Jak poinformować klientów o urlopie w sklepie internetowym?
Jeżeli udajesz się na kilkudniowy lub dłuższy wypoczynek, w czasie którego nie będziesz mieć możliwości realizowania zamówień, wcale nie musisz wyłączać sklepu – mogłoby ucierpieć na tym między innymi SEO oraz sprzedaż.
Chcesz, aby sklep internetowy osiągnął wysokie pozycje w wyszukiwarkach? Wykorzystaj moc Shoper SEO i już dziś umów się na bezpłatną konsultację dotyczącą pozycjonowania strony.
Oprogramowanie umożliwia kilka sposobów skutecznego informowania klientów o urlopie, a jeżeli dodatkowo zachęcisz ich do zakupów oferując np. drobny rabat lub darmową wysyłkę, zamówienia będą się pojawiać nawet podczas Twojej nieobecności.
WAŻNE! Pamiętaj, aby po powrocie z urlopu, kiedy wysyłka będzie już na bieżąco realizowana, usunąć komunikaty o nieobecności.
Ustaw przyciągający uwagę baner na stronie głównej sklepu
Moduł z banerem graficznym możesz ustawić na każdej podstronie sklepu, aby informować klientów trafiających do sklepu z różnych adresów URL, lub na wybranych, np. na stronie głównej i w koszyku.
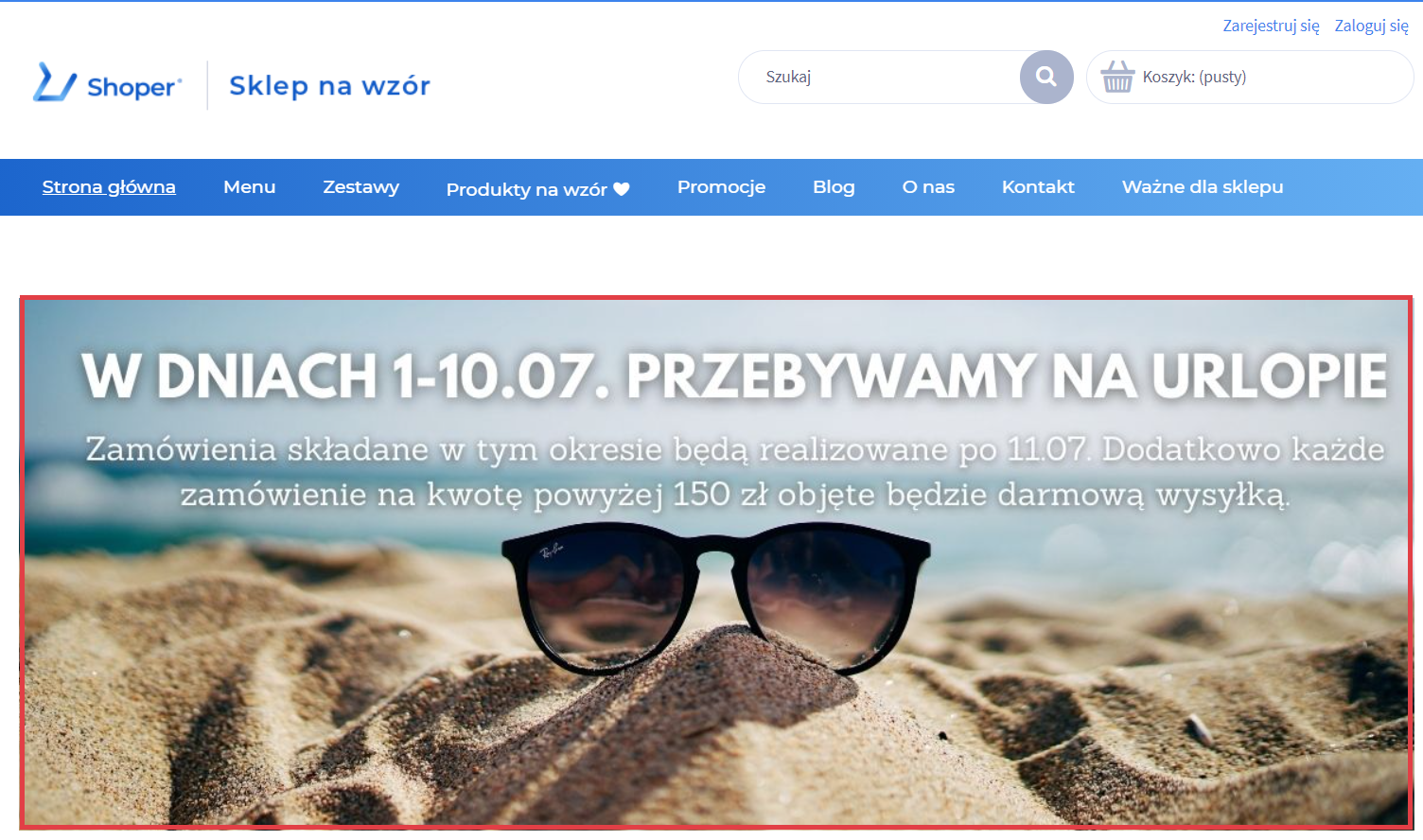
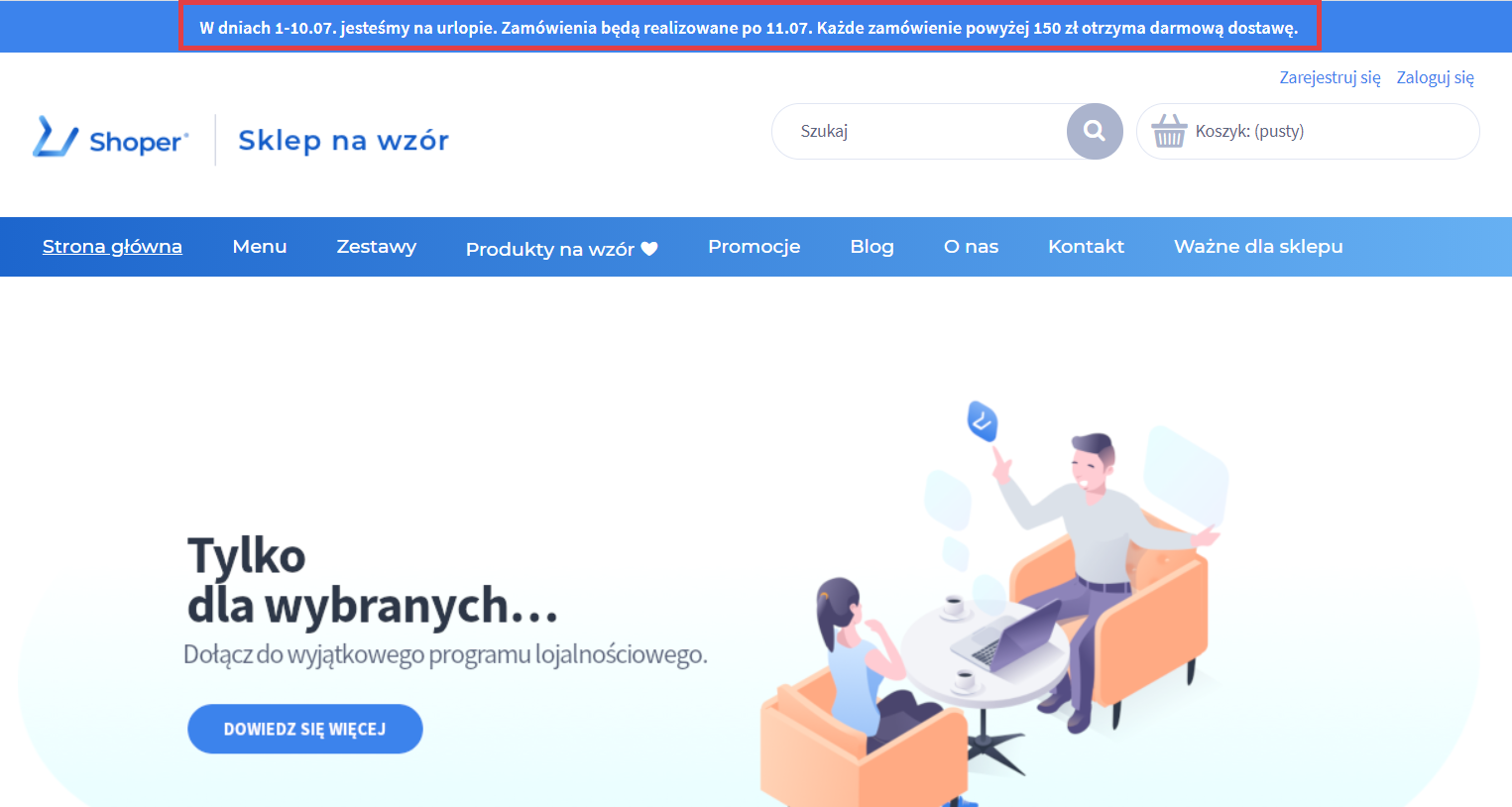
- Przykładowy baner na stronie głównej sklepu:

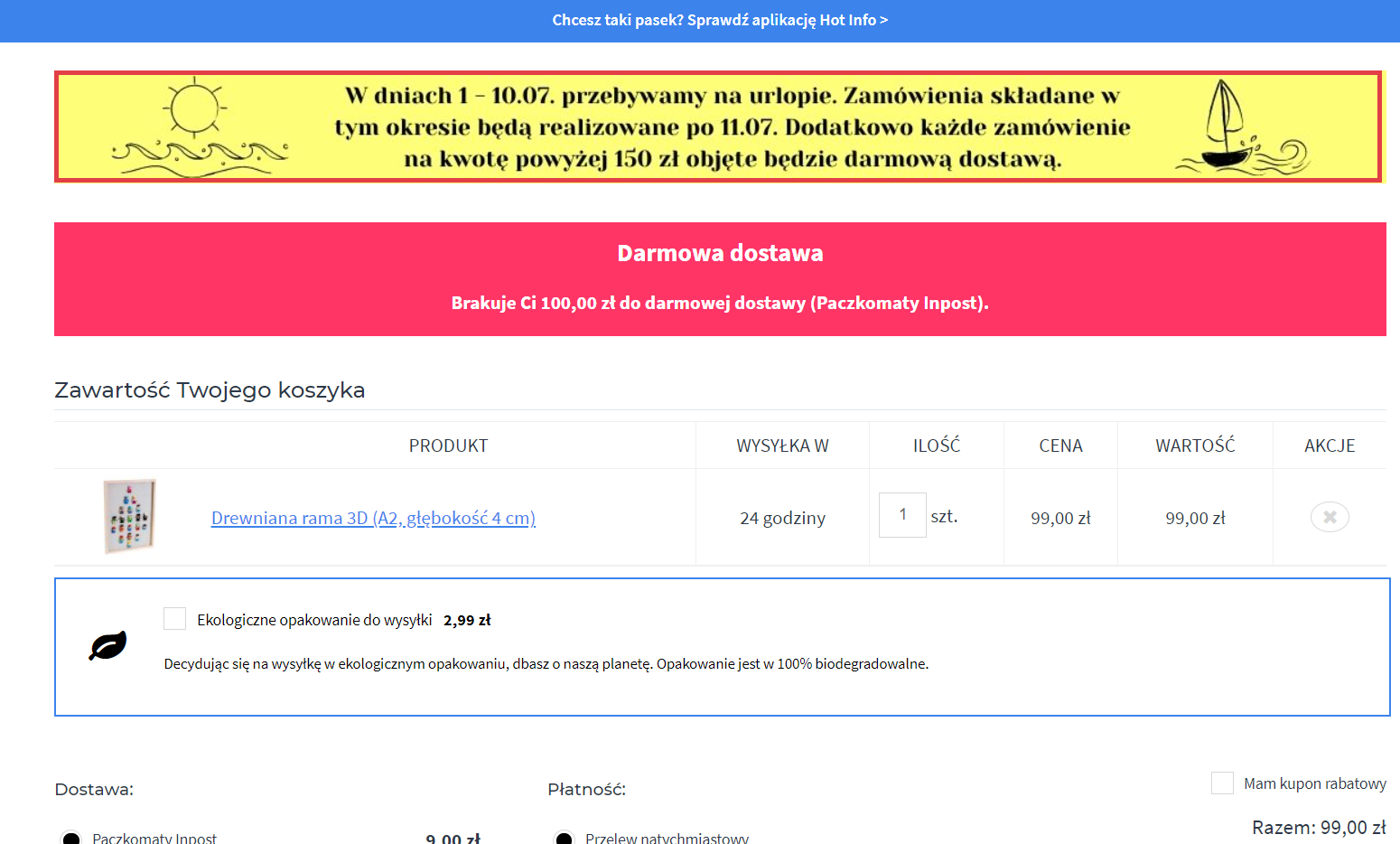
- Przykładowy moduł graficzny w koszyku:

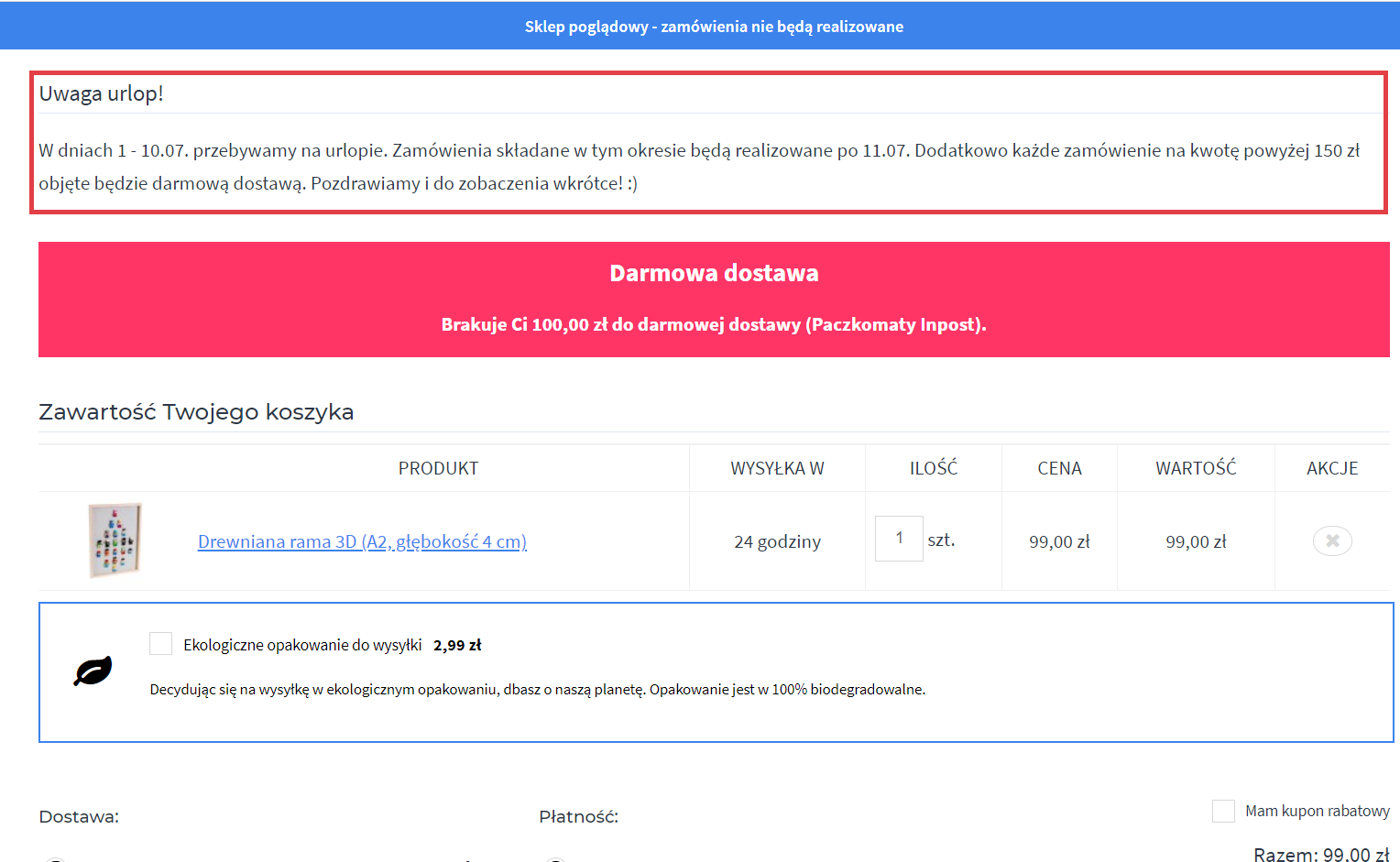
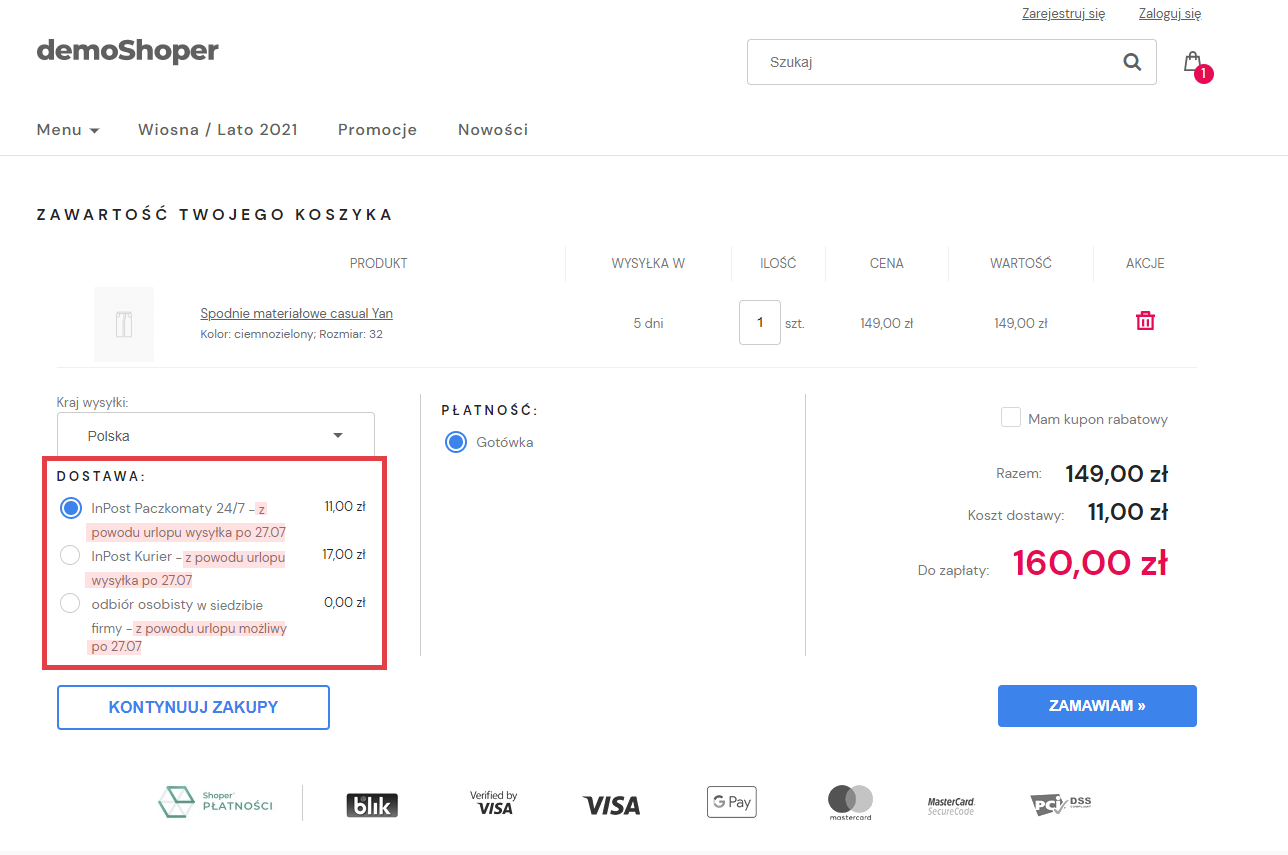
- Przykładowy moduł tekstowy w koszyku:

Przeczytaj instrukcję jak krok po kroku wstawić moduł z banerem graficznym lub informacją w formie tekstowej na stronie sklepu Shoper: Jak dodać i podlinkować baner graficzny?
Tu z kolei znajdziesz prosty instruktaż o tym, jak wstawić slider w sklepie: Jak skonfigurować moduł Slider (suwak)?
Zmiana terminu wysyłki na karcie produktu
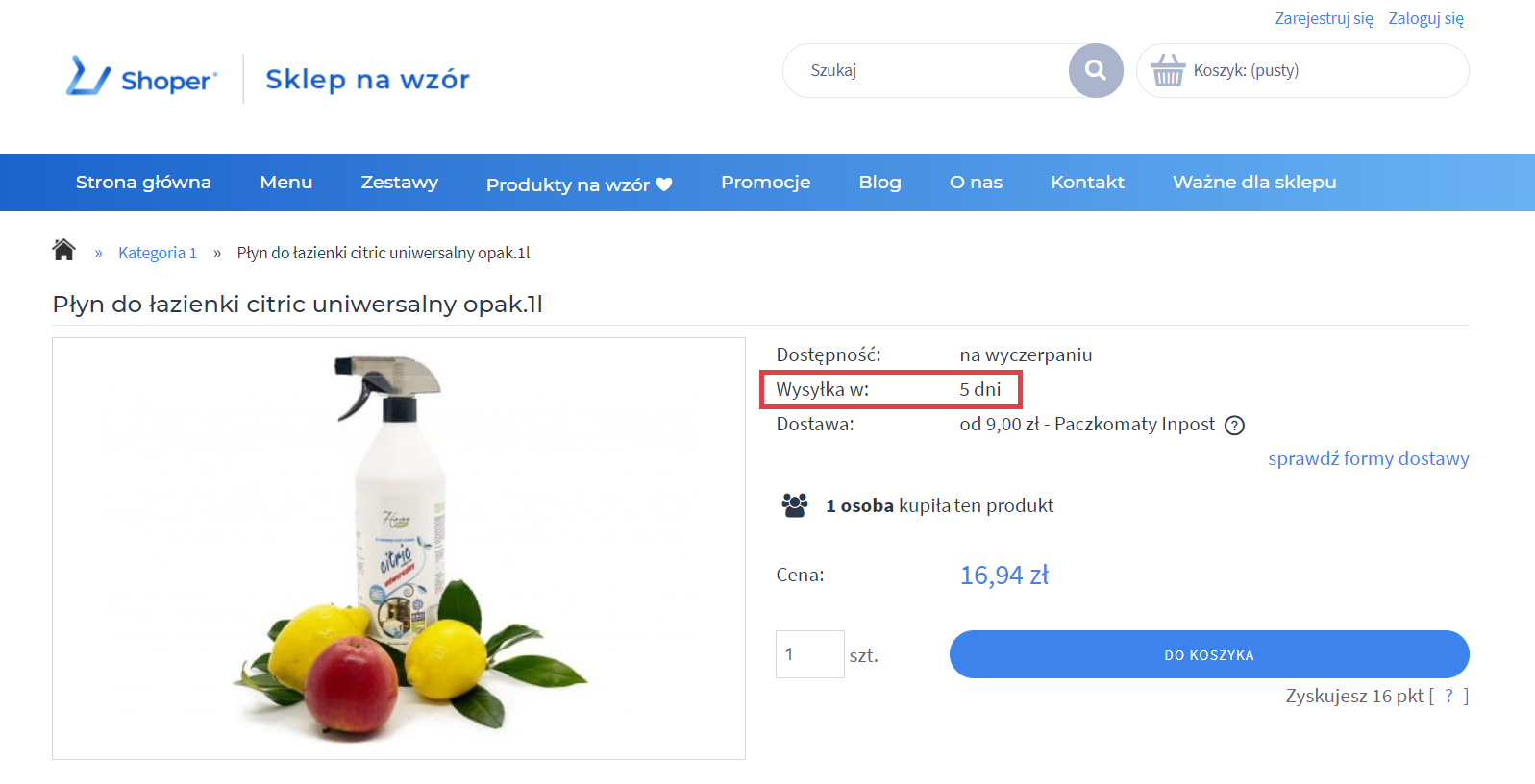
Jeżeli na kartach produktowych w sklepie widnieje informacja, że produkty są wysyłane np. w przeciągu 2 dni od momentu złożenia zamówienia, a wiesz że z powodu urlopu będzie to możliwe dużo później, zmień czas realizacji na taki, który jesteś w stanie zagwarantować.

Z tego artykułu dowiesz się, jak utworzyć, przypisać i wyświetlić termin wysyłki na karcie produktu: Jak zmienić czas wysyłki dla wszystkich produktów?
Dodatkowy opis przy metodach dostawy w koszyku
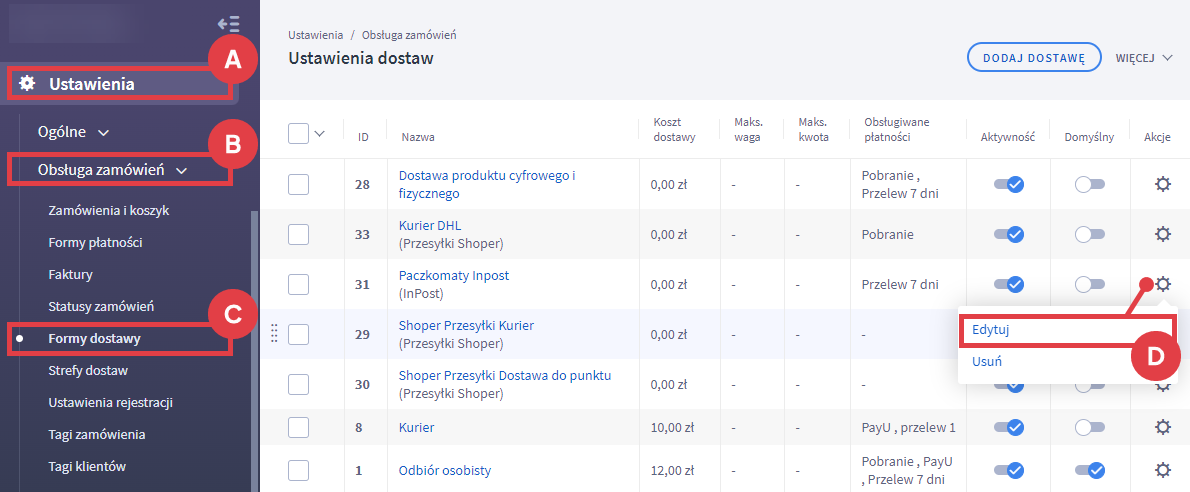
Do każdej formy dostawy dostępnej w koszyku możesz dodać opis widoczny w koszyku. Również to miejsce możesz wykorzystać na poinformowanie klienta o opóźnionym terminie wysyłki. Aby dodać dodatkowy tekst, przejdź do Ustawienia (A) > Obsługa zamówień (B) > Formy dostawy (C), wybierz formę dostawy i wejdź do jej edycji (D).

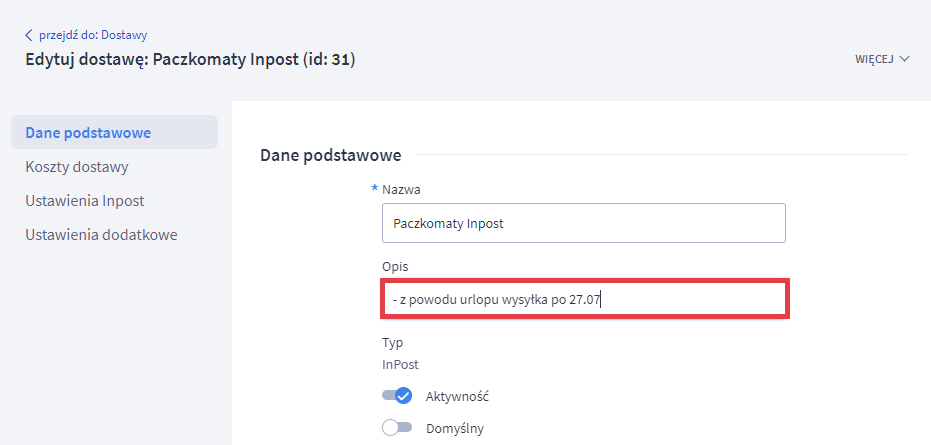
Następnie wystarczy uzupełnić pole: Opis odpowiednią informacją o nieobecności.

Efekt w koszyku:

Aplikacja Multi Pop-up z informacją o nieobecności
Informację o nieobecności możesz także wyświetlić klientowi w postaci pojawiającego się po wejściu na stronę sklepu okna pop-up.

Pop-up możesz wyświetlić za pomocą aplikacji: Multi Pop-up. Aplikacja oferuje kilka dodatkowych zastosowań, które możesz wykorzystać po powrocie z urlopu. Aplikację możesz zakupić jednorazowo (na miesiąc) lub zdecydować się na dłuższy abonament.
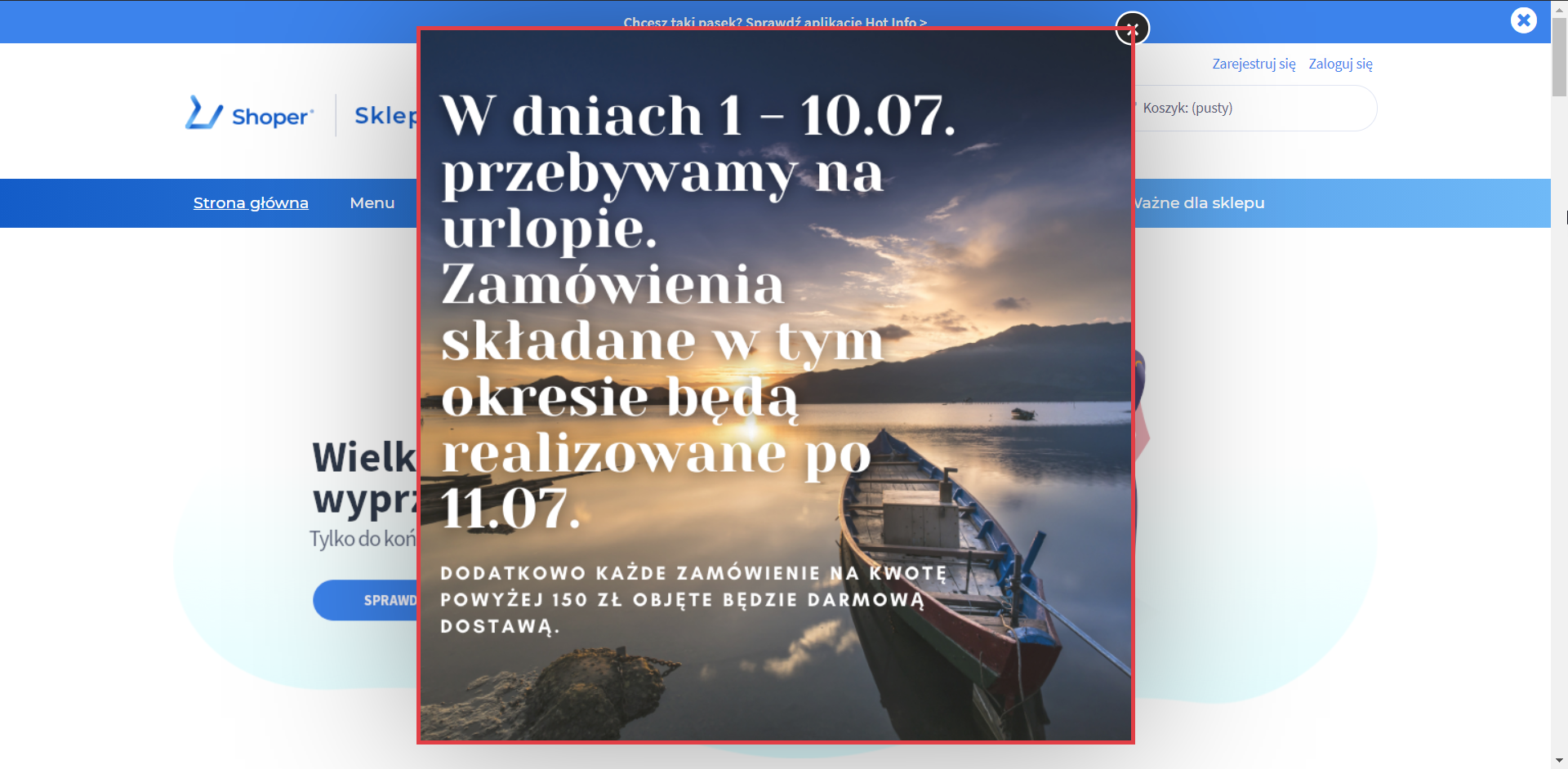
Zastosowanie aplikacji Hot Info w sklepie
Aplikacja Hot Info to dodatek, który wyświetla skonfigurowany przez Ciebie pasek informacyjny z dowolną treścią w widoku sklepu, np. o urlopie.

Oprócz tego aplikacja ma kilka dodatkowych zastosowań, które możesz wykorzystać kiedy z niego wrócisz. Z aplikacji możesz korzystać jednorazowo lub zdecydować się na dłuższy abonament.
Więcej informacji na temat aplikacji znajdziesz w dodatkach związanych ze sprzedażą w sklepie: Hot Info.
Mimo wszystko chcę całkowicie wyłączyć sprzedaż w sklepie
Jeżeli mimo wszystko zdecydujesz się na całkowite zablokowanie sprzedaży w sklepie lub wyłączenie sklepu w czasie nieobecności, postępuj zgodnie z poniższą instrukcją.
Pomyśl też o reklamowaniu swojego sklepu w internecie za pomocą skutecznej kampanii. Dowiedz się więcej o usłudze Shoper Kampanie dla Twojego e-biznesu.
Warto zapamiętać!
- Jak wyświetlić informację o urlopie na stronie sklepu internetowego?
- Jak wykorzystać Slider w przypadku nieobecnośc?
- Jak edytować czas wysyłki na karcie produktu?
- Jak dodać dodatkowy opis o opóźnieniu wysyłki do każdej formy dostawy?
- Jak użyć aplikację Multi Pop-up w czasie nieobecności?
- Jak użyć aplikację Hot Info, by poinformować o urlopie?
- Jak wyłączyć stronę sklepu internetowego dla klientów?