
Urządzenia mobilne odpowiadają za ponad połowę wyświetleń wszystkich stron internetowych – mówią najnowsze dane. Ale Google zamierza znacznie podkręcić ten wynik.
Nikt pewnie tego już nie pamięta, ale… „Google będzie teraz prezentować wyniki wyszukiwania kierując się dostosowaniem danej strony do urządzenia mobilnego. Strony zoptymalizowane pod tym kątem, przyjazne, będą pokazywane wyżej w rankingu oraz oznaczone” – pisaliśmy w marcu 2015 roku na tym blogu. Trzy lata później ogłaszamy znowu za Google, że po różnych eksperymentach i próbach, w największej przeglądarce świata rozpoczął się już na dobre proces wdrażania indeksowania mobilnego (powiadomienia o indeksowaniu witryny mobilnej będą pojawiały się w Search Console, właściciele takich stron powinni zaobserwować zwiększoną szybkość indeksowania).
Jesteś mobile? Śpisz spokojnie
21 kwietnia 2015 roku Google zmienił algorytm działania swojej wyszukiwarki – od tego dnia wyniki stron dostosowanych do wyświetlania na urządzeniach mobilnych były pokazywane wyżej oraz opatrzone odpowiednią adnotacją: „na komórki” (ang. mobile friendly). A żeby sprawdzić, czy dana strona będzie dobrze działać na smartfonach, wystarczyło wpisać jej adres w testerze od Google…

Ale prawdziwa zmiana nadchodzi dopiero teraz. „Nasze systemy do indeksowania używały najczęściej wersji klasycznej strony na komputery. Indeksowanie po urządzeniach mobilnych oznacza, że będziemy używać mobilnej wersji strony do indeksowania i klasyfikowania, aby lepiej pomóc naszym użytkownikom znaleźć to, czego szukają” – informuje na swoim blogu Google. Kto więc jeszcze nie przygotował swojego sklepu na „mobilną rewolucję” (choć mówi się o niej od dobrych kilku lat), ten zapewne odczuje wprowadzane w indeksowaniu stron WWW zmiany.
☞ Przeczytaj także: Bez certyfikatu SSL nie polubi cię Google
Google co prawda zapewnia, że nie przestawia się całkowicie na „indeks mobilny”, ale – coraz częściej będzie używać mobilnych wersji treści dostępnych w internecie. Zatem strony, które nie są dostosowane do mobilnego ruchu, z pewnością zmiany te odczują. Pytanie tylko, na ile boleśnie.
Póki co Google zachęca wszystkich opieszałych webmasterów do dostosowania treści do urządzeń mobilnych. Bez bata, ale „Niedawno ogłosiliśmy, że od lipca 2018 r. wolno ładujące się treści mogą być mniej widoczne zarówno dla użytkowników komputerów, jak i urządzeń mobilnych” – czytamy na blogu.
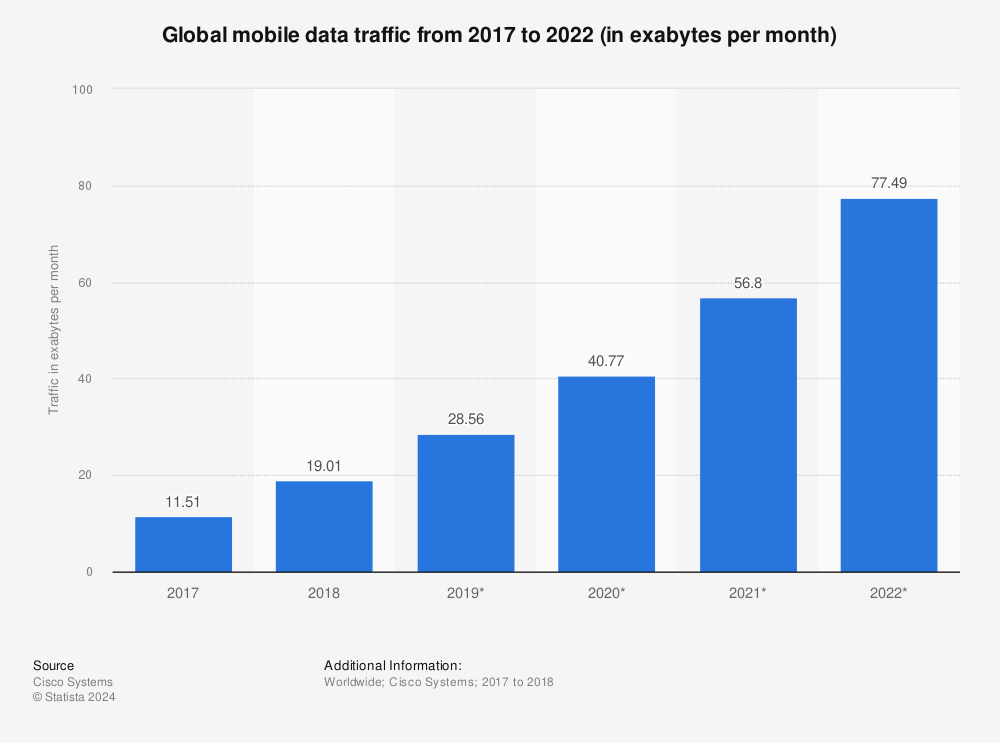
Bo gdyby ci nie słyszeli i nie wiedzieli, mobilny ruch od 2016 roku rośnie w sieci w imponującym tempie. I cóż, strony bez wersji mobilnej wyglądają na tle tych wyników co najmniej dziwnie.

Find more statistics at Statista
Mobilny znaczy szybszy i zasięgowy
Korzyści z przejścia na technologię RWD i ruch mobilny wydają się być zresztą oczywiste. – Dzięki technologii Responsive Web Design mamy o wiele więcej odwiedzin w naszym sklepie. Na podstawie danych z Google Analytics dobrze widać, że po wdrożeniu responsywności liczba odsłon, zwłaszcza tych dokonywanych za pośrednictwem urządzeń mobilnych, znacznie nam wzrosła – mówił to już przed trzema laty Przemysław Kozok, ze sklepisostar.pl. Dziś jego słowa, biorąc pod uwagę wprowadzane przez Google zmiany, zdają się być jeszcze bardziej aktualne. I warte zainspirowania się przez tych, którzy do tej pory zwlekali z dostosowaniem swoich sklepów do responsywnych wersji.
☞ Przeczytaj także: Mobile znaczy więcej!
Jeśli jednak to wciąż dla nich za mało, warto pamiętać, że treści dostosowane do urządzeń mobilnych ładują się szybciej i osiągają większe zasięgi. Dowód? Proszę tylko zerknąć na wyświetlenia stron internetowych za pośrednictwem smartfonów. „Mobile currently accounts for half of all global web pages served.” „Currently”, bo za chwilę ostatni słupek na poniższym wykresie będzie znacznie wyższy. I jego lepiej się trzymajmy.

Find more statistics at Statista


