Oprogramowanie Shoper udostępnia bezpośrednio w Panelu administracyjnym sklepu funkcjonalności służące do skutecznego pozycjonowania sklepu. Domyślne ustawienia sklepu są dostosowywane do wymagań Google i zapewniają pełną kompatybilność z wyszukiwarką.
Opcje konfiguracji wbudowane w oprogramowanie umożliwiają zarówno samodzielną, jak i agencyjną optymalizację SEO dla sklepu internetowego. W tym artykule znajdziesz listę funkcji obsługiwanych w ramach oprogramowania Shoper.
Przetestuj dostępne funkcje i załóż darmowy sklep internetowy w ramach 14-dniowego okresu próbnego. Sprawdź bezpłatnie i bez ograniczeń możliwości platformy Shoper.
Ustawienia ogólne pozycjonowania sklepu
Produkty i kategorie produktów
Blog
Każdy sklep działający na oprogramowaniu Shoper może korzystać z wbudowanego modułu bloga. Blog jest najlepszym miejscem dla działań content marketingowych, pozwala tworzyć unikalne i wartościowe treści, które wspierają pozycjonowanie całej strony sklepu.
Skorzystaj z dodatkowych ustawień Bloga, które wspierają SEO dla sklepu. Aby zacząć, przejdź do zakładki: Wygląd i treści > Blog.
Strony informacyjne
Z poziomu Panelu administracyjnego sklepu Shoper możesz tworzyć dodatkowe strony opisowe takie jak strona: O nas. Aby korzystać z edytora stron przejdź do zakładki: Wygląd i treści > Strony informacyjne. Dzięki edytorowi HTML możesz dodać elementy wspierające pozycjonowanie zawartości stron. Ponadto każda stworzona strona umożliwia jej indywidualną konfigurację w zakładce: Pozycjonowanie i edycję poniższych elementów:
- Tytuł strony (title),
- META Description,
- META Keywords,
- Adres URL.
Zobacz nasze porady jak dobrze i ciekawie napisać stronę o firmie: Przykłady poprawnie wykonanych stron o swoim sklepie internetowym.
Nagłówki H1, H2
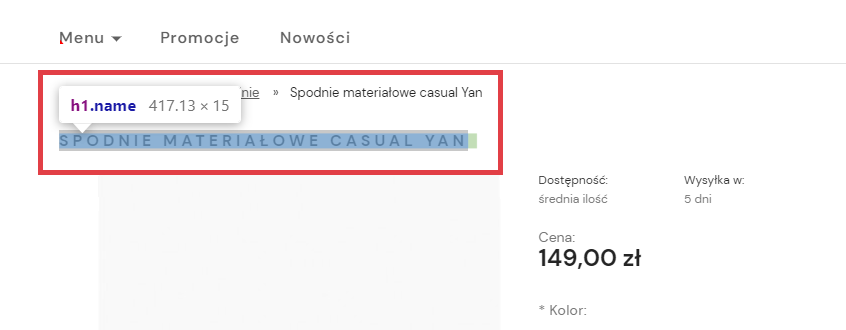
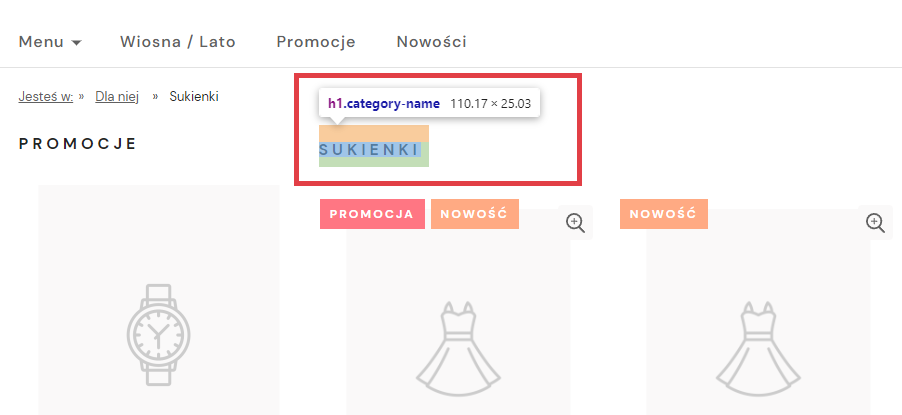
Nagłówki H1 wskazują Google, na które treści ma zwracać szczególną uwagę w procesie pozycjonowania.
WAŻNE! Nagłówek 1 (H1) jest tytułem. Jest unikatowy dla każdej podstrony i zgodnie ze sztuką pozycjonowania powinien być tylko jeden na każdą podstronę.
Domyślnie w oprogramowaniu Shoper na karcie produktu nagłówkiem H1 jest: NAZWA PRODUKTU.

Oraz: NAZWA KATEGORII.

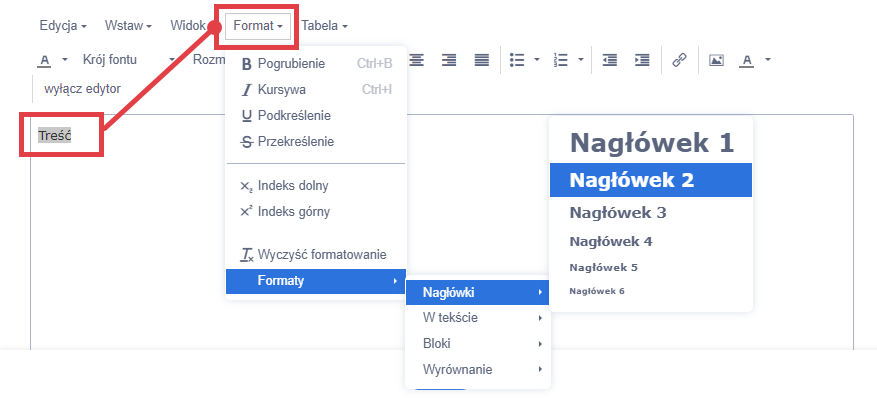
W przypadku gdy nagłówek H1 jest systemowo nadany, w opisach produktów sugerujemy używać już tylko nagłówków: H2 oraz H3. Dodatkowo możliwość uzupełnienia nagłówków: H1 i H2 (oraz H3) w tekście na blogu, stronie informacyjnej, opisie kategorii, opisie produktu itd. znajduje się w edytorze tekstowym.

Szersze informacje na temat różnic i praktycznego zastosowania nagłówków najdziesz w artykułach opublikowanych w ramach serwisu Shoper Learn:
- Jak tworzyć opisy produktów – artykuł omawia szerzej czym różnią się od siebie poszczególne typy nagłówków i w jakich sytuacjach ich używać,
- Jak pisać opisy kategorii w sklepie internetowym?
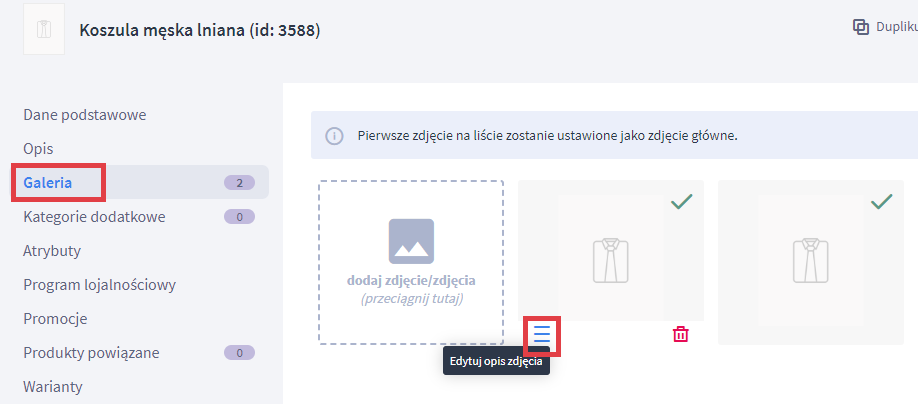
Atrybut ALT dla zdjęć
Każde zdjęcie dodane do galerii produktu może mieć ustawiony swój własny atrybut: ALT (alternatywny opis zdjęcia).


Dzięki nadaniu zdjęciu z galerii produktu indywidualnej nazwy, wzrasta prawdopodobieństwo wyświetlenia produktu w Google Grafika osobie, która poszukuje danego produktu wpisując podobny ciąg wyrazów. Regularne nadawanie ALT-ów wspomaga pozycjonowanie.
Przy okazji zdjęć produktowych warto dodać, że sugerowana wielkość zdjęcia produktowego to: 1000 px w przypadku dłuższego boku w formacie: JPG lub PNG. Zdjęcia w optymalnych rozmiarach wpływają na szybkość ładowania sklepu, a co za tym idzie są jedną z wielu składowych wpływających na wyższą pozycję w naturalnych wynikach wyszukiwania. Oprogramowanie również kompresuje obrazy celem przyspieszenia ładowania stron, jednak optymalizacja grafik może również pomóc temu procesowi. Zalecamy optymalizację wagi zdjęć za pomocą narzędzi takich jak: TinyPNG czy Kompresja JPG.
Szablon RWD dopasowany pod urządzenia mobilne
Szablony sklepu projektowane są w technologii RWD (Responsive Web Design), co sprawia że ich przeglądanie jest intuicyjne i wygodne na każdym urządzeniu mobilnym oraz różnych rozdzielczościach standardowych ekranów. Google od marca 2021 r. indeksuje tylko strony posiadające wersję mobilną lub bardziej pożądaną RWD, a co za tym idzie nie wyświetla ich w wynikach wyszukiwania, co zdecydowanie przekłada się na większą liczbę potencjalnych klientów i sprzedaż w sklepie, który zadbał o responsywność.
Szablony RWD, które masz do swojej dyspozycji w ramach oprogramowania Shoper, nie wymagają osobnej konfiguracji dla urządzeń mobilnych oraz monitorów. Technologia RWD pozwala na zarządzanie wyglądem sklepu w jednym miejscu, który w zależności od urządzenia na którym jest przeglądany dopasowuje się i rozmieszcza wszystkie elementy tak, aby strona prezentowała się atrakcyjnie, a nawigowanie użytkownika w sklepie było przyjemnym doświadczeniem.
Jednym z czynników wpływających na pozycjonowanie jest również szybkość ładowania, na który wpływ mają między innymi rozmiary grafik. Standardowa szerokość szablonu graficznego to: 1180 lub 1920px (szczegółowe informacje znajdziesz w opisie szablonu) w formacie: JPG lub PNG, dlatego warto aby grafiki, które dodajesz były proporcjonalnie mniejsze.
Każdy szablon graficzny daje możliwość stworzenia: modułu HTML, który możesz utworzyć na dowolnej podstronie sklepu (np. na stronie głównej) i wypełnić treścią wspierającą pozycjonowanie.
Zarządzanie modułami na podstronach sklepu jest opisane w artykule: Jak zarządzać modułem na stronie sklepu Shoper?
Obsługa dodatkowych języków w sklepie
Każdy sklep Shoper daje możliwość konfiguracji dodatkowych wersji językowych. Każda z wersji językowych posiada swoje niezależne od innych języków ustawienia SEO, treści, czy frazy.
Tutaj przeczytasz jak skonfigurować dodatkową wersję językową.
Każda wersja językowa może również posiadać własną domenę, na pozycjonowaniu której możesz się skupić.
Systemowe komunikaty sklepu tzw. frazy możesz zmienić według tej instrukcji: Jak edytować frazę językową w sklepie?
Każdą frazę można eksportować i importować do sklepu za pomocą formatu CSV.
Szybkość ładowania sklepu
Narzędzie: Google Page Speed Insights badające szybkość ładowania stron nie ma zastrzeżeń co do szybkości ładowania serwerów na których działają sklepy Shoper.
Warto jednak cały czas pracować nad optymalizacją ładowania sklepu i takimi elementami jak:
- optymalizacja grafik i zdjęć,
- używanie tylko najpotrzebniejszych wtyczek i widgetów,
- korzystanie tylko z koniecznych integracji,
- instalacja tylko potrzebnych aplikacji i odinstalowanie nieużywanych,
- filmy oraz znaczniki: iframe osadzające np. filmy z YouTube,
- optymalizacja dodatkowych skryptów JS wprowadzanych ręcznie i ograniczenie się do koniecznych.
Pamiętaj jednak, że sklep ma być przede wszystkim przyjazny dla klienta, dlatego musisz zachować równowagę pomiędzy użytecznością dla klienta, a wymogami Google, które często nie są jednoznaczne i nie analizują szczegółowo specyfiki oraz przeznaczenia danego oprogramowania.
Certyfikat SSL
Certyfikat SSL na stronie sklepu definiuje ją jako bezpieczną dla użytkownika oraz zwiększa wiarygodność i wartość witryny. Aktywny certyfikat SSL jest również wymagany w przypadku uruchamiania kampanii Google Ads. W sklepach bez aktywnego certyfikatu SSL najczęściej widoczny jest komunikat: Połączenie nie jest bezpieczne.
Sklepy Shoper działające w domenie technicznej shoparena są domyślnie objęte certyfikatem SSL, dla domeny własnej można go wykupić na stronie: Jak zabezpieczyć domenę certyfikatem SSL?
Przekierowania 301
Jeżeli wycofujesz jakiś produkt bądź kategorię z oferty, przed jej wyłączeniem bądź całkowitym usunięciem wykonaj przekierowanie 301. Dzięki temu po kliknięciu wypozycjonowanego w Google: starego linka, ruch zostanie przekierowany na nowy, wskazany przez Ciebie adres.
Możliwość tworzenia przekierowań 301 znajduje się w zakładce: Ustawienia > Przekierowania > Zaawansowane.
Tworzenie przekierowań 301 opisane jest szerzej w tym artykule: Jak utworzyć przekierowanie w Panelu administracyjnym sklepu Shoper?
Przekierowania 301 działają również w obrębie dodatkowych wersji językowych.
Wbudowane integracje z Google i analityka SEO
Oprogramowanie Shoper daje również możliwość integracji z takimi ważnymi z punktu pozycjonowania narzędziami jak:
- Google Analytics,
- Google Merchant Center,
- Weryfikacja własności witryny w Google,
- Google Customer Reviews,
- Google Search Console.
Aplikacje wspierające SEO
Możesz zdecydować się na instalację dodatkowych aplikacji wspierających pozycjonowanie dostępnych w naszym App Store:
- Aplikacja: SEO Plugin pomoże Ci zoptymalizować wygląd i treści stron Twojego sklepu tak, aby były jeszcze lepiej widoczne w wyszukiwarce, a zintegrowany monitoring m.in. z Google Analytics pozwoli na analizę ruchu w obrębie poszczególnych podstron sklepu,
- Dzięki aplikacji: Przyjazne adresy URL masowo wygenerujesz sprzyjające skutecznemu pozycjonowaniu przyjazne adresy URL.
Obsługa mikrodanych rich snippets i schema.org
Oprogramowanie Shoper posiada wdrożone znaczniki danych strukturalnych i adnotacji Google schema.org.
Dane strukturalne pozwalają Google, przeglądarkom i innym platformom internetowym odczytywać dane (tzw. mikrodane) z Twojej strony i bezpośrednio pobierać dane produktów z Twojego pliku HTML strony.
Przeczytaj w jaki sposób Google odczytuję naszą strukturę mikrodanych: Podaj URL do przetestowania.
Więcej informacji na temat rich snippets znajdziesz w artykule: Czym są dane strukturalne?
Kanoniczne adresy URL (canonnical)
Tagi kanoniczne pomagają określić wyszukiwarce preferowaną stronę. Przykładowo, po wejściu w kategorię w zależności od wybranego widoku pojawiały się różne linki:
- http://domena.pl/pl/c/Delikatesy/9/1/name,
- http://domena.pl/pl/c/Delikatesy/9/1/desc,
- http://domena.pl/pl/c/Delikatesy/9/1/full.
Obecność tagu kanonicznego w oprogramowaniu powoduje, że obojętnie jaki byłby wybrany widok to dla Google będzie widoczny tylko jeden w takiej postaci:
- http://domena.pl/pl/c/Delikatesy/9.
Jeżeli dana strona posiada przyjazny adres URL, to tylko taki jest indeksowany przez Google.
Integracje własne i ustawienia zaawansowane
Integracje własne
Zakładka: Dodatki i integracje > Integracje własne pozwala zamieszczać własne skrypty oraz biblioteki JS i wdrażać integracje własne (np. z wykorzystaniem narzędzia Google Tag Manager), w sekcjach:
- Nagłówek strony,
- Stopka strony, przed zamknięciem – przykład wykorzystania znajdziesz w: Integracja Google Tag Manager z Shoper,
- Potwierdzenie złożenia zamówienia.
Do wprowadzanych w tym miejscu zmian podchodź świadomie, ponieważ nie są objęte naszym wsparciem technicznym.
Zaawansowana edycja plików szablonów graficznych
Każda skórka graficzna umożliwia dostęp do edycji zaawansowanej i plików: .tpl, co pozwala umieszczać kody JavaScript w indywidualnych miejscach w sklepie. Pamiętaj jednak, że edycja plików TPL nie jest objęta naszym wsparciem technicznym. Aktualizacje mogą powodować nieprawidłowości w wyglądzie sklepu. Wywołane nieprawidłowości są procesem odwracalnym, natomiast wymagają dodatkowej wiedzy technicznej.
Warto zapamiętać!
- Ogólne elementy pozycjonowania stron, takie jak Meta Tagi, Sitemap i plik Robots.txt
- Jak tworzyć opisy i inne elementy contentu dla produktów oraz kategorii?
- W jaki sposób blog wspiera pozycjonowanie całego sklepu?
- Jak skonfigurować strony informacyjne pod SEO?
- Jakie nagłówki warto dodać na podstronach sklepu?
- Czym są atrybuty ALT dla zdjęć?
- Co oznaczają szablony RWD?
- Możliwości konfiguracji dodatkowych języków
- Czy warto badać szybkość ładowania strony sklepu?
- Czy certyfikat SSL jest potrzebny?
- Dlaczego przekierowania 301 są takie ważne?
- Jakie wbudowane integracje są dostępne na platformie Shoper?
- Jakie aplikacje wspierają SEO?
- Na co pozwalają dane strukturalne i adnotacje Google schema.org?
- Jak działają tagi kanoniczne?
- Możliwości zamieszczania własnych skryptów i bibliotek JS