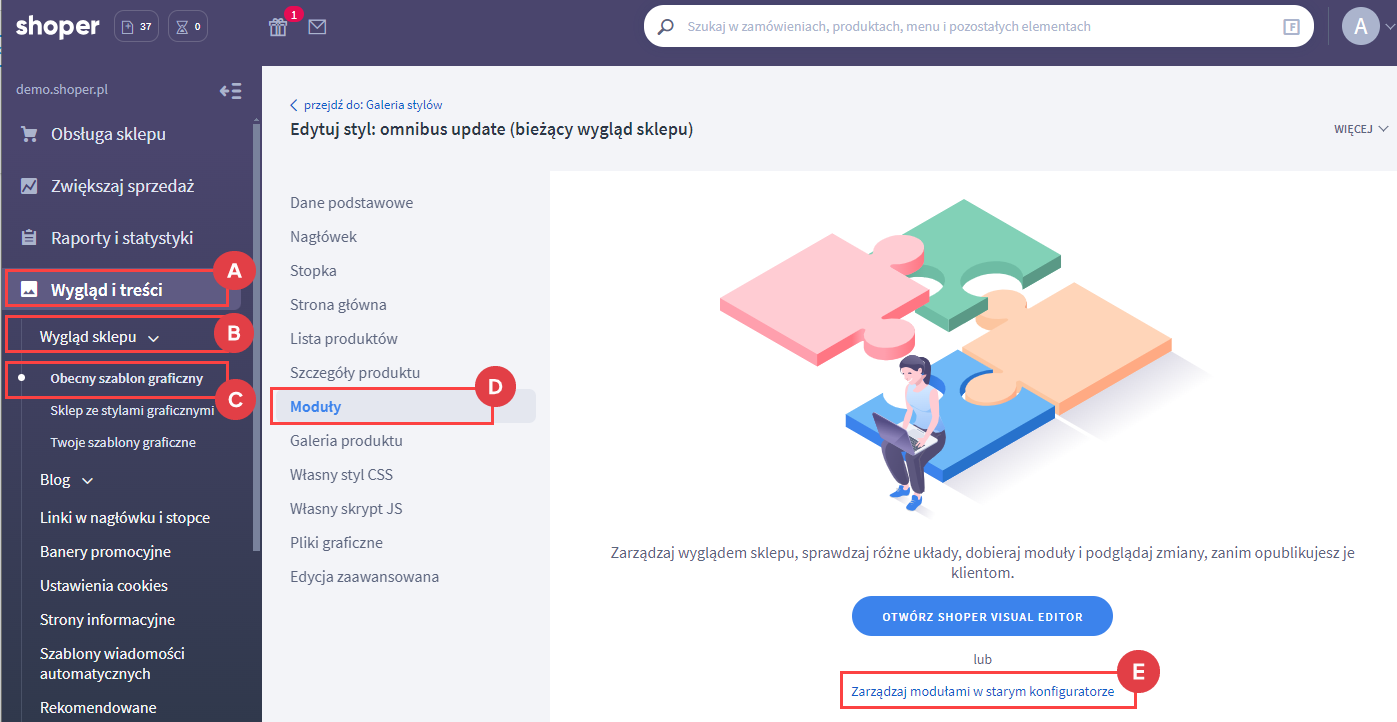
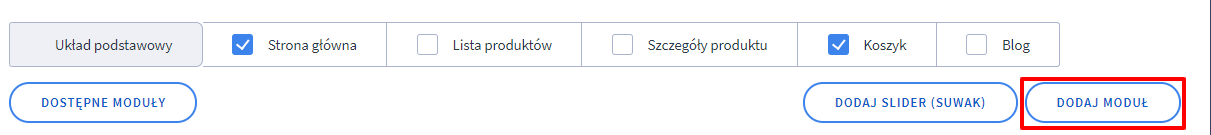
Jak dodać skrypt w module za pośrednictwem starego konfiguratora wyglądu sklepu Shoper?




Jak dodać skrypt w module sklepu za pomocą Shoper Visual Editor w szablonie Storefront?
Warto zapamiętać!
- Jak wkleić kod HTML w module graficznym przy użyciu Shoper Visual Editor?
- Jak zmodyfikować moduł własny za pomocą skryptu w starym konfiguratorze wyglądu?
- Jak dodawać skrypty w szablonie Storefront?