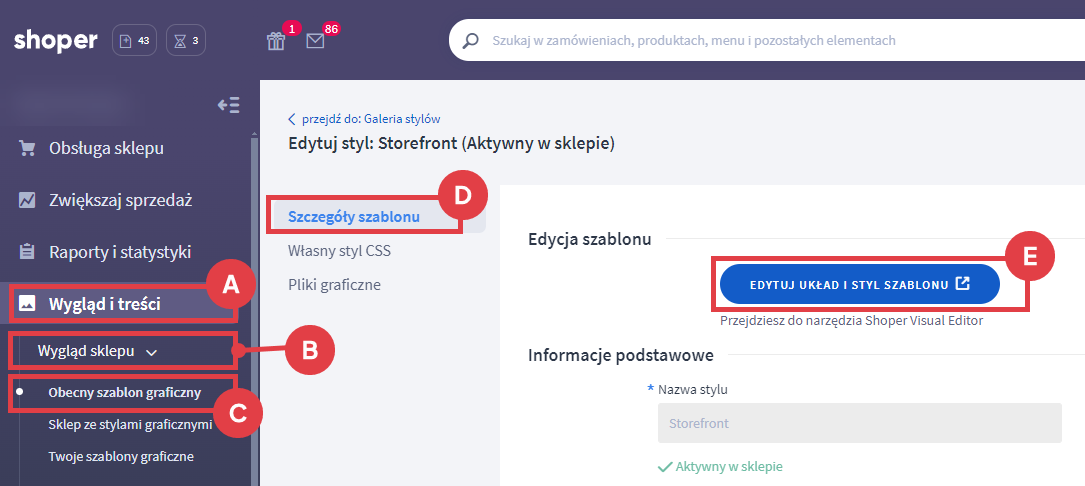
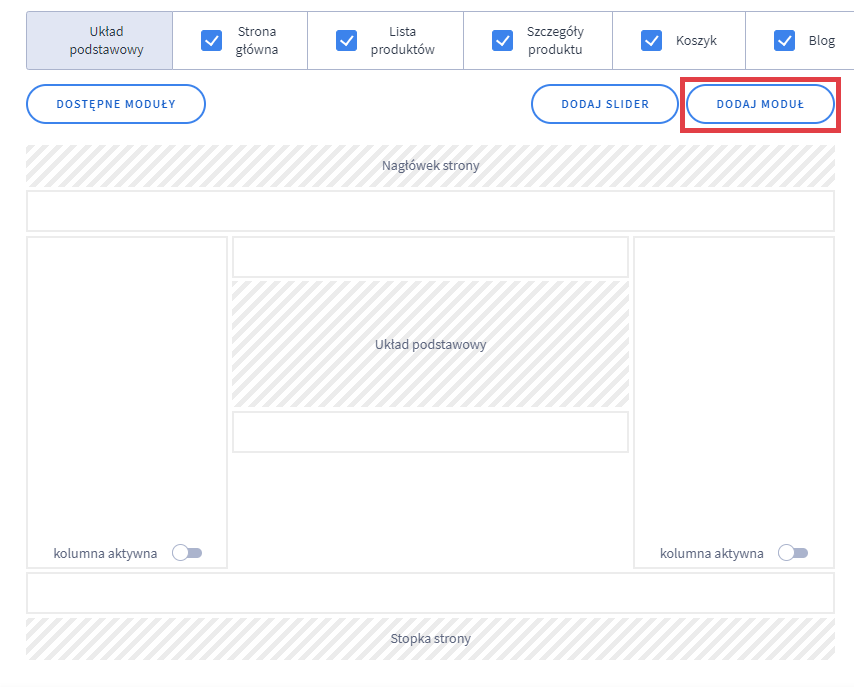
Jak dodać moduł z Google Translate w szablonie Storefront?


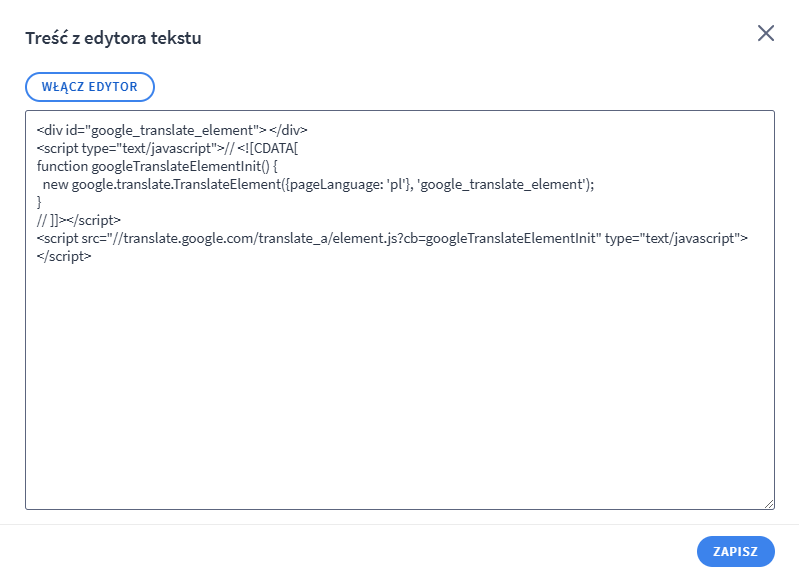
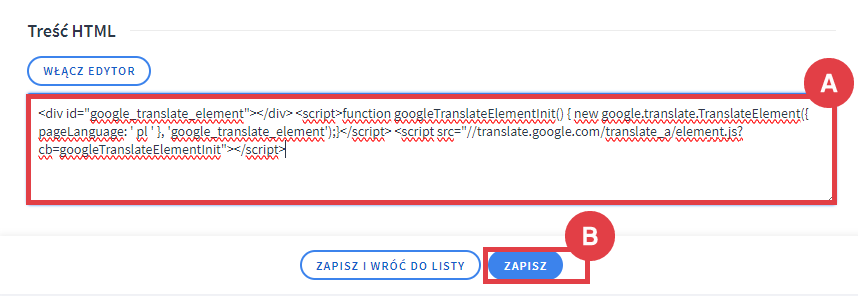
<div id="google_translate_element"></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage:'pl'}, 'google_translate_element');
}
</script>
<script src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
Jak dodać moduł tłumaczenia strony sklepu Shoper przy użyciu Google Translate?



<div id="google_translate_element"></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage:'pl'}, 'google_translate_element');
}
</script>
<script src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>

WAŻNE! Jeżeli domyślnie nasz sklep jest w innym języku niż polski to należy w skrypcie zmienić wyrażenie: pl na inny kod języka zgodny ze standardem ISO. Aby unikać wycinania kodów HTML warto zaznaczyć opcję: Wyłącz czyszczenie kodu HTML z poziomu: Ustawienia > Zaawansowane > Bezpieczeństwo.
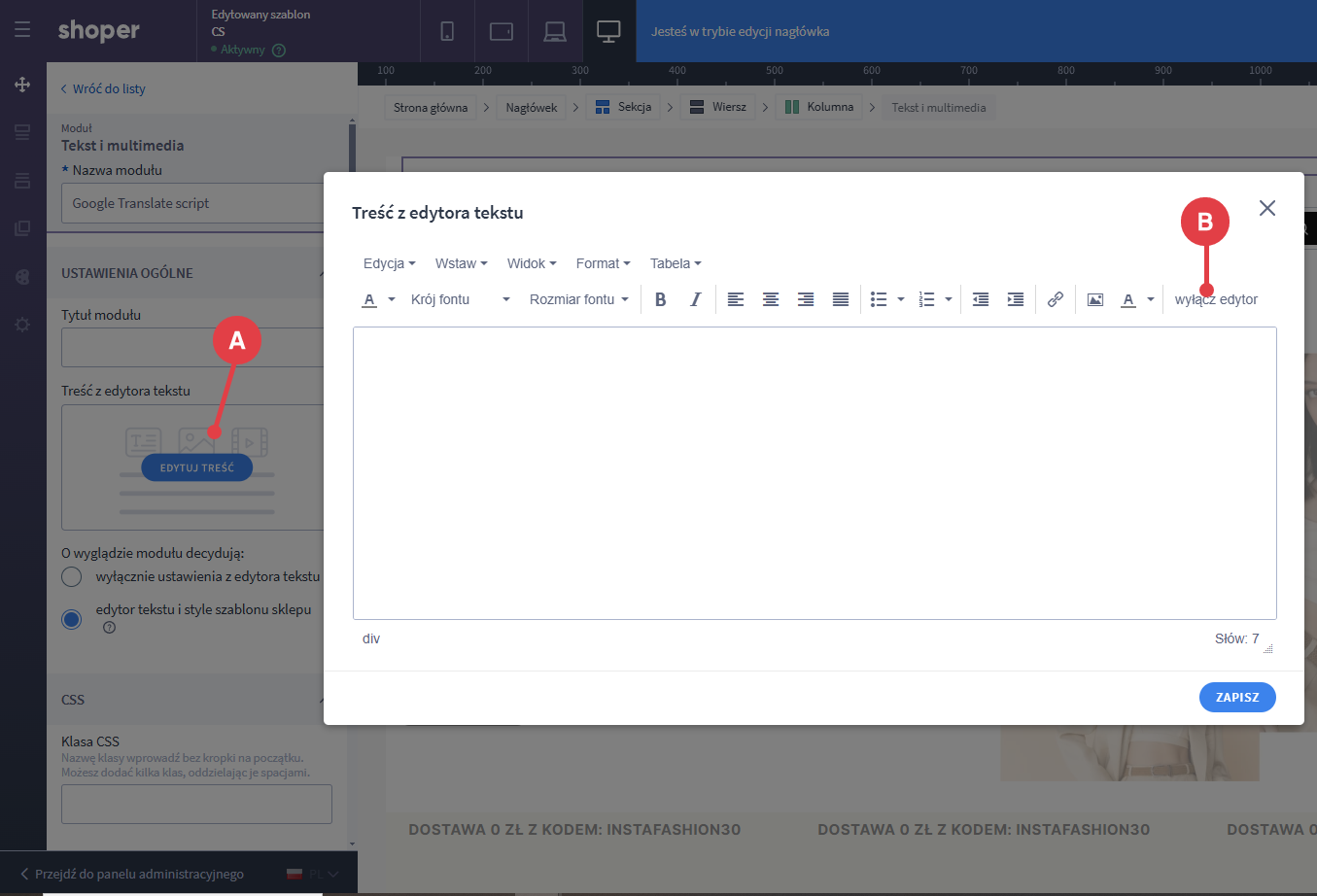
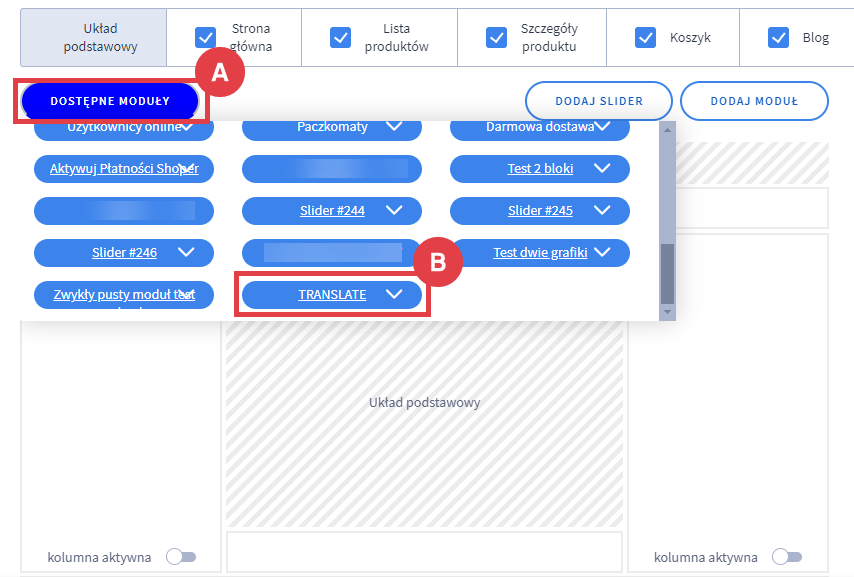
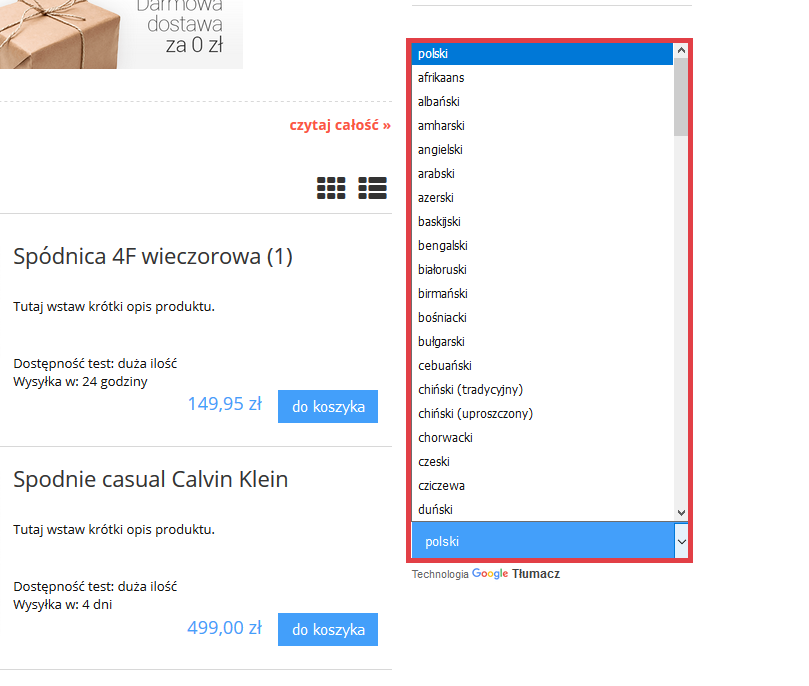
Widok modułu po umieszczeniu na stronie głównej w przykładowej lokalizacji (widok po rozwinięciu listy):

Zoptymalizuj proces obsługi zwrotów i reklamacji w swoim sklepie internetowym dzięki Shoper Zwroty. Dowiedz się, jak aktywna aplikacja ułatwia zarządzać zwrotami.
Dodatkowa wersja językowa w sklepie Shoper
Przygotowanie dodatkowej wersji językowej w sklepie Shoper składa się z kilku etapów.
Zalecane jest przejście przez wszystkie kroki w celu upewnienia się, że nowa wersja językowa będzie działała poprawnie. W przeciwnym razie może zdarzyć się, że pomimo przetłumaczenia wszystkich fraz, klient nie będzie mógł dokonać zakupu np. dlatego, że sklep nie ma zdefiniowanej płatności dla określonej waluty.
Należy pamiętać, że cały proces zakupowy jest ściśle ze sobą powiązany i każdy element, który pojawia się w aktualnej wersji językowej, należy przygotować również dla nowego języka.
Moduł zmiany języka i waluty w nagłówku sklepu
Jeśli prowadzisz sprzedaż swoich produktów w kilku krajach jednocześnie, to naturalnym elementem strony Twojego sklepu będzie moduł, umożliwiający zmianę wersji językowej oraz waluty. Dzięki Storefront łatwo dodasz wybór języka czy waluty do nagłówka sklepu.
- Więcej informacji: jak aktywować moduł do zmiany wersji językowej i waluty w sklepie?
Warto zapamiętać!
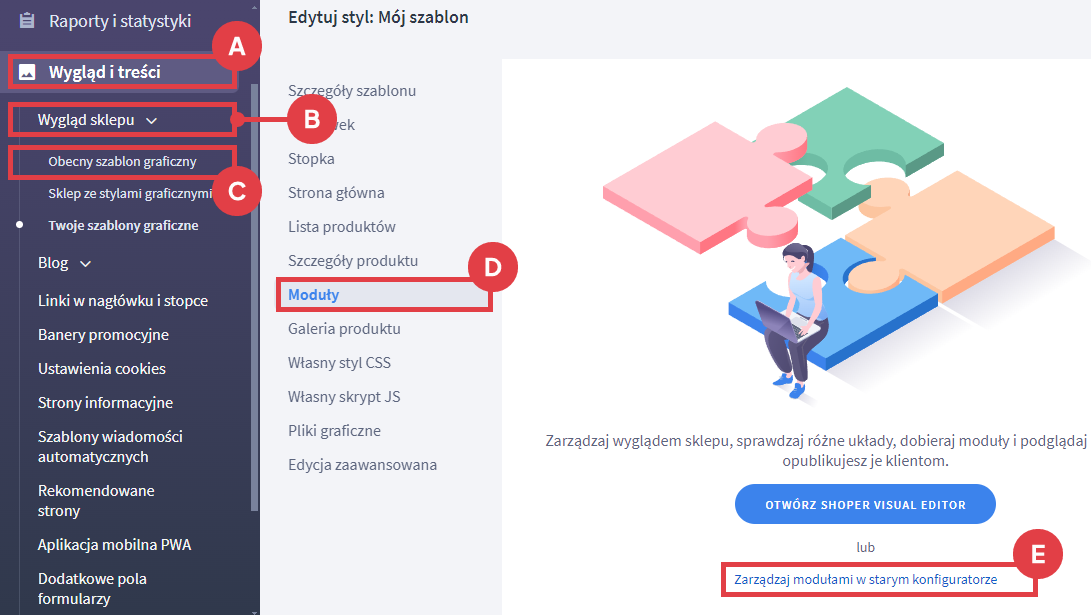
- Jak wstawić moduł umożliwiający szybkie tłumaczenie sklepu przez Google Translate?
- Jak dostosować ustawienia sklepu do obsługi różnych wersji językowych?
- Jak umożliwić klientom zmianę języka i waluty w nagłówku sklepu?