Aby przedstawić klientom pewne informacje tuż przed złożeniem zamówienia, należy wykorzystać odpowiednio przygotowany moduł, który wyświetli się tylko w trzecim kroku zamówienia – tuż przed dokonaniem zakupu. W tym celu należy postępować zgodnie z poniższą instrukcją.
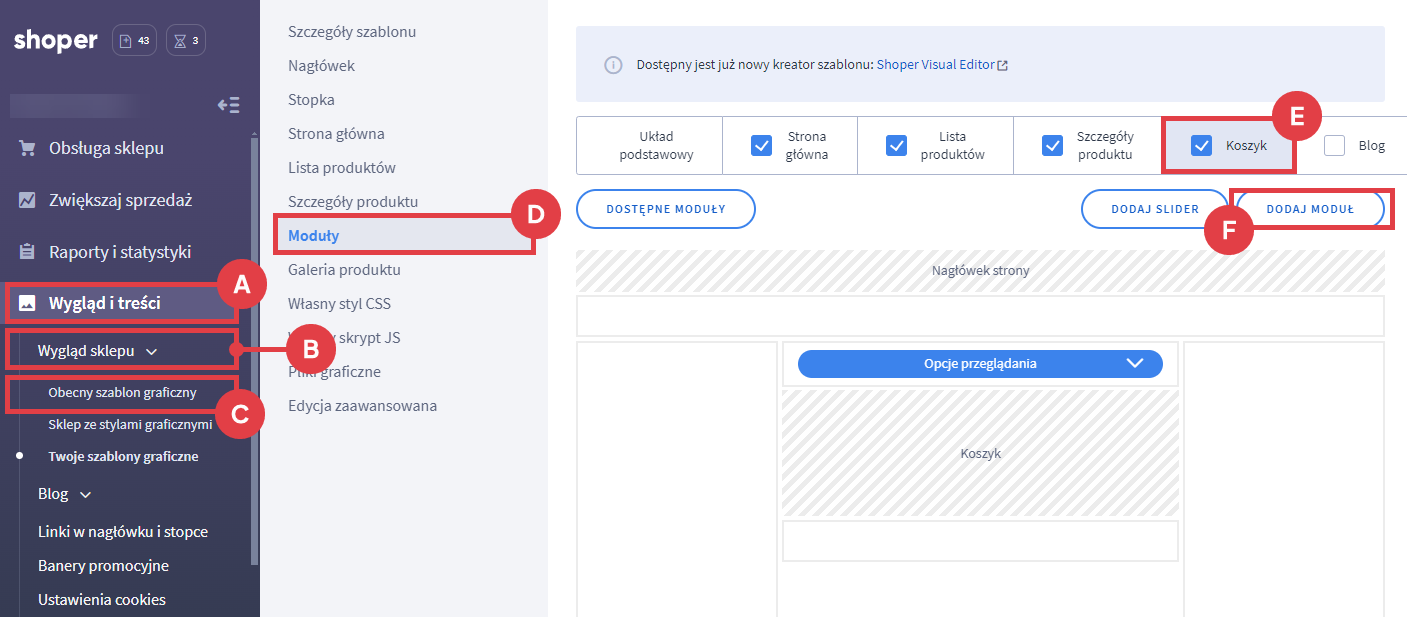
Dodawanie modułu zawierającego informacje do trzeciego kroku zamówienia

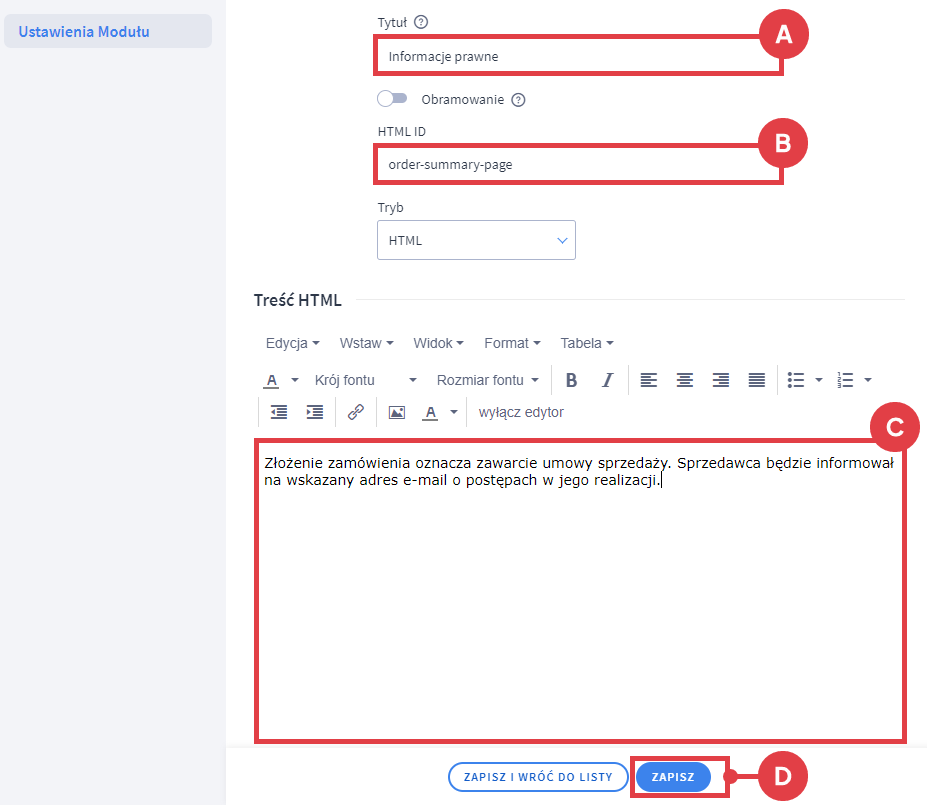
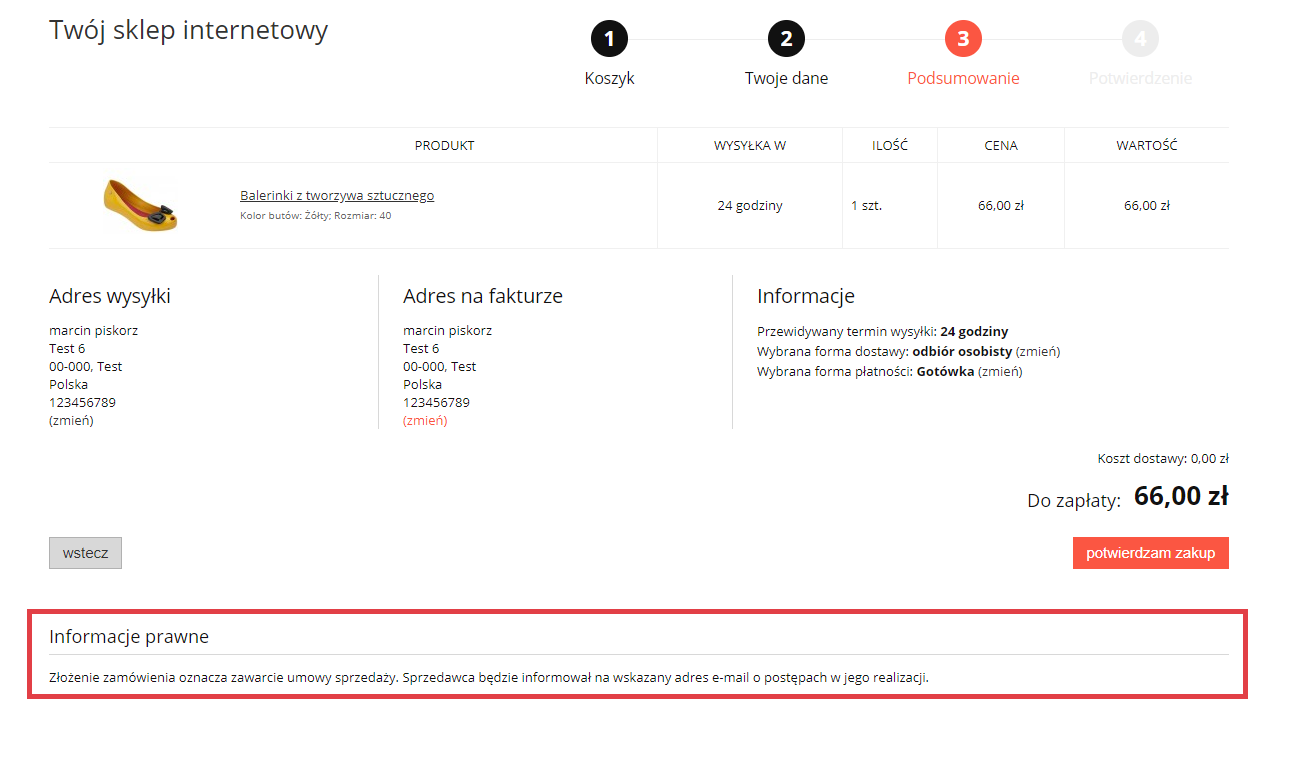
- Tytuł (A): widoczny tytuł modułu (przy włączonym obramowaniu),
- HTML ID (B): order-summary-page,
- Treść (C): złożenie zamówienia oznacza zawarcie umowy sprzedaży. Sprzedawca będzie informował na wskazany adres e-mail o postępach w jego realizacji.


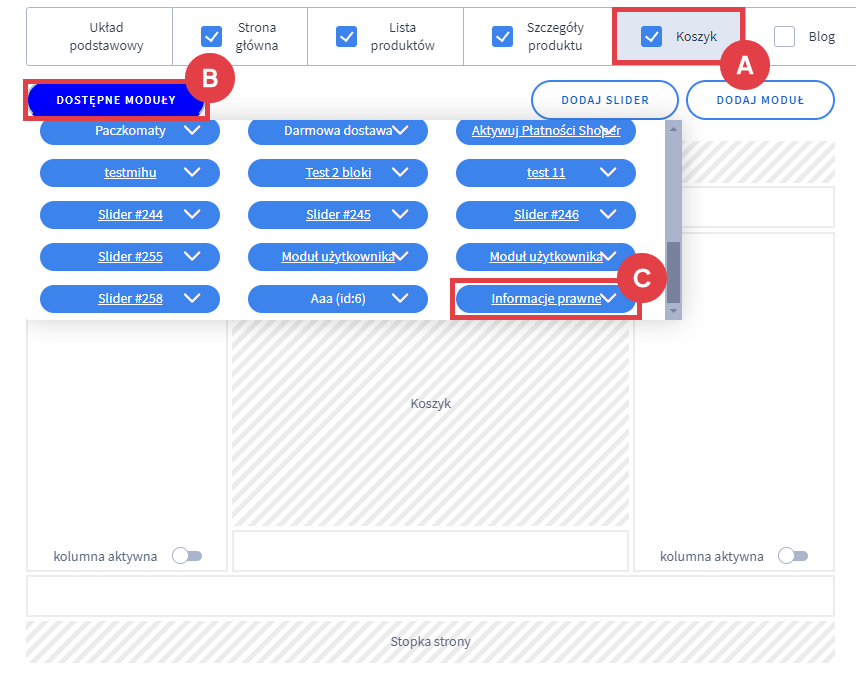
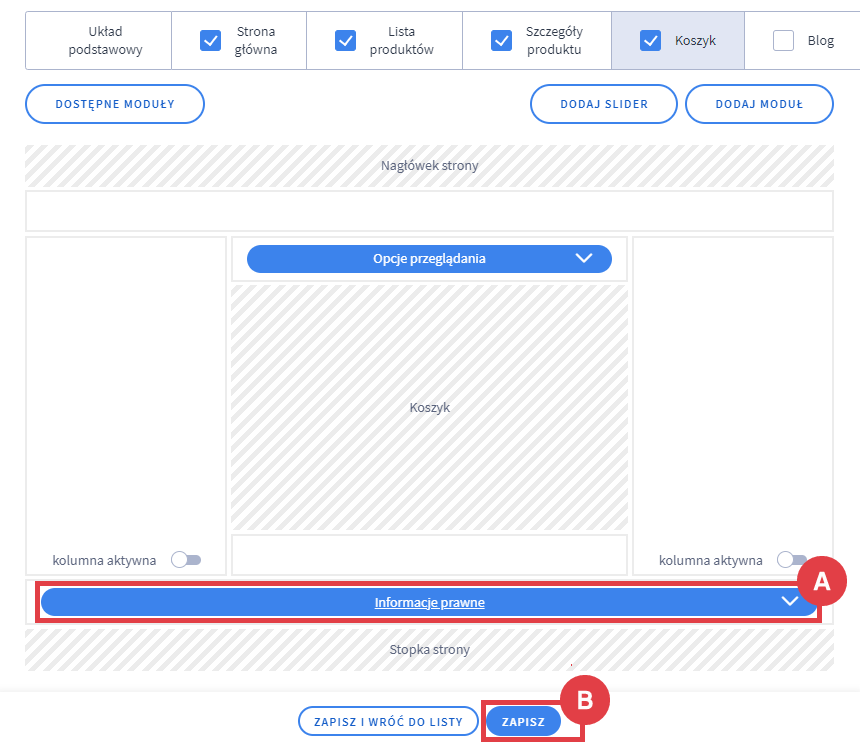
Następnie przeciągnij go w odpowiednie miejsce na stronie (A) i zapisz zmiany (B).

Przed dokonaniem zakupu klient zobaczy odpowiednią informację.

Jak dodać możliwość zapisania się do bazy mailingowej w procesie zakupowym?
Instrukcja: jak włączyć zapis klientów do bazy mailingowej podczas składania zamówienia w sklepie?
Sprawdź też, jak usprawnić obsługę zwrotów i reklamacji z Shoper Zwroty.
Warto zapamiętać!
- Jak umieścić moduł z konkretną informacją dla klienta w ostatnim etapie składania zamówienia?