Sklep internetowy Shoper umożliwia dodanie banerów graficznych w modułach szablonu graficznego, opisach produktów, opisach kategorii, na stronach informacyjnych, w stopce czy nawet w zawartości wpisów opublikowanych na blogu.
Moduł Slider umożliwia wyświetlanie pokazu slajdów z obrazami / banerami graficznymi. Najczęściej dodawany jest na stronie głównej sklepu internetowego w celu wyświetlania banerów promocyjnych (np. prezentacja aktualnych promocji).
- Jak skonfigurować Slider w nowym Shoper Visual Editor?
- Jak zmienić domyślne zdjęcia w module Slider w nowym Shoper Visual Editor?
- Jak skonfigurować Slider w starym konfiguratorze wyglądu sklepu?
- Jak zmienić domyślne zdjęcia w module Slider w starym konfiguratorze wyglądu?
Instrukcja dodawania responsywnego slajdera w Shoper Visual Editor
Banery graficzne wyświetlane w module Slider są responsywne (dostosowane do urządzeń mobilnych), gdy obrazek slajdu zostanie dodany jako tło modułu.
Zapoznaj się z poniższą instrukcją, aby dowiedzieć się jak dodać baner graficzny jako tło w module Slider.


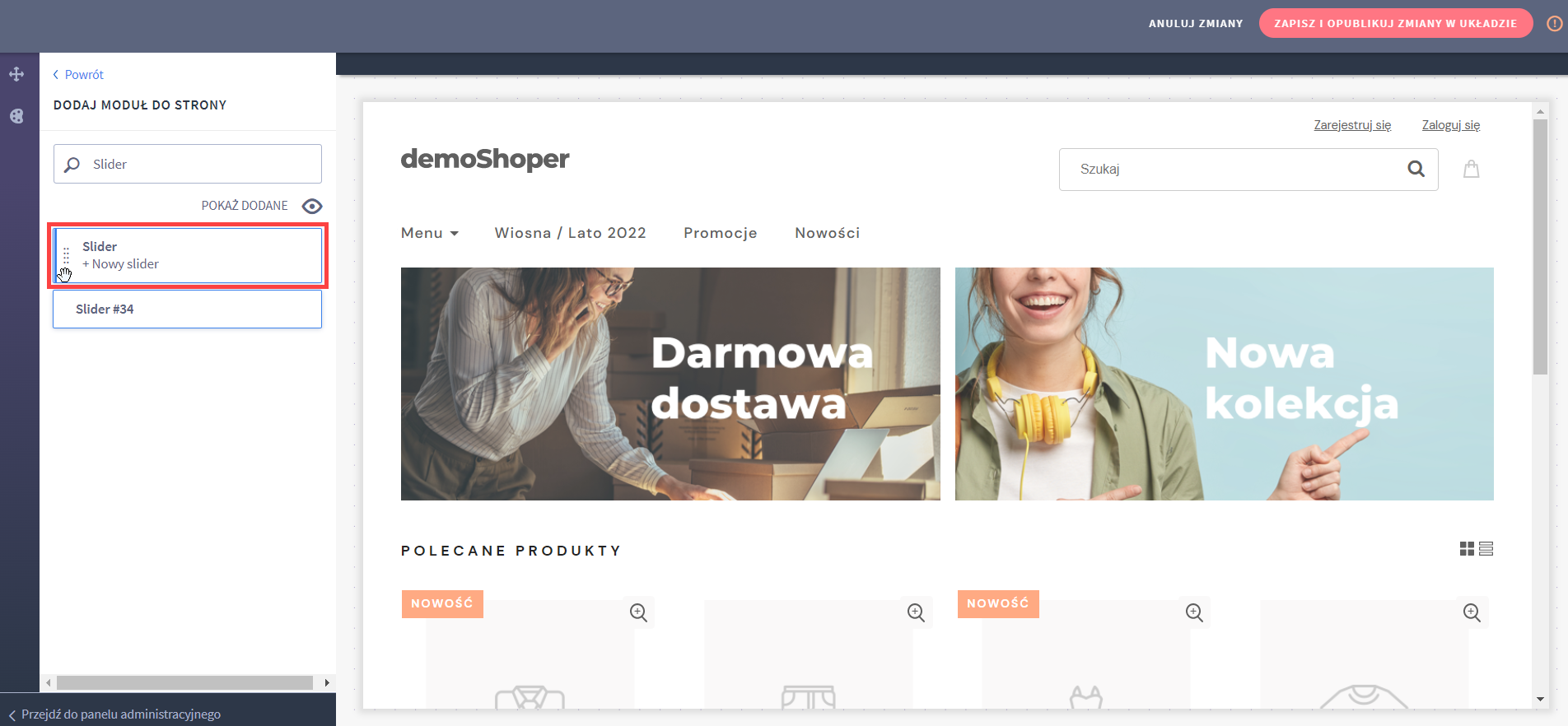
Następnie w wyszukiwarce wpisz: Slider. Przeciągnij moduł o nazwie: Slider + Nowy slider w wybrane miejsce na stronie.


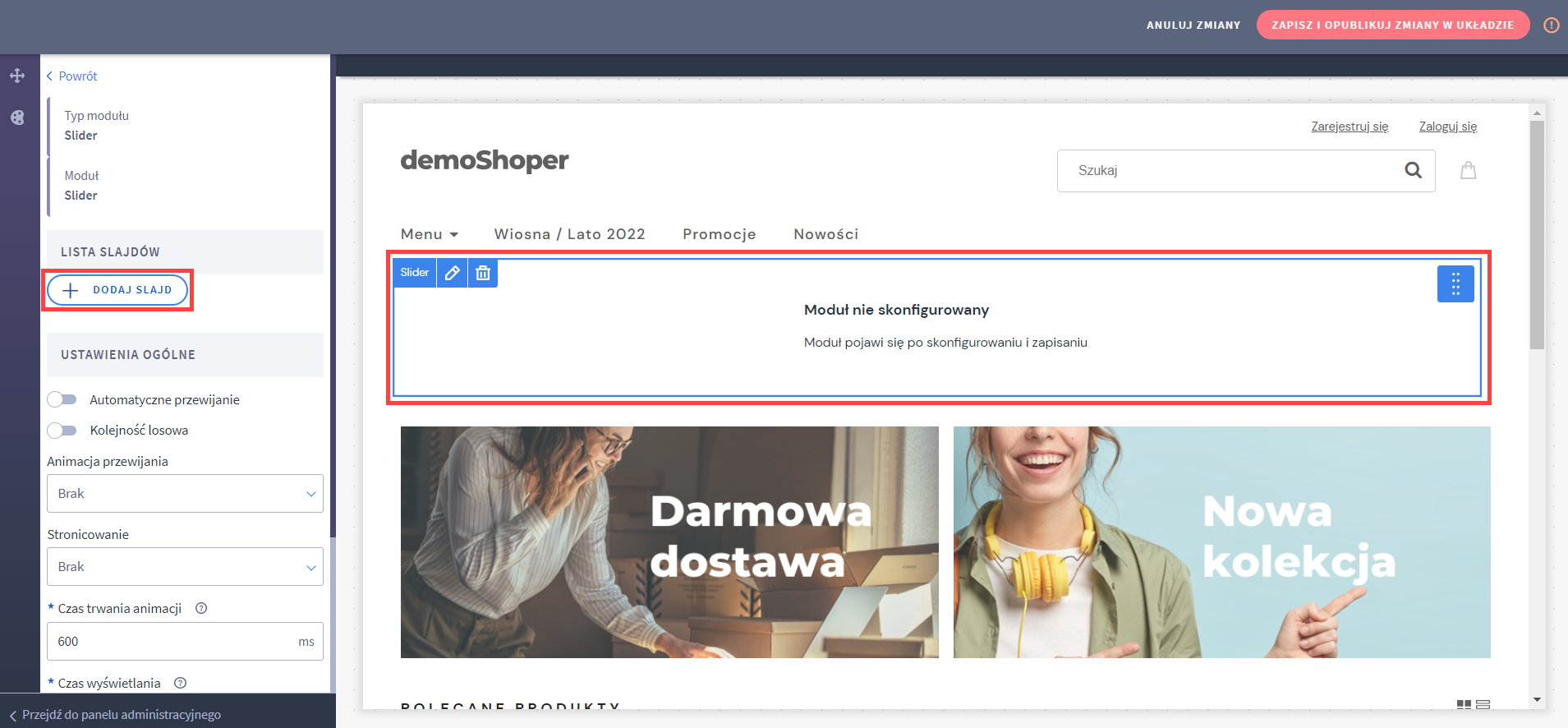
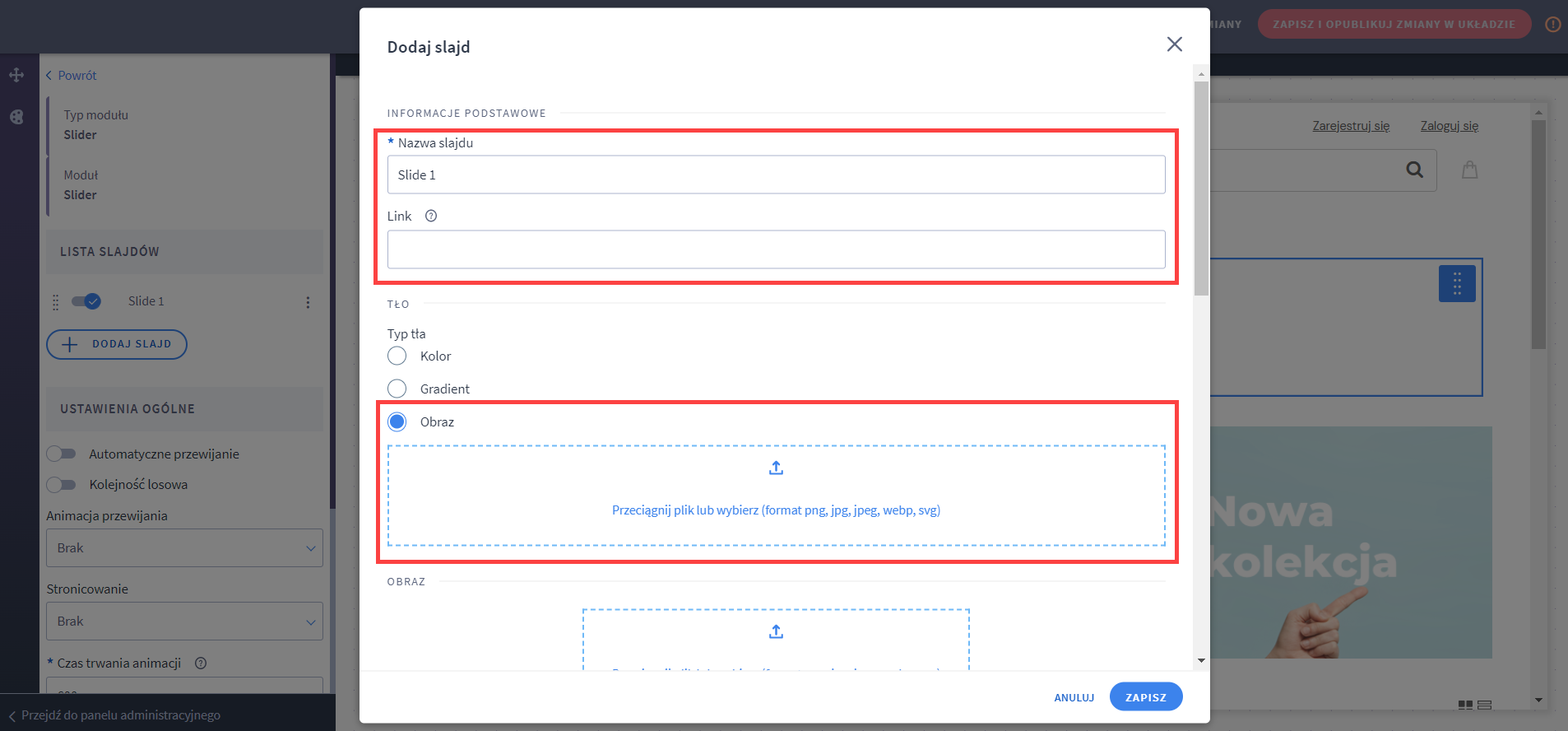
- Nazwę slajdu – będzie wyświetlać się tylko Tobie,
- Link – adres URL, do którego zostanie przekierowany klient po kliknięciu w Slider,
- Tło – aby baner graficzny wyświetlany w module Slider był responsywny (dostosowany do urządzeń mobilnych), to dodaj przygotowaną grafikę jako tło w tym polu.
- Możesz również dodać: zdjęcie, położenie zdjęcia, kierunek przesuwania obrazu, czas animacji oraz tekst na Sliderze, a także jego położenie i animacje.

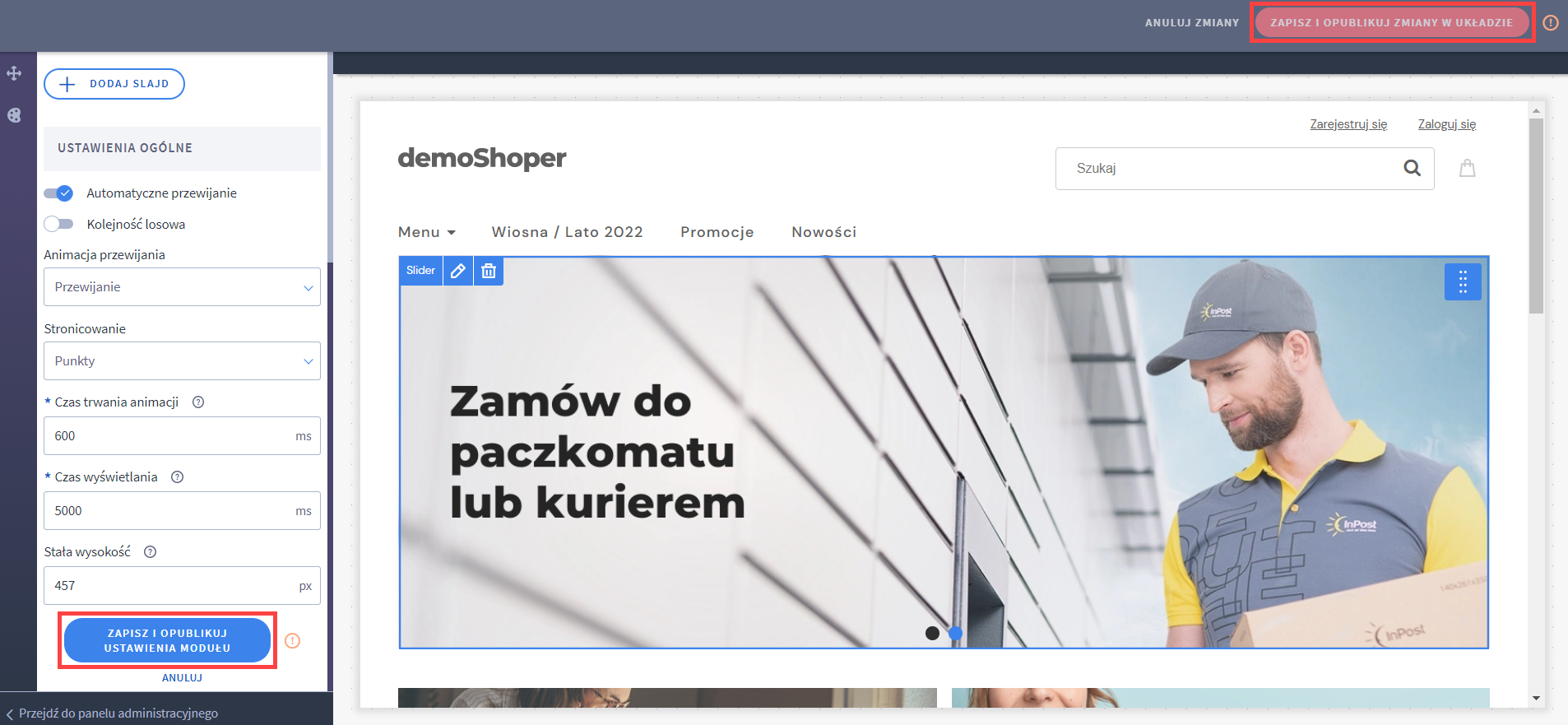
Po uzupełnieniu wszystkiego zapisz zmiany. Powtórz czynność z punktów 5 i 6 tyle razy, ile zdjęć zamierzasz w Sliderze umieścić. Każdorazowo kończ czynność przyciskiem: ZAPISZ w dolnej części ekranu.

Instrukcja dodawania responsywnego slajdera w starym konfiguratorze wyglądu
Banery graficzne wyświetlane w module Slider są responsywne (dostosowane do urządzeń mobilnych), gdy obrazek slajdu zostanie dodany jako tło modułu.
Warto zapamiętać!
- Jak umieścić responsywny Slider w szablonie za pomocą Shoper Visual Editor?
- Jak wstawić moduł Slider dostosowany do urządzeń mobilnych w starym konfiguratorze wyglądu sklepu?