Wstawianie własnego logo i tła nagłówka w sklepie Shoper w starym szablonie

Wielkość logotypu jest dowolna, jednak najlepiej nie przekraczać rozmiaru: 700 x 200 pikseli. Tło nagłówka w szablonie sklepu powinno być przynajmniej: 50 pikseli wyższe od logotypu oraz mieć szerokość najlepiej: 1180 pikseli. Dopuszczalny format logo to: JPG, PNG, GIF lub SVG, a tła nagłówka: JPG, PNG, GIF oraz WEBP.
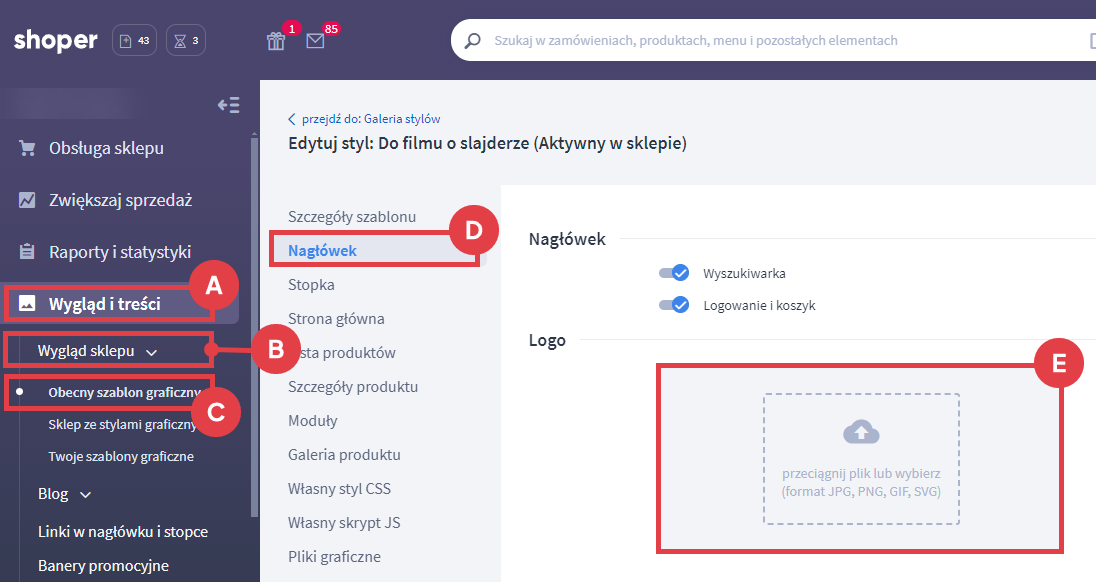
Jak dodać logo sklepu w szablonie Storefront?
Co zrobić, gdy zmian nie widać w sklepie?
Przede wszystkim na stronie głównej sklepu należy nacisnąć kombinację klawiszy: ctrl + shift + r (w przeglądarce: Chrome) lub ctrl + F5 (w przeglądarce: FireFox).
Spowoduje to wyczyszczenie pamięci cache najpopularniejszych przeglądarek.
Dopiero jeżeli to nie pomoże należy wyczyścić pamięć cache w sklepie. Instrukcja jak tego dokonać znajduje się w poradniku: Czyszczenie pamięci podręcznej w sklepie Shoper.
Wideo: jak zmienić logo sklepu internetowego Shoper?
Obejrzyj film instruktażowy przedstawiający zmianę logo w sklepie Shoper w szablonie Storefront.
Pamiętaj, że aktualny regulamin sklepu internetowego to podstawa. Dlatego też zaoszczędź swój czas i przyśpiesz wdrożenie niezbędnej dokumentacji w sklepie za pomocą aplikacji Shoper Regulaminy.
Warto zapamiętać!
- Jak dodać logotyp i tło nagłówka za pośrednictwem Panelu administracyjnego sklepu?
- Jak dodać logotyp do sklepu w szablonie Storefront?
- Co zrobić, gdy logo i tło nagłówka nie zmienia się na stronie?
- Wideo poradnik: jak wgrać własne logo sklepu internetowego?