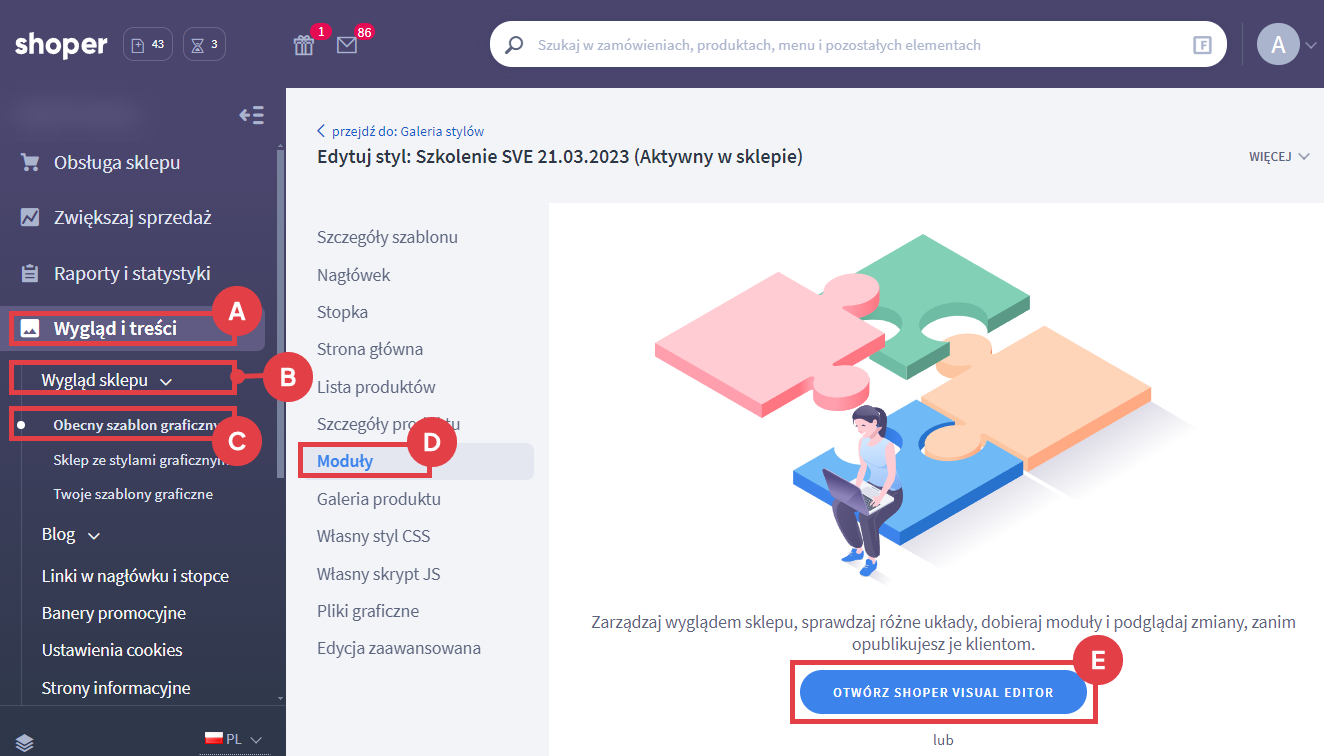
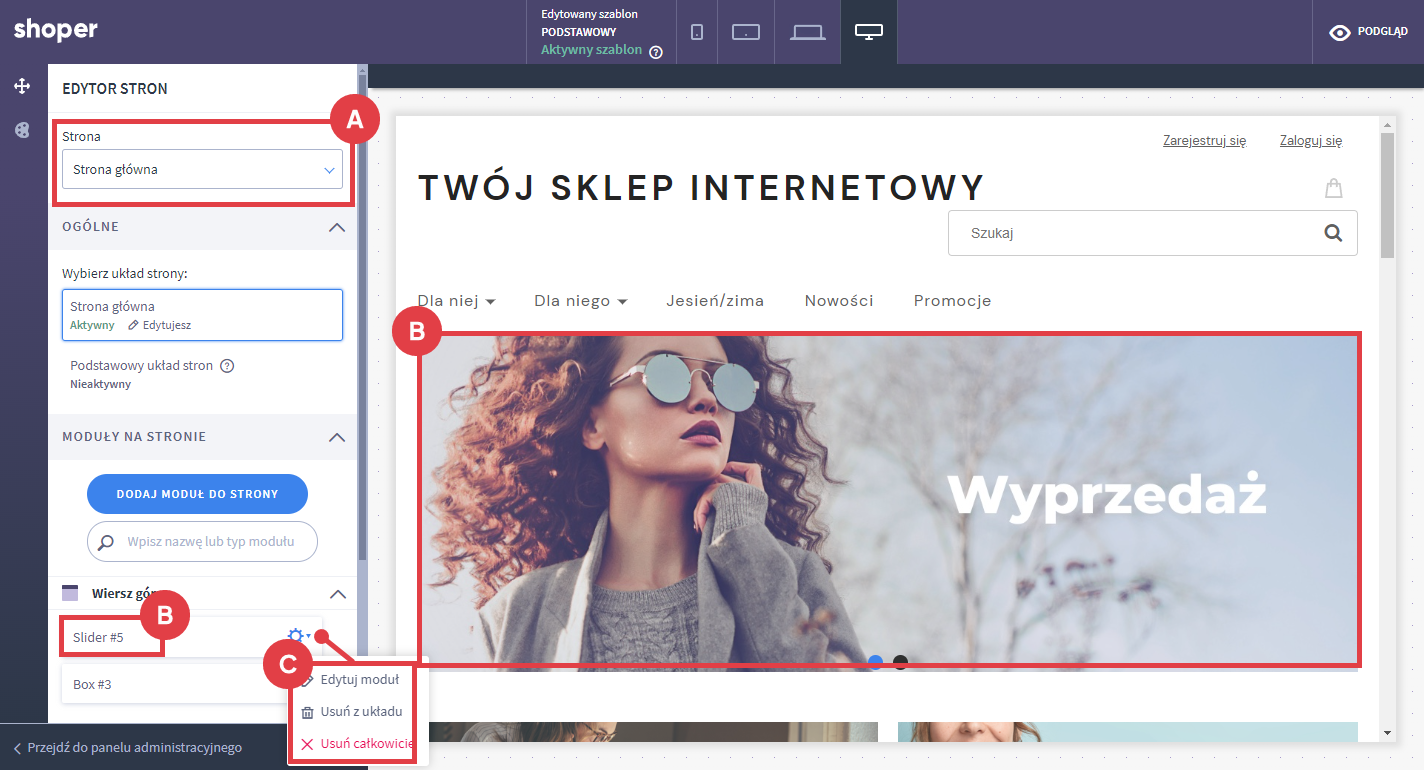
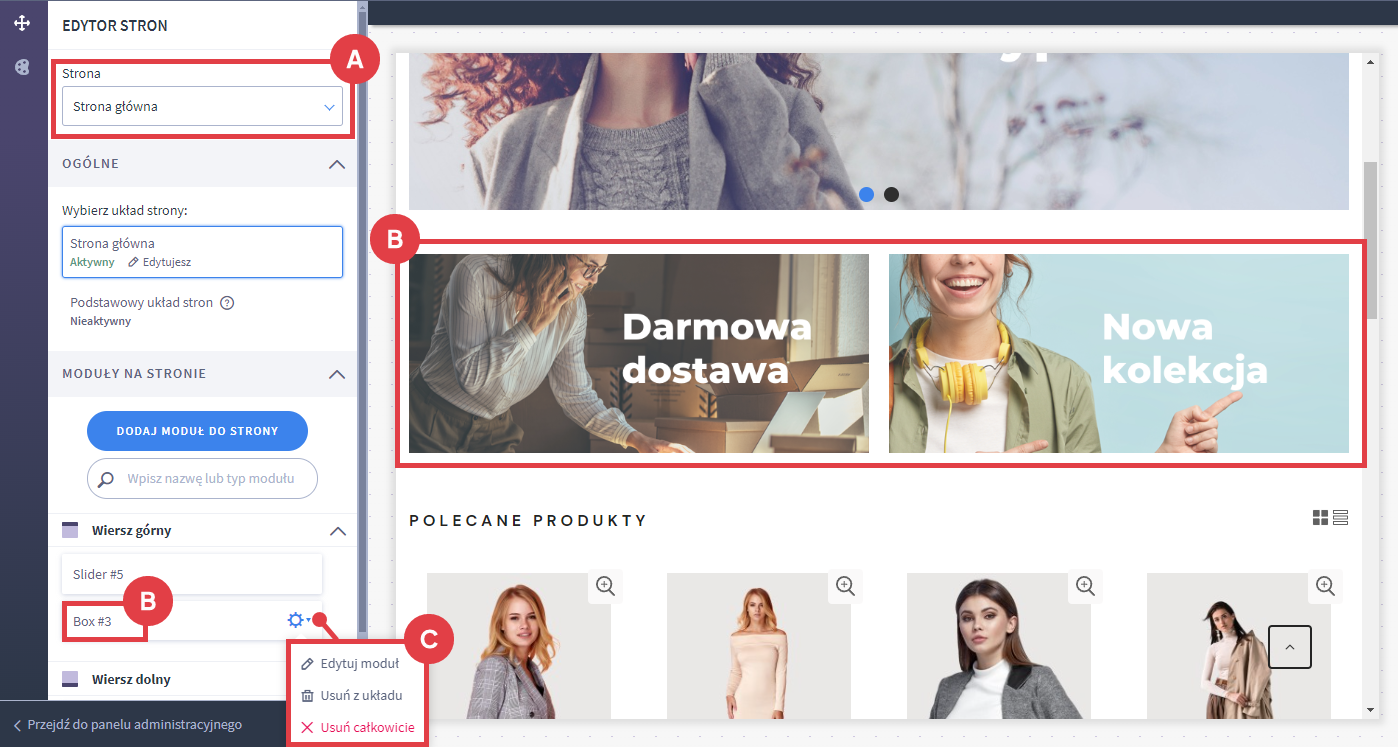
Usuwanie modułu Slider i/lub Box ze strony sklepu przy pomocy Shoper Visual Editor

- Usuń z układu – jeżeli chcesz usunąć Slider z widoku strony głównej, ale nie chcesz go permanentnie usuwać ze sklepu,
- Edytuj moduł – jeżeli chcesz edytować wyświetlane zdjęcia (rozmiar grafiki użytej w przykładzie to: 1180px x 450px),
- Usuń całkowicie – jeżeli chcesz permanentnie usunąć moduł ze sklepu.

Opis konfiguracji Slidera: Jak zmienić domyślny Slider w sklepie?
- Usuń z układu: jeżeli chcesz usunąć Box z widoku strony głównej, ale nie chcesz go permanentnie usuwać ze sklepu,
- Edytuj moduł: jeżeli chcesz edytować wyświetlane zdjęcia (rozmiar jednej grafiki użytej w przykładzie to: 580px x 250px),
- Usuń całkowicie – jeżeli chcesz permanentnie usunąć moduł ze sklepu.

Opis jak dodać moduł (Box): Dodawanie i linkowanie baneru w sklepie

Metoda usuwania modułu Slider i Box z szablonu przy pomocy starego edytora wyglądu
Instrukcja: jak wyłączyć Slider lub Box przy użyciu starszej wersji edytora wyglądu?
Jak przygotować skuteczny Slider dla sklepu?
Slider to jeden z elementów, który często spotykamy na stronach głównych sklepów internetowych. Niestety, zdarza się, że jest on nieprzemyślany – losowe grafiki o różnej jakości i rozmiarach, które raczej dezorientują niż przyciągają uwagę klientów.
Prawda jest jednak taka, że Slider ma ogromne znaczenie. Poza estetyką powinien pełnić określoną funkcję – przekazywać informacje, angażować klientów i wspierać sprzedaż. Każdy element na stronie sklepu musi być starannie zaplanowany, by skutecznie spełniał swoją rolę.
Jeśli chcesz dowiedzieć się, jak zaprojektować slajdy graficzne, zapraszamy do naszego poradnika:
Wideo: jak zmienić wygląd szablonu w technologii Storefront?
Warto zapamiętać!
- Jak usunąć moduł Slider lub Box ze strony sklepu Shoper?
- Jak skasować Slider lub Box z układu przy pomocy starego konfiguratora wyglądu?
- Jak zaprojektować slajdy graficzne w Sliderze?
- Wideo poradnik: modyfikacja wyglądu sklepu w Shoper Visual Editor
- Wideo poradnik: modyfikacja szablonu graficznego sklepu Shoper