Od czerwca 2025 roku wchodzą nowe przepisy dotyczące dostępności sklepów internetowych. Bez paniki! Platforma Shoper wprowadzi niezbędne zmiany techniczne, ale są też proste działania, które musisz wykonać samodzielnie jako właściciel sklepu. W tym praktycznym przewodniku pokazujemy, co dokładnie należy do Twoich zadań i jak łatwo możesz je wykonać – nawet jeśli nie znasz się na programowaniu.
Wprowadzenie do dostępności cyfrowej w sklepach Shoper
Dostępność cyfrowa to po prostu zapewnienie, że z Twojego sklepu mogą wygodnie korzystać wszyscy klienci – również osoby starsze, osoby z różnymi niepełnosprawnościami czy korzystające z urządzeń mobilnych w trudnych warunkach.
Od czerwca 2025 roku zacznie obowiązywać Europejski Akt o Dostępności (EAA), który wymaga, aby sklepy internetowe spełniały standardy dostępności znane jako WCAG 2.1. Brzmi skomplikowanie? Nie martw się!
Odpowiedzialność za dostosowanie do tych wymogów jest podzielona:
- Shoper zajmie się techniczną stroną – zmianami w kodzie platformy
- Ty jako właściciel sklepu musisz zadbać o treści i elementy, które dodajesz sam – głównie opis produktów, zdjęcia i grafiki
W tym artykule skupiamy się wyłącznie na Twojej części zadań – pokazujemy proste, konkretne kroki, które możesz wykonać bezpośrednio w panelu administracyjnym, bez znajomości programowania.
Zobacz też: Europejski Akt o Dostępności w praktyce – wszystko, co musisz wiedzieć
Teksty alternatywne (alty) w sklepie Shoper – kluczowy element WCAG
Dlaczego teksty alternatywne są ważne w Twoim sklepie Shoper?
Teksty alternatywne to krótkie opisy zdjęć odczytywane przez czytniki ekranu osobom niewidomym lub słabowidzącym. Każda grafika w Twoim sklepie Shoper – od zdjęć produktów po banery promocyjne – powinna mieć przypisany opis, który wyjaśnia, co znajduje się na obrazku.
WCAG 2.1 traktuje opisy alternatywne jako absolutną podstawę dostępności cyfrowej, a ich brak może skutkować nie tylko niezgodnością z przepisami, ale także… utratą klientów. Co więcej, dobrze przygotowane alty wspierają pozycjonowanie sklepu w wyszukiwarkach – Google również „czyta” te opisy, a na ich podstawie rozumie, co przedstawiają zdjęcia.
Jak prawidłowo tworzyć teksty alternatywne dla zdjęć produktów w Shoper?
W sklepie Shoper możesz dodać tekst alternatywny do zdjęcia produktu bezpośrednio w panelu administracyjnym. Uwaga: nie wystarczy wpisać tam automatycznie wygenerowanej nazwy pliku (np. IMG_1234.jpg) lub skopiować nazwy produktu. Dobry opis alternatywny powinien krótko i konkretnie wyjaśniać, co znajduje się na zdjęciu – np. „Bawełniane body niemowlęce z długim rękawem i nadrukiem misia”. Unikaj zbędnych słów w stylu „obrazek przedstawia” – czytnik ekranu i tak wie, że czyta obrazek, potrzebuje tylko treści.
Pamiętaj, że opisy alternatywne powinny pomagać w podjęciu decyzji zakupowej – warto więc uwzględnić kluczowe cechy produktu, takie jak kolor, fason czy styl.
Przykłady dobrych tekstów alternatywnych dla różnych branż w sklepach Shoper:
Odzież: „Czarna sukienka przed kolano z delikatnym dekoltem w szpic, uszyta z miękkiej bawełny, prezentowana na modelce wraz z czarną kurtką jeansową i bordowymi botkami.”
Elektronika: „Smartfon Samsung Galaxy S21 w kolorze czarnym, widok z przodu i z tyłu, z wyświetlonym ekranem głównym i widocznym potrójnym aparatem.”
Meble: „Sofa dwuosobowa w kolorze szarym, wykonana z tkaniny welurowej, z wysokimi metalowymi nóżkami w kolorze złotym i dwoma ozdobnymi poduszkami.”
Kosmetyki: „Szklany flakon perfum o pojemności 50ml w kształcie kropli, z transparentnym różowym płynem i złotym atomizerem.”
Pamiętaj również o tekstach alternatywnych w innych miejscach sklepu Shoper!
- Tekstach alternatywnych dla banerów promocyjnych
- Opisach zdjęć w galeriach i kategoriach
- Grafikach w artykułach na blogu
Jak dodać teksty alternatywne w panelu Shoper zgodnie z WCAG?
W oprogramowaniu Shoper znajdują się trzy obszary, w których możesz dodawać ALTy.
Zdjęcia produktów.
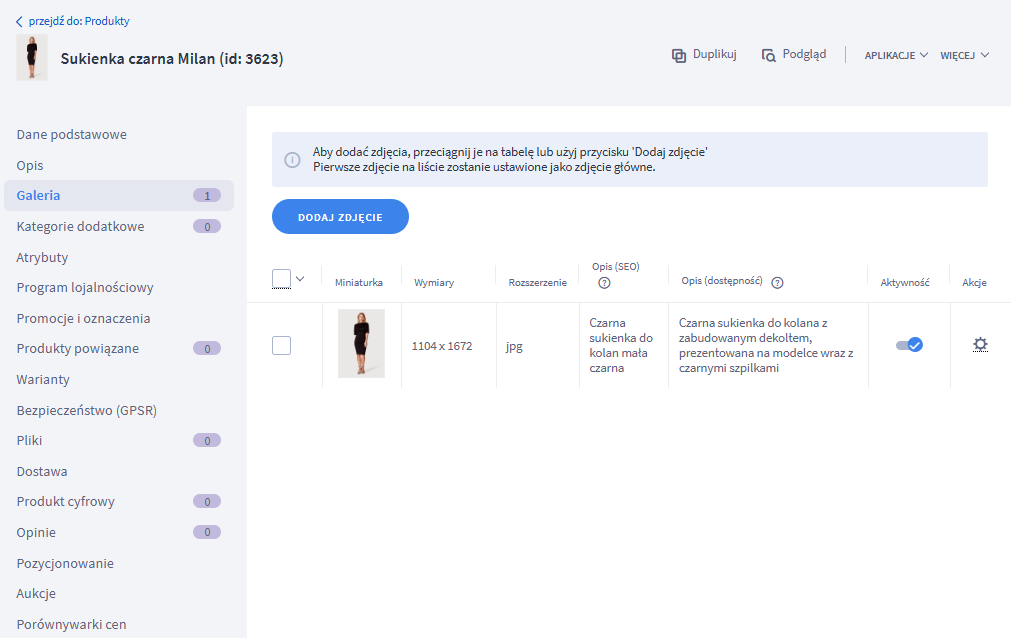
Opis dodasz, przechodząc do edycji danego produktu do zakładki: Galeria. Znajdziesz tam listę zdjęć produktu w formie tabeli. W kolumnie: Opis (dostęność), dodasz tekst alternatywny przeznaczony dla czytników ekranu.

- Dowiedz się więcej na temat pola Opis (dostępność): Nowe pole do opisywania zdjęcia produktu
- Dowiedz się jak poprawnie dodawać zdjęcia produktów: Jak dodać zdjęcie do galerii produktu?
Opis produktu.
Jeśli w opisie produktu, kategorii, kolekcji, stronie informacyjnej (czyli wszędzie tam gdzie dostępny jest edytor WYSIWYG) znajdują się grafiki, to im również należy dodać tekst alternatywny.
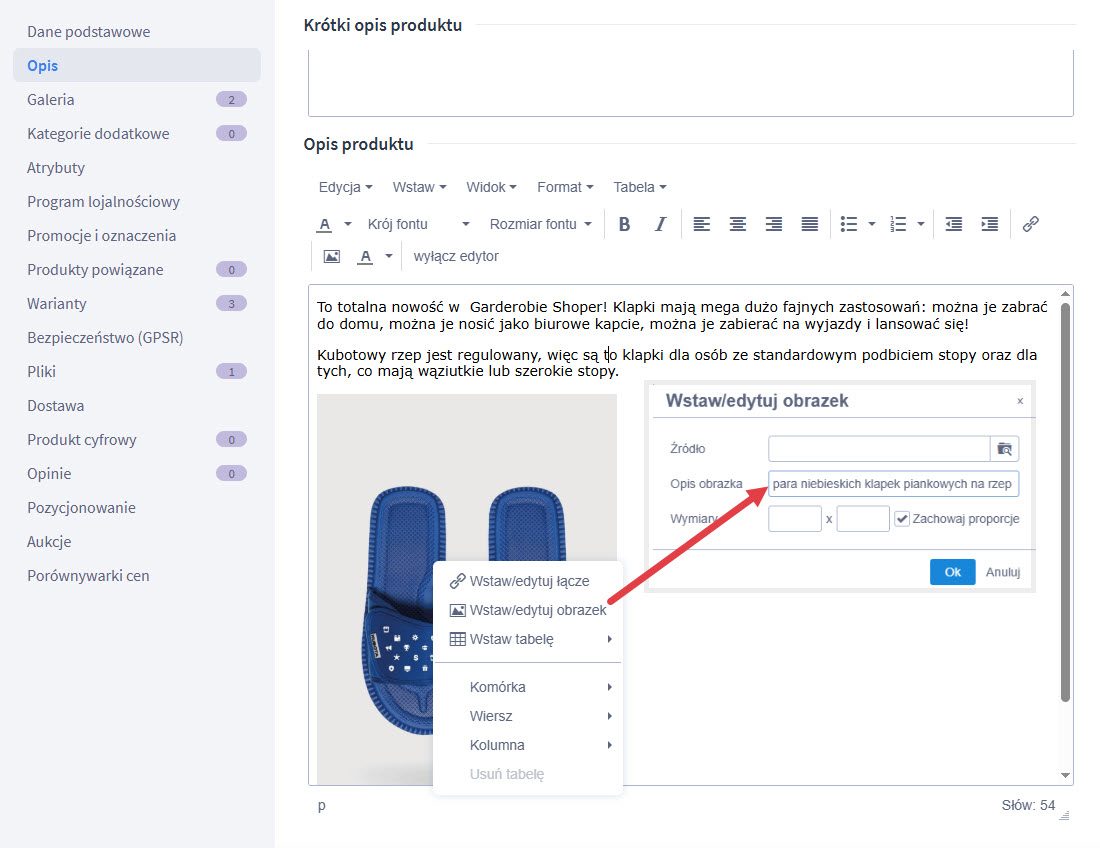
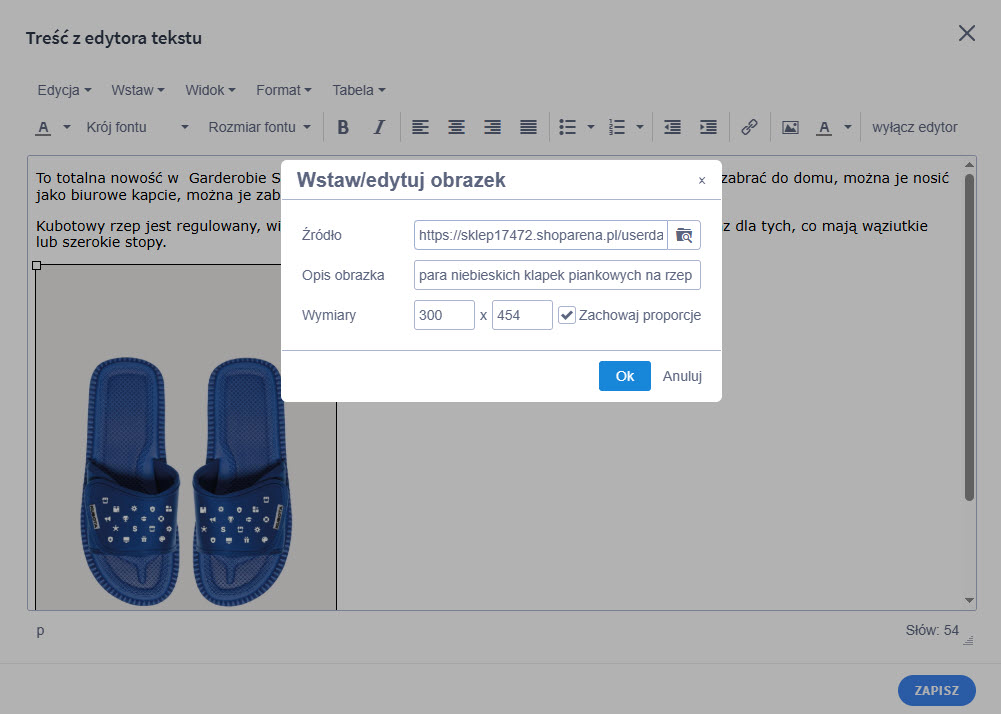
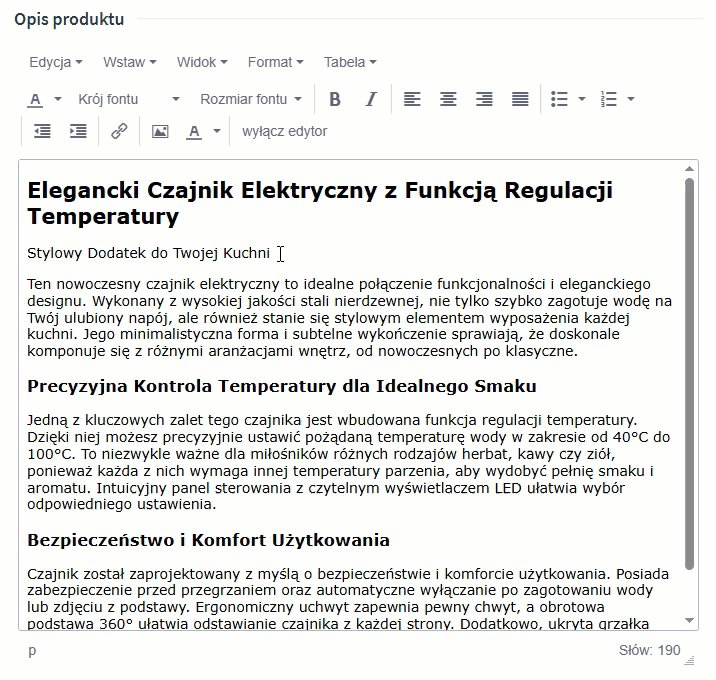
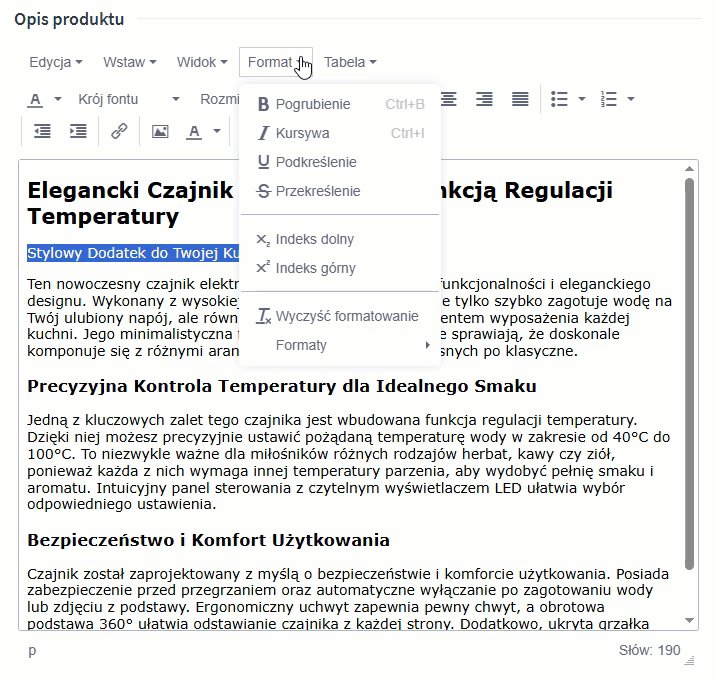
Najedź kursorem na zdjęcie w opisie produktu, kliknij prawym przyciskiem myszy i wybierz: Wstaw/edytuj obrazek. W nowym oknie uzupełnij pole: Opis obrazka i kliknij: OK.

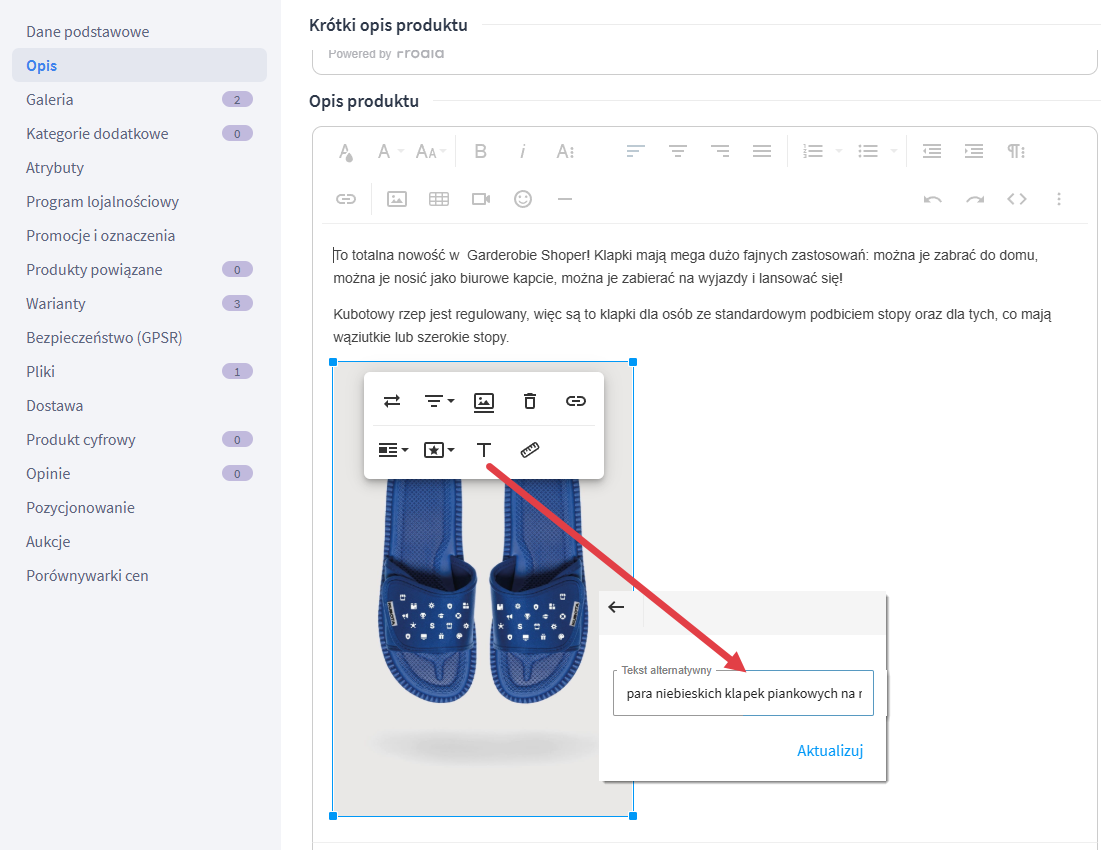
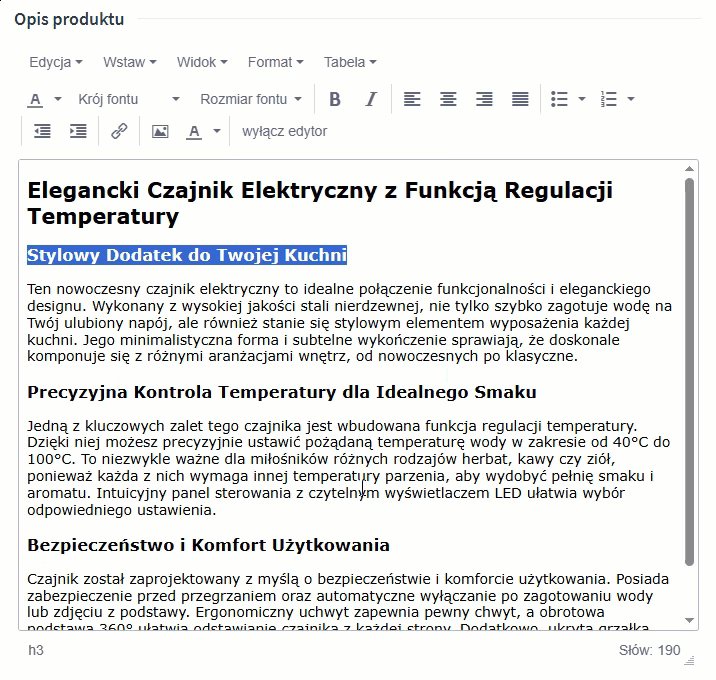
Jeśli w Twoim sklepie dostępny jest już nowy edytor treści, to kliknij na zdjęcie lewym przyciskiem myszy i wybierz: ikonę tekstu, następnie wprowadź opis zdjęcia w polu: Tekst alternatywny i kliknij: Aktualizuj.

Edytor szablonu.
Wszelkie elementy graficzne takie jak: banery, slajdy, karuzele itp. również powinny mieć uzupełniony alternatywny tekst.
W Shoper Visual Editor w technologii Storefront budujesz szablon korzystając z dostępnych modułów. Moduły, za pomocą których dodajesz grafikę na stronę to:
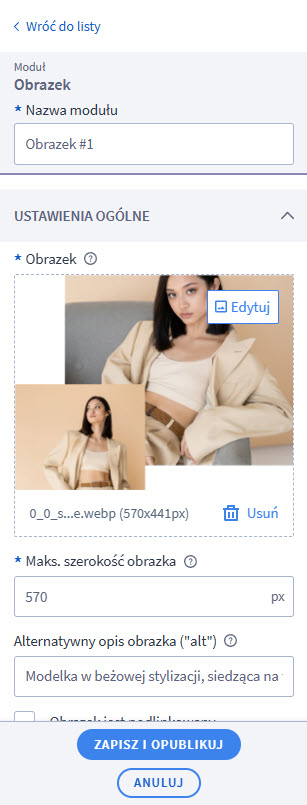
Uzupełnij pole: Alternatywny opis obrazka (“alt”), a następnie kliknij: ZAPISZ I OPUBLIKUJ.

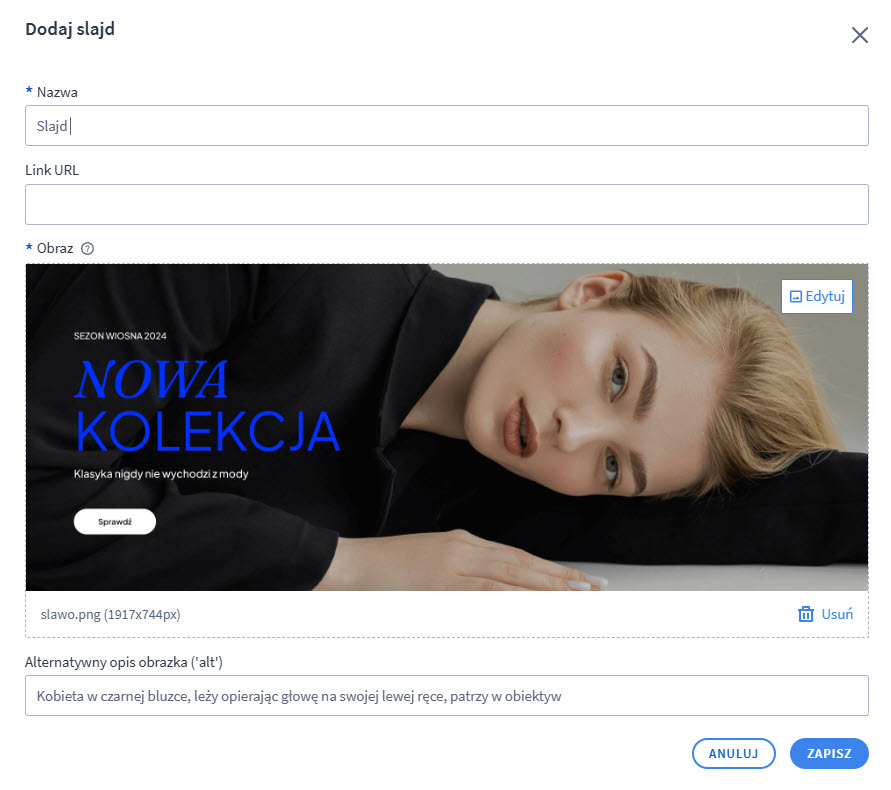
Podczas dodawania nowego slajdu w szablonie Storefront, lub edytując już aktywny slajd, uzupełnij pole: Alternatywny opis obrazka (“alt”), a następnie kliknij: ZAPISZ.

Dowiedz się jak poprawnie dodawać slajdy: Jak dodać moduł slajder do strony w technologii Storefront?
Slajdy dodawane do szablonów w starej technologii, nie posiadają pola przeznaczonego na alternatywny opis obrazka.
W tym module znajduje się ten sam edytor, o którym była mowa w przypadku opisu produktu. Jeśli dodajesz grafiki za pośrednictwem tego edytora, to również uzupełnij pole: Opis obrazka i kliknij: Ok.

Odpowiedni kontrast kolorów w sklepie Shoper – wymóg WCAG na poziomie AA
Dlaczego kontrast kolorów jest ważny w Twoim sklepie?
Dobry kontrast to po prostu wyraźne odróżnienie tekstu od tła – tak, aby napisy były łatwo czytelne. Kiedy tekst zlewa się z tłem, wielu klientów ma problem z odczytaniem cen czy informacji o produktach. Dotyczy to szczególnie osób starszych, osób z wadami wzroku, ale także wszystkich klientów korzystających z telefonów na zewnątrz w słoneczny dzień.
Jakie kolory najlepiej dobierać w sklepie?
Najprostsze zasady to:
- Ciemny tekst na jasnym tle (np. czarny na białym) lub jasny tekst na ciemnym tle (np. biały na granatowym)
- Unikanie kombinacji kolorów, które się zlewają (np. czerwony na zielonym, niebieski na fioletowym)
- Szczególna uwaga przy przyciskach „Dodaj do koszyka” i „Zamów” – muszą być dobrze widoczne
Jeśli chcesz sprawdzić, czy Twoje kolory spełniają wymogi, możesz skorzystać z darmowego narzędzia Contrast Checker, które pokaże Ci, czy kontrast jest wystarczający.
Wskazówka techniczna: Według standardów WCAG 2.1, zwykły tekst powinien mieć kontrast minimum 4,5:1, a większe napisy (np. nagłówki) minimum 3:1. Nie musisz tego liczyć ręcznie – wystarczy sprawdzić w sugerowanym narzędziu.


Jak poprawić kontrast w sklepie Shoper?
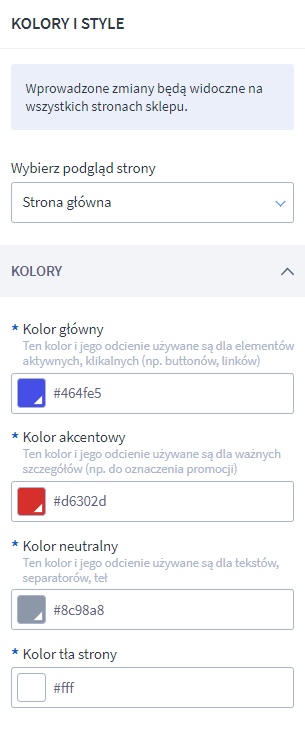
Kolorystyką szablonu sklepu internetowego zarządzasz w edytorze wyglądu sklepu – Shoper Visual Editorze. W menu edytora szablonu przejdź do zakładki: Kolory i style.
Znajdziesz w niej mozliwość wpływania na kolory m.in:
- Przycisków
- Tekstów na przyciskach
- Obramowań przycisków
- Oznaczeń (np. promowanych produktów)
- Tekstów na stronie
- Tła strony
- Linków

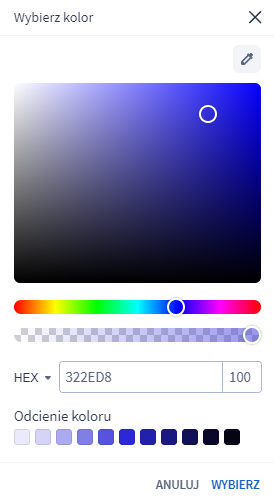
Kolor każdego z tych elementów wybierasz za pomocą wygodnej i precyzyjnej palety kolorów.

Więcej na temat zmiany kolorów elementów szablonu dowiesz się z artykułu: Storefront: Kolory i style
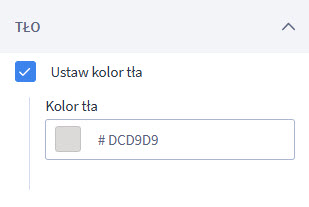
Niezależnie od koloru tła strony sklepu internetowego, możesz zdecydować o innej kolorystyce tła kluczowych elementów tworzących szkielet strony. Chodzi w tym przypadku o Sekcję oraz Kolumnę.
Wystarczy, że przejdziesz do edycji ww. elementów i w sekcji: TŁO ustawisz im preferowany kolor.

Jak sprawdzić czy kontrast między kolorami jest odpowiedni?
Prawidłowa struktura nagłówków w sklepie Shoper według standardu WCAG
Dlaczego struktura nagłówków jest ważna w Twoim sklepie Shoper?
Hierarchia nagłówków (od H1 do H6) to jeden z kluczowych elementów standardu WCAG, wpisujący się w zasadę postrzegalności – czyli umożliwienia użytkownikom z różnymi ograniczeniami łatwego zrozumienia i odczytu treści na stronie. Dzięki poprawnej strukturze nagłówków osoby korzystające z czytników ekranu mogą szybko zorientować się w zawartości strony i wygodnie przemieszczać się po jej sekcjach. Co więcej, logicznie uporządkowane nagłówki mają wpływ na pozycjonowanie – algorytmy wyszukiwarek lepiej wówczas interpretują treść.
Podstawowe zasady struktury nagłówków według WCAG w sklepie Shoper:
Każda podstrona Twojego sklepu Shoper powinna zawierać tylko jeden nagłówek H1 – najczęściej będzie to tytuł strony lub nazwa produktu. Pozostałe nagłówki (H2, H3 itd.) należy stosować zgodnie z logiczną hierarchią – np. H2 jako nagłówki sekcji, H3 jako podsekcje, i tak dalej.
Unikaj przeskakiwania poziomów, np. nie przechodź bezpośrednio z H2 do H4 – może to wprowadzać chaos zarówno dla użytkowników, jak i dla wyszukiwarek. Dzięki prawidłowemu formatowaniu treści Twój sklep będzie bardziej dostępny, czytelny i profesjonalny.
Gdzie zwrócić uwagę na nagłówki w panelu Shoper?
Domyślna struktura i hierarchia nagłówków (H1-H6) znajdujących się na stronach sklepu Shoper w szablonie Storefront, jest poukładana sposób w optymalny, zgodny ze standardami SEO.
Przykładowe nagłówki w szablonie Storefront
| Nagłówek H1 | Nagłówek H2 | Nagłówek H3 |
| Nazwa produktu | Nazwy sekcji w karcie produktu (Opinie o produkcie, Opis produktu, Pliki do pobrania itp.) | Nazwy produktów na listach produktów |
| Nazwa kategorii | Nazwy ruchomych sekcji produktowych (Promocje, Nowości, Produkt dnia itp.) | Podsumowanie koszyka |
Nie zmienia to faktu, że w dalszym ciągu możesz swobodnie dodawać kolejne nagłówki i przypisywać im odpowiednią wagę.
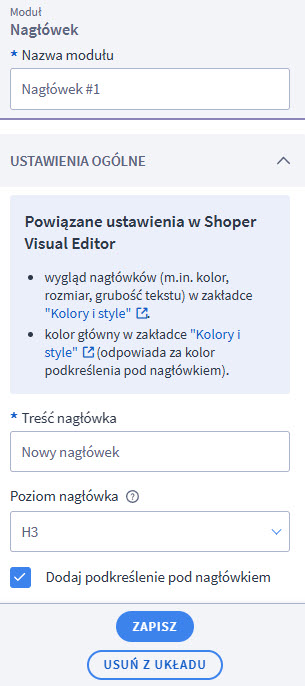
W Shoper Visual Editorze masz do dyspozycji specjalny moduł: Nagłówek, dzięki któremu metodą przeciągnij i upuść, w prosty sposób umieścisz na stronie własny nagłówek.
Możesz go dodać na przykład w sekcji opisującej historię Twojego biznesu, którą umieścisz na stronie głównej sklepu.
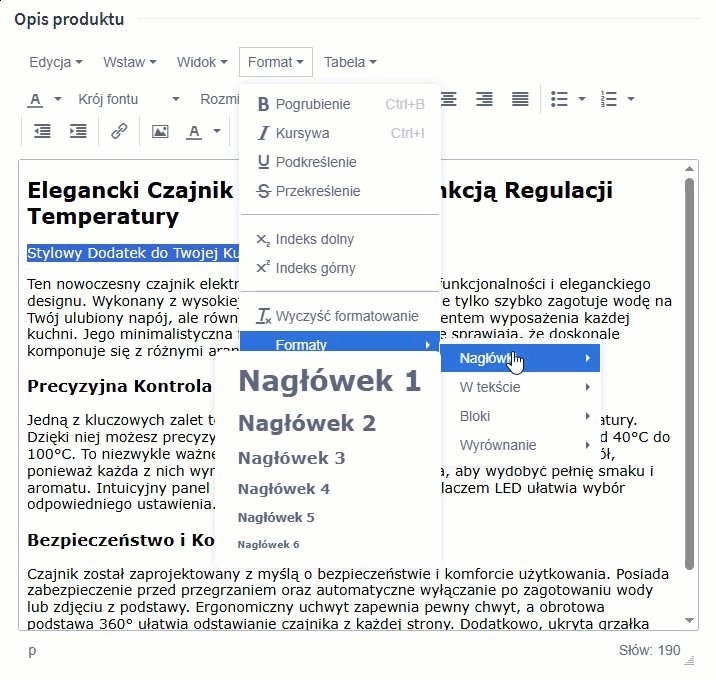
W edycji modułu wprowadzasz treść nagłówka oraz ustalasz jego poziom. Dodatkowo możesz dodać podkreślenie pod nagłówkiem.

Innym miejscem poza Shoper Visual Editor, w którym możesz decydować o hierarchii nagłówków, jest wspominany już wcześniej edytor WYSIWYG (ang. What You See Is What You Get – czyli “Dostajesz to, co widzisz”)
Chodzi tutaj o edytor, który dostępny jest w opisach produktów, kategorii, kolekcji itp.

Podsumowanie działań w sklepie Shoper
Zastosowanie opisanych przez nas w tym poradniku działań w sklepie Shoper to pierwszy i bardzo ważny krok w kierunku zwiększenia dostępności cyfrowej zgodnie ze standardem WCAG 2.1 na poziomie AA – wymaganym przez Europejski Akt o Dostępności (EAA).
Dostosowanie tekstów alternatywnych, kontrastów kolorystycznych, struktury nagłówków czy sposobów logowania to konkretne działania, które właściciel sklepu może wdrożyć samodzielnie, bez potrzeby ingerowania w kod strony.
Warto jednak pamiętać, że dostępność to nie jednorazowy projekt, ale proces – dlatego tak ważne jest regularne audytowanie sklepu i wprowadzanie kolejnych usprawnień. Platforma Shoper również stale rozwija swoje funkcjonalności, by ułatwiać spełnianie wymogów WCAG i EAA – a Ty jako właściciel sklepu możesz zyskać na tym przewagę konkurencyjną i realnie ułatwić zakupy wszystkim klientom.
Widzisz w oprogramowaniu elementy, które warto dostosować w zakresie dostępności cyfrowej? Napisz do nas na dostepnosc@shoper.pl
Dodatkowe narzędzia pomocne przy wdrażaniu WCAG w Shoper
Dostosowanie sklepu internetowego Shoper do wymogów WCAG 2.1 i EAA wcale nie musi oznaczać kosztownych zmian programistycznych. Wiele z najważniejszych elementów dostępności możesz wdrożyć samodzielnie, korzystając z ustawień dostępnych bezpośrednio w panelu administracyjnym Shoper. Pamiętaj: działania na rzecz dostępności to nie tylko kwestia zgodności z prawem, ale też realna szansa na zwiększenie liczby klientów i poprawę użyteczności sklepu.
Istnieje kilka ogólnodostępnych narzędzi, które pomogą Ci dostosować sklep do wymogów WCAG 2.1.
- https://a11ysupport.io/ – na tej stronie zweryfikijesz dostępność i wsparcie najpopularniejszych czytników w poszczególnych przeglądarkach internetowych.
- https://wave.webaim.org/ – to zestaw narzędzi oceniających, który pomaga autorom poprawić dostępność stron internetowych dla osób z niepełnosprawnościami, identyfikując błędy WCAG i ułatwiając ludzką ocenę.
- https://webaim.org/resources/contrastchecker/ – na tej stronie zweryfikiuesz kontrast dwóch współistniejących ze sobą kolorów np. kolor tekstu na przycisku oraz kolor przycisku.
Warto zapamiętać!
- Czym jest dostępność cyfrowa w sklepie internetowym?
- Dlaczego i jak wprowadzać teksty alternatywne do obrazów?
- Dlaczego ważny jest odpowiedni kontrast między kolorami i jak go znaleźć?
- Jak wygląda prawidłowa struktura nagłówków w sklepie internetowym?
- Jakie są dodtkowe narzędzia pomagające w dostosowaniu sklepu do wymogów WCAG?