Nigdy nie otrzymasz drugiej szansy na zrobienie dobrego pierwszego wrażenia. Na pierwszą ocenę klienta ma wpływ: długo ładujący się sklep, przepełniony nadmierną ilością dodatków, nieciekawa szata graficzna i zwyczajnie brzydkie logo lub banery reklamowe.
Przetestuj dostępne funkcje i załóż darmowy sklep internetowy w ramach 14-dniowego okresu próbnego. Sprawdź bezpłatnie i bez ograniczeń możliwości platformy Shoper.
- Wygląd spójny z ogólnie przyjętą identyfikacją wizualną sklepu;
- Odpowiednia priorytetyzacja wyświetlanych treści;
- Jasne i czytelne menu główne;
- Przemyślane banery reklamowe/slider z niewielką liczbą grafik (rekomendujemy maksymalnie trzy);
- Opcjonalnie kategorie obrazkowe;
- Wyróżniki marki w postaci ikon z podpisami pokazujące, dlaczego warto dokonać zakupu w danym sklepie;
- Mądrze dobrane produkty, warte zaprezentowania na stronie głównej;
- Wybór spośród mechanizmów bestsellerów, nowości, promocji czy ostatnio oglądanych;
- Przyjaźnie podane informacje o firmie sprzedającej produkty;
Ważne będzie też skonsultowanie wyglądu strony głównej z innymi osobami. Pamiętaj także, że jest to strona, która może podlegać częstym zmianom. Aktualizuj ją.
Strona główna jest niczym witryna sklepu stacjonarnego. To wizytówka mająca zachęcić do dalszego przeglądania sklepu i dokonania w nim zakupu. Wejścia na stronę główną stanowią ok. 18% wszystkich stron docelowych.
Czy strona główna faktycznie jest ważna?
Na stronę główną trafiają klienci poszukujący naszej marki czy znając adres sklepu. Jednak czy ona faktycznie jest licznie odwiedzana i trzeba na nią poświęcić aż tyle czasu? W tym miejscu najbardziej do wyobraźni przemówią liczby, które nie pozostawiają złudzeń.
Prawdziwe przykłady. Konkretne porady. Wskazówki, które możesz wdrożyć od razu.
Pokaż mi, jak

Według próbkowanych danych ze wszystkich sklepów Shoper około 18% użytkowników (z próbki 25 mln odwiedzających) rozpoczyna wizytę w sklepie właśnie od strony głównej. Zatem koniecznie musisz zadbać o ten niezwykle istotny element strony.
Jakie funkcje pełni strona główna sklepu?
Zanim jednak zaczniesz projektować lub zmieniać swoją stronę główną, dobrze jest poświęcić chwilę na zastanowienie się jaką rolę pełni strona główna w sklepie internetowym.
Do podstawowych zadań strony głównej należą:
- prezentacja marki,
- ułatwienie nawigacji w sklepie,
- rozprowadzenie ruchu w sklepie,
- promocja najważniejszych elementów (kategorii, przewag sklepu, produktów),
- przedstawienie wyróżników marki i sklepu,
- budowa zaufania do sklepu.
Pamiętaj! Każdy z elementów strony głównej musi posiadać swoje, z góry określone zadanie. Nie wstawiaj danego rozwiązania czy modułu przed odpowiedzeniem sobie na pytanie: “po co właściwie to ma się znaleźć na stronie głównej”
Co powinno znaleźć się na stronie głównej sklepu?
Pora dowiedzieć się, jakie elementy powinny znaleźć się na stronie głównej i jaką pełnią rolę. Należy także pamiętać o estetycznym aspekcie każdego komponentu tak, aby wszystko składało się na spójną identyfikację wizualną.
Systematycznie, po kolei dopracuj każdy punkt z poniższej części poradnika:
- Nagłówek – ułatwiamy wyszukiwanie i nawigację
- Slider – reklama najważniejszych elementów sklepu
- Kategorie obrazkowe – promujemy i ułatwiamy nawigację
- Produkty na stronie głównej
- Przydatne rozwiązania pod postacią dodatkowych aplikacji
- Wyróżniki marki – przekonaj klientów o wartościach swojego sklepu
- Moduł tekstowy – daj się poznać i zbuduj zaufanie
- Pozostałe elementy strony głównej
Posiadając sklep na platformie Shoper, przyjrzyj się też płatnym szablonom. To jednorazowy wydatek, a możesz całkowicie odmienić wygląd swojego sklepu. Jednocześnie szablony posiadają ciekawe dodatki jak predefiniowane moduły info ikon, menu kurtynowe czy kategorie obrazkowe.
Moduł z bestsellerami? Najnowsze produkty, wpisy na blogu, opinie, ostatnie posty na Facebooku, więcej produktów? Tak, zamieśćmy je wszystkie! – Niestety takie myślenie może być zgubne. Tworząc stronę, trzeba nauczyć się odpowiednio priorytetyzować jej elementy.
Czasem trzeba będzie zrezygnować z dodatkowych informacji i wstawek na rzecz większej przejrzystości i wyróżnienia ważnych elementów. W ten sposób unikniemy szumu informacyjnego i spowolnienia strony.
Z zasady najważniejsze i najczęściej używane elementy powinny być większe, zamieszczone wyżej i bardziej widoczne, a mniej używane mniejsze i nieco trudniej dostępne. Kieruj się minimalizmem i ogranicz liczbę wyświetlanych elementów.
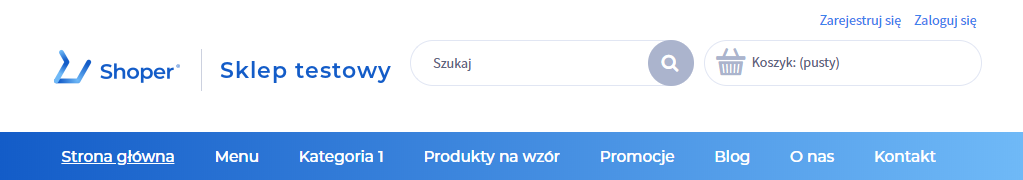
Nagłówek – ułatwiamy wyszukiwanie i nawigację
Pierwszym elementem jaki użytkownik powinien zobaczyć na Twojej stronie jest logo, wyszukiwarka, koszyk oraz menu nawigacyjne.

Logo jest ważnym elementem pierwszego wrażenia i ma ogromny wpływ na budowanie świadomości każdej marki. Jednak nigdy nie powinno być elementem dominującym. Wystarczy jeśli jego wysokość będzie na poziomie 50-100 pixeli.
Logo możesz stworzyć samemu, ale często warto posiłkować się pomocą profesjonalnego grafika choćby dlatego, że element będziesz wykorzystywał w wielu innych miejscach (faktury, Social Media czy komunikacja mailowa). Warto też pamiętać, że logo w sklepie pełni też rolę nawigacyjną – po kliknięciu przenosi do strony głównej.
Poza tym należy w nagłówku umieścić wyszukiwarkę, która pomaga zdecydowanym już na zakup klientom odnalezienie pożądanego produktu lub kategorii.
Natomiast menu nawigacyjne ułatwia poruszanie się po sklepie klientom dopiero poszukującym produktów realizujących ich potrzeby. Z pewnością dodaj tutaj całe menu, wybrane kategorie (lub promocje), stronę główną lub strony informacyjne budujące zaufanie do sklepu jak „o nas” lub „kontakt”.
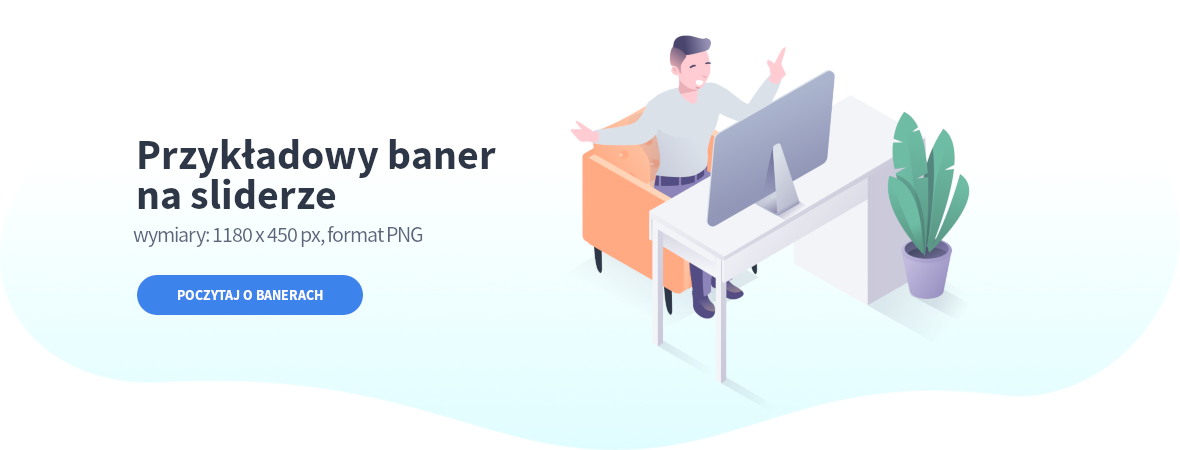
Slider – reklama ważnych elementów sklepu
Slider to po prostu przewijające się kilka grafik umieszczanych zazwyczaj w górnej części sklepu. Poza estetycznym wyglądem spełniają też określoną funkcję i promują najważniejsze kategorie, promocje, produkty lub strony informacyjne.
- Więcej informacji: Jak ustawić i o czym pamiętać przy sliderach na sklepie Shoper?
Zdecydowanie lepiej przygotować 2-3 dopracowane slajdy – niż 10 nic nie wnoszących do życia potencjalnych klientów grafik.

Kategorie obrazkowe – ułatwiamy nawigację
Poza dużymi slajderami do sklepu warto wprowadzić kategorie obrazkowe, czasem też zwane boxami reklamowymi. To nic innego jak kilka mniejszych grafik podlinkowanych, np. do najważniejszych kategorii w sklepie. Zdecydowanie ułatwi to poruszanie się po stronie głównej i w estetyczny sposób zaprezentuje większą liczbę elementów sklepu.
- Więcej informacji: Jak ustawić moduł kategorii obrazkowych w sklepie Shoper?
Oczywiście możemy w ten sposób także informować o programie lojalnościowym, blogu czy innych istotnych dla obsługi / lojalizacji obszarach.
Pamiętaj! Strona główna jest niczym witryna sklepu stacjonarnego – nie próbuj zamieszczać na niej wszystkich możliwych rozwiązań czy kategorii.

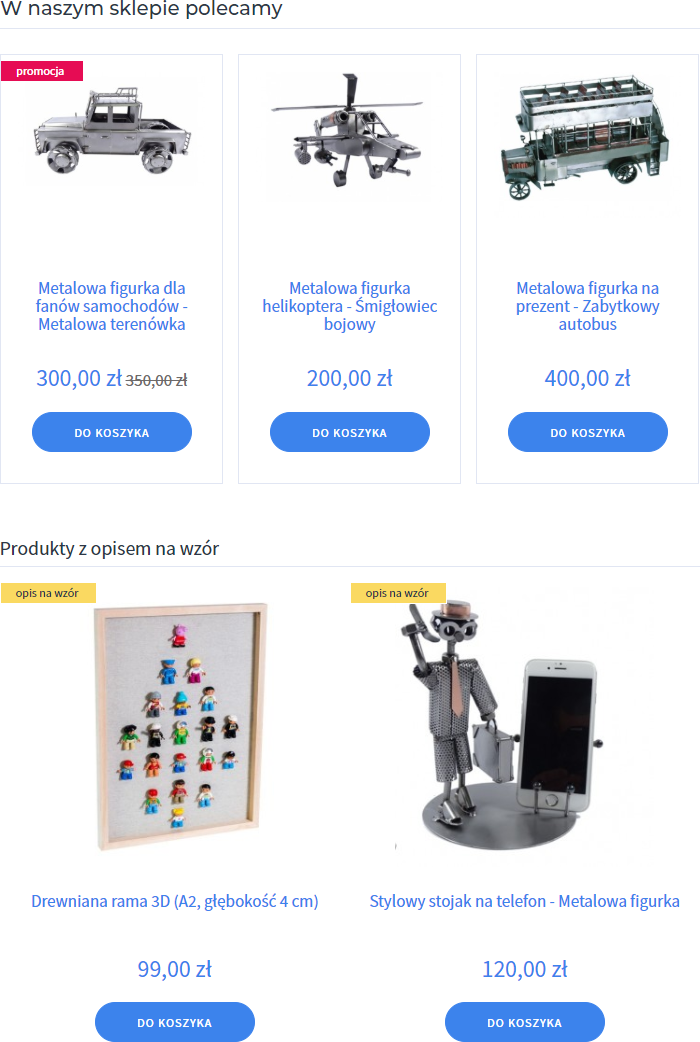
Produkty na stronie głównej
Strona główna to oczywiście także miejsce do zaprezentowania konkretnych produktów. Skup się na produktach, które faktycznie chcesz promować: najpopularniejszych, flagowych lub będących dla Ciebie najbardziej opłacalnych pod względem marży.
Podstawowym mechanizmem w sklepie internetowym Shoper są produkty polecane. Wykorzystaj również priorytety, aby ustawić kolejność produktów tym samym tworząc np. jedną linię z butami, drugą linię z środkami do pielęgnacji obuwia itd.
Warto też zmienić domyślną frazę „produkty polecane” na bardziej dopasowaną do sklepu. Należy też mieć na uwadze, że fraza ta jest domyślnie nagłówkiem H1, zatem dobrze tutaj zamieścić ogólne słowo kluczowe związane z brandem lub marką. W zmianie frazy pomoże ten poradnik
Pamiętaj! Optymalnie ustawiać taką liczbę produktów polecanych, aby nie następowało stronnicowanie, czyli w zakresie 8-16 produktów.
Poza produktami polecanymi możesz również zastosować wybrany moduł z wbudowanym mechanizmem:
- bestsellery,
- nowości,
- promocje,
- ostatnio oglądane.

Przydatne rozwiązania – dodatkowe aplikacje
Poza standardowymi rozwiązaniami w Shoper masz także dostępne aplikacje. Chociaż głównym ich przeznaczeniem jest prezentowanie produktów na karcie produktu, w koszyku czy wpisach blogowych to z powodzeniem sprawdzą się także na stronie głównej.
- Zobacz: Automatyczne sugestie produktów – aplikacja pozwalająca sugerować produkty na podstawie automatycznych reguł,
- Zobacz: Sekcje produktowe lub Boxy Produktowe rozwiązania pozwalające ręczne wstawianie produktów w praktycznie dowolnym miejscu w sklepie.
Nie ma konieczności wykorzystania wszystkich dostępnych rozwiązań do prezentowania produktu. Zastanów się jakie masz cele i skorzystaj z max 2-4 modułów z produktami. Nie możesz też sprawić, że wszystkie elementy będą się ruszały czy zmieniały – wprowadzi to tylko chaos.
Częstym elementem strony głównej jest również czat. Pozwala on na szybki kontakt z obsługą i dopytanie o szczegóły zakupu. Wyjaśniliśmy krok po kroku, jak go zamieścić i użyć: na przykładzie aplikacji Smartsupp.
Wyróżniki marki – pokaż wartości swojego sklepu
Info ikony to proste i krótkie komunikaty graficzno-tekstowe mające za zadanie zaprezentować najważniejsze wyróżniki Twojego sklepu. Można także za ich pomocą udzielać informacji, np. o zwrotach, darmowej dostawie czy wydłużonej gwarancji na wszystkie produkty.
- Więcej informacji: Jak przygotować moduł z wyróżnikami marki?
Zadaj sobie pytanie „dlaczego klient ma kupić akurat w moim sklepie, jakie są moje przewagi, czym się wyróżniam” i zaprezentuj to w estetycznej formie.

Moduł tekstowy – daj się poznać i zbuduj zaufanie
Na stronie głównej w wielu sklepach znajduje się także moduł tekstowy. Jego rola zazwyczaj mocno związana jest z działaniami SEO. Doskonale jeśli udałoby się znaleźć złoty środek pomiędzy SEO, a budowaniem zaufania klienta do sklepu i przedstawieniem swojego pomysłu na biznes czy markę.
- Kim jesteś, drogi sprzedawco i dlaczego mam coś od Ciebie kupić?
- Źle: Jesteśmy młodą dynamicznie rozwijająca się firmą oferującą produkty najwyższej jakości, a naszą pasją są klienci.
Unikaj tego typu zdań. Podobne sformułowania są często nadużywane i przez swoją sztampowość nie budzą zaufania. Warto zdecydować się na bardziej naturalny i szczery opis – w szczególności w wypadku niewielkich, rodzinnych firm i sklepów oferujących rękodzieło.
- Zobacz również: w sklepie internetowym Shoper tekst można wstawić w zwykłym module, ale możemy posłużyć się także responsywnymi kontenerami, aby urozmaicić wygląd takiego elementu.
- Zobacz również: szukasz inspiracji do podstrony o firmie? Zajrzyj do poradnika: jak przygotować stronę o firmie?
Pozostałe elementy strony głównej
W dolnej części strony głównej możesz wstawić także dodatkowe elementy w zależności od potrzeb i przyjętej strategii czy pomysłów. Wśród nich może znajdować się:
- zapis do newslettera – jeśli masz przemyślane wykorzystanie e-mail marketingu w lojalizacji swoich klientów,
- ikony Social Media – jeśli chcesz zachęcać użytkowników do śledzenia Cię na portalach społecznościowych,
- moduł związany z opiniami – jeśli korzystasz np. z takich systemów jak Getreview czy Trustmate.
Unikaj jednak odsyłania klientów poza sklep na zewnętrzne portale jak allegro, czy opinie CENEO. W końcu tyle pracy i często sporego budżetu zostało poświęconych na pozyskanie ruchu, że odesłanie ich na zewnątrz sklepu byłoby by marnotrawstwem 🙂
Podsumowanie poradnika na temat stron głównych sklepów internetowych
Niestety jako twórca nigdy nie ocenisz obiektywnie swojej strony. Warto zasięgnąć porady rodziny i znajomych, którzy nigdy nie widzieli Twojego sklepu.
- Jakie pierwsze wrażenie robi sklep?
- Czy podział kategorii jest zrozumiały i czy nie ma ich za dużo?
- Czy produkty są zachęcająco i rzeczowo opisane i posiadają dobrej jakości zdjęcia?
- Czy proces zamówienia, oferowane formy dostawy i płatności wyglądają zachęcająco?
Znajomi oceniają Cię zbyt pobłażliwie i nie do końca ufasz ich podejrzanie pozytywnym osądom? Bardzo dobrze, konstruktywna krytyka jest potrzebna.
Możesz stworzyć ankietę w formularzach Google i poprosić o jej rozesłanie do dalszych znajomych lub zasięgnąć rady na grupach na Facebooku. Odpowiedź i komentarze obcych osób będą na starcie absolutnie bezcenne.
Pamiętaj: stworzenie estetycznej i funkcjonalnej strony głównej to nie jednorazowy wysiłek. Modyfikuj drzewo kategorii, banery reklamowe i ogólny wygląd strony w zależności od tego, jak zmienia się Twoja oferta i co klienci najchętniej kupują. Strona główna musi być żywa!
Warto zapamiętać!
- Co powinna zawierać dobra strona główna sklepu?
- Dlaczego ważna jest priorytetyzacja wyświetlanych elementów. Które moduły warto przygotować i o których mechanizmach pamiętać?
- Jak wykorzystać prosty moduł kategorii obrazkowych?
- Czemu wyróżniki marki mają znaczenie i jak je zaprezentować?
- Dlaczego warto zaprosić inne osoby do testów swojej strony głównej?
- Jakie aplikacje mogą dodać dodatkowe funkcjonalności na stronie głównej sklepu?