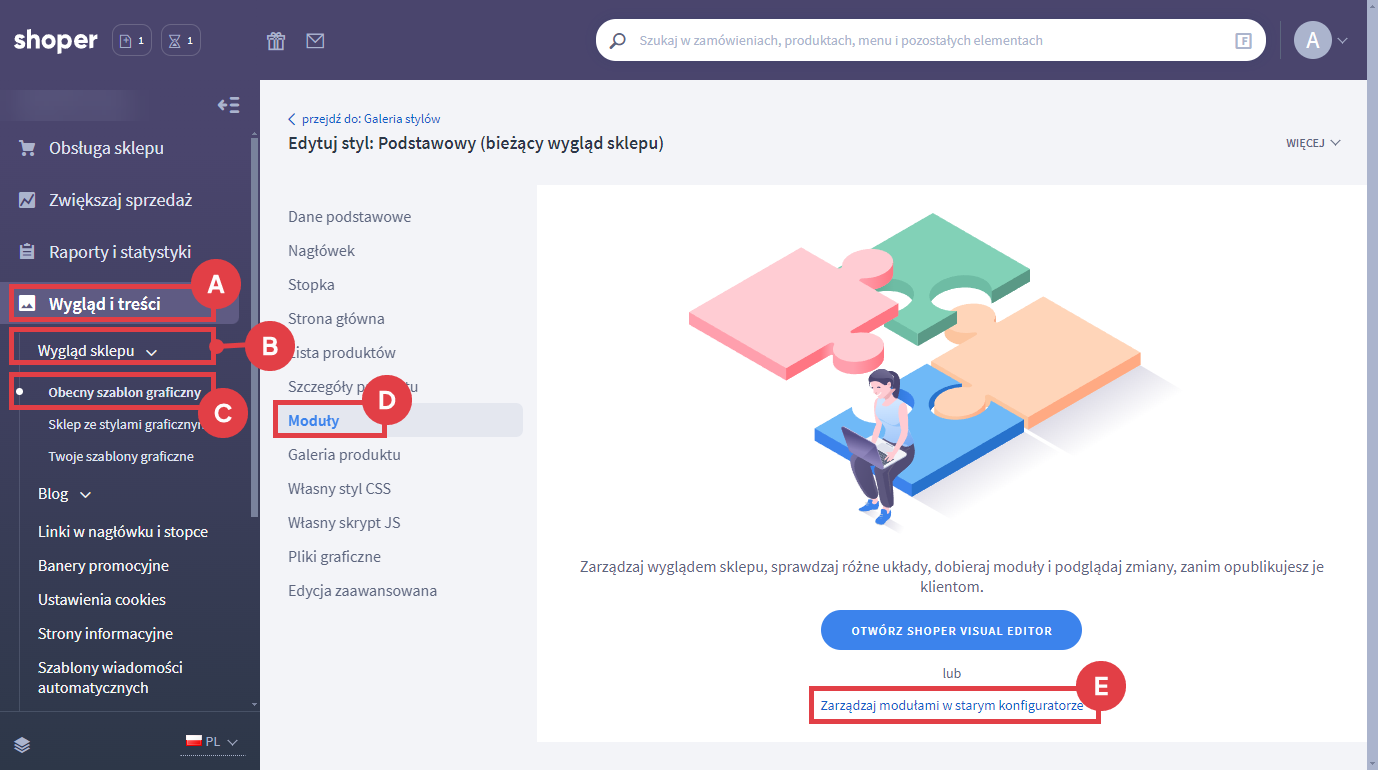
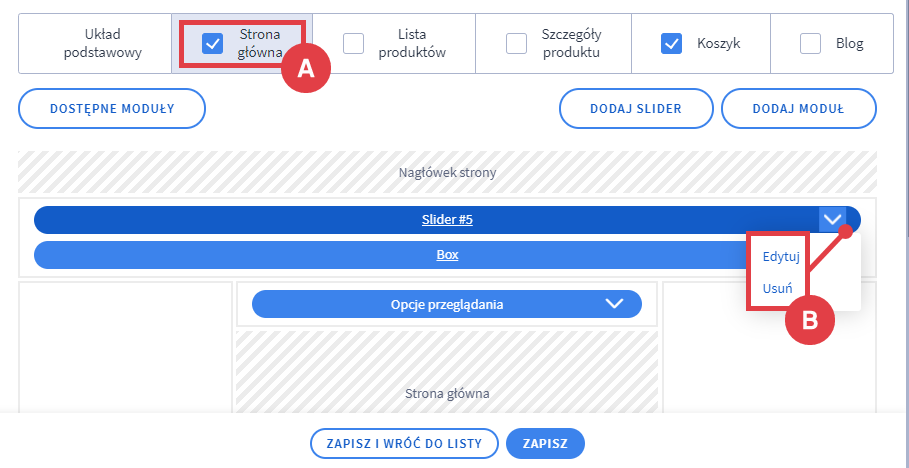
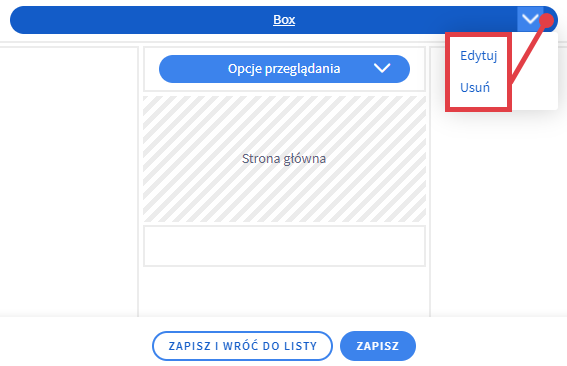
Jak usunąć wybrany Slider lub Box przy użyciu starego edytora wyglądu?

- Usuń: aby usunąć Slider
- Edytuj: aby edytować wyświetlane na stronie slajdy

Konfigurację Slidera opisuje artykuł: Jak zmienić domyślny ruchomy Slider w sklepie?

Jak dodać moduł (Box) opisuje artykuł: Dodawanie i podlinkowanie baneru graficznego?
Instrukcja usuwania modułu Slider i/lub Box za pomocą Shoper Visual Editor
Instrukcja: jak wyłączyć Slider lub Box przy użyciu nowszej wersji edytora wyglądu?
Wskazówki dla sklepów online – tworzenie slajdów graficznych
Slider to jeden z elementów, który często spotykamy na stronach głównych sklepów internetowych. Niestety, zdarza się, że jest on nieprzemyślany – losowe grafiki o różnej jakości i rozmiarach, które raczej dezorientują niż przyciągają uwagę klientów.
Prawda jest jednak taka, że Slider ma ogromne znaczenie. Poza estetyką powinien pełnić określoną funkcję – przekazywać informacje, angażować klientów i wspierać sprzedaż. Każdy element na stronie sklepu musi być starannie zaplanowany, by skutecznie spełniał swoją rolę.
Jeśli chcesz dowiedzieć się, jak zaprojektować slajdy graficzne, zapraszamy do naszego poradnika:
Wideo: jak zmienić wygląd szablonu w technologii Storefront?
Warto zapamiętać!
- Jak usunąć moduł Slider lub Box ze sklepu w starym edytorze?
- Jak usunąć moduł Slider lub Box z układu w Shoper Visual Editor?
- Jak powinny wyglądać slajdy graficzne?
- Wideo poradnik: modyfikacja szablonu graficznego sklepu Shoper