Korzyści zmiany szablonu sklepu z klasycznego na responsywny
- Niezależne SEO-testy wskazują na lepsze pozycjonowanie stron z szablonami RWD w stosunku do zbliżonych stron wykonanych w technologii klasycznej.
- Technologia RWD to ogromny ukłon w stronę ruchu mobilnego – sklep będzie w pełni przystosowany do wyświetlania na urządzeniach mobilnych.
- To także progres wizualny – sklep stanie się zgodny z obecnymi web-trendami.
Oferujemy trzy możliwości zmiany skórki sklepu
- Zmiana na darmowy szablon sklepu – nowoczesny, elegancki, ale dostępny dla wszystkich naszych klientów.
- Zakup jednego z gotowych szablonów, które przygotowaliśmy dla naszych klientów. Pełną ofertę znajdziesz w tym miejscu: Zadbaj o atrakcyjny wygląd swojego sklepu internetowego.
- Inwestycja w gotowy pakiet indywidualnych usług graficznych, który zapewni najwyższy poziom identyfikacji wizualnej sklepu.
Zmiana szablonu z klasycznego na responsywny jest bardzo prosta, natomiast edytowany szablon nie musi być od razu aktywowany, konfigurację możesz przeprowadzić na nieaktywnym szablonie i aktywować go dopiero wtedy, gdy uznasz go za gotowy!
Jak przygotować się do zmiany szablonu swojego sklepu?


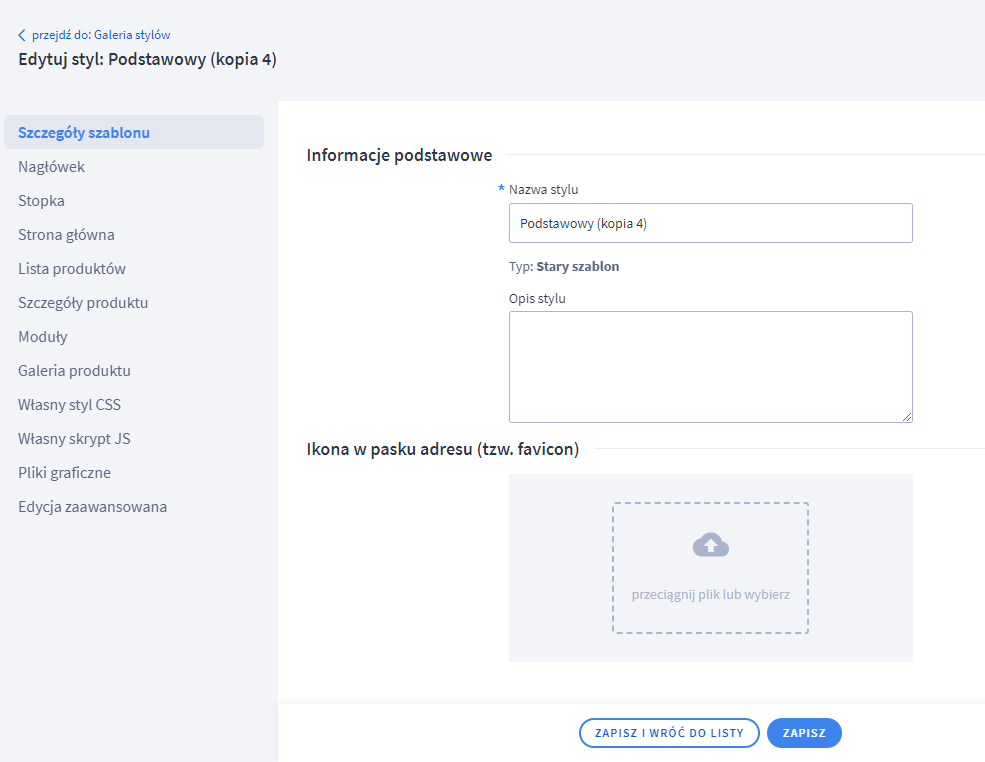
Najważniejsze elementy edycji grafiki
W poniższych artykułach Centrum pomocy Shoper znajdziesz niezbędne informacje dotyczące edycji grafiki:
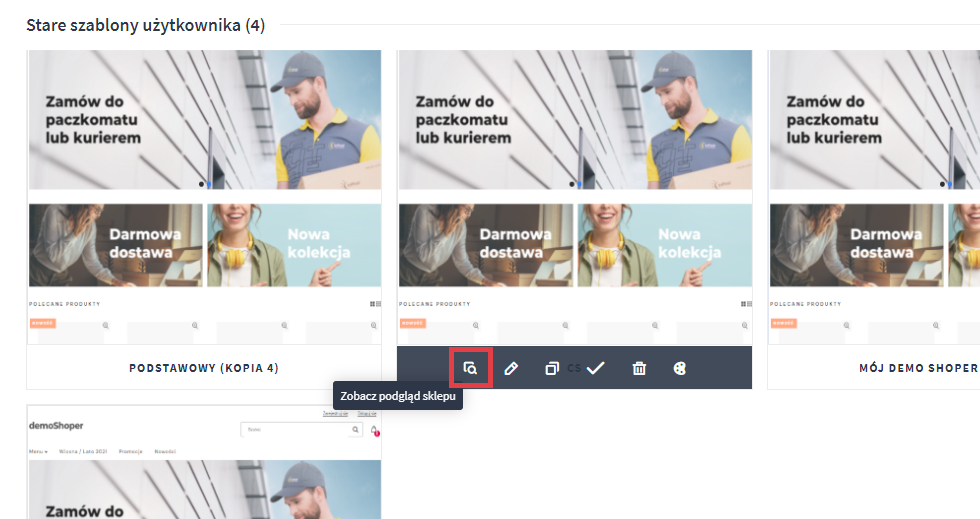
Pamiętaj, iż w zakładce: Twoje szablony graficzne przed aktywacją szablonu możesz go zawsze podglądnąć, klikając na nim tą małą lupę pokazaną poniżej na obrazku.

Gdy będziesz gotowy, by ukazać klientom nowo skonfigurowany szablon po prostu aktywuj go w zakładce: Twoje szablony graficzne.

Warto zapamiętać!
- Dlaczego warto posiadać responsywną skórę sklepu internetowego (RWD)?
- W jaki sposób można podmienić szablon sklepu internetowego Shoper?
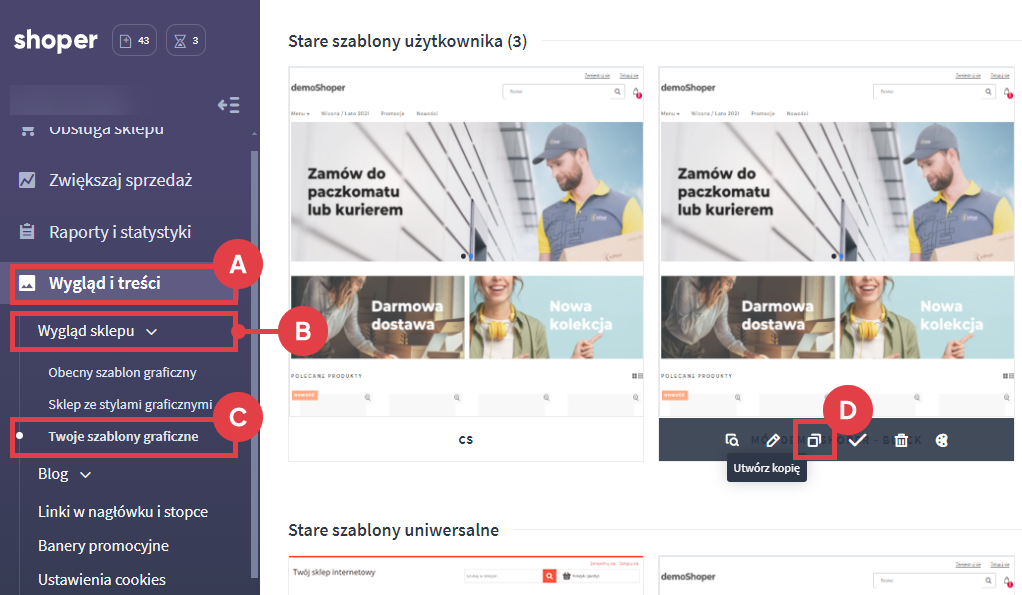
- Jak utworzyć kopię bieżącego szablonu przed wprowadzaniem zmian w wyglądzie?
- O jakich elementach grafiki warto pamiętać przy edycji wyglądu strony?