
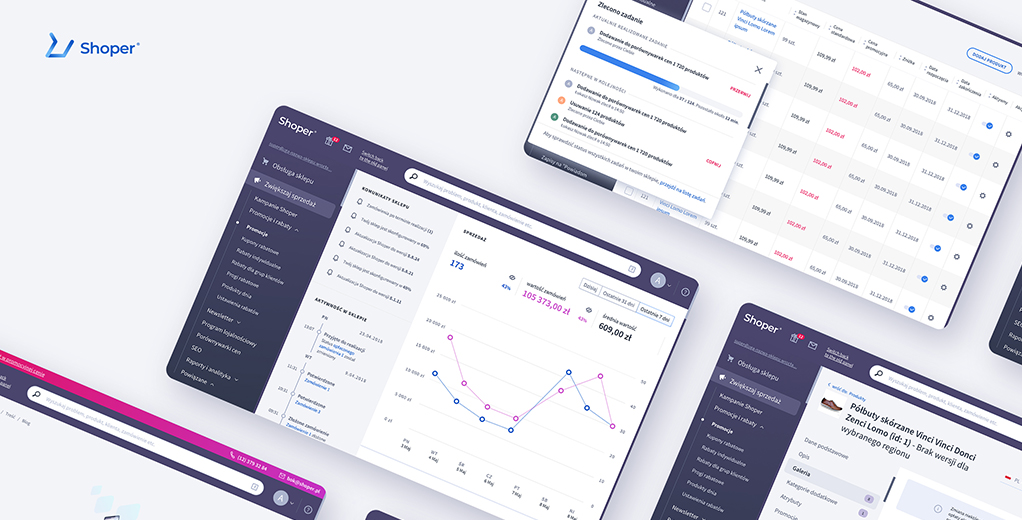
Niemal rok po nowej identyfikacji marki, wprowadziliśmy kolejną ważną zmianę na platformie sklepów internetowych Shoper – odmieniony panel administracyjny. Zobacz jego największe zalety.
Ktoś powie: pewnie to, żeby „być na czasie” albo „żeby było ładniej”. Nowe trendy w e-handlu i kwestie estetyczne są oczywiście dla nas ważne, ale nadrzędnym celem było wdrożenie systemu wizualnego, na podstawie którego będzie można szybko tworzyć spójne interfejsy nowych funkcji.
Dotychczasowe zmiany były budowane przez wiele lat, przez wiele osób, z których każda miała swoje własne wyobrażenie o tym, jak powinien wyglądać nasz panel. Dzięki standardowym elementom interfejsu, które stworzyliśmy, mamy teraz wspólny język i zamierzamy się go mocno trzymać.
Nowy panel, nowe możliwości
Nowy panel jest oczywistą konsekwencją nowej identyfikacji wizualnej. To była konieczna inwestycja, dzięki której w przyszłości będziemy mogli nie tylko przyspieszyć z wydaniami, ale dostarczyć funkcje, które do tej pory w ogóle nie były możliwe.
Wiemy, jak wiele rzeczy jest jeszcze do zmiany i stopniowo będziemy wprowadzać poprawki do nas zgłaszane. Ale już teraz wprowadziliśmy ulepszenia, które powinny ułatwić codzienną pracę z e-sklepem. Na przykład…
Ogólne:
☞ całkowicie nowe menu,
☞ nowa wersja mobilna panelu,
☞ skróty klawiszowe do wyszukiwarek,
☞ dodawanie obiektów (np. dodaj zamówienie) z poziomu menu,
☞ ukrycie statystyk w dashboardzie użytkownikom, którzy nie mają dostępu do zakładki Raporty i statystyki,
☞ nowy widok szczegółów zamówienia,
☞ możliwość dodania opisu kategorii pod listą produktów na stronie sklepu.
Listy:
☞ możliwość wyboru wyświetlanych kolumn na liście,
☞ możliwość nadpisania widoku domyślnego listy,
☞ dostosowywanie kolumn na listach zamówień i produktów (ta funkcja będzie rozwijana),
☞ zdjęcia produktów na liście (z możliwością wyłączenia),
☞ przypięcie nagłówków tabel do górnej krawędzi przeglądarki,
☞ nowe filtry na liście promocji, w raportach i na liście stron informacyjnych,
☞ nowe multiakcje.
Formularze:
☞ wyszukiwarka w polach formularza z dużą liczbą opcji,
☞ przypięcie przycisku zapisz i anuluj do dolnej krawędzi przeglądarki.
Oprócz tego wprowadziliśmy dwie inne nowości: powiadomienia push i dwuetapowe logowanie do panelu.

Nowe menu da się lubić
Menu to jedyna funkcja w panelu, z której korzysta sto procent użytkowników. Dlatego zdawaliśmy sobie sprawę, że jej zmiana może być kontrowersyjna. Ale była konieczna. Oto, czym się przy niej kierowaliśmy.
Architektura informacji. Nazwy stron i sekcji muszą precyzyjnie przekazywać, co kryje się w środku – zarówno dla klientów przyzwyczajonych do starego menu, jak i osób wchodzących w świat e-commerce lub zmieniających platformy.
Sekcje powinny być zgrupowane tematycznie, zgodnie z jednym, spójnym porządkiem. Te używane najczęściej powinny być jak najbardziej na wierzchu – ich przeglądanie nie powinno wymagać żadnych dodatkowych kroków.
Strony, które nie mają jednoznacznego miejsca w jednej sekcji powinny być linkowane wszędzie tam, gdzie jest prawdopodobieństwo, że ktoś będzie ich szukał (w tym celu użyliśmy sekcji Powiązane).
Dalej – interfejs. Ten musi pozwalać na swobodne dodawanie (wielu) nowych sekcji w przyszłości i nie może się to odbywać kosztem odejmowania innych (dlatego zrezygnowaliśmy z układu poziomego).
Musi wygodnie i bez zmian nadawać się do pracy na komputerze i na urządzeniach mobilnych, aby uspójnić użytkownikom doświadczenie między platformami (to również powód zmiany na menu pionowe).
Musi być stabilny. Nie może zawierać animacji ani interakcji, których działanie jest nieprzewidywalne lub nieintuicyjne. Musi pozwalać na przeglądanie wszystkich sekcji menu bez przechodzenia na inny URL.
Po ustaleniu najważniejszych cech menu, przeprowadziliśmy badania zarówno wśród osób zupełnie nieznających panelu, jak i Shoperowych weteranów. W międzyczasie projekt ewoluował kilka lub nawet kilkanaście razy. Wreszcie, zdecydowaliśmy się na obecną wersję.
Wiemy, że mimo całego tego gigantycznego procesu, niektórym będzie na początku trudno się przyzwyczaić do nowego, dlatego prosimy – nie poddawajcie się! Ta zmiana wszystkim nam wyjdzie tylko na dobre!
Panel a wersja mobilna
Kolejna dobra wiadomość jest taka, że udało nam się znacząco poprawić panel na urządzeniach mobilnych. Dostosowaliśmy widoki, elementy interfejsu, dodaliśmy powiadomienia push. Innymi słowy – stworzyliśmy narzędzie, które z powodzeniem może zastąpić starą, Shoperową aplikację. I gorąco zachęcamy do puszczania już tamtej w niepamięć.
Yyyyy coś nie działa?!
Nowy panel jest obecnie w wersji beta. Co to oznacza? Może się zdarzyć, że mimo tysięcy godzin testów zdarzył się przypadek, którego nie przewidzieliśmy i coś nie działa. Dlatego potrzebujemy waszego wsparcia. Zgłaszaj nam wszystko, co wyda ci się zepsute, nieprzemyślane lub dziwne. Ta wiedza jest nam bardzo potrzebna!
Nowy panel to dopiero początek!
Tworząc nowy interfejs wyszliśmy od stworzenia nowej identyfikacji wizualnej, opartej na naszych wartościach, przewagach i celach. Następnie przekuliśmy to w zestaw uniwersalnych elementów, które możemy łatwo wykorzystywać przy tworzeniu nowych funkcji.
W planach mamy już kolejne ulepszenia, inspirowane konkretnymi przypadkami z użycia naszego panelu – jeszcze raz dziękujemy wszystkim, którzy pomogli nam w tym procesie. Razem zmieniamy oprogramowanie Shoper na lepsze!
Zespół Shoper


